これからのDX時代に向けてローコードで誰でもアプリ開発者になれる!
システム開発未経験でもアプリが作れる!! それがローコードPowerApps
【PowerApps】ギャラリーに画像表示を追加する
前回までのおさらい
今回はデータの一覧表示部分として使っているギャラリーコントロールに画像を追加する方法を紹介します。
前回作ったアプリをベースにやっていきますので、実際に作ってみたいという方は、こちらの記事を先に読んでアプリを作ってください。
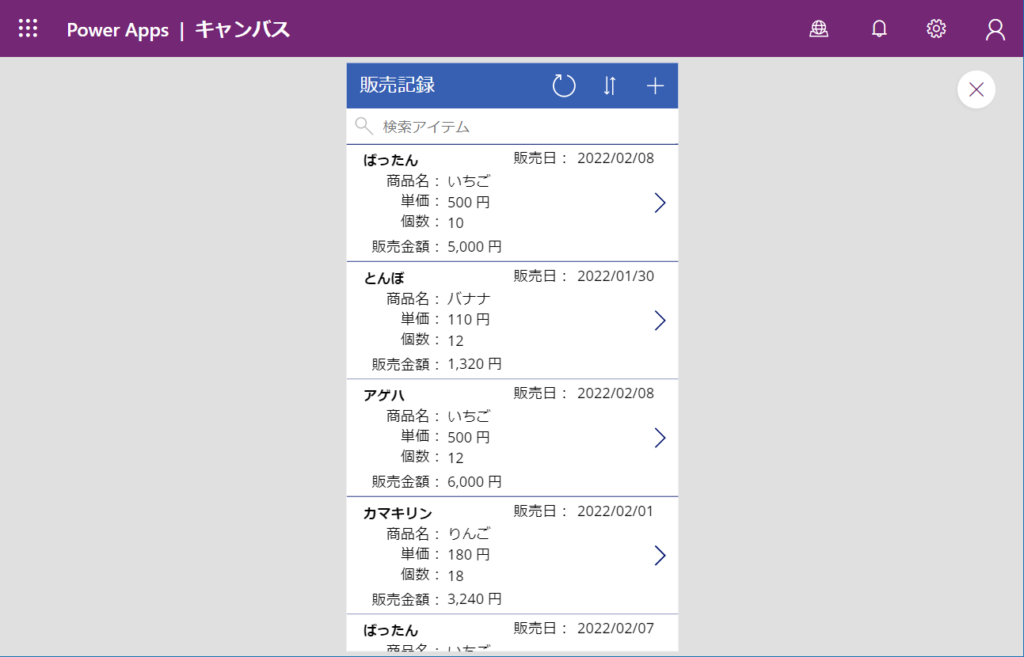
さて、Googleスプレッドシートからデータを取得して一覧表示するところまで作りました。今回はここに画像を追加して更にアプリ感を出していこうと思います。

画像素材の入手
今回はこの販売記録表示一覧画面に対して、販売者のアイコンと販売したフルーツのイラストの表示を追加してみます。
まずはイラスト素材の入手ですが、これは普段から大変お世話になっている「いらすとや」さんから提供いただくことにします。いらすとやさん、いつもありがとうございます。
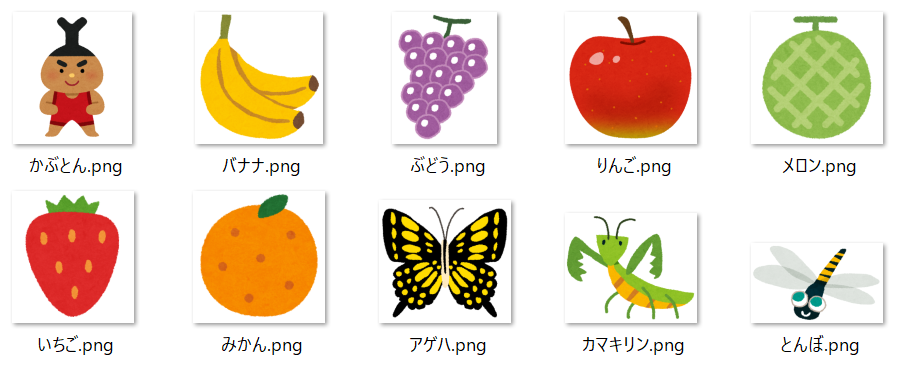
今回使いそうな素材をダウンロードします。ファイル名はPowerApps上でわかりやすいようにリネームしておきました。

今回、適当なデータを作ってから、あ、ギャラリーに絵を出そう!(無計画)
と急に思いついたんですが、ちょうどいいのあるかなーといらすとやさん行ったら全部揃いました。まさか、カブトムシの人型キャラまであるとは、、、恐れ入りました。ないイラストないんじゃないかと思うぐらいの充実しています。
画像データをPowerAppsにアップロード
PowerAppsで使いたい画像ファイルは、PowerApps上にアップロードしておくと扱いやすいです。
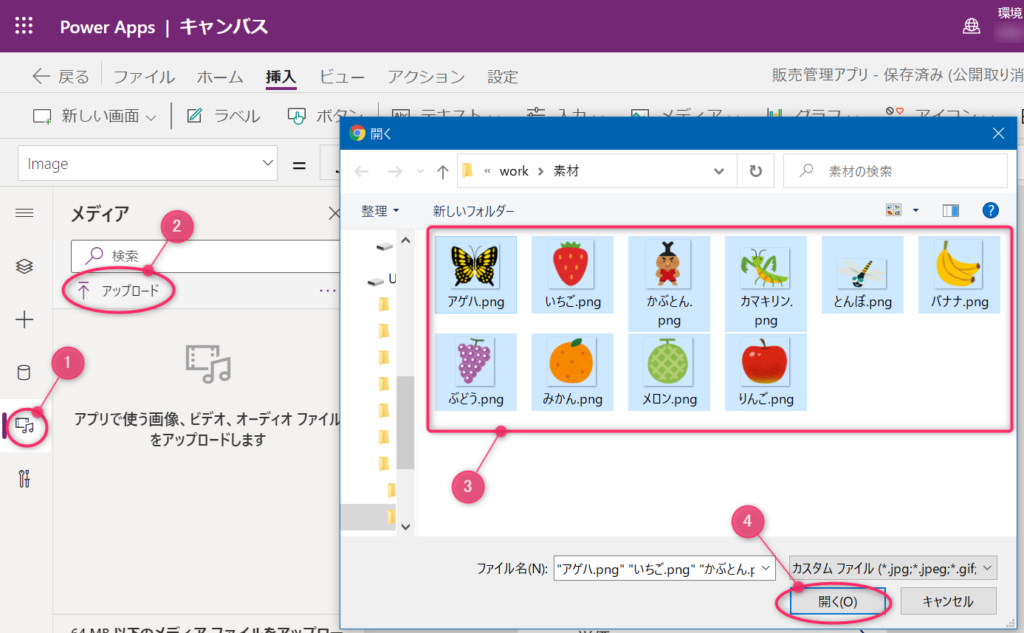
左のバーのメディアアイコン(①)をクリックし、アップロードリンク(②)をクリックします。パソコン内から画像ファイルを選択できるダイアログが開きますのでPowerAppsで使いたい画像ファイルを指定(③)します。複数まとめて選択することもできます。選択できたら、開く(④)をクリックします。

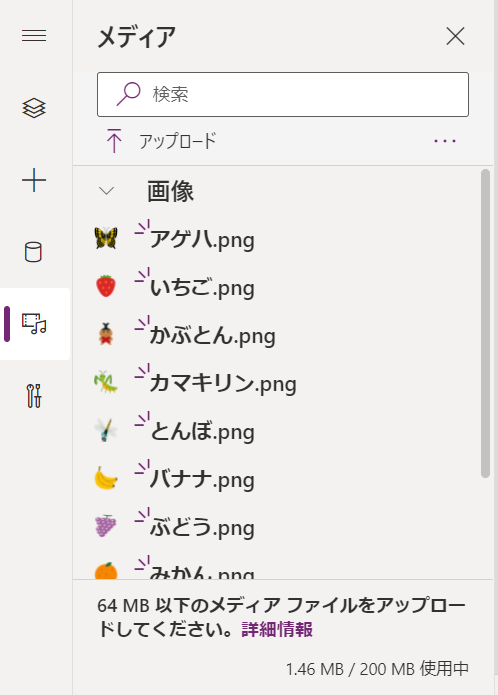
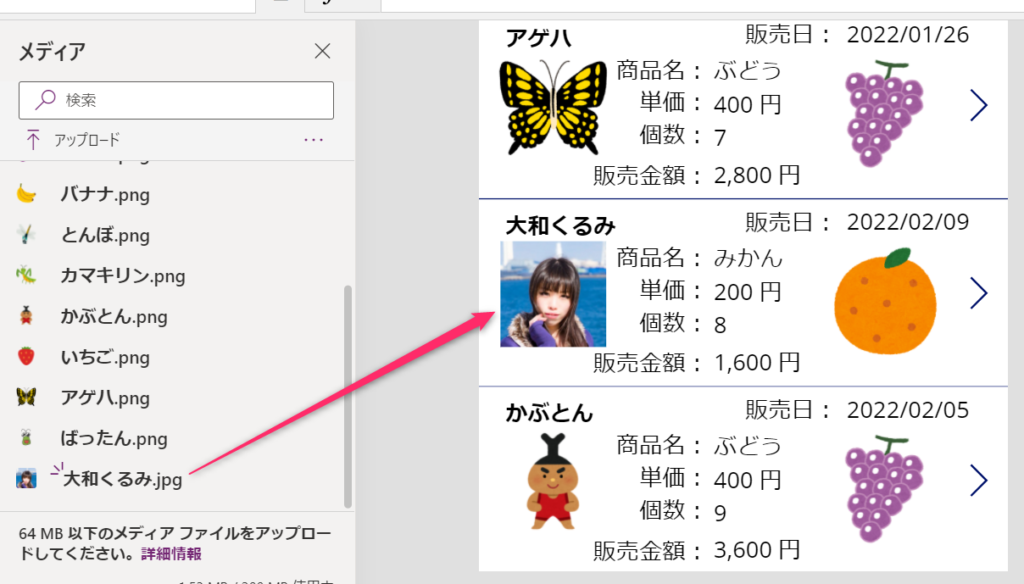
PowerAppsへのアップロードが終わるとメディア欄にこのように追加されます。

ギャラリーにイメージコントロール追加
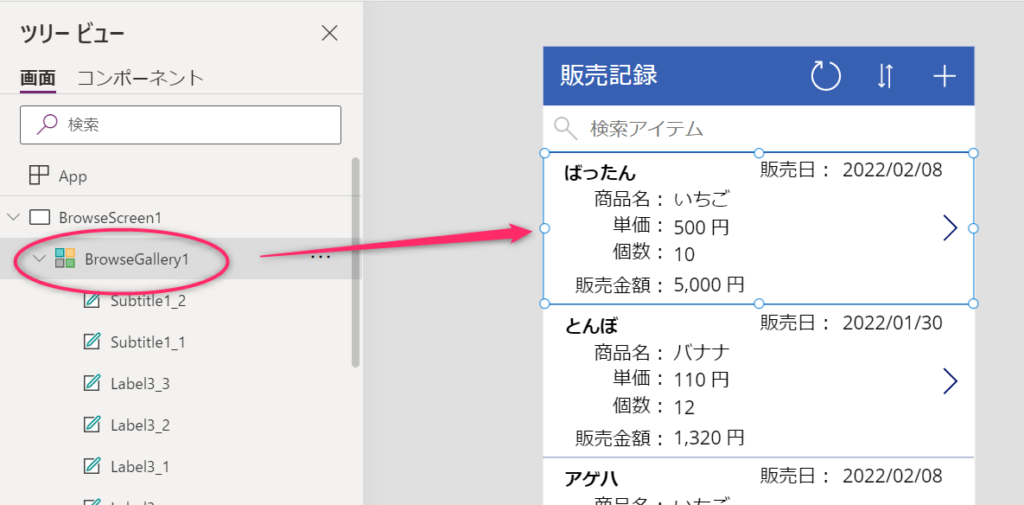
ギャラリーにイメージを追加するには、まず対象のギャラリーコントロールを選択します。

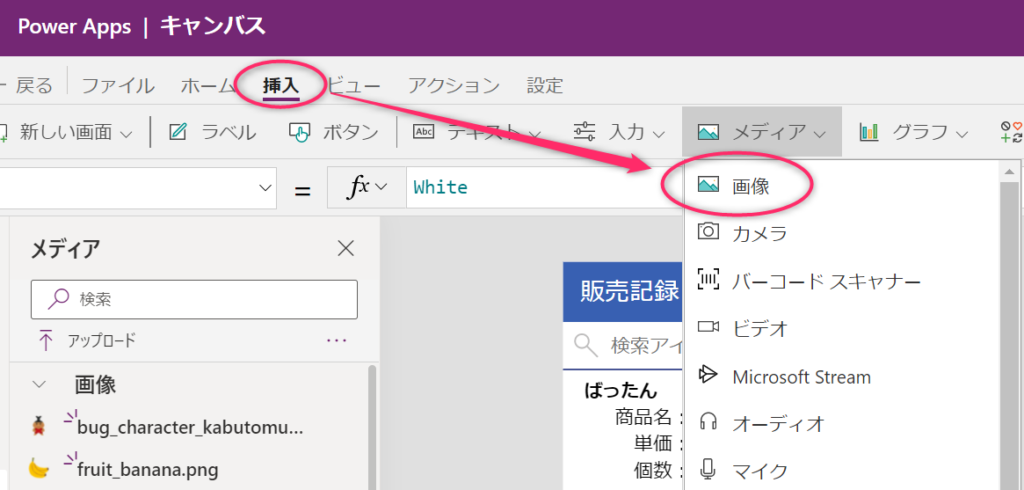
次にメニューの「挿入」⇒「メディア」⇒「画像」をクリックします。

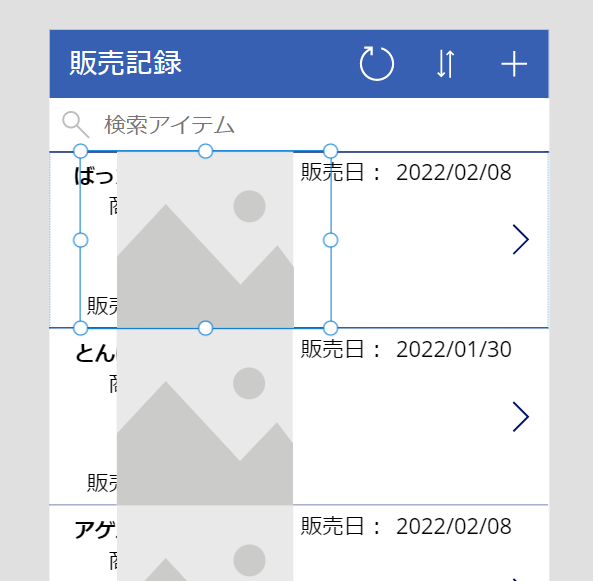
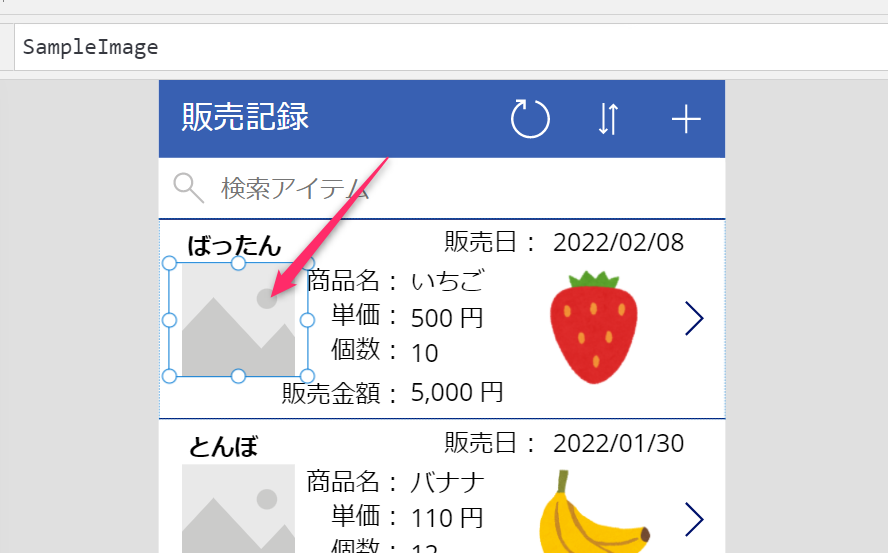
ギャラリーの中にイメージコントロールが追加されます。まだ中身をセットしていないのでサンプルイメージが表示されています。

イメージ枠の大きさと位置を整えましょう。

次はイメージコントロールに読み込む画像を選択します。
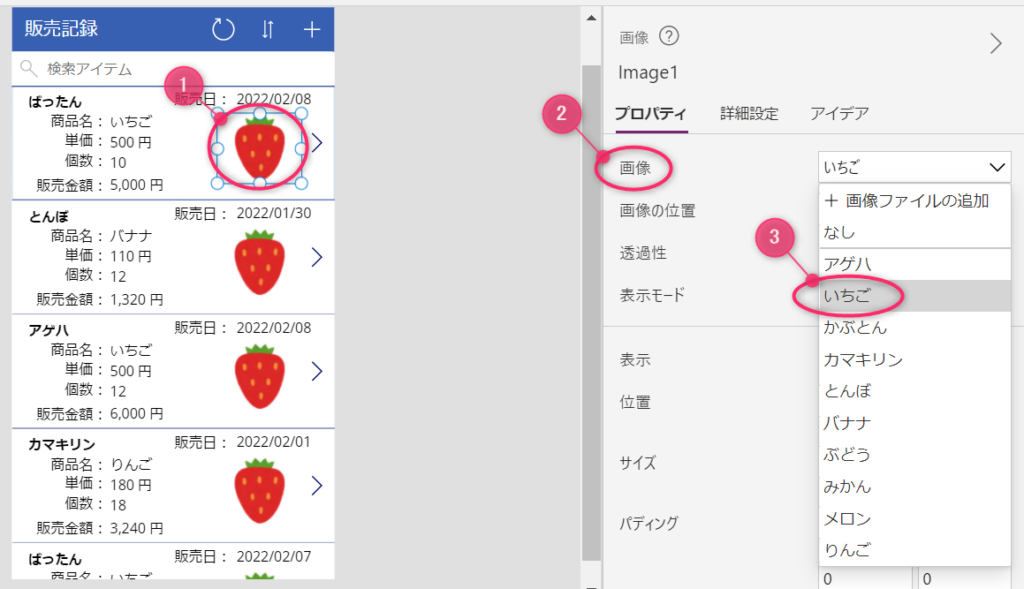
①画像を表示したいイメージコントロールをクリックします。
②右側のプロパティの「画像」で表示したい画像を選択します(③)
指定した画像が表示できましたね。
ただ、ギャラリーに表示している内容に合わせて画像を切替えたいですよね。ここの前回同様、各データを示すThisItemを使って画像データを切り替えるようにコードを入れていきましょう。
前回のSwitch関数で切り替えるという手法が、ここの画像切替でも使えます。
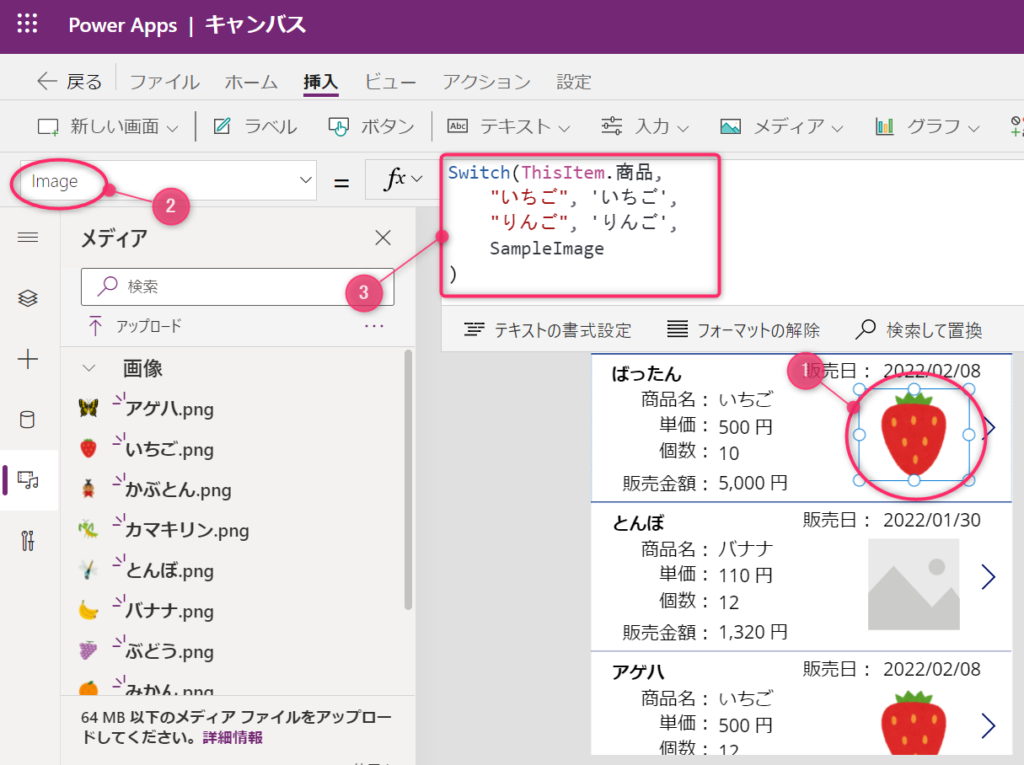
対象のイメージコントロール(①)のImageプロパティ(②)を選択し、③の部分に画像切替のコードを書きます。

各データの商品名を判定して、それに該当する画像を指定します。既にPowerAppsのメディアとしてアップロードしているものを指定する場合は、画像名をシングルクォートで囲って書きます。
とりあえず、いちごとりんごだった場合の処理を書くとこんな感じです。いずれにも該当しなかった場合は、SampleImageを指定することで下のバナナのように特定の画像が指定されていないのがわかるようなイメージが表示されます。

Switch(ThisItem.商品,
"いちご", 'いちご',
"りんご", 'りんご',
SampleImage
)ちなみに、SampleImageを指定しない場合は、画像が非表示となります。ここはお好みで。

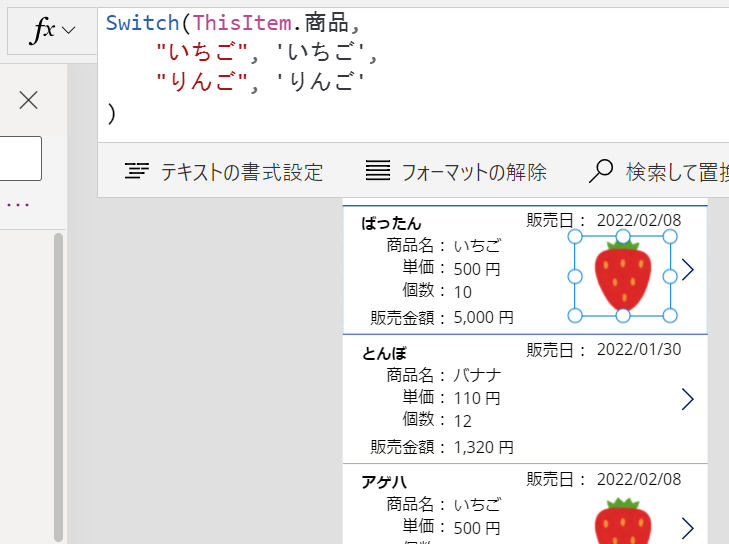
これでギャラリーの表示内容によって画像の切り替えができるようになりましたが、一点問題があります。
それは、画像のパターンが増えると、このSwitch関数の分岐処理を追加する必要がでてきてしまいます。
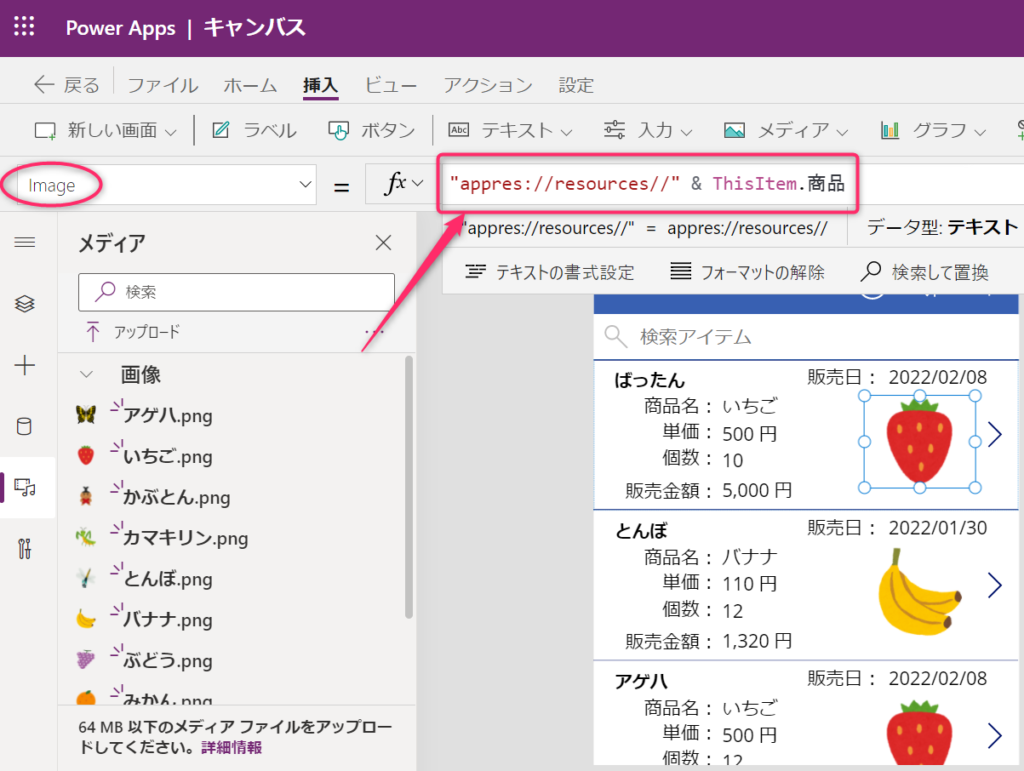
そんな時は、このようにデータ上の名前と画像の名前を同じにしておくと、分岐処理は不要で、データとして保持している名前を直接指定して画像を表示することができます。
ThisItem.商品だけ書けば良さそうですが、PowerAppsにアップロードした画像を使う場合は、”appres://resources//” で指定しないと画像を認識できません。
"appres://resources//" & ThisItem.商品商品名に合致する画像が自動で表示されるようになりましたね。これなら画像の表示パターンが増えても分岐処理のコードを追加する必要がありません。

画像を丸枠でくり抜いてアイコンっぽく表示方法
次は販売者のアイコンをギャラリーに追加してみましょう。
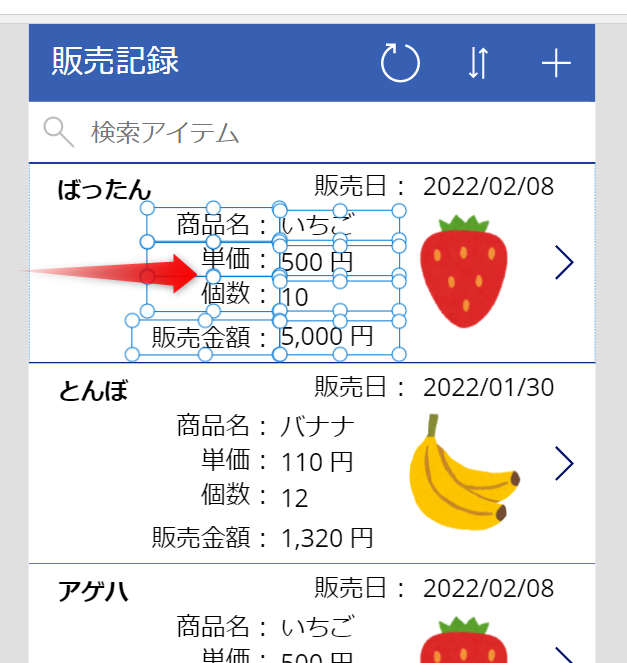
アイコンを表示するスペースを作りましょう。表示項目を右にずらします。

イメージコントロールを新しく追加し、大きさを整えます。

画像の出し方はさきほどの果物の画像と同じように、今度はデータの名前と一致させれば表示することができます。
"appres://resources//" & ThisItem.名前
いらすとやさんからもらってきたイメージファイルだと透過処理が入っていて、丸くくり抜かなくてもアイコンぽく表示されてしまいました(汗)
PowerAppsのイメージコントロールの機能を使って丸くくり抜くのをやりたいので、フリー素材のPAKUTASOさんから写真を借りてきました。モデルの大和くるみさん、ご協力ありがとうございます。
(アプリの見栄え上、敬称略ですみません🙏)

今までの要領でスプレッドシートにデータを追加して、同じ名前で画像をPowerAppsにアップロードすると、ギャラリーに表示できると思います。

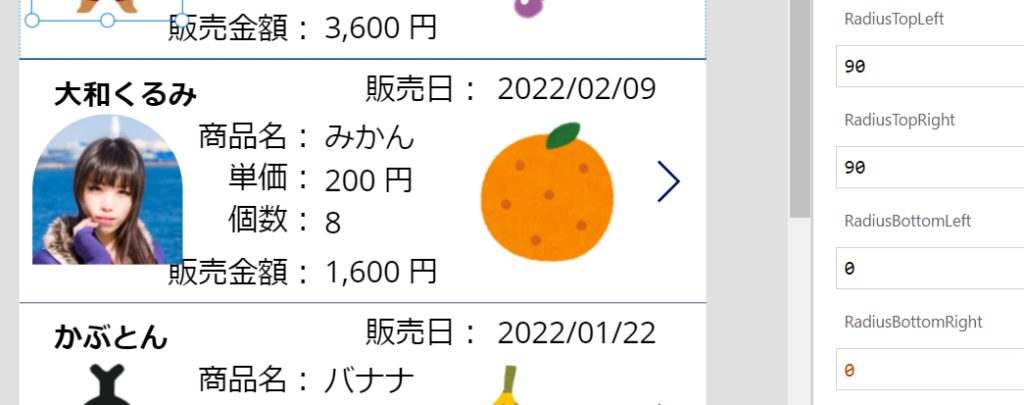
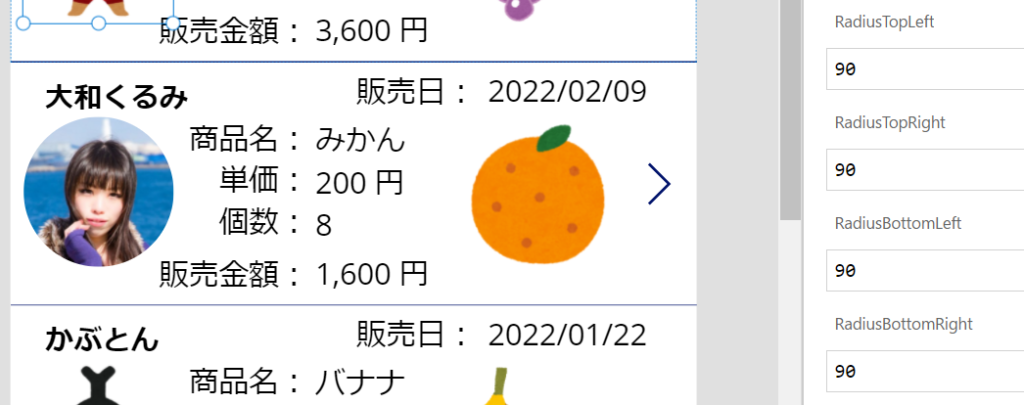
イメージコントロールの次のプロパティを変更することで、表示する画像の四隅を丸くすることができます。
- RadiusBottomLeft – コントロールの左下隅を丸める度合い
- RadiusBottomRight – コントロールの右下隅を丸める度合い
- RadiusTopLeft – コントロールの左上隅を丸める度合い
- RadiusTopRight – コントロールの右上隅を丸める度合い
いくつか値を変更したパターンを載せておきます。角を丸めるだけでなく、面白い形で型抜きもできますし、Twitterのように完全な丸形にすることもできます。
画像をクリックすると拡大表示できます。
イメージコントロールをもっと詳しく知りたい方は、公式ドキュメントを参照してみてください。
まとめ
ギャラリーにイメージを追加すると、だいぶアプリの見栄えも良くなってきますね。
今回は縦に並ぶギャラリーを使いましたが、PowerAppsには横に並べることができるギャラリーもあり、いろいろな表現ができると思います。
見栄えについてはいろいろできてきたので、次回はギャラリーに表示するデータの制御(フィルターや表示順)についてやってみようと思います。それではまた!

もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります






コメント