これからのDX時代に向けてローコードで誰でもアプリ開発者になれる!
システム開発未経験でもアプリが作れる!! それがローコードPowerApps
PowerAppsでもポップアップメッセージ表示したい
アプリを作ると割りと早めにメッセージをポップアップ通知したいシーンが出てきます。
もちろん、PowerAppsのアプリでもポップアップでメッセージを表示することができます。今回はそのやり方を紹介したいと思います。
メイン画面を作成
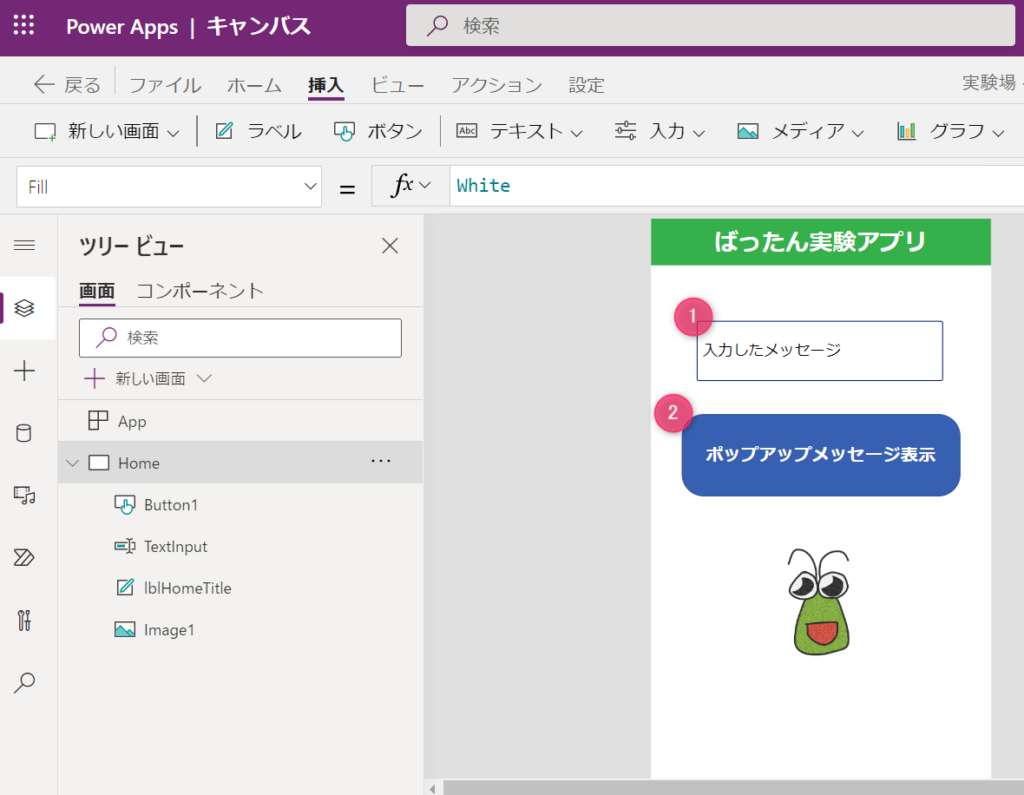
まずは土台となるメイン画面を作成します。メインウインドウの上に、テキスト入力ボックス(①)とボタン(②)を設置します。

メイン画面の細かい作成方法は割愛しますので、詳しく知りたい方はこの記事を先にご覧ください
ポップアップメッセージボックスを作成
ポップアップするウインドウのパーツはありません(多分)ので、パーツを組み合わせて自作します。自作したほうが自由度が高くておしゃれなものが作れると思います。
ポップアップ表示の土台部分作成
まずはポップアップメッセージエリアを作ります。
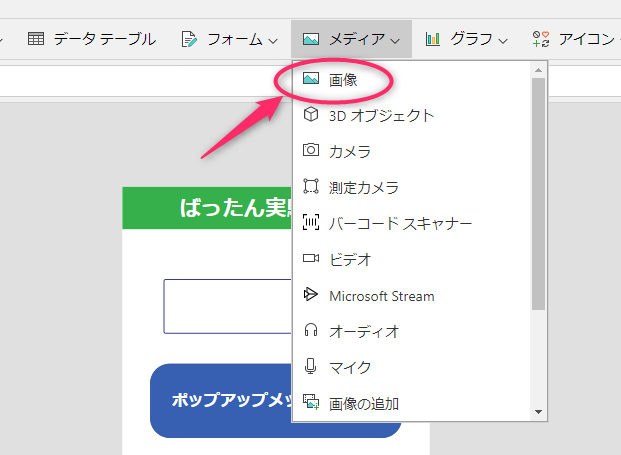
このパーツを使うの? と意外かもしれませんが画像です。

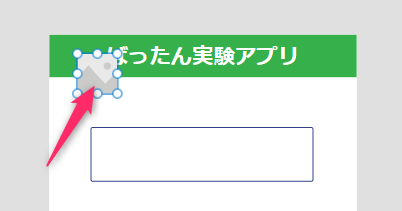
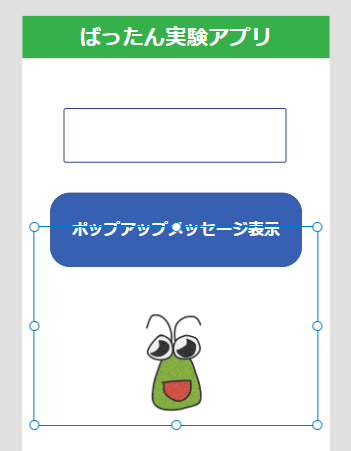
追加するとこのように画面上に画面パーツを配置されます。

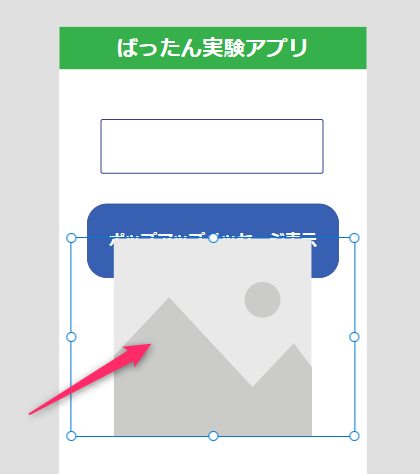
表示位置と大きさを調整します。ポップアップウインドウなので画面の真ん中辺りにどーんと表示してやりましょう。

今回は画像表示用としては使わないので、いま追加された画像パーツのImageプロパティにセットされているSampleImageを消します。

Imageプロパティを空欄にすると、画面上の画像パーツもこのように透明になると思います。

透明だとポップアップしても見えないので、着色します。
着色するには、画像パーツのFillプロパティに色を指定します。既にRGBA関数が入力されていると思いますので、好きな色はつけます。左から、赤、緑、青、透過度です。

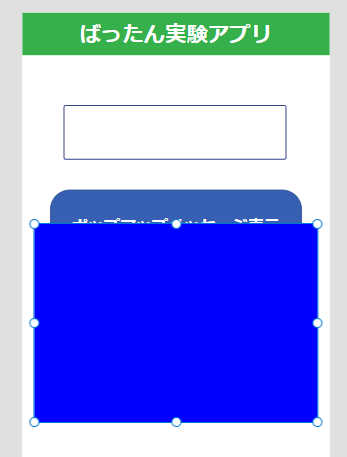
私は青色が好きなので、青色全開にしてみました。

すると、このように指定した色でパーツが塗りつぶされたと思います。

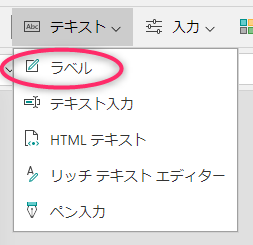
次にメッセージを表示するため、ラベルパーツを設置します。

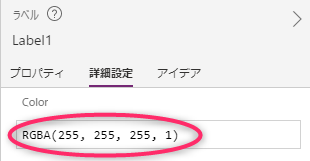
背景色が濃いので、ラベルの文字色は白にしました。文字の色は、ラベルパーツのColorプロパティで変更できます。

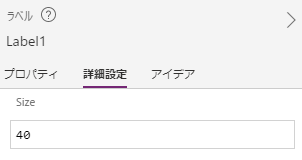
白い文字列が表示できるラベルが設置できました。あとはSizeプロパティの値を変更して、文字の大きさも大きくしておきましょう。

こんな感じで画面ができてきたと思います。

次にポップアップ表示を閉じることができるように✕ボタンを追加します。
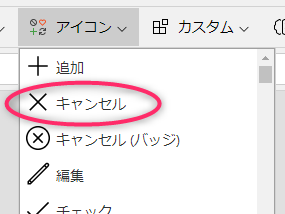
PowerAppsではよく使われるアイコンがプリセットされているのでこれを使うと便利です。
今回はキャンセルアイコンを使います。

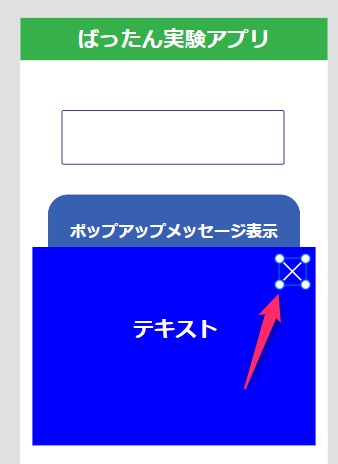
この辺に配置します。さきほどのラベルと同様、大きさと色を変更します。

これでポップアップ画面のレイアウトの作成は完了です。
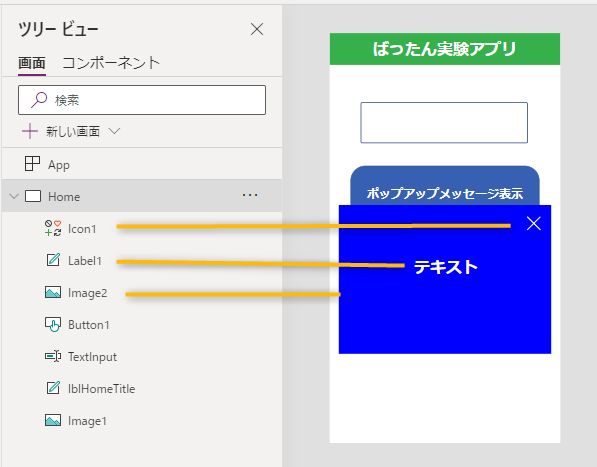
それぞれのパーツはこのような名前で作成されています。あなたの環境では名前とパーツがこの画像通りにはなっていないかもしれません。
どれがどの名前かは、それぞれクリックすると連動するようにフォーカスが当たりますので自分の環境で確認してみてください。

パーツをグルーピング
ポップアップ表示に関するパーツをグルーピングしておきます。グルーピング化しておくことで、マウスで一括操作する時に便利です。
やり方はエクセルのオートシェイプのグループ化と同じ操作でできますので簡単です。さすがどちらもMicrosoft製です。
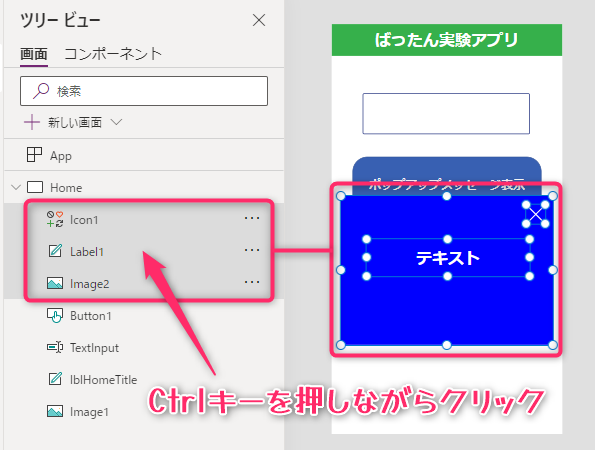
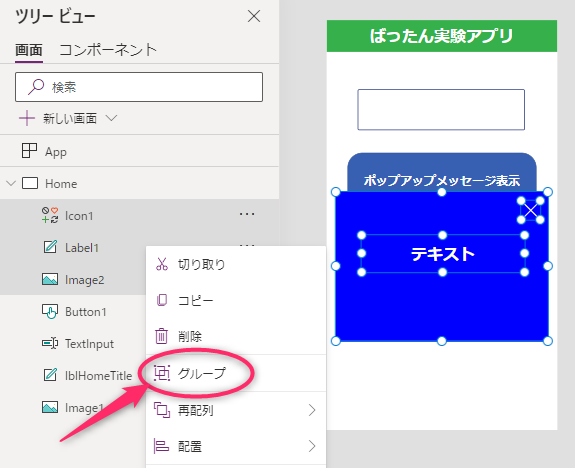
グループ化したいパーツをすべて選択します。Ctrlキーを押しながらクリックすると複数選択が可能です。

すべて選択できたら、右クリックしてグループをクリックします。

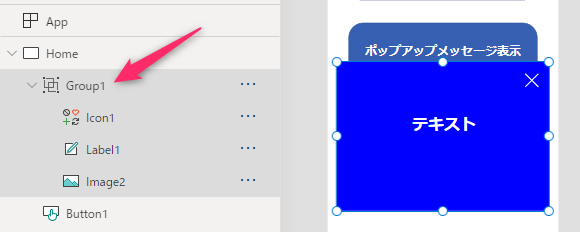
このようにGroup1が作成されてパーツがぶら下がればグルーピングは成功です。

ポップアップメッセージ表示/非表示コードの入力
今回はテキストボックスに入力した文字列をポップアップ画面で表示するようにしてみます。
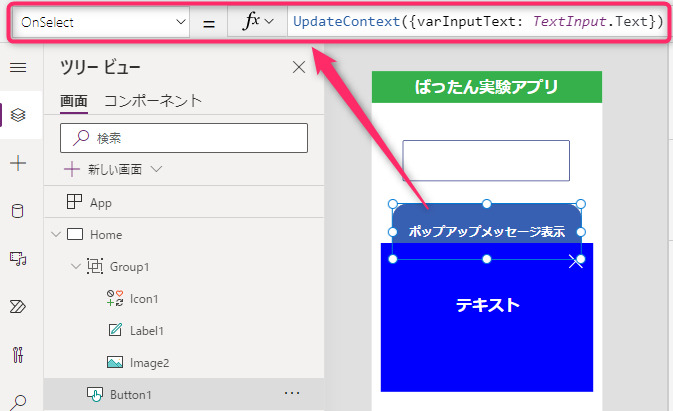
「ポップアップメッセージを表示」ボタンを押した時のイベントで、テキストボックスに入力された文字列を変数varInputTextにセットするようにします。
UpdateContext({varInputText: TextInput.Text})
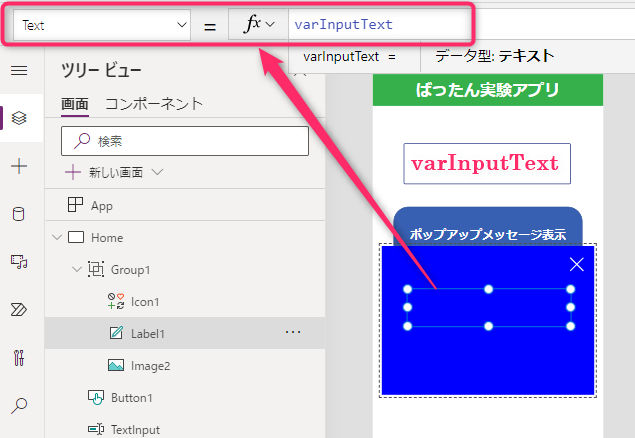
次にポップアップウインドウ上のラベルのテキスト文字列を変数varInputTextをセットすることでその内容をラベル表示するようにします。

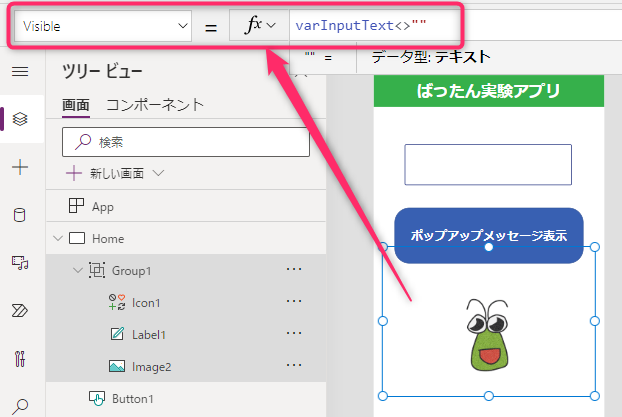
ポップアップウインドウを表示するかしないかの判定は、さきほど作成したグループのVisibleプロパティに処理を書きます。
Visibleプロパティはそのパーツを表示するならtrue、非表示にするならfalseを設定しますので、varInputText変数に値があるかないかを判定してtrue/falseをセットするようにコードを書きます。
今回は変数になにか文字列がセットされていたらtrueになるようなコードを書きます。
varInputText<>""
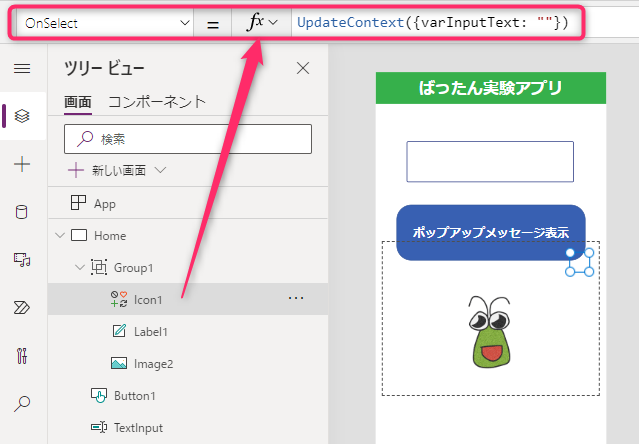
最後に✕アイコンにポップアップウインドウを非表示にするための処理を書きます。
✕をクリックされたらvarInputText変数の内容をクリアすれば、ポップアップウインドウが非表示になります。
UpdateContext({varInputText: ""})
動作確認
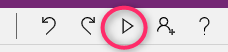
これで実装は完了です。動かして動作を確認してみましょう。
PowerAppsのこのアイコンをクリックするとアプリが起動します。

どうですか? ちゃんと動きましたか?
うまく作れていればこのように動くと思います。
ちょっとポップアップウインドウのデザインがダサいので、次回はちょっとおしゃれにする方法を紹介します。
今回はポップアップメッセージを表示するところまで作りました。ただ、ちょっとデザイン的にイケてないので、次回見た目をおしゃれにする方法を紹介しようと思います。
2022.07.18 追記
もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント