これからのDX時代に向けてローコードで誰でもアプリ開発者になれる!
システム開発未経験でもアプリが作れる!! それがローコードPowerApps
ギャラリーの表示内容で背景色を動的に変更する
前回、ギャラリーコントロール(Gallery)を使ってGoogleスプレッドシートの内容を一覧表示できるようにしました。
必要なデータは表示したものの、ちょっと味気なかったですね。アプリの画面は見やすくしてナンボの世界です。
そこで今回はギャラリーに表示されている内容を判定して、ギャラリーの背景色を変更するという作り込みをしてみます。
ギャラリーの背景色の変更
ギャラリーの背景色の定義は、ギャラリーコントロールの「TemplateFill」の値で指定できます。
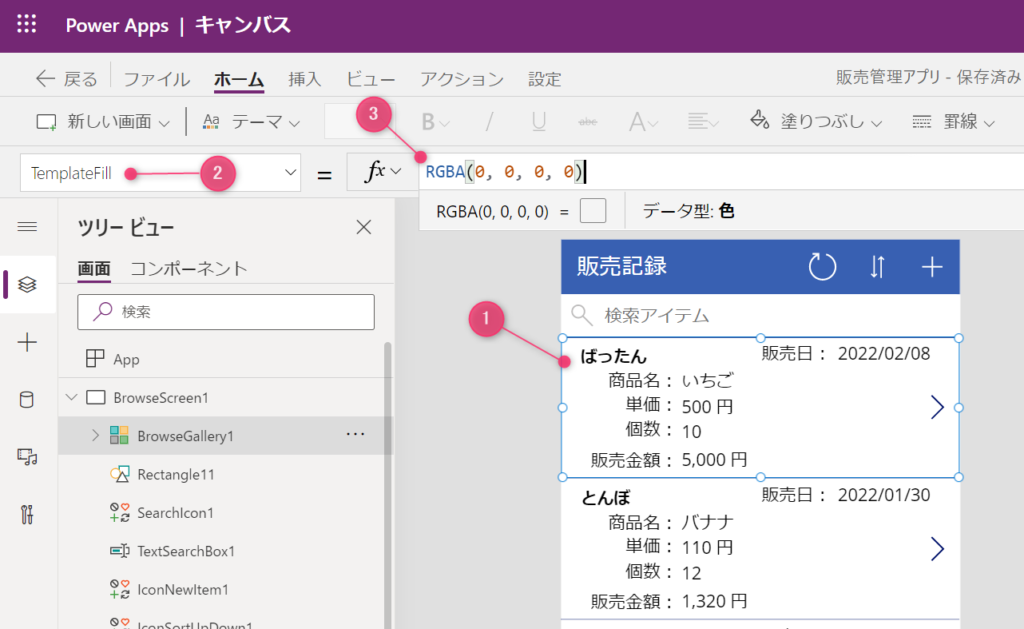
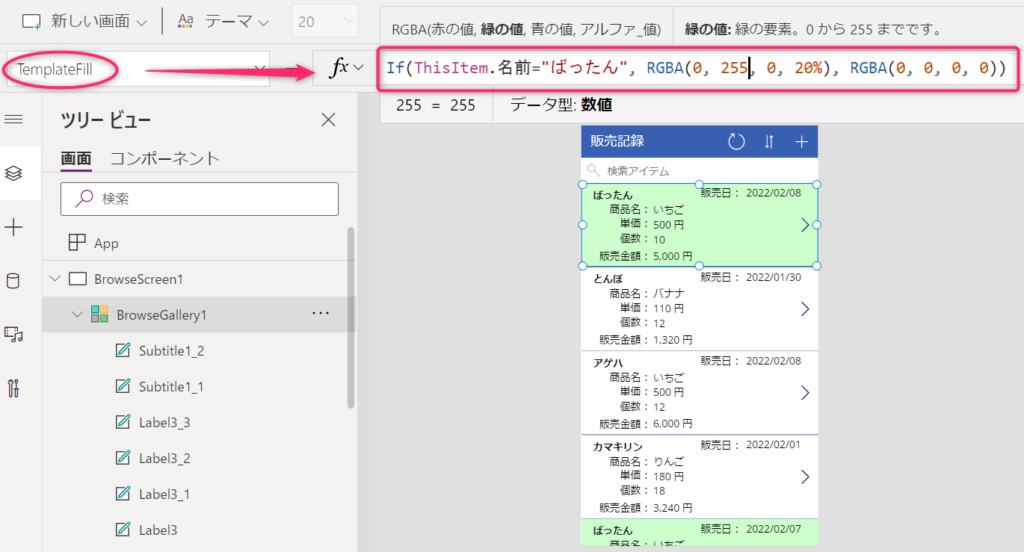
①で対象のギャラリーコントロールをクリックします。
②プロパティ名は「TemplateFill」を選択します。
③色の値を指定します。現在は白「0, 0, 0, 0」が指定されています。

PowerAppsで色を指定する場合、RGBA関数とColorValue関数があります。今回はもともと入力されていたRGBA関数を使います。
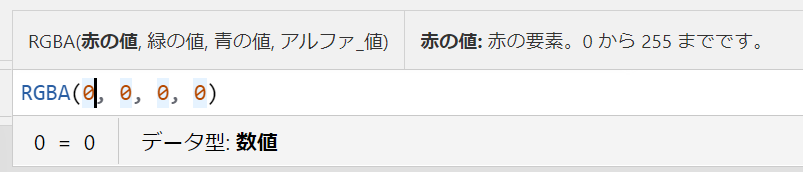
コンピュータで色を表現する方法の1つに、赤(R)、緑(G)、青(B)の3色を混ぜ合わせる方法があり、これらの値の頭文字を取ってRGBと呼んでいます。値の範囲は、それぞれ0~255です。
最後のAはアルファ値と言って、色の透過度を示すものです。これにより半透明の着色が可能です。値の範囲は0~1です。どれぐらい透過させるかを少数またはパーセンテージで指定します。

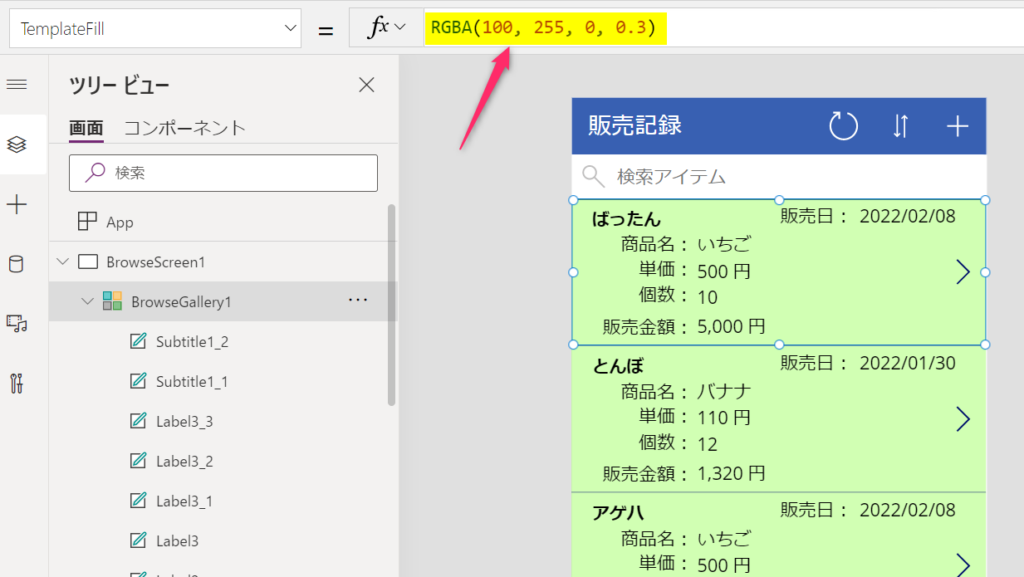
例えばこのような感じで指定すると、薄緑に変更できます。透過度の0.3は30%と指定することもできます。是非、いろいろな色を試してみてください。

ギャラリーの表示内容によって動的に背景色を変更
次はギャラリーに表示されている内容によって、背景色を動的に変更してみましょう。
動的に変更する、ということはギャラリーの内容によって色を変更する処理を作る必要があります。つまり少しだけプログラムを書きます。
金額が一定以上だったら着色する
「もし、販売金額が5,000円以上だった場合は、背景色を薄い赤色にする」
ということをしたいので、これをコードで書きます。コードと言ってもPowerAppsの場合はプログラム言語と比較すると簡単で、エクセルの関数を使ったがあればすぐに書けます。
さきほどのやりたいコードをコードで書くと、次のようになります。
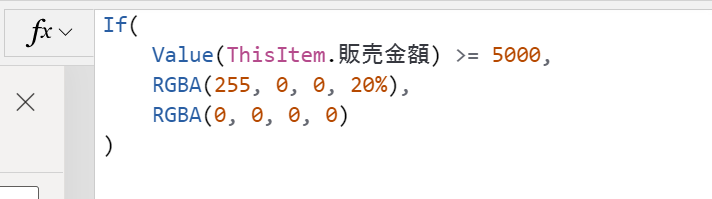
条件によって処理を分岐するには、IF関数を使います。
If(Value(ThisItem.販売金額)>=5000, RGBA(255, 0, 0, 20%), RGBA(0, 0, 0, 0))実際に書いて動かしてみると、次のようになります。
前回の記事で触れましたが、ギャラリーの各データはThisItemという名前でアクセスできます。よって今回は、各データの販売金額が5,000円以上という比較式を書くことになりますので、このように記載します。
5,000円以上の販売記録に着色できましたね。これで高額販売記録を目立たせて表示することができます。

一行で書くと分かりづらいコードも、通常のプログラムのようにインデントをつけて階層化して書くとわかりやすいです。

行頭のIFはIF関数と言って、第1引数の式が成り立つなら第2引数の処理を実行、成り立たないなら第3引数の処理を行うというものです。
販売金額が5,000以上の場合は、RGBA(255, 0, 0, 20%)⇒薄い赤色で着色
それ以外の場合は、RGBA(0, 0, 0, 0)⇒白
というコードになります。
判定条件がたくさんある場合の着色
今度は、販売した人で色分けしてみましょう。まずはばったんのデータを薄緑に着色するコードを書いてみます。
これもIF関数で条件を指定して、色つけ処理を分岐します。
If(Value(ThisItem.名前)="ばったん", RGBA(255, 0, 0, 20%), RGBA(0, 0, 0, 0))
次は他の人にも色付けしてみましょう。
IF関数は、条件と条件を満たした時の処理をつなげて書いていき、最後にどの条件にも当てはまらなかった場合の処理を書きます。
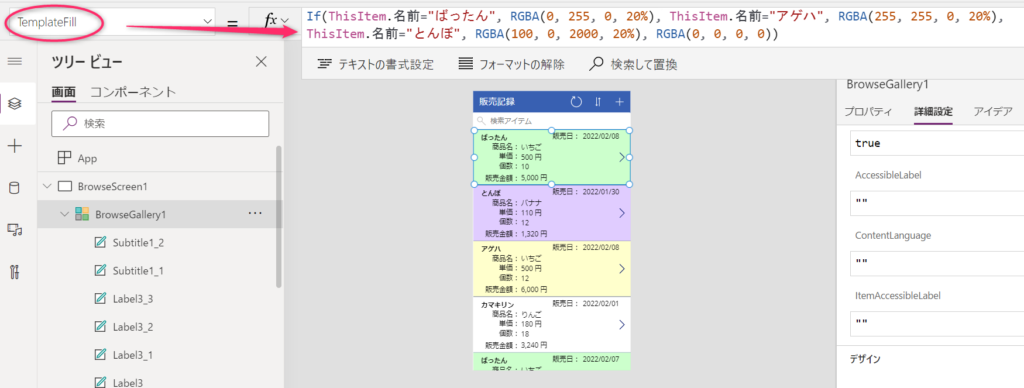
If(ThisItem.名前="ばったん", RGBA(0, 255, 0, 20%), ThisItem.名前="アゲハ", RGBA(255, 255, 0, 20%), ThisItem.名前="とんぼ", RGBA(100, 0, 2000, 20%), RGBA(0, 0, 0, 0))
うまく色分け処理が作れたと思います。
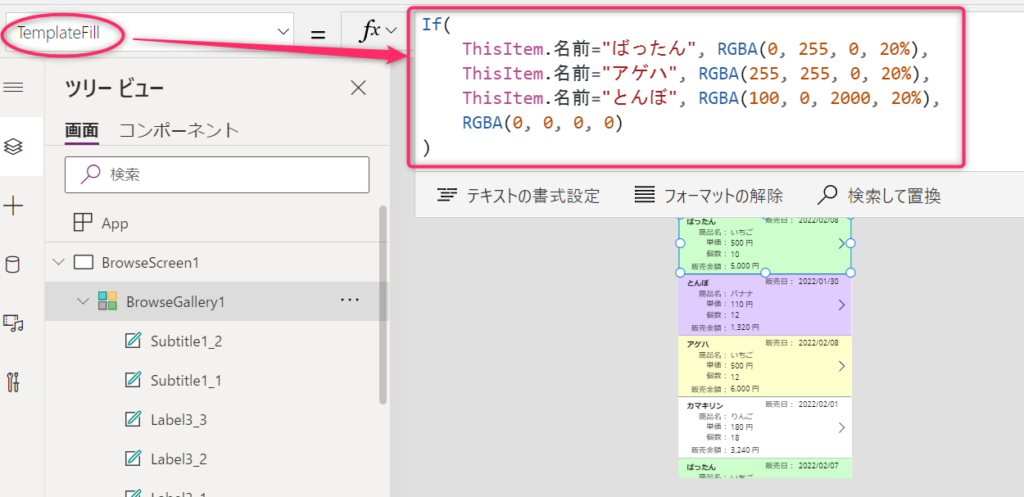
このままでも良いのですが、コードが長くなってくると読みづらくなり、後で見た時に「これなにやってるんだっけ?」となってしまいますので、このぐらい長くなってきたら、やはりインデントつけて整形しておいた方がよいと思います。

IF関数も条件が増えるとその分条件式ごと追加する必要があり、読みにくくなります。
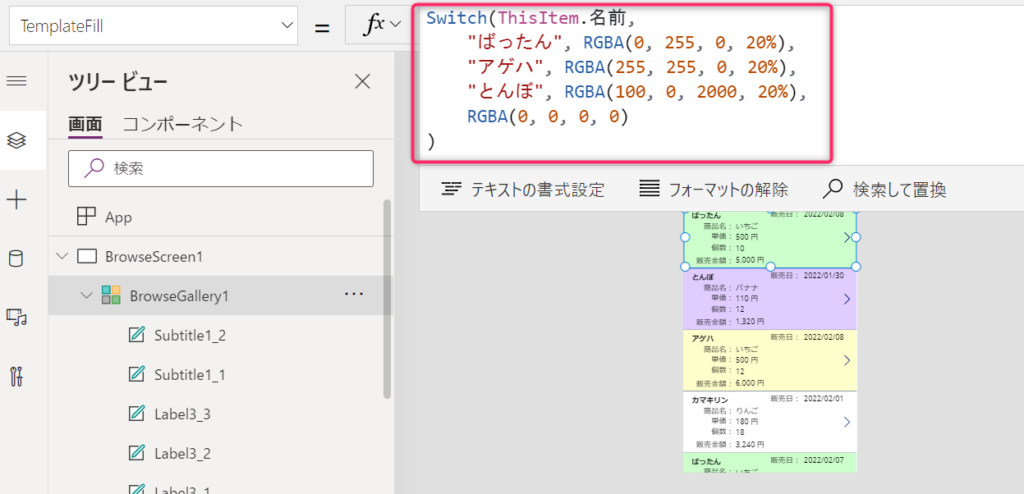
条件となる項目が同じでそれに該当するかどうかという判定を行う場合は、次のようにSwitch関数で書き換えることができます。私はSwitchが使えるなら使う派です。

Switch(ThisItem.名前,
"ばったん", RGBA(0, 255, 0, 20%),
"アゲハ", RGBA(255, 255, 0, 20%),
"とんぼ", RGBA(100, 0, 2000, 20%),
RGBA(0, 0, 0, 0)
)まとめ
今回はギャラリーコントロールの背景色を制御することで、見栄えをよくする方法を紹介しました。
見栄えだけでなく、着色すると直感的に印象付けることができるため、アプリのデザインをしていく上で重要なポイントだったりします。
例えば、有効なデータ以外を灰色で表示し、残っているデータがなにかをビジュアル的に表現することでひと目で状況がわかるようになります。
また、重要なデータは暖色で表示し、低いデータは寒色で表示することで目的のデータを注視させることも可能です。
それではまた!
もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです
ギャラリーにイメージ表示を追加してみました

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント