これからのDX時代に向けてローコードで誰でもアプリ開発者になれる!
システム開発未経験でもアプリが作れる!! それがローコードPowerApps
画面左からスワイプすると表示する画面
アプリでよくあるメインの画面を左端から右にスワイプすると、画面左側からスルッとサブ画面が表示され、左にスワイプするとまた左側に消えていくという画面の動き。
これをPowerAppsのアプリでやりたかったのですが、この記事を執筆した時点(2022.04.10)では、スワイプのイベントが用意されていないようで実現できませんでした。
PowerAppsはMicrosoftが力を入れているローコードツールですので、今後できるようになるかもしれません。
現時点ではできませんでしたが、似たような動作をさせることはできましたので紹介します。
メイン画面を作成
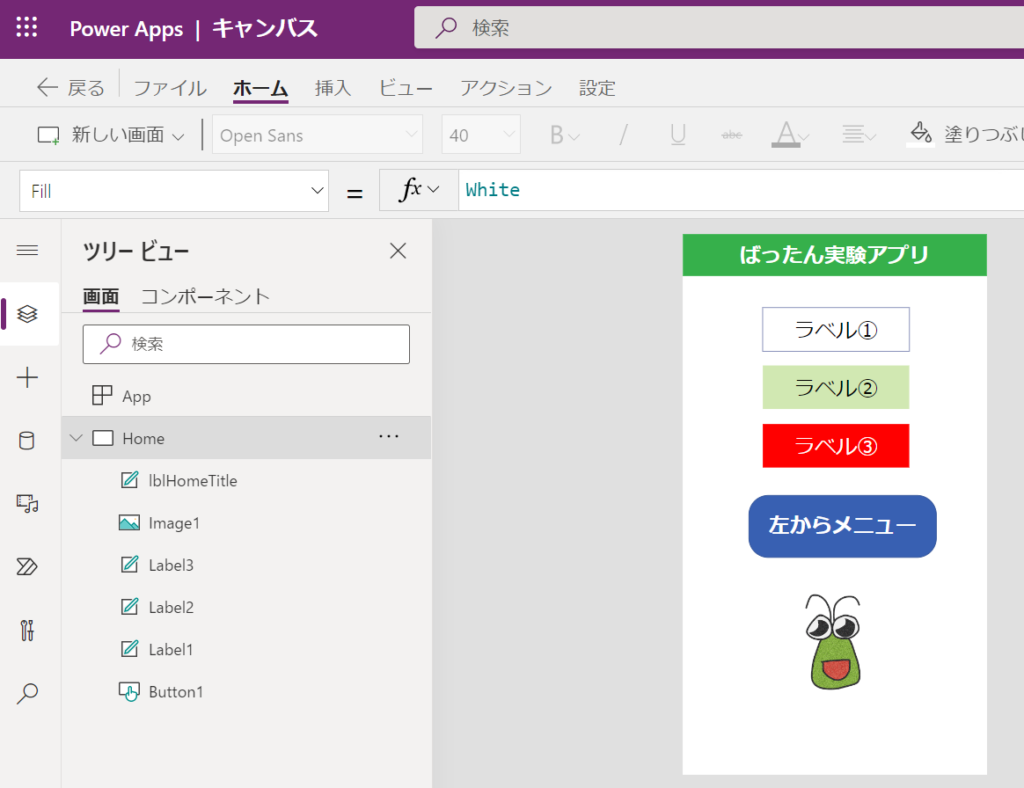
適当にこんな感じでメインの画面を作成します。
メイン画面の細かい作成方法は割愛しますので、詳しく知りたい方はこの記事を先にご覧ください
この「左からメニュー」ボタンをクリックまたはタップすると、左から画面をメニュー画面を表示するようにしてみます。

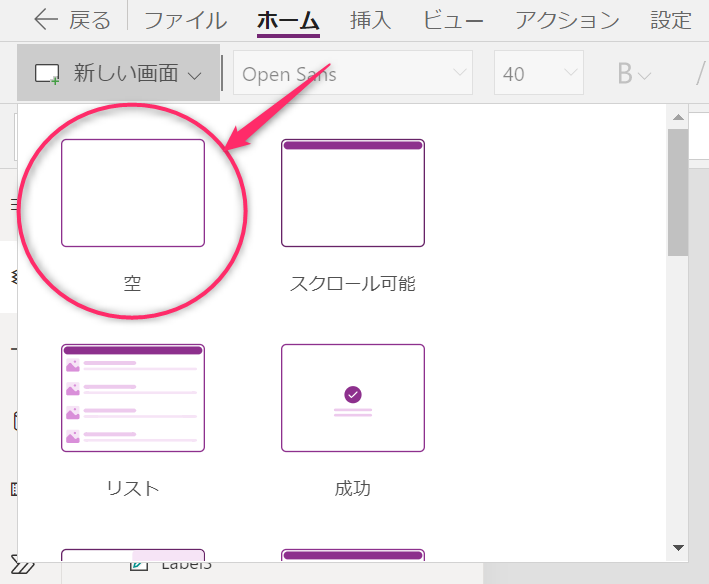
左からスルッと出てくる部分はどうやって作るか、という点については、他と同じで画面を作ります。

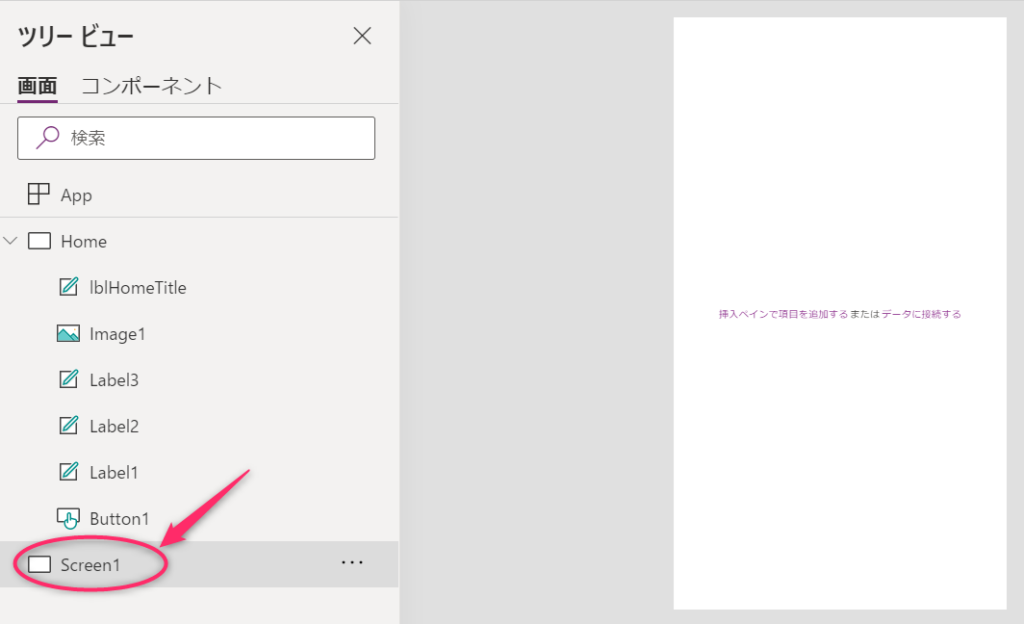
このような感じで新しい画面が追加されます。

メニュー画面をデザインしてみましょう。
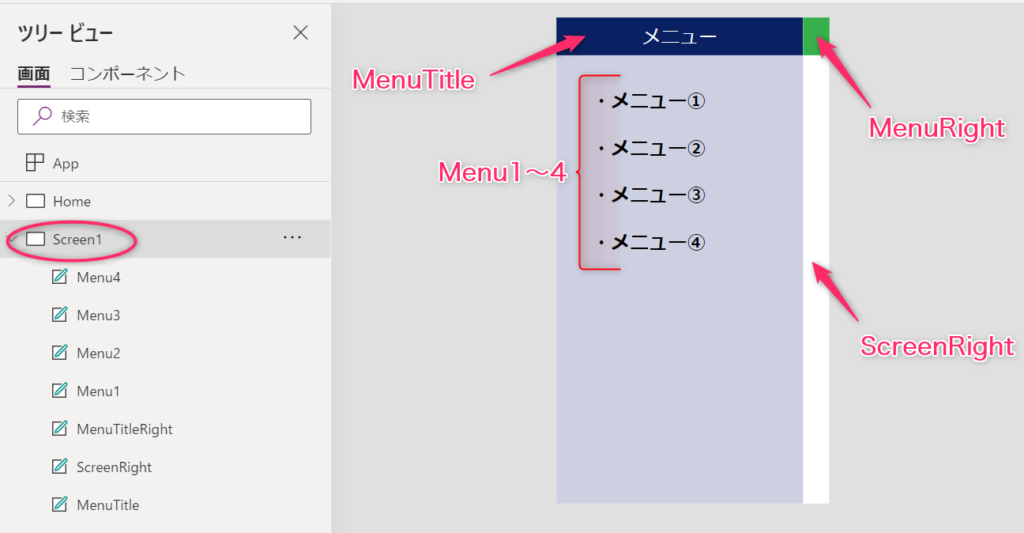
私は次のような感じで左からスルッと出てきた時にそれっぽく見えるデザインにしました。
MenuTitleとMenu1~4は新しく作った画面上にラベルコントロールを設置して背景色を変えています。ここは好きな色で作ってみてください。
さきに書いた通り、PowerAppsではスワイプイベントがハンドリングできないため、右側のメイン画面のような部分をクリックorタップした時にメニュー画面が左側に引っ込むようにします。
右側のメイン画面がちょっと見えているような部分は、これもラベルコントロールをそれぞれMenuRightとScreenRightで設置して、配色を合わせることでそれっぽく見せています。

画面切り替え処理の実装
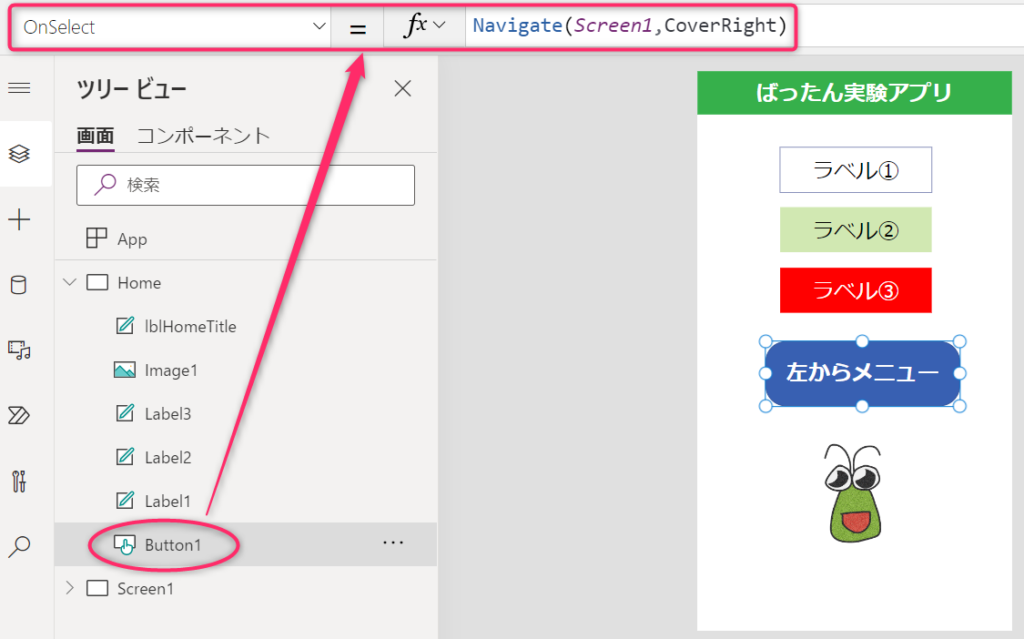
メイン画面のボタンにメニュー画面に切り替える処理を追加します。
ボタンのOnSelectに次の画面切り替えコードを書きます。Navigate関数を使ってメニュー画面への切り替えを行います。この時、CoverRightを指定することで、メニュー画面を左から右へスライドする描写ができます。
Navigate(Screen1, ScreenTransition.CoverRight)
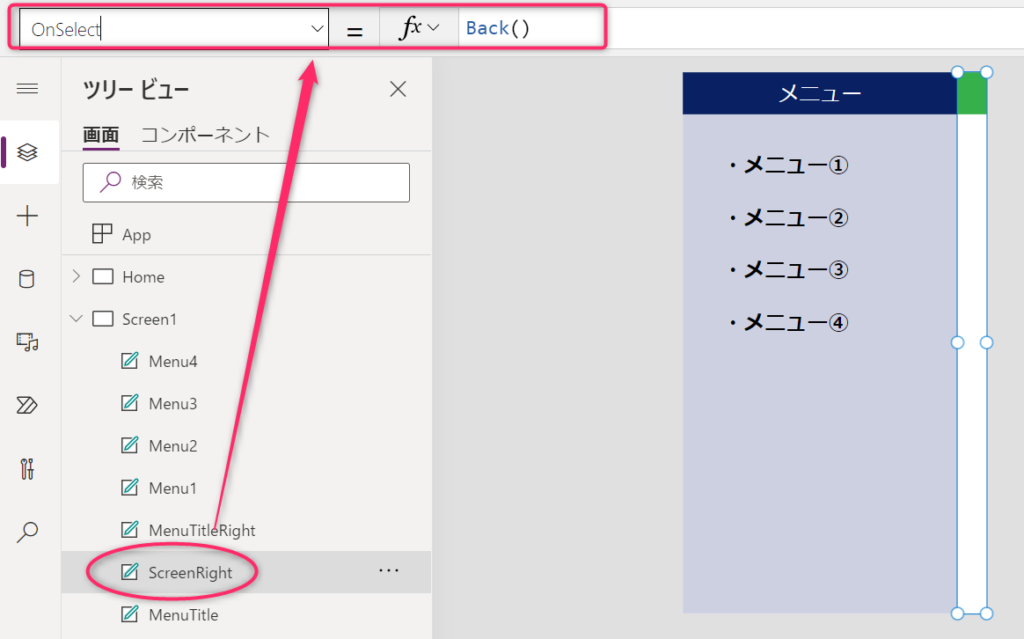
次にメニュー画面側にメイン画面に戻る処理を追加します。
右側のラベルのOnSelectに画面戻しのコードを書きます。画面戻しの場合は、Back関数をコールすることでNavigate関数で移動した逆の動作をしてくれます。画面切り替え描写モードまで反転してくれます。
右上の緑のラベル部分にも同じ処理を入れておきましょう。
Back()
どうですか? それっぽく動きましたか?
もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント