以前、PowerAppsのギャラリーでスプレッドシートの内容を一覧表示するアプリを作りました。PowerApps上で一覧表示するデータが入ったスプレッドシートを指定するだけで簡単に一覧表示してくれる優れものでした。

それをベースにして、見た目をいろいろ変化させる記事を書いてきましたが、今回はギャラリーに表示する一覧の並び順を変更する方法を紹介します。
メイン画面の細かい作成方法は割愛しますので、詳しく知りたい方はこの記事を先にご覧ください
ギャラリーのソート順を変更する
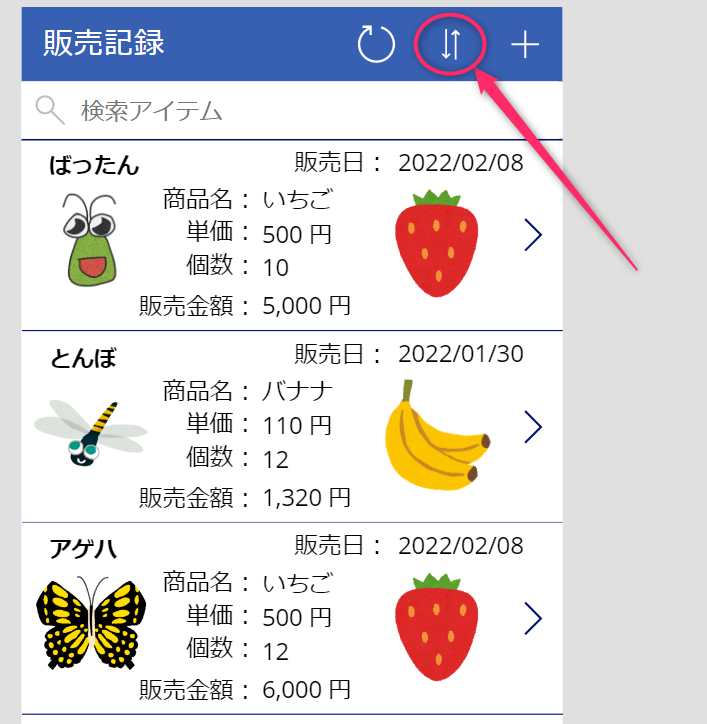
前に紹介したデータソースを指定したアプリの作成を行うと、ギャラリーが自動で作成されます。更にヘッダー部分に左からリロード(更新)、ソート順(並び順)変更、データの新規追加のアイコンが自動生成されて機能自体はそのままでも動きます。
ギャラリーへの新規追加や更新処理は、そのままでも動くのでいいのですが、ソート順はソート対象の項目が自動でセットされており、往々にしてそれで並び替えするんじゃないんだよなーということが多いです。
まぁそこまで自動生成に求めるのは酷ですので、ソート順の対象項目ぐらいは自分でコードを書き換えてみましょう。

現在のソート順の確認方法
ソートアイコンをクリックすると、ギャラリーの内容が並び替えられると思います。
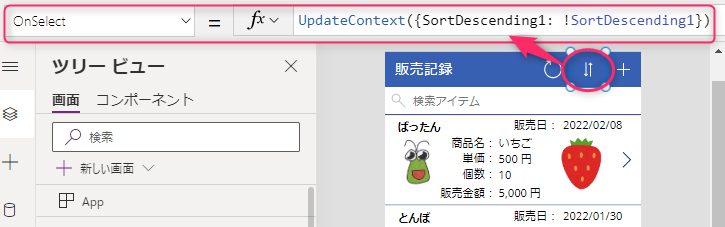
つまりソートアイコンにはなにか処理がセットされていることになりますので、開発画面で確認してみると、クリックした時のコードがセットされています。これは自動生成で作成されたコードです。
SortDescending1というBoolean型変数の値をセットしてします。
!SortDescending1をセットしています。SortDescending1の先頭に!マークがついています。
これはNot演算子で、このように書くと現在セットされている値を反転してセットし直すという意味になります。例えばクリックした時にSortDescending1の値がTrueだった場合はFalseを、Falseだった場合はTrueをセットする、という感じです。
SortDescending1変数でソート順の切り替え処理を行っていることがわかりました。次はこのSortDescending1変数を使っているところをみてみましょう。

SortDescending1変数の内容が更新されると、ギャラリーの表示順が変化するということは、ギャラリーコントロールの中にSortDescending1を参照しているところがあるのでしょう。
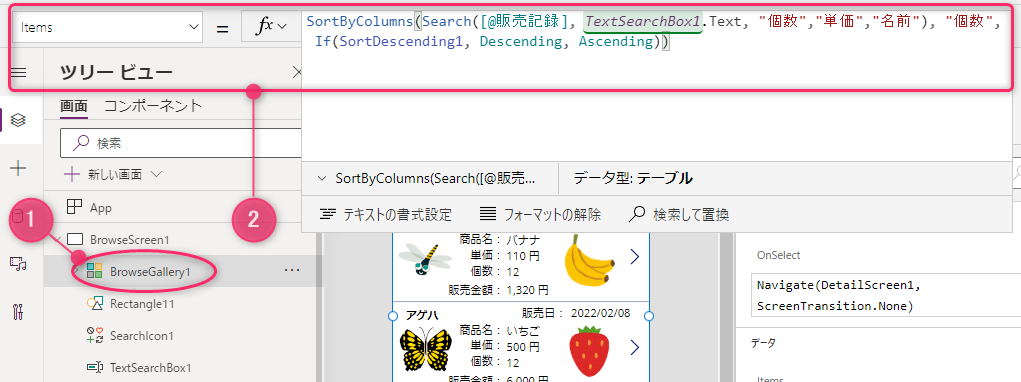
探してみると、ギャラリーコントロール(①)のItemsプロパティ(②)にギャラリーの内容を表示するコードがセットされてしますね。
このコードの中にSortDescending1変数があります。ギャラリーの中身はSortByColomns関数で取得しているようです。この関数について調べてみます。
【解説】
SortByColomns関数は、データソースから取得したデータを指定した項目で並び替えて表示することができます。
▼構文
SortByColomns(データソース, 項目名, ソート順)
| 第1引数 | 必須 | データを取得するテーブル |
| 第2引数 | 必須 | 並び替え対象項目名 |
| 第3引数 | 必須 | 並び替え順 |
第3引数がソート順の指定ですので、ここ昇順(Ascending)か降順(Descending)を指定します。直接指定すれば固定になりますし、今回はソート順切り替えボタンがあるので、その切り替え内容を変数にセットしてここで変数を参照して切り替えることもできます。

もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント