これからのDX時代に向けてローコードで誰でもアプリ開発者になれる!
システム開発未経験でもアプリが作れる!! それがローコードPowerApps
画面の追加と切り替え方法
アプリは複数の画面で構成することが多いです。もちろんPowerAppsでも自由に画面を追加して、画面間を自由に移動させることができます。
画面遷移をマスターすれば作成できるアプリの自由度が上がります。
また、画面を切り替える際に前の画面から次の画面への値の引き渡しも可能です。
この記事の続きになりますので、内容がよくわからないという方は先にこちらをご覧いただくとよいと思います。
アプリを新規作成
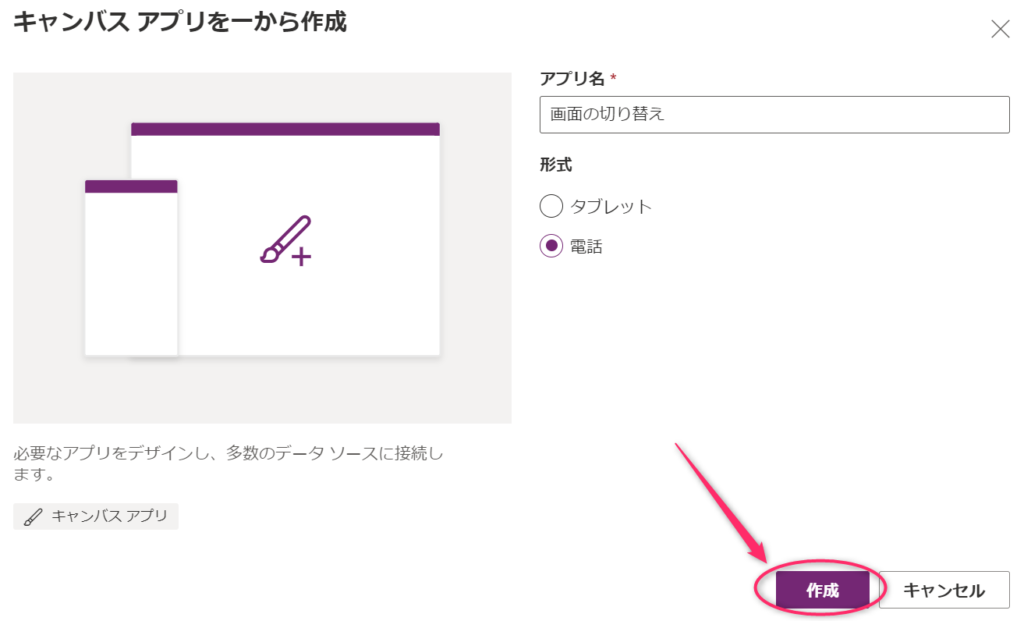
まずはアプリを新規作成します。

画面①の準備
今回は画面①から画面②への切り替えをします。
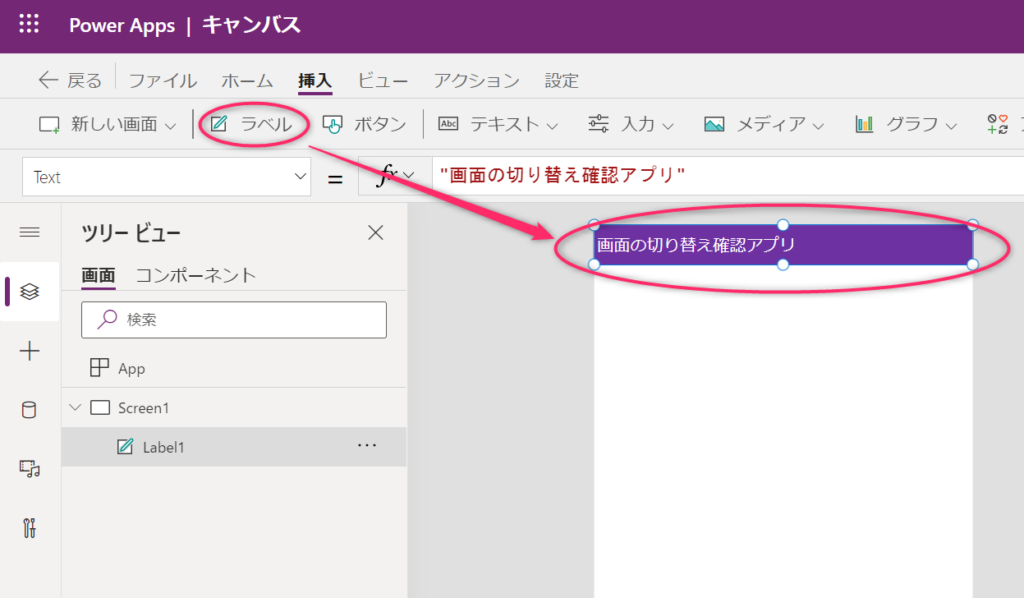
まずは移動元となる画面①を準備します。ラベルで画面のヘッダ部分を作ります。

画面②の追加
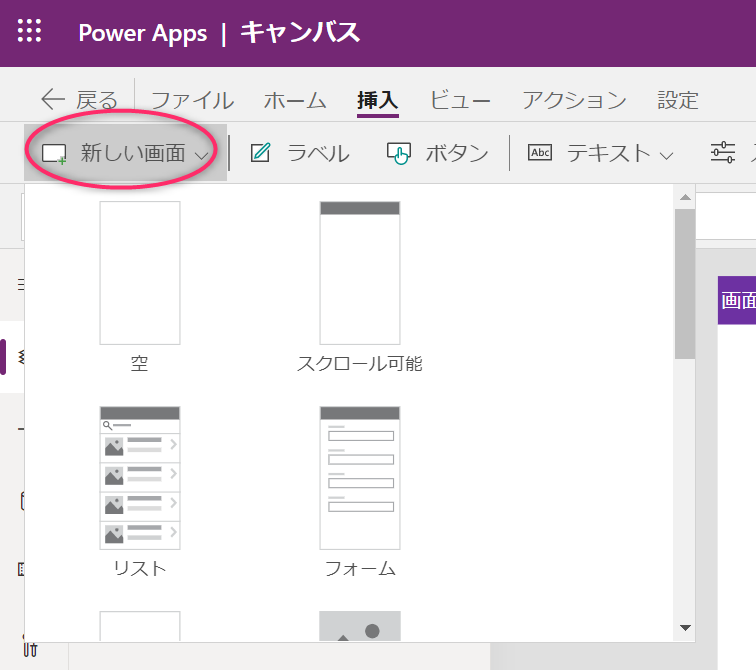
次に切り替え先の画面を新しく追加します。
画面の追加は「新しい画面」から行えます。追加できる画面には用途別にいくつかパターンが用意されていますので、作りたい画面のイメージに近いものを選択すると良いでしょう。
今回はシンプルに何もない画面にしますので、「空」を選択しました。

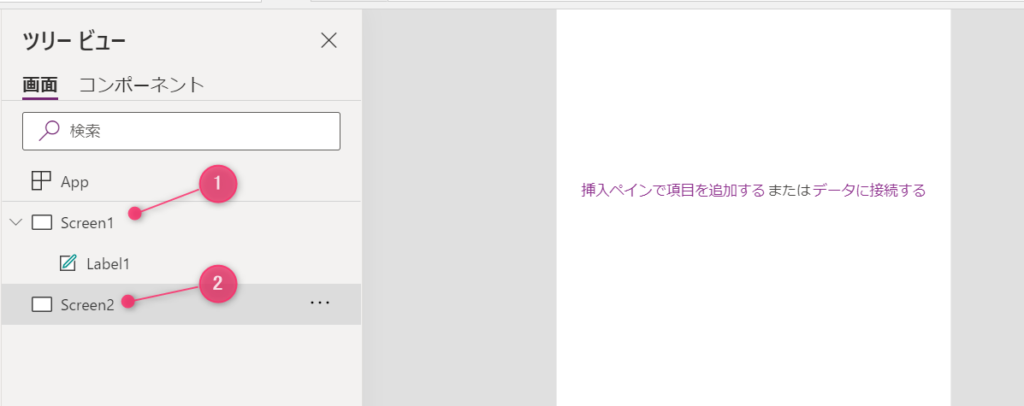
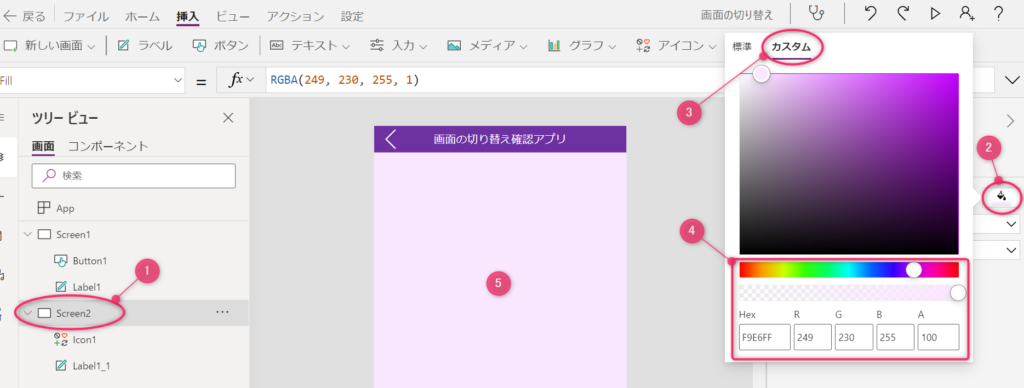
画面は左のツリービューに表示されます。①はアプリを新規作成した時に作成された最初の画面で、②が今追加した画面になります。

追加した画面(①)を作り込んでいきましょう。
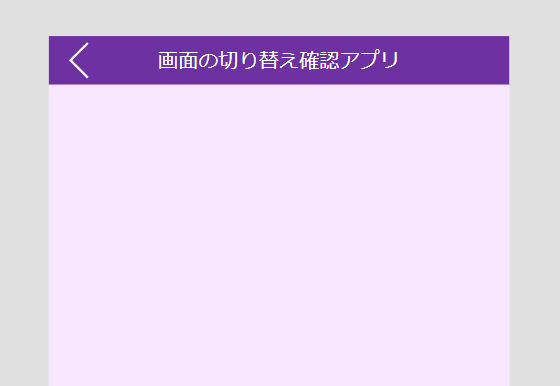
まずは元の画面と区別しやすくするため画面に着色します(②)。色の設定は標準のパレットから選ぶかカスタム(③)で好きな色を作りましょう。カスタムの場合は、色の調整が画面上の操作でできます(④)。作った色は画面(⑤)に反映されます。

次にこの画面に切り替わった後、前の画面に戻れるように戻れるボタンを追加します。
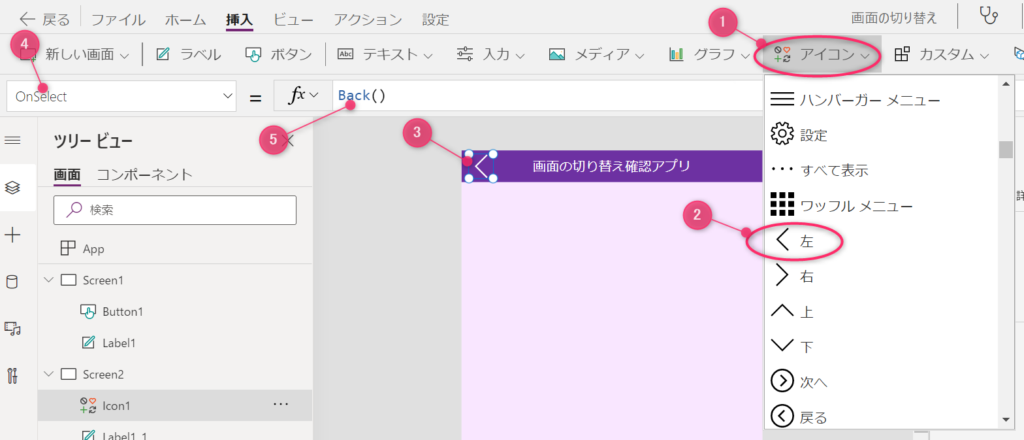
ボタンは文字列を表示できますが、シンボルを使いたい場合はアイコン(①)をクリックするとプリセットされているアイコンの一覧が表示されるので、処理をイメージしやすいものを選択しましょう。
今回は戻る処理なので左向きの不等号(②)のようなものを選択、すると画面上に設置(③)されますので、アイコンをクリックした時の処理OnSelect(④)を選択して前に画面に戻る処理を書きます(⑤)。
前の画面に戻る場合は、Back関数を使います。

画面①から画面②への切り替え処理作成
ついでにボタンの表記を画面の遷移モードの名前にしておきます。

次は、画面を切り替えるための処理を動かすためのボタンを設置します。
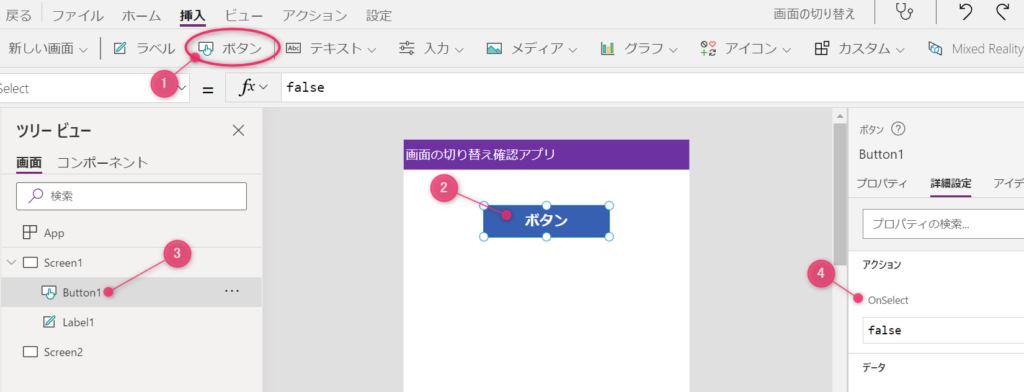
メニューの「ボタン」(①)をクリックすると、画面上にボタンが追加されます(②)。左のツリービューを見ると、最初の画面にボタンが追加されたことが分かります(③)。
このボタンがクリックされた時の処理は、プロパティのOnSelectに書きます。初期状態では、falseとなっていてボタンをクリックしても何も起こりません(④)。

それではボタンを押した時の動作に、新しく追加した画面に切り替えるコードを書いてみます。画面を切り替えるには、Navigate関数を利用します。
【解説】
Navigate関数は、画面の切り替えを行うことができます。
▼構文
Navigate(Screen1, ScreenTransition.Cover, {var1: value1, var2: value2, …})
| 第1引数 | 必須 | 切り替えたい画面のコントロール名を指定 |
| 第2引数 | 任意 | 画面切り替え時のモーションを指定 切り替えモードはこちら参照 |
| 第3引数 | 任意 | 次の画面に値を渡す時に使います。例えば切り替え元の画面の変数1の値を次の画面に渡す場合はこのように書きます。 Navigate(NextScreen, ScreenTransition.Cover, {変数1: 変数1の値}) 複数の変数を引き渡す場合は、{変数1: 値1, 変数2: 値2})のようにカンマ区切りで変数名と値のセットを並べて書きます。 |
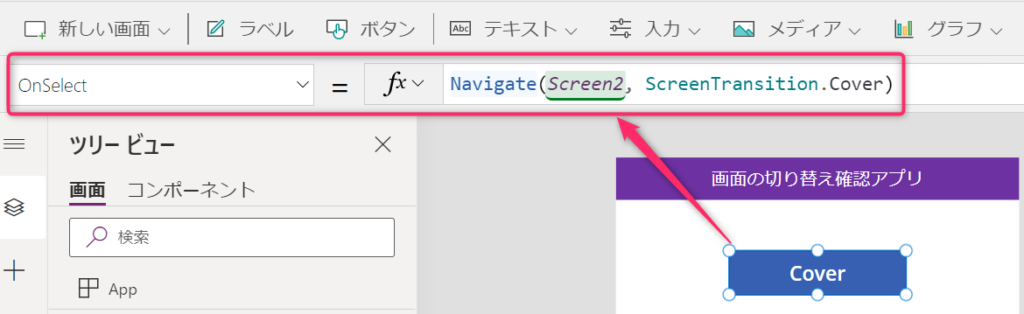
今回の場合では、このように書きます。
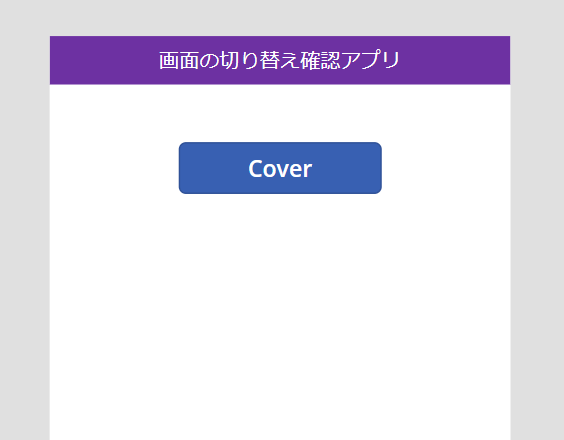
Navigate(Screen2, ScreenTransition.Cover)画面①のCoverボタンをクリックすると画面②に切り替わりますね。
そして画面②の「<」アイコンをクリックすると画面①に戻りますね。
これが画面切り替えの基本パターンです。


画面切り替えのモーションバリエーション
さきほど紹介した公式サイトでも動作を紹介していますが、自分でアプリを作って動かして確認すると分かりやすいです。
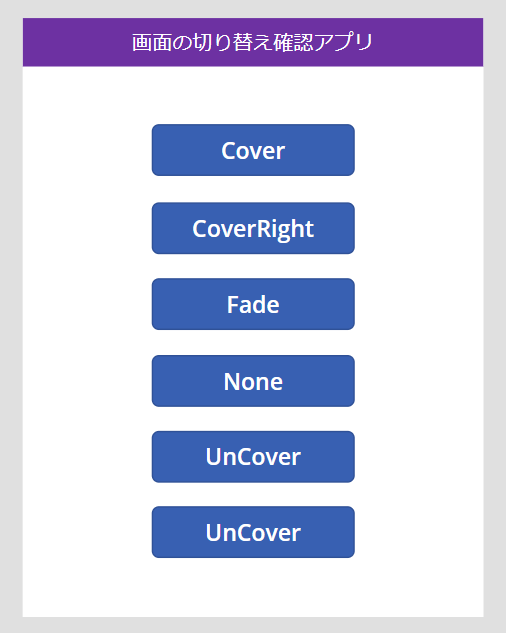
次のようにボタンを並べて、Navigate関数の第2引数を変更して動かしてみましょう。

画面間の値の引き渡し方法
画面を切り替える時によく使うのは、画面①で持っているデータを画面②でも使いたいというシーンです。画面①での内容で画面②の内容を切り替えたり、そもそも遷移する画面を切り替えたりすることができます。
画面間の値の引き渡しは、2種類のやり方があります。
- グローバル変数を使った値の引き渡し
- 画面間の引き渡し用のローカル変数を使った値の引き渡し
グローバル変数を使った値の引き渡し
Set関数を使うことで、アプリ全体で有効な変数を定義することができます。これによりどの画面でもその値を参照することができます。
便利な反面、どこからでも操作ができてしまうため、予想していない値が入っていることがあり、アプリの画面数が増えたり規模が大きくなると制御しきれずバグの素になりやすいというリスクがあります。
画面間変数を使った値の引き渡し
Navigate関数の第3引数を使って変数を宣言して値を引き渡すことができます。こちらは次の画面まで有効な変数なので使い捨てができるため、画面間でどの値を引き渡しているのかが分かりやすくなり、コードの解析が楽ですし、バグも減らすことができます。
但し、画面数が多くどの画面でも使う場合は都度画面間で値を渡し続けていかないといけないため逆に複雑になることもあります。
通常の画面間での一時的な値の引き渡しの場合はNavigate関数を使います。
ほとんどの画面で使う値の場合は、グローバル変数を使います。
Navigate関数での画面間の値の引き渡し
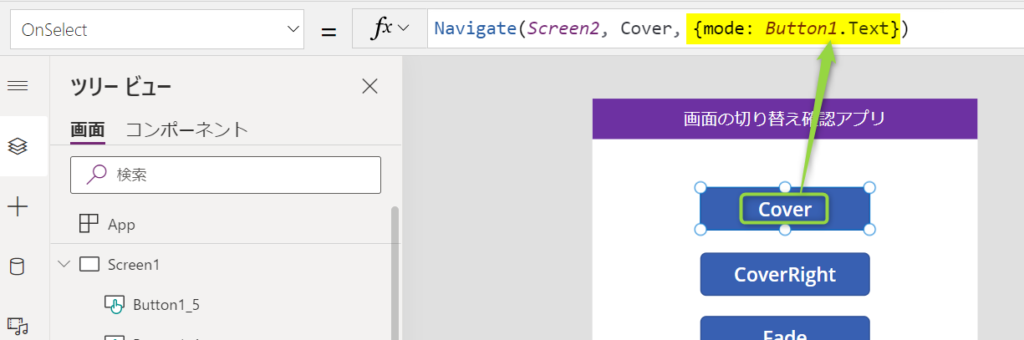
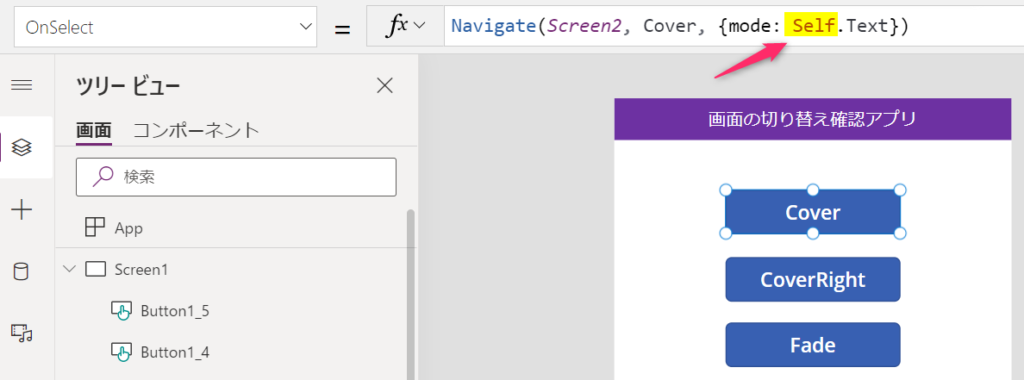
ボタンに表示されている文字列を次の画面で表示してみましょう。
このように第3引数に引き渡す変数名と値を指定します。
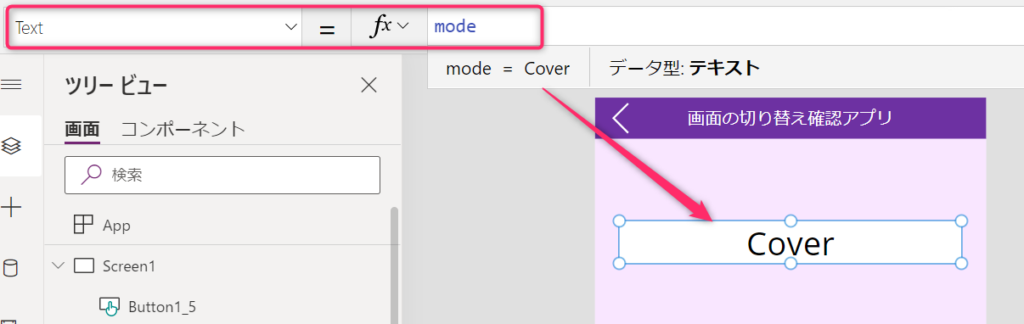
これは変数名 mode に Button1に表示している文字列をセットして次の画面に切り替えます、という処理です。

次の画面側では、前画面からセットされた変数 mode をラベルで表示するようにしておくと、このように前の画面からの値が表示されます。

同じようにCoverRightボタンにも処理を入れると、このように表示が切り替わると思います。

まとめ
画面間のデータ渡しができるようになると、PowerAppsでの画面設計や画面分割の自由度が増えますので、テンプレートに無いような画面切り替えができるアプリが作成できるようになります。
Navigate関数はよく使うので、使いこなせるようにしておくとよいでしょう。それではまた!!
もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント