これからのDX時代に向けてローコードで誰でもアプリ開発者になれる!
システム開発未経験でもアプリが作れる!! それがローコードPowerApps
【解説】ローコード「PowerApps」の始め方
PowerAppsを使ってアプリを簡単につくりたい
そんな方向けの記事です。
PowerApps(パワーアップス)というのは、Microsoft社がサービス展開しているローコード開発ツールです。
ローコードというのは、プログラムをゴリゴリ書かなくてもアプリが作れるよ、というのが売りになっているアプリ開発ツールです。
開発イメージとしては、自分のパソコン上で作業はしますが、パソコン上に開発環境を構築する必要はありません。すべてブラウザ上で開発をします。
つまりインターネットに接続できるパソコンとブラウザがあれば、プログラミング未経験でもすぐにでもアプリ開発ができてしまうのです。
ブラウザ上のPowerApps上で画面のデザインをすると、パソコン上だけならず、スマートフォンやタブレット上でも動作するアプリケーションが簡単に作れてしまいます。
とまぁ、簡単にアプリが作れる!というキーワードをよく見かけます。
実際にWebアプリをスクラッチ開発していた私からすると、これは本当です。簡単な使用のアプリケーションなら1日もあれば作れて動かせてしまいます。
ただ、やってみて分かりましたが、次の2点についてあまり書かれていないので書きます。
- ある程度慣れていないとそんなに簡単には作れない
- プログラムを書いた経験がまったくないと苦戦する
でも心配は無用です。当ブログでは私がいろいろ詰まった点などを織り交ぜながらなるべく分かりやすく解説していきたいと思いますので、一緒にやっていきましょう。
PowerAppsにログイン
PowerAppsを使うには、メールアドレスが必要です。
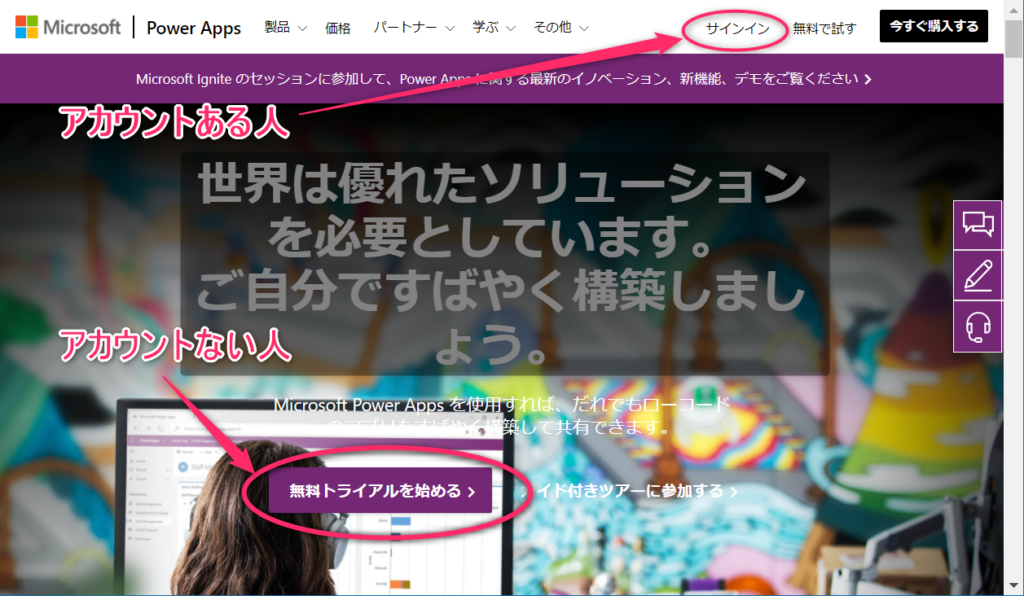
既にアカウント登録済みの方は「サインイン」の方へ進んでください。
まだアカウント未登録の方は、「無料トライアルを始める」の方へ進んでください。

サインインの場合
アカウントを入力するか、既にログインしたことがある場合は対象のアカウントを選択して、パスワードを入力します。
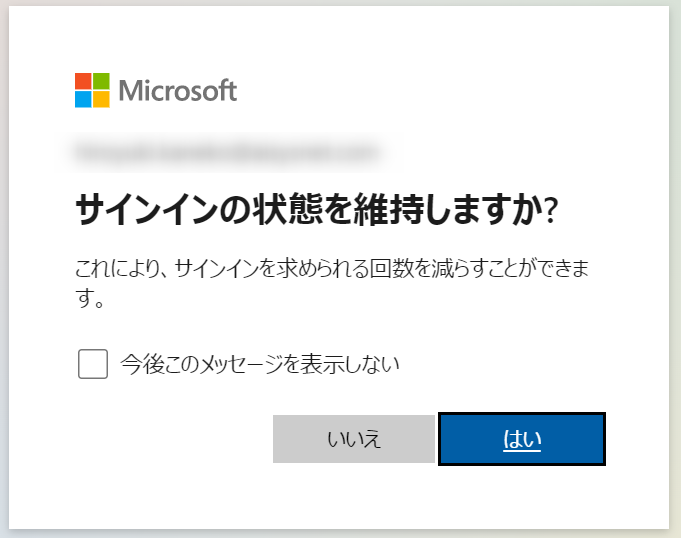
サインインの状態はお好みで。自分専用のパソコンなら状態を維持しておいたほうが便利です。共用のパソコンの場合は維持しないほうが安全です。

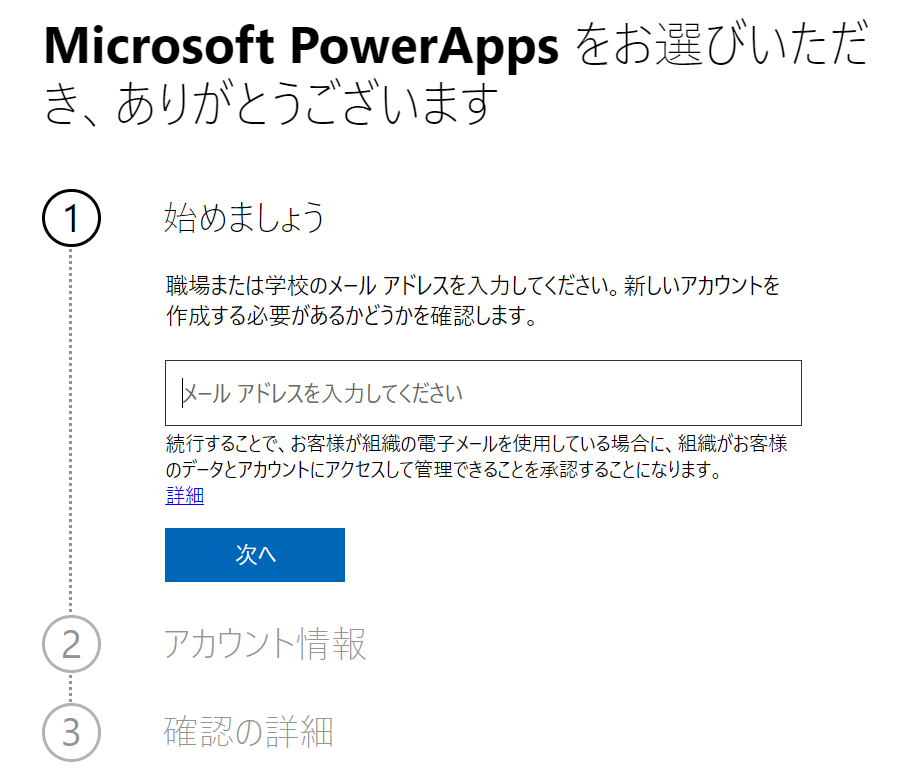
無料トライアルを始める場合
メールアドレスを入力して進めていけばOKです。ただ、PowerAppsは企業や学校などの組織で使う前提のようで、個人のGmailアドレスでは利用できないようです。
Microsoft365のサブスクで登録しているgmailアドレスでもダメでした(-_-;)
会社や学校のメールアドレスは使いたくないという方は、プロバイダから提供されたメールアドレスで試してみてください。(gmail.com が使えないようになっている可能性がありそうです)

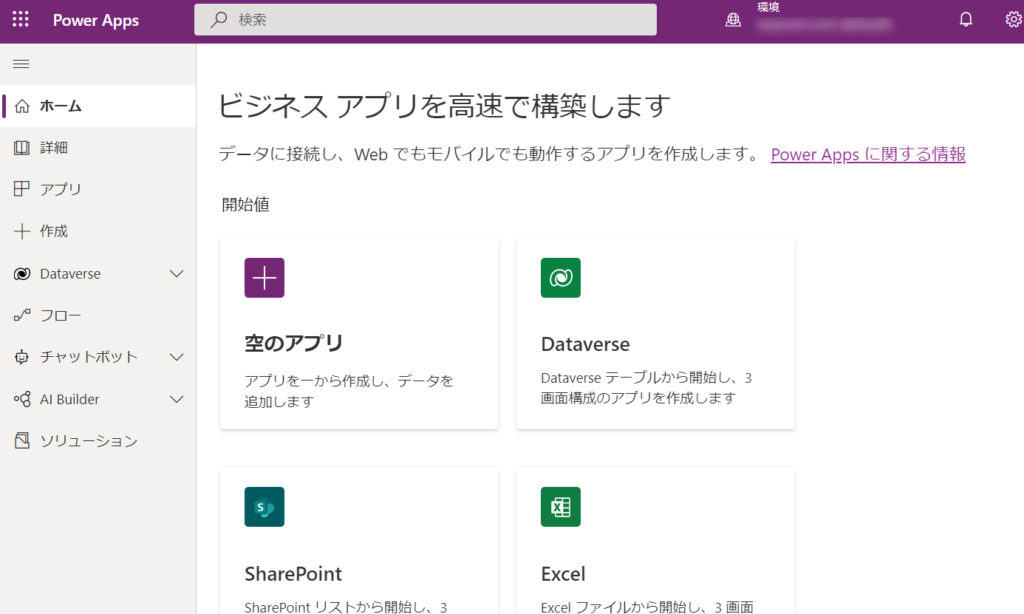
このような感じでPowerAppsの画面にログインできれば準備完了です。

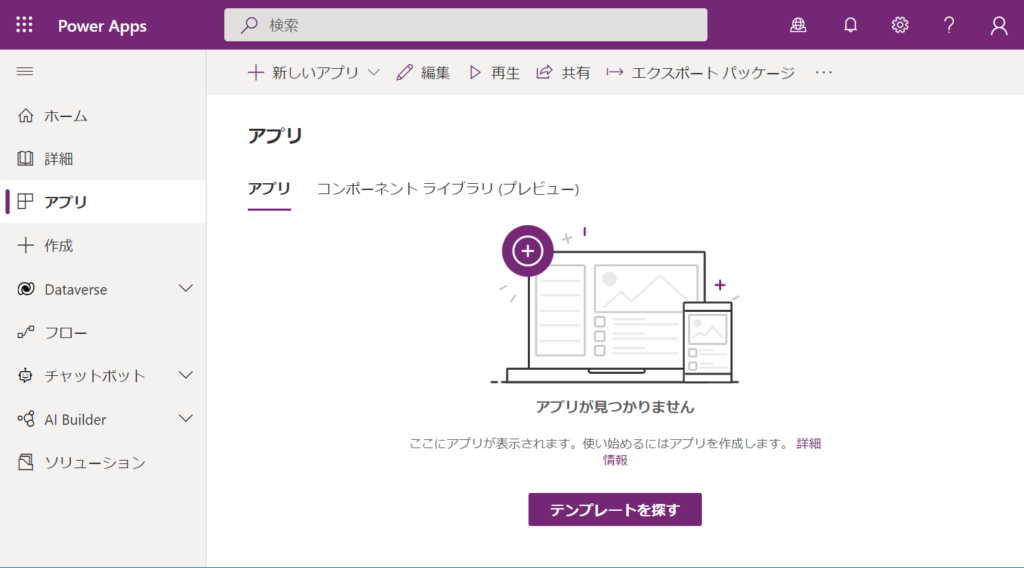
PowerAppsメイン画面
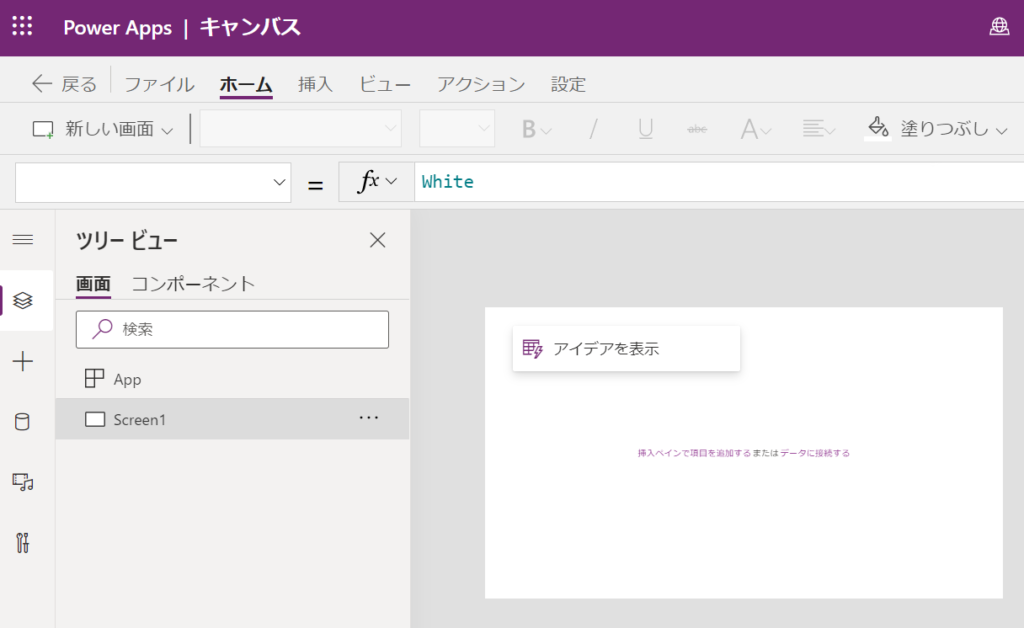
これがPowerAppsの開発画面です。
さぁ、準備は整いました。次の章ではさっそくアプリを作ってみましょう。

アプリの作り方
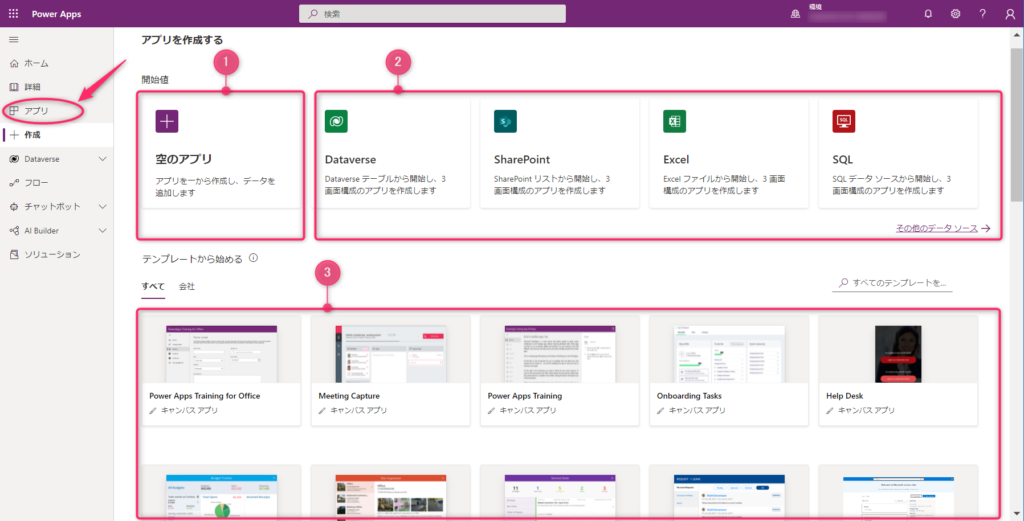
アプリを作成するには、画面左のメニューから「アプリ」をクリックします。
クリックすると、このような画面に切り替わります。
アプリを作成する主な流れとしては、次の3つが起点となります。
- 空のアプリ作成
- データソースを指定したアプリ作成
- テンプレートを指定したアプリ作成

どれを選択するかは作りたいアプリによります。
開始方法1:空のアプリ作成
ゼロから自分で一つひとつ画面パーツを設置して作り込んでいきたい場合はこちらを選択します。いきなり更地に放り出されるので、ある程度PowerAppsを知っている人じゃないとその後が続きません。
開始方法2:データソースを指定したアプリ作成
既に蓄積しているデータベースなどと接続してデータの参照や更新を行うアプリを作りたい場合にオススメです。
アプリで取り扱いたいデータを指定するだけで基本的な操作(一覧表示、詳細表示、更新、削除等)ができるアプリをPowerAppsが自動で作成してくれますので、そこから自分がやりたい処理を入れて画面をカスタマイズしていくことができるので、効率的に開発ができます。
開始方法3:テンプレートを指定したアプリ作成
こちらはそもそもPowerAppsってどんなアプリが作れるか知りたい、すぐに動くものを触ってみたいという方や実際に作りたいアプリのイメージがある方にオススメです。
イメージに近いテンプレートを選べば一定出来上がっているものをベースに作りたいものが作れますので、効率的に開発ができます。
ただし、一定作り込まれているのでPowerAppsの知識がないとどこをどう変更すればよいのかわからず、そこから先のカスタマイズに苦戦します。
どうすればいいの?
私のイメージでは、まず「開始方法2:データソースを指定したアプリ作成」から入るとPowerAppsの基本的な動きを確認しやすいので、そちらをオススメします。
次回は、データソースを指定したアプリ作成をしてみたいと思います。
おいおい、アプリ作らんのかい!
という声が聞こえてきそうなので、今回は「開始方法1:空のアプリ作成」でちょっとだけ動くものを作りたいと思います。
データソースからアプリ作るには、ベースとなるデータソースを用意しないといかんのでちょっと時間かかるのです
アプリ作成開始!
空のキャンバスアプリ作成
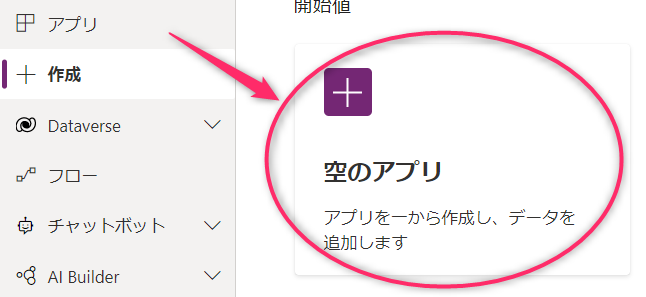
それではアプリの作成を開始しましょう。
今回は空のアプリで始めます。

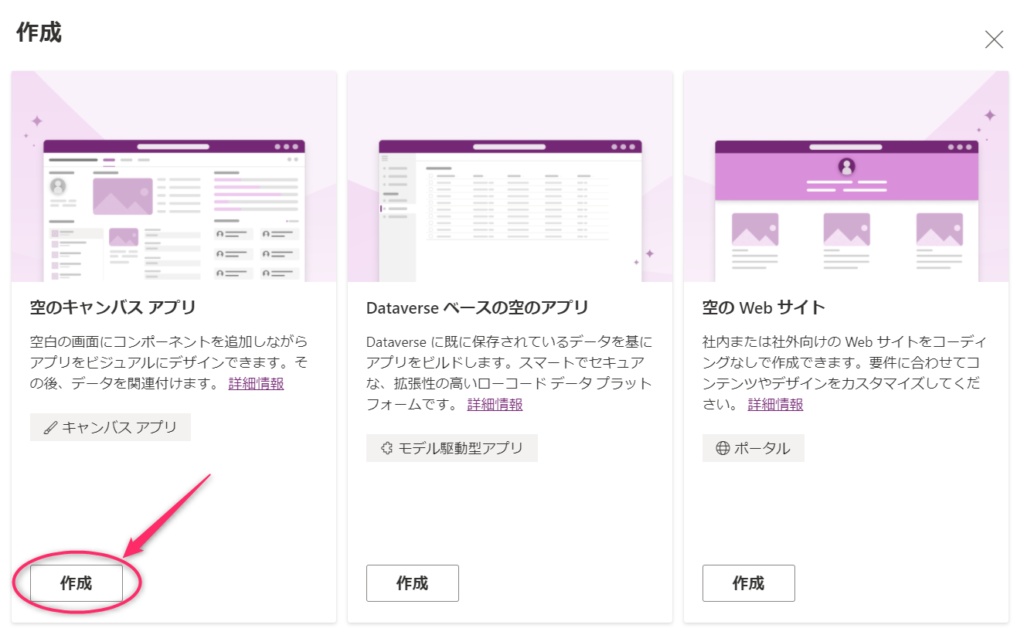
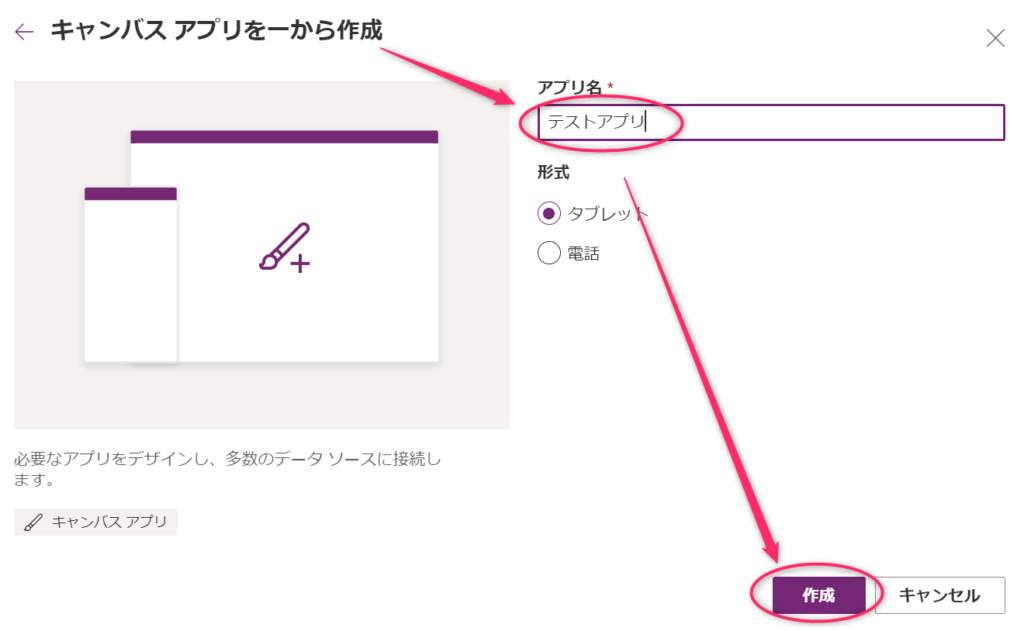
作成するアプリのタイプを選択できます。今回は「キャンバスアプリ」を作成します。

まずは、このアプリの名前を入力します。今回は練習なので「テストアプリ」と入力して作成ボタンをクリックします。

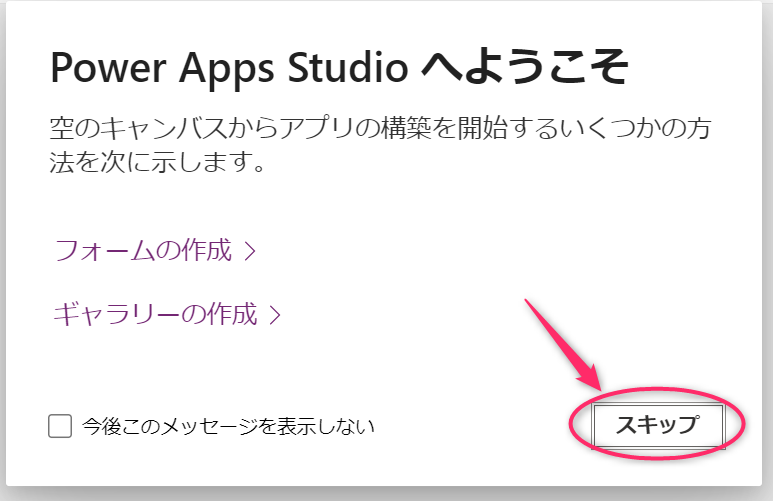
空のアプリを作成といいつつも、少しサポートしましょうか?と聞いてきてくれますが、今回はスキップします。

これで開発の準備が整いました。
画面のデザイン
この白地の部分がこれから作るアプリの画面になります。まっさらなキャンバスに様々な画面の部品を配置してアプリを作っていくことになります。わくわくしますねー

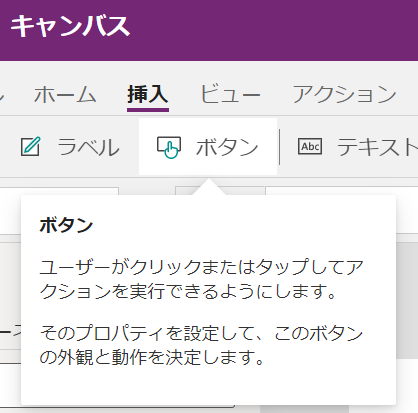
まずは、ボタンを配置してみましょう。
メニューバーの「挿入」⇒「ボタン」をクリックします。
ボタンコントロールは、ユーザがなにかの処理を行う時に押すスイッチのように使います。

クリックすると、白地の画面部分にボタンが登場します。

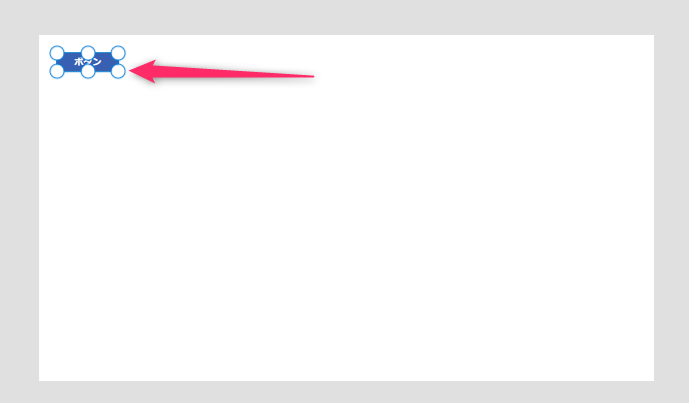
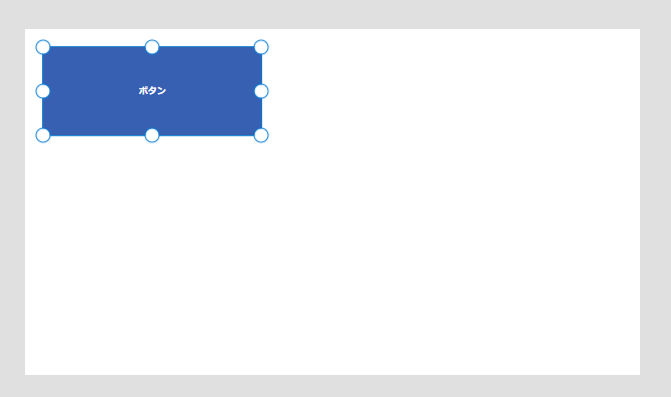
ボタンのサイズが小さいので、右下の◯印をドラッグ・アンド・ドロップして大きくしましょう。
これで画面へのボタン配置ができました。

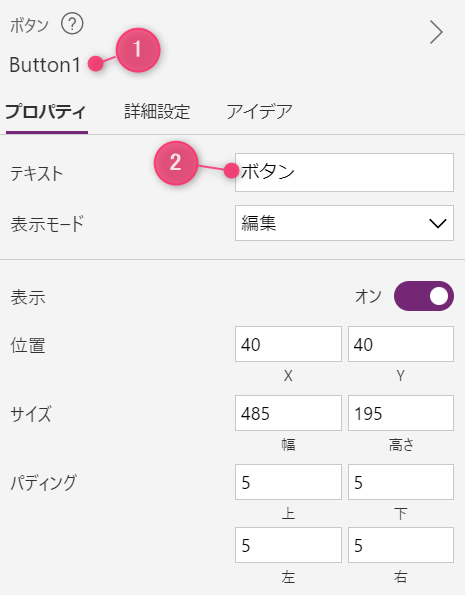
次に部品の設定値をいろいろ変更していきましょう。部品の設定値は、画面右側のプロパティ欄で変更できます。これ以降、部品はコントロールと呼ぶことにします。
①がコントロール名で、アプリ内でユニークな名前となります。他の処理からこのボタンを特定する時に使われる名前です。今回は初期値のままにしますが、本格的にアプリを作成する時はわかりやすい名前をつけるとよいでしょう。
②は画面上のボタンの上に表示されるテキストです。初期値では「ボタン」となっており、画面上のボタンの上に表示されているものと同じだと思います。

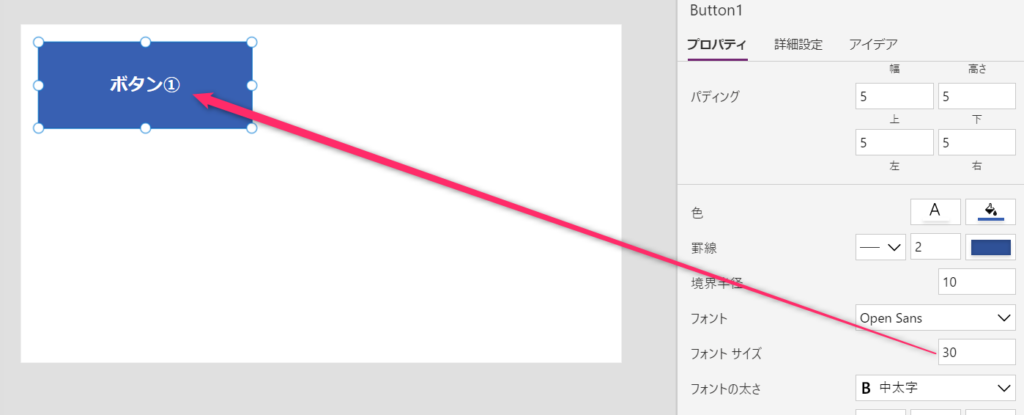
ボタンサイズに対してボタンの文字が小さいので、文字サイズを大きくしましょう。
プロパティを下に進めると「フォントサイズ」という設定値があるので、ここの数値を大きくします。すると画面のボタンの文字の大きさが大きくなります。

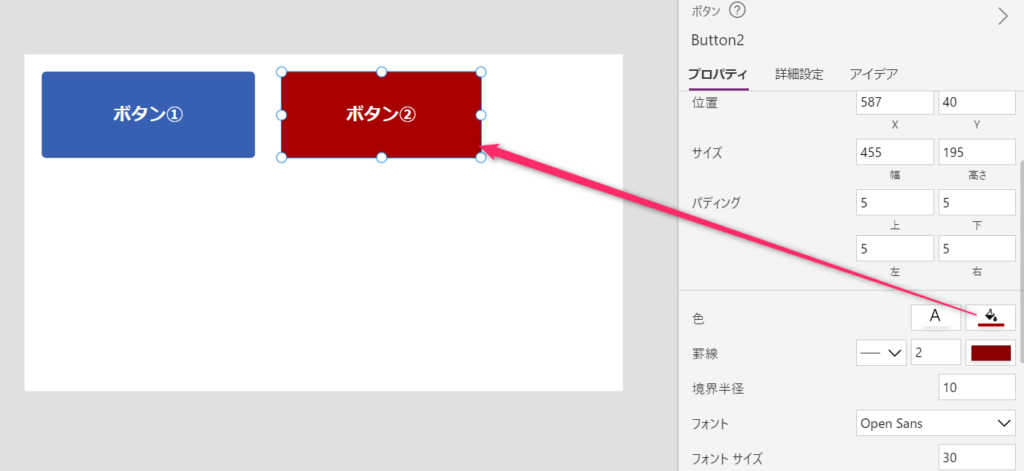
ボタンが1つだとつまらないので、同じ要領でもう一つ作りましょう。2つ目のボタンはプロパティの色のところで変更してみましょう。

ボタンが設置できたら、次はラベルコントロールを配置します。
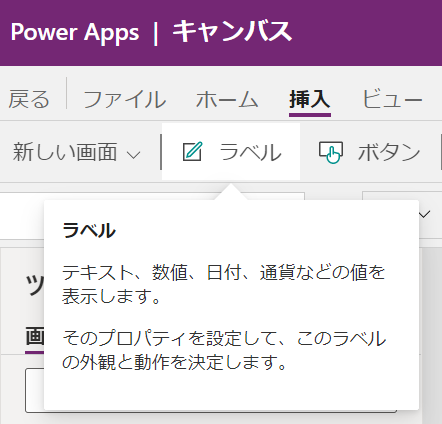
メニューバーの「挿入」⇒「ラベル」です。
ラベルは主になにかを表示する時に使うコントロールです。

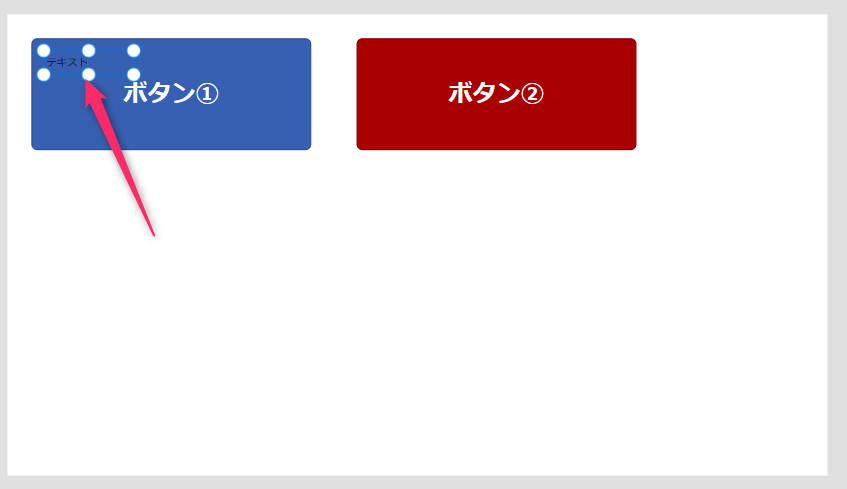
コントロールを追加するとだいたいこの辺に登場するので、適切な位置に移動しましょう。

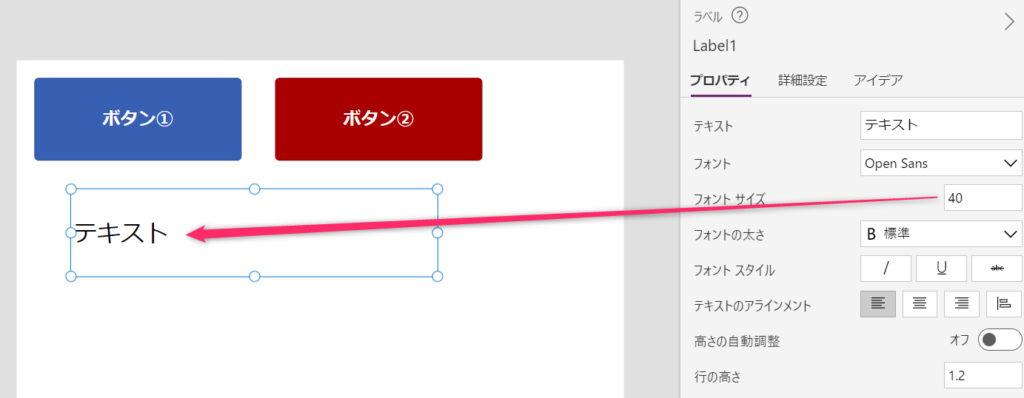
ラベルコントロールはボタンの下に移動して、こちらも文字のサイズを大きくしましょう。

処理の実装
さて、画面へのコントロール配置が終わったら、次は処理を書きます。
どんな処理を書くかと言うと、ボタンを押した時にそのボタン名をラベル部分に表示するという簡単なものにしましょう。
いよいよここから少しコードを入力していきます。
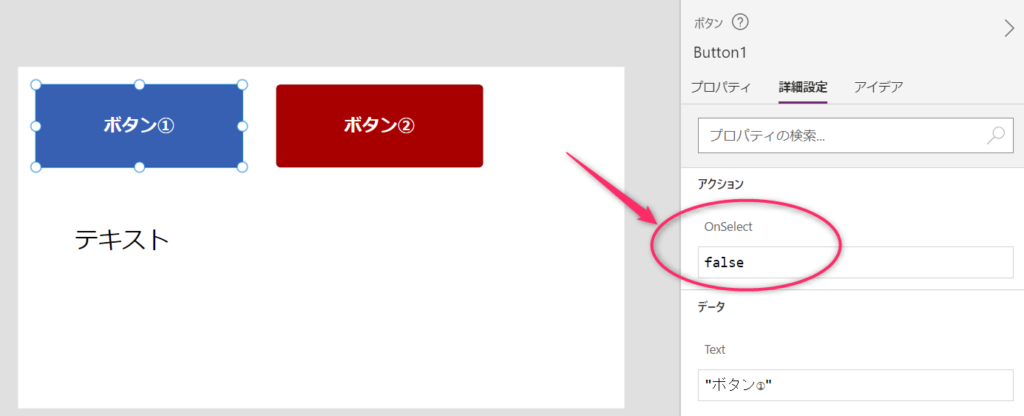
まずはボタン①をクリックし、詳細設定にある「OnSelect」を見ます。
ここがボタンをクリックした時に動く処理を書く場所です。初期状態では、falseになっており、ボタンを押してもなにも反応しないようになっています。

ここにボタンを押した時に実行したい処理を書きます。
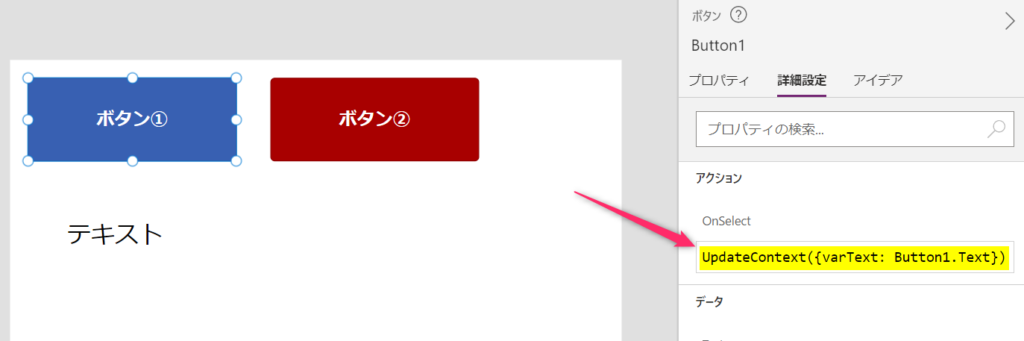
UpdateContext({varText: Button1.Text})【解説】
UpdateContext関数は、ローカル変数を設定することができます。
▼構文
UpdateContext({変数名: 値})
今回の場合、varTextという変数名を宣言して、ボタン①に表示されているボタン名をセットしています。

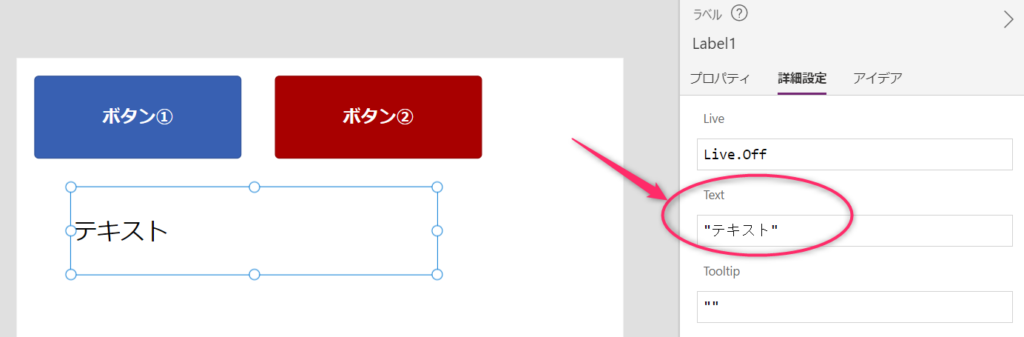
次にラベルコントロールのテキストを変更したいので、Textを変更します。

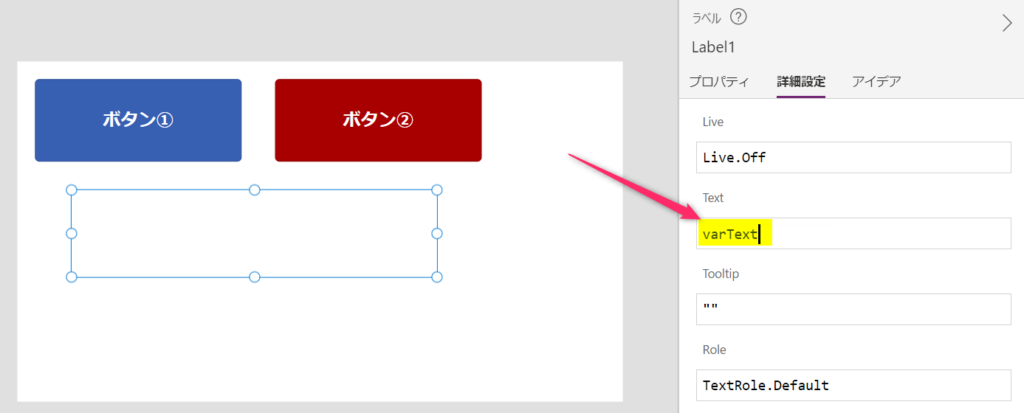
今までは固定値”テキスト”がセットされていましたが、さきほどボタン①を押した時にセットした変数varTextを指定します。
これによりボタン①を押すと変数varTextの値が変更され、その内容がラベルコントロールに伝わって表示が変更されるようになります。

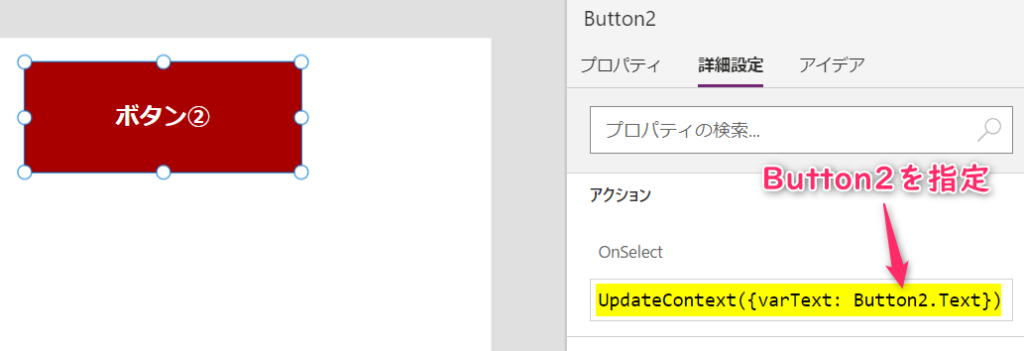
次にボタン②も同様に処理を仕込みます。こちらはボタン②なので、セットする値はボタン②のテキストにします。

これで処理の実装は完了です。
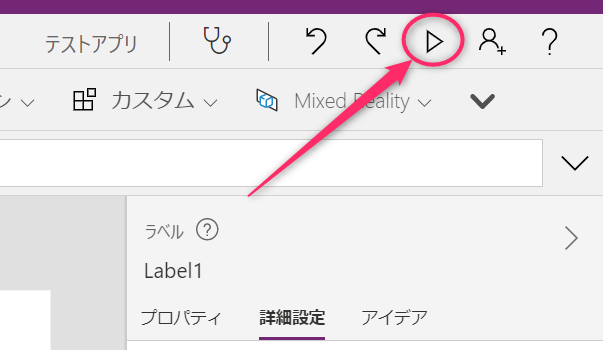
アプリを動かしてみましょう。動かすにはこの三角マークをクリックすると動きます。

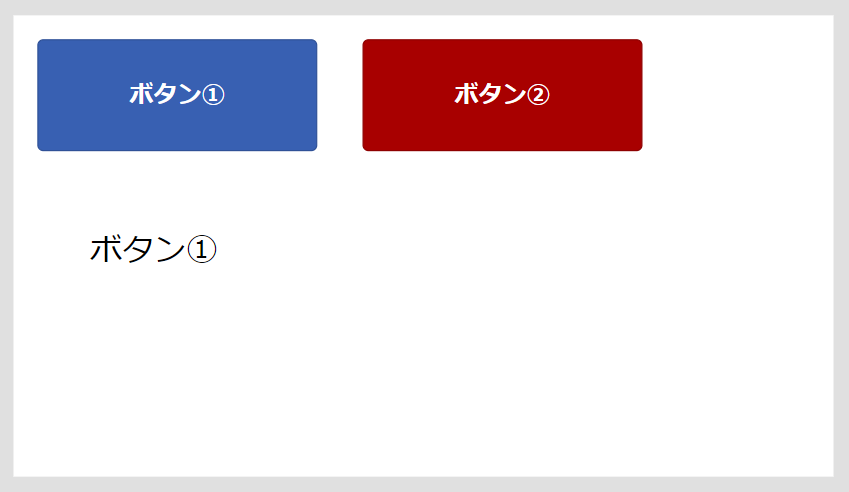
どうですか? きちんと動きましたか?
押したボタンの名前がラベル部分に表示されれば成功です。

アプリの保存
アプリを作ったら、保存しておきましょう。
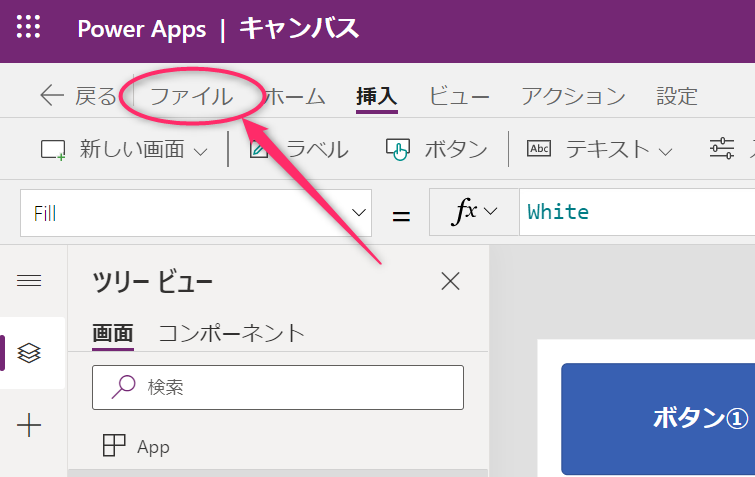
メニューバーのファイルをクリックします。

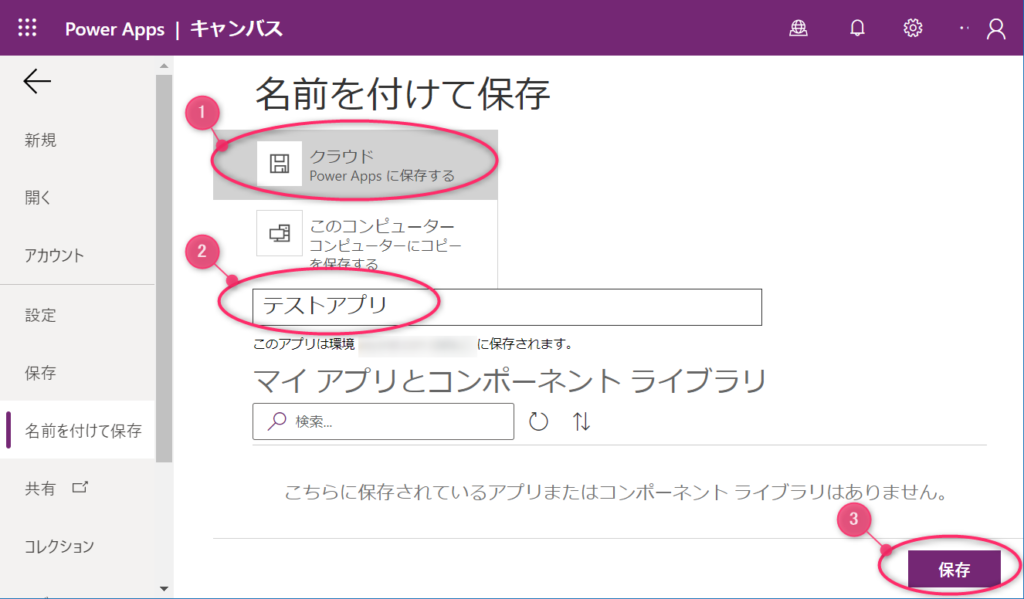
初回保存の場合は、名前をつけて保存になります。
①で保存場所を指定します。基本的にはクラウド上に保存します。
②は保存時の名前です。ここも基本的にはアプリ名と同じ名前にしたほうが分かりやすくてよいでしょう。
③最後に保存ボタンをクリックします。

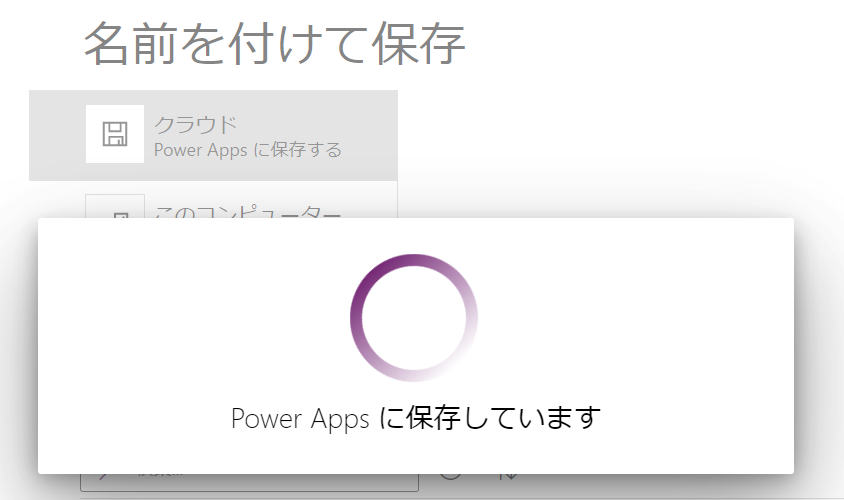
保存が終わるまで待ちましょう。

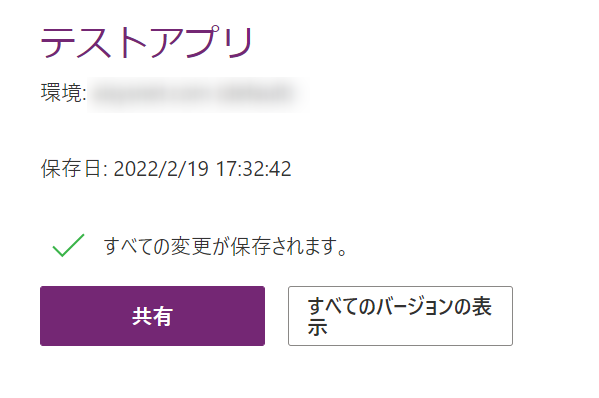
この表示に切り替われば無事にクラウド上に保存完了です。
次回はこのアプリを開くことで続きから開発が行えます。

まとめ
PowerAppsでのアプリ開発はいかがでしたか?
画面にコントロールを配置して、ちょっとコードを書くだけで動くものが作れてしまいましたね。
このまま共有ボタンを押すとアプリを配信することができ、AndroidやiPhoneなどでも動かすことができます。
さすがはローコードです!
しばらくPowerAppsで遊ぶことにしましたので、いろいろ記事を書いていきたいと思います。
次回はデータソースを指定したアプリの作成に挑戦します。それではまた!!
もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります





コメント