Webサイトのコンテンツが完成、外部に公開したい。
さて、なにをすればよいのでしょうか。
外部に公開するにはインターネットから接続できる場所にWebサーバーを構築してそこにHTMLや画像ファイルをアップロードし、ブラウザからhttpsで接続できるようにセッティングする必要があります。
または、レンタルサーバー会社と契約して自分のWebサーバーを確保するという方法もあります。
レンタルサーバーは簡単ではありますが、月額のコストがかかりますし、長期使う場合以外は契約自体も少しめんどくさかったりします。
ちょっとWebサーバを作りたいんだ、という人向けの記事です。
AWS S3を使ってWebサーバーを構築する
AWS S3とは、クラウド上にシステムを構築するプラットフォームサービスであるAmazon Web Service(AWS)の中のSimple Strage Service(通称:S3)のことで、S3を使うとクラウド上に自分専用のストレージを構築することができます。
イメージ的にはGoogleドライブやOneDriveのようなオンラインストレージと呼ばれているものと似ています。
オンラインストレージはフォルダやファイルをその単位で共有するのに対して、S3は静的ホスティング機能というものがあり、それを使うとフォルダやファイルを相互に参照できるようになるため、Webサーバーのような振る舞いが可能となります。
AWSを使ってWebサーバーを構築する、というとEC2というクラウド上に仮想サーバーを構築してApacheやNginxなどのWebサーバーソフトをインストールして構築、、、と思いがちですがS3単体でWebサーバーとして動かせるため、AWSのアカウントさえ作ればブラウザ上でちょっと操作すればすぐにWebサーバーが構築できます。
- Linux、ApacheやNginxの知識がなくてもできる
- SSL証明書を時前で用意しなくてもHTTPS通信できるWebサーバーが作れる
- セキュリティ強化も簡単(接続できるIPを指定、特定の端末だけ接続可能指定、等)
- ApacheやNginxの専用Webサーバーソフトと比較するときめ細かい設定(接続数やタイムアウト時間、URLのリライト)はできない
- サーバー側でプログラムが動くようなサイト(PHP/GCI等)はできない
AWSマネジメントコンソールにログイン
AWSマネジメントコンソールはこちらです。画面が表示されたらサインインします。

AWSのアカウントは無料で作れます。
Webサーバー用バケットの作成
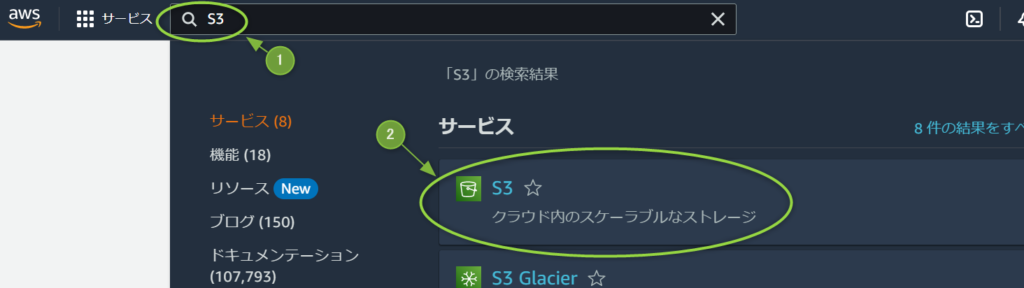
AWSはたくさんのサービスがあり一覧から探すのが大変ですが、この検索欄に「S3」と入力すると一発で見つかります。

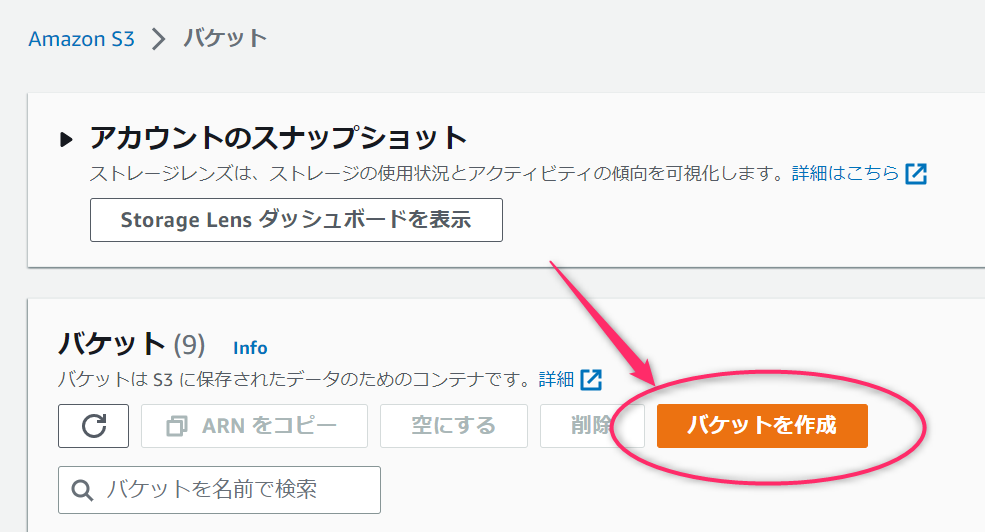
バケットを作成します。

バケットというのは入れ物のことです。S3はバケットという一つの入れ物を作り、その中にファイルを格納していきます。
Windowsで例えると、ドライブ(C: D:)がバケットのイメージです。バケットの中にはフォルダを作ってファイルを格納することができます
(厳密にはちょっと違いますがまだ気にしなくて大丈夫です)
バケットの名前を決める
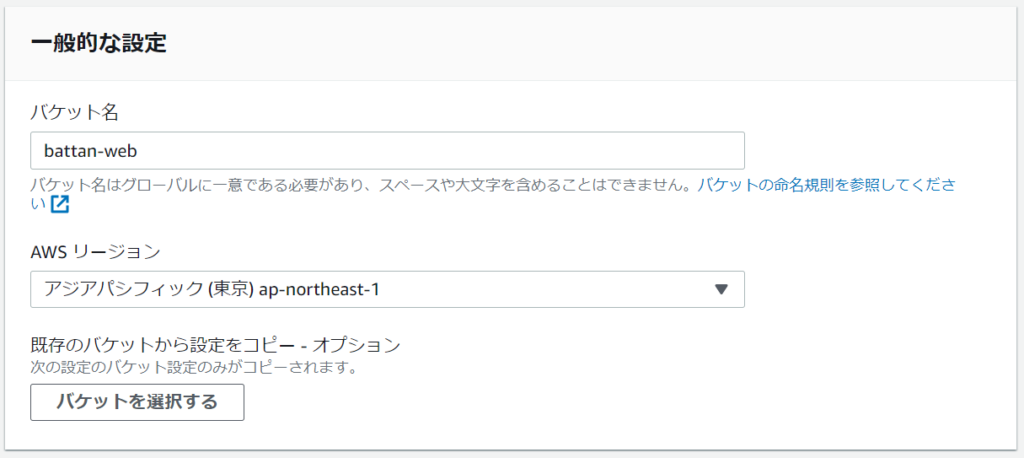
バケットを作成する時には、バケットに名前をつけます。
今回は、「battan-web」にします。
AWSリージョンはどこのデータセンターに設置するか選択できます。アメリカの方が安いですが通信速度は遅くなります。
Webサイトを見る人が日本国内の人がメインなら東京リージョンがよいでしょう。

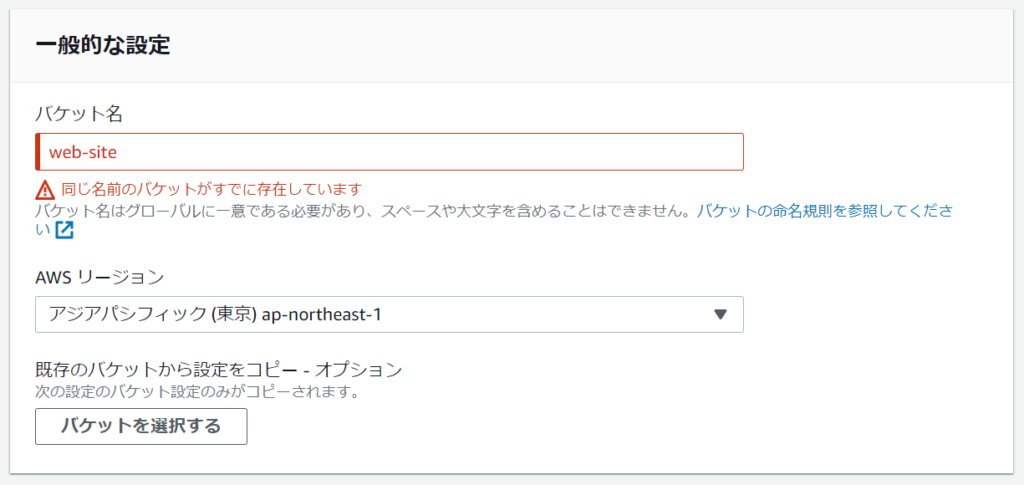
バケット名はAWSアカウント単位でユニークではなく、リージョン単位でユニークにする必要があります。既にバケット名を誰かに使われてしまっている場合はバケット名を変更するか、どうしてもその名前を使いたい場合は他のAWSリージョンを変更してください。

バケットのアクセス権限設定
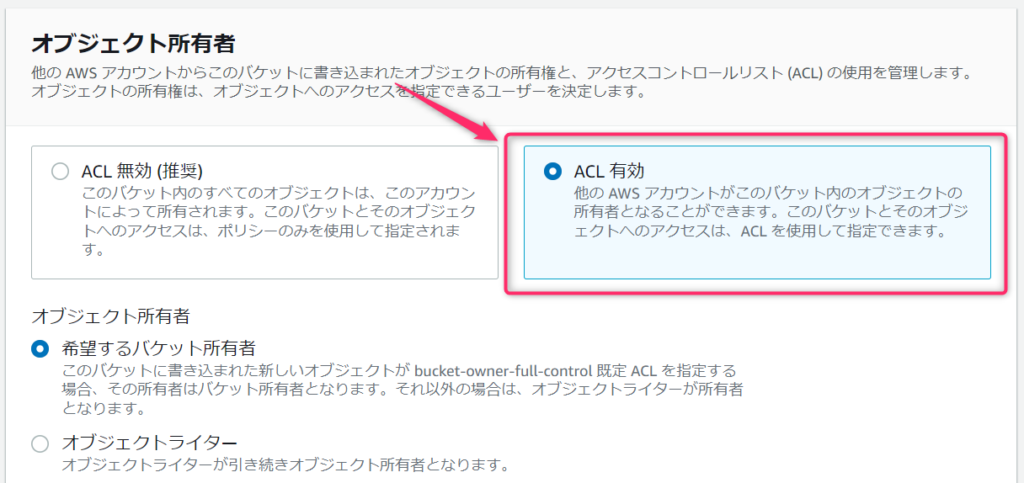
ACLを有効にします。

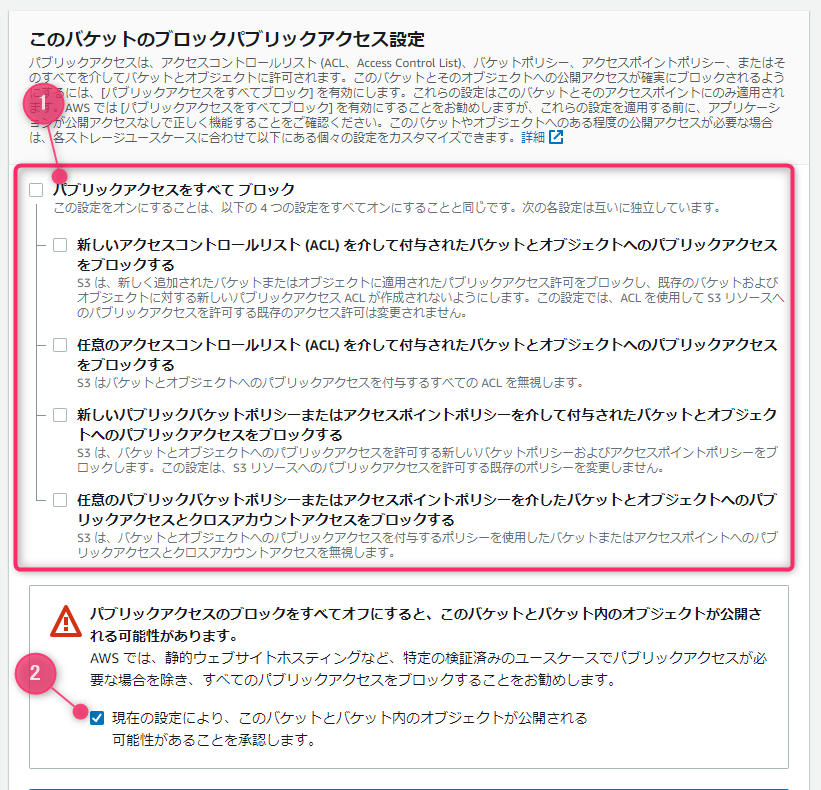
初期状態だとパブリックアクセスをすべてブロックにチェックが入っています。
この状態だとインターネットから接続できないのでWebサーバとして利用できないため、ブロックを解除(①)します。
ほんとに公開していいの?という確認がありますので、チェック入れましょう(②)

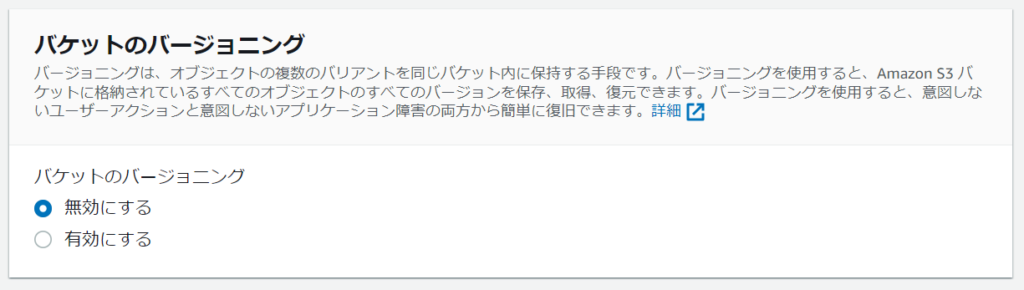
バケットのバージョニング
バケットに格納したファイルのバージョン管理をするかどうか選択できます。
バージョニングを有効にすると、ファイル更新の際に自動的にバックアップが作られるので誤って更新してしまった場合などに古いファイルに戻すことができます。

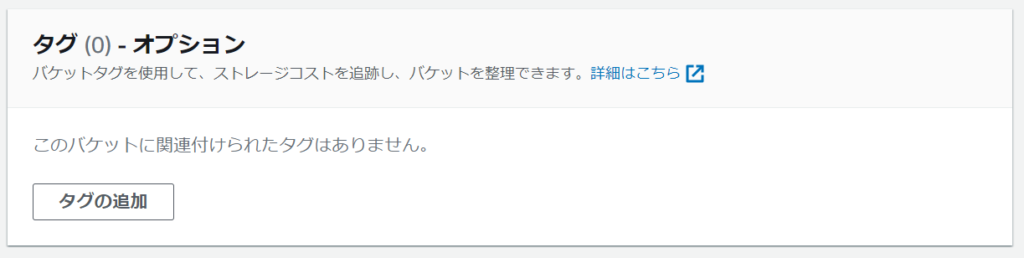
タグの追加
AWS内でタグ別でコスト集計している場合に使ったりしますが、よくわからない場合はそのままなにもしなくてOKです。

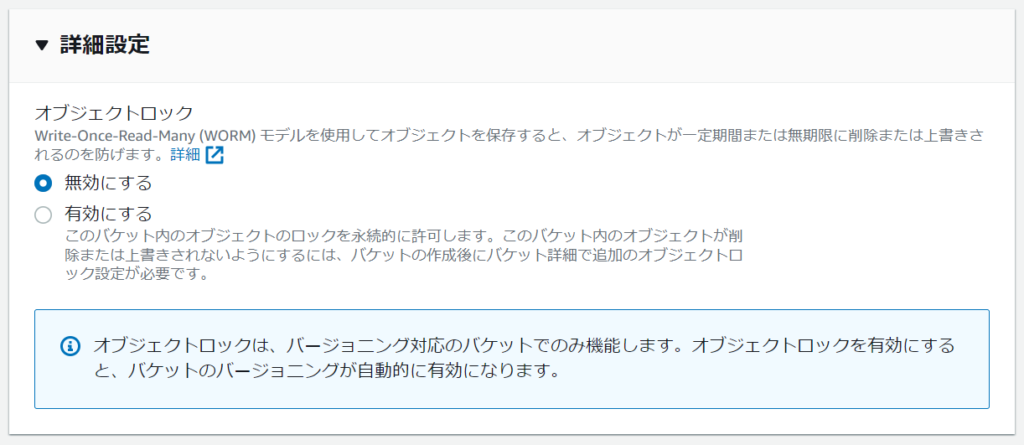
詳細設定
オブジェクトのロック設定は画面説明の通りです。Webサイトの資材は別途マスタ管理していると思いますのでS3上ではロックしなくてもよいでしょう。

設定が一通り終わったら、画面右下の「バケットを作成」ボタンを押します。

バケットが作成されると、次のように画面が表示されます。
作成したバケットをバケット一覧に表示されると思います。


これで入れ物の完成です。
Webコンテンツのアップロード
さて次は作ったバケットにWebサイトを構成するファイル一式をアップロードしていきます。
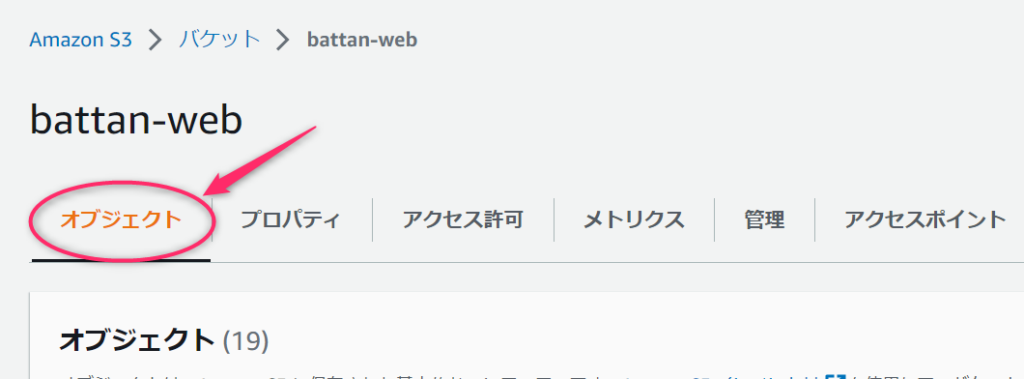
バケット一覧からさきほど作ったバケットを選択すると、バケットの詳細画面が表示されます。①のオブジェクトタブをクリックし、②のアップロードボタンを押します。

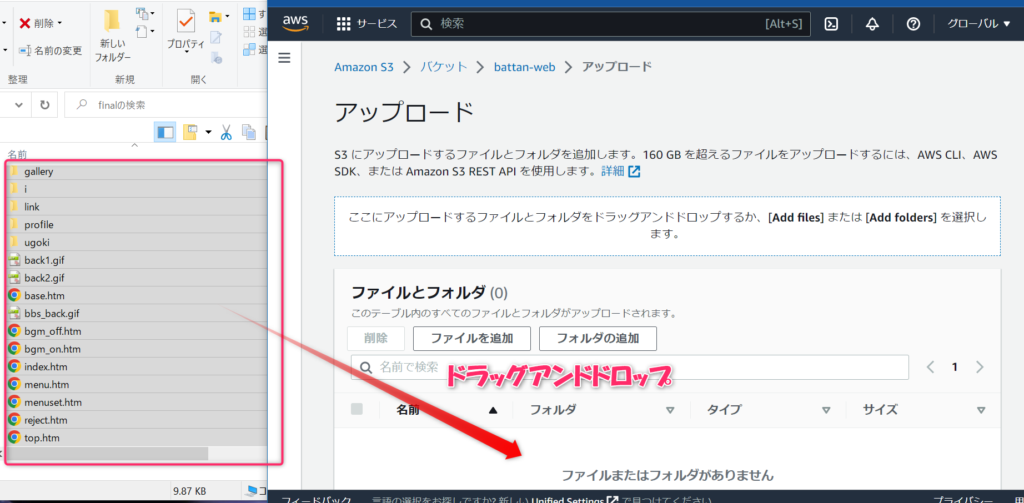
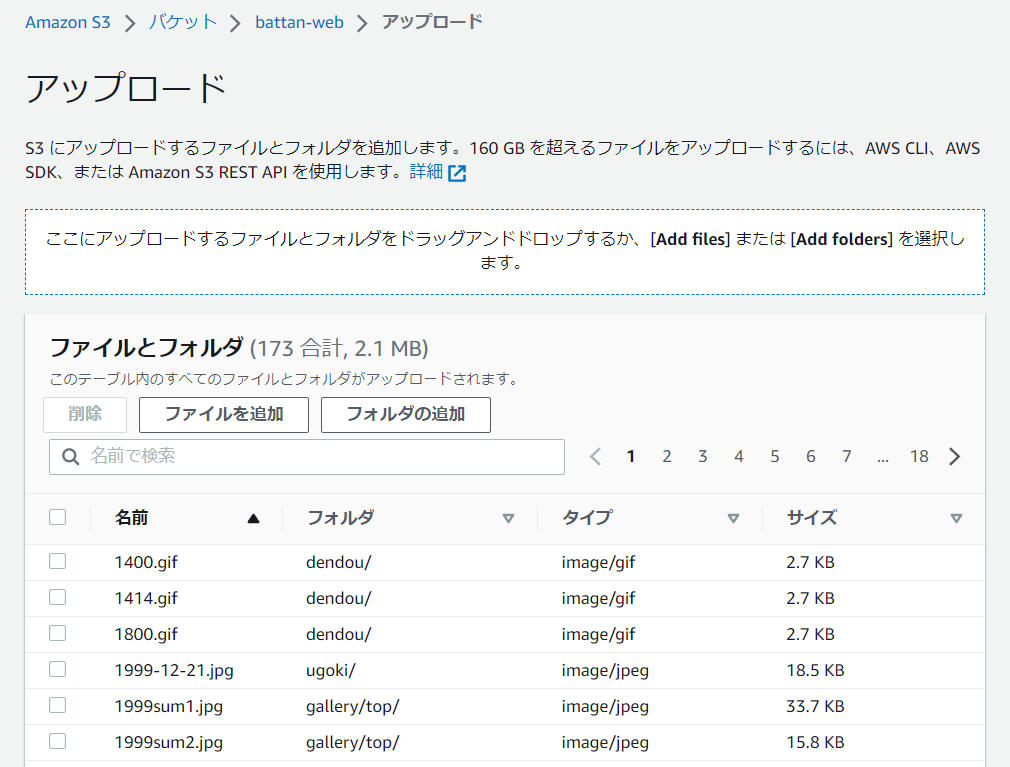
パソコンの中に保存してあるWebサイトのフォルダやファイルをまとめてアップロードします。

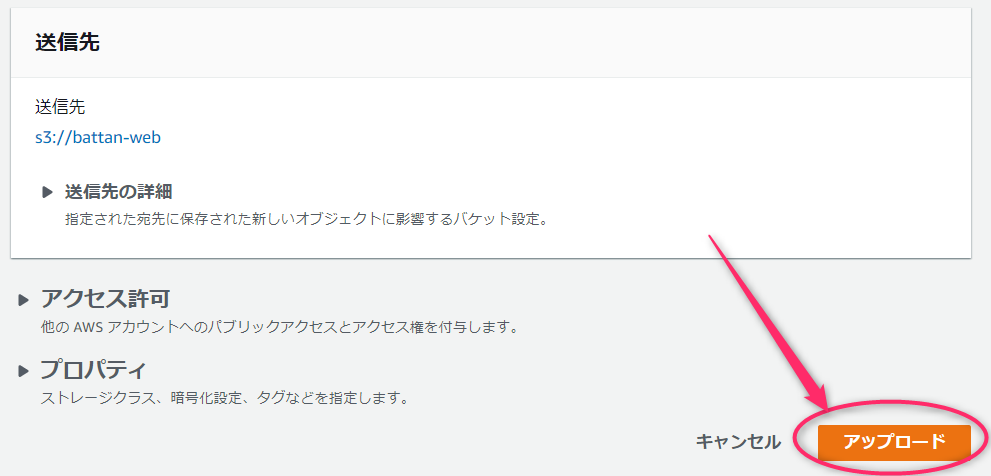
アップロードの確認画面が表示されますので、問題なければ右下の「アップロード」ボタンを押します。


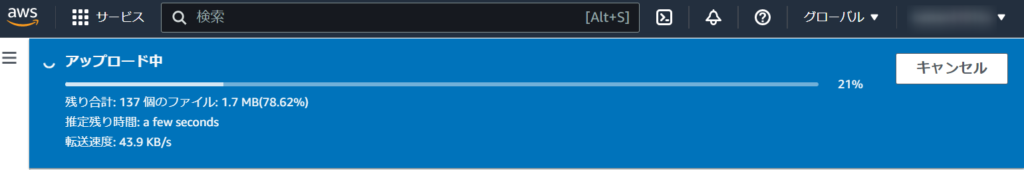
パソコン内のWebサイト構成ファイルがS3のバケットにアップロードされていきます。

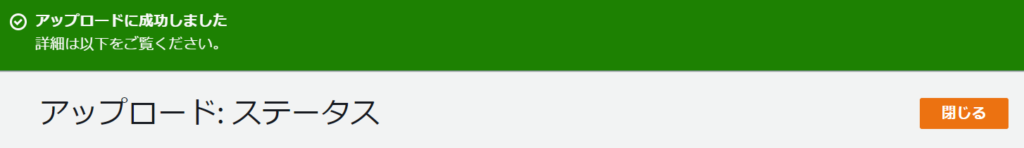
アップロードが終わると、成功画面に切り替わりますので、「閉じる」ボタンを押します。

バケットの設定を変えてWebサーバ化する
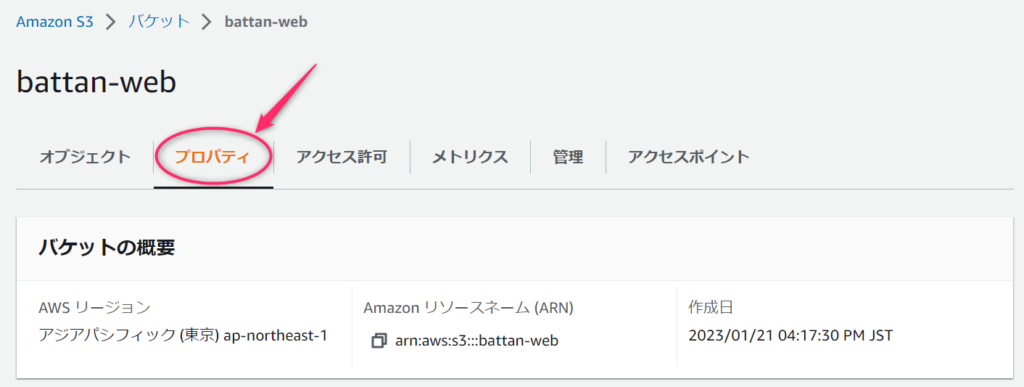
バケット詳細設定画面のプロパティタブをクリックします。

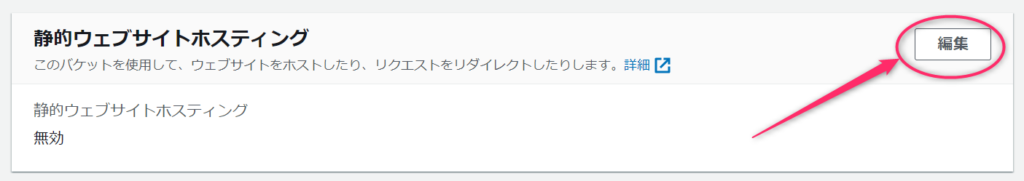
静的ウェブサイトホスティングの設定エリアの編集ボタンを押します。

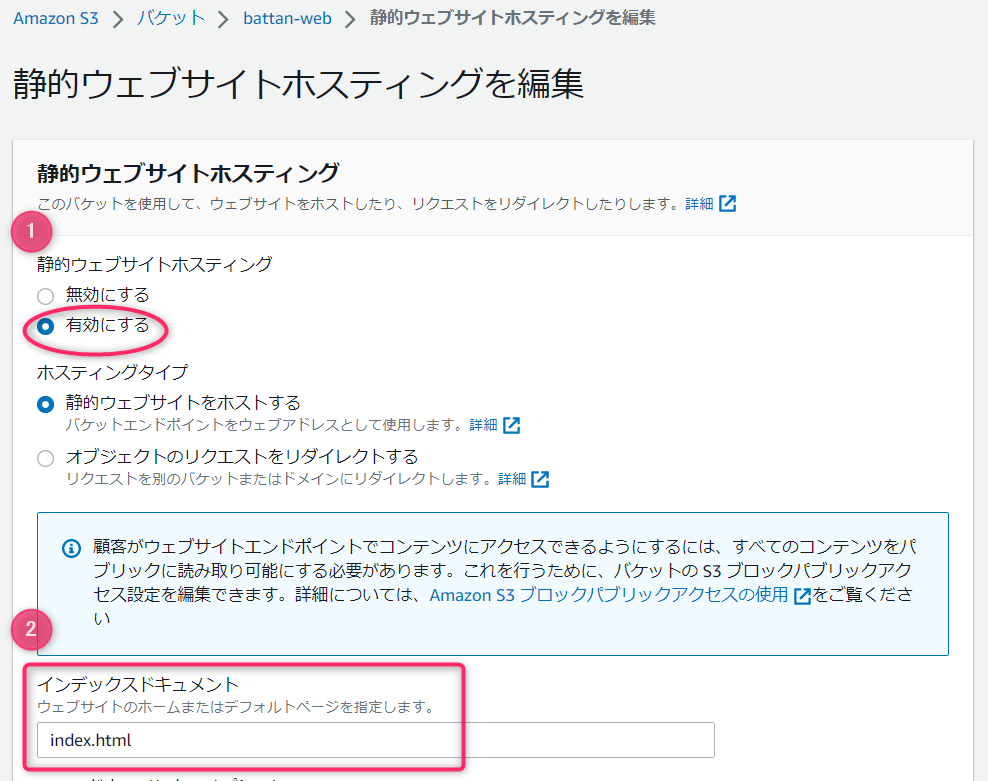
①の静的ウェブサイトホスティングを有効にします。この設定を有効にすることで、バケットの中をWebサーバのように公開できるようになります。
次に②のインデックスドキュメントを設定します。Webサイトっぽい質問なのでこれの記事を読んでいる方には説明不要だと思います。

最後に「変更の保存」ボタンを押します。

このように正常に編集されればS3バケットのWebサーバ設定は完了です。

Webサイトとして公開
次はアップロードしたWebサイトのフォルダやファイル群を公開します。

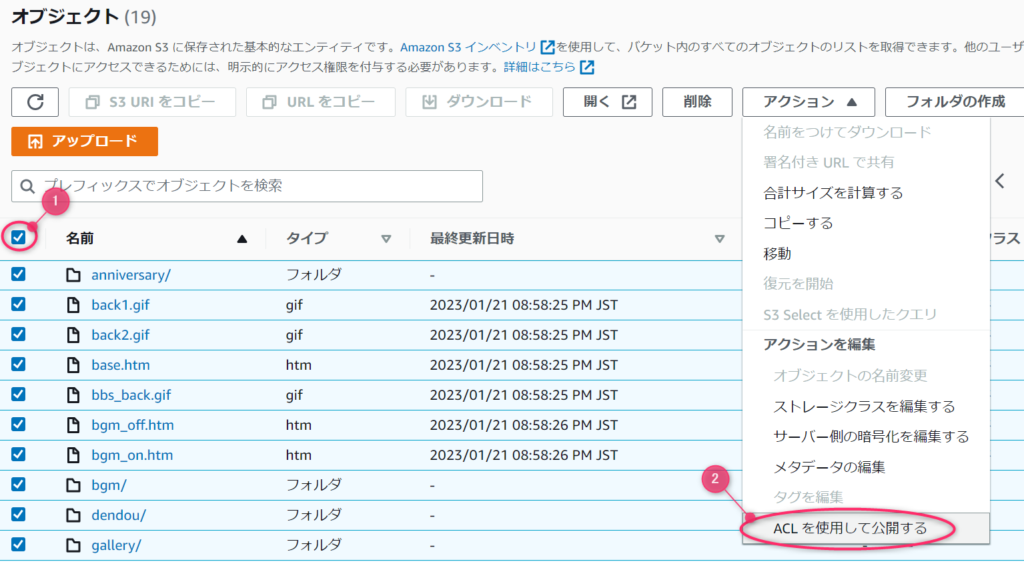
①オブジェクトタブをクリックするとフォルダとファイルの一覧が表示されますので、すべて選択状態にします。
②すべて選択したら「アクション」⇒「ACLを使用して公開する」をクリックします。

「公開する」ボタンを押します。

パブリックアクセスが正常に編集されればすべての設定は完了です。

Webサイト表示確認
それでは最後にWebサイトの表示を確認しましょう。
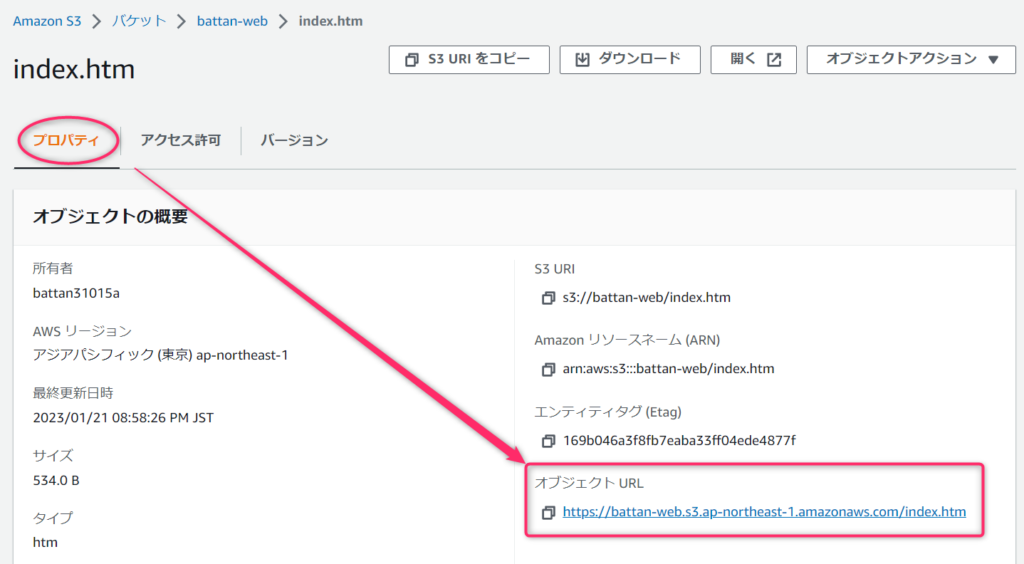
バケットのオブジェクト一覧からWebサイトの入り口となるindex.htmlを探してその詳細画面を開きます。
その画面の中に「オブジェクトURL」という部分にindex.htmlのURLが表示されていると思います。そのURLでサイトの入り口となります。

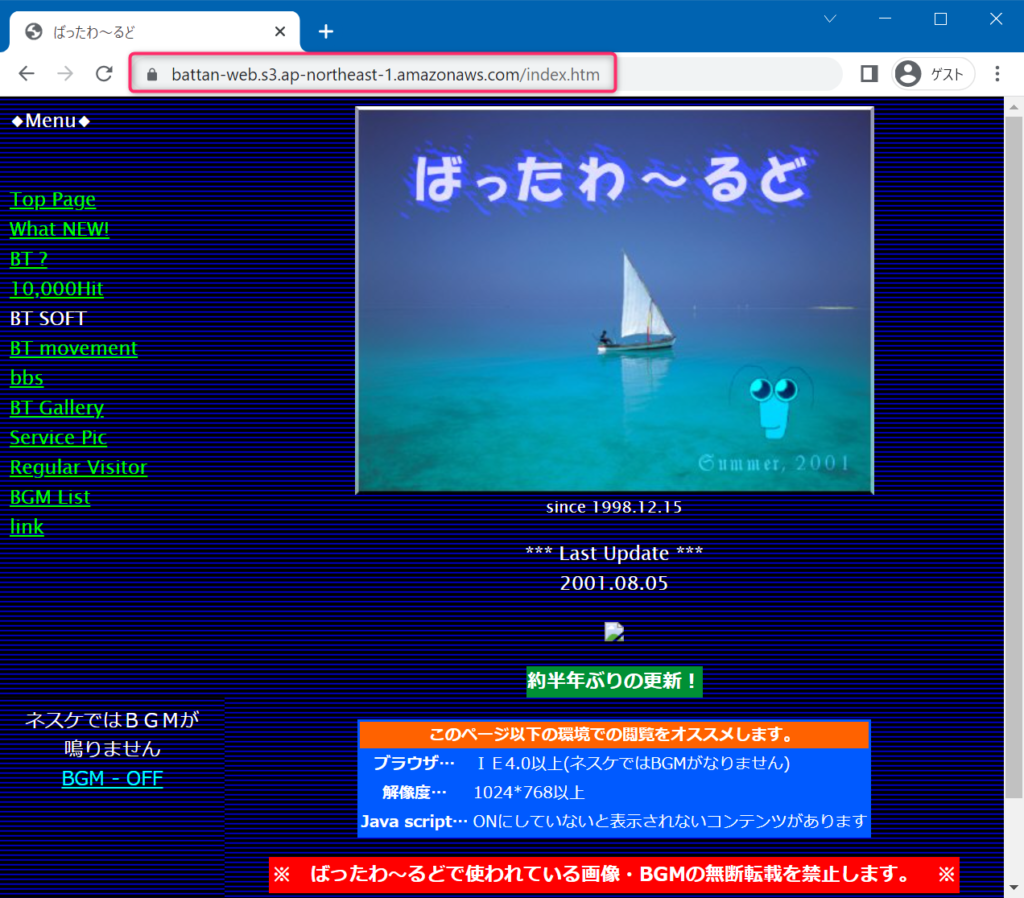
ブラウザで表示してみます。
おお!
Webサイトとして表示されましたね。

これならわざわざLinuxでWebサーバー立てなくてもよいですね。
Linuxで立てるとOSやWebサーバーソフトのバージョンアップなどのメンテナンスが必要ですが、S3バケットならAWS側で管理されているのでその辺の面倒ごとはありません。
- S3バケット作成
- Webサイトのコンテンツをアップロード
- バケットの設定を変更してWebサーバ化
- Webサイトを公開
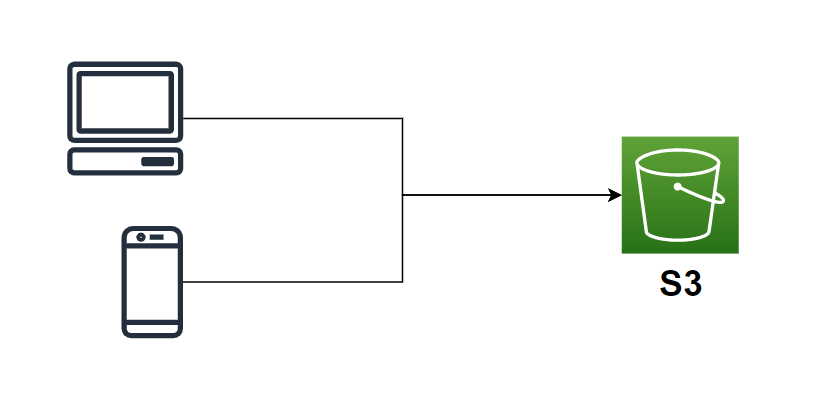
ちなみに構成を図にすると、このようになります。

AWSは機能が多岐にわたり存在し、初心者が足を踏み入れるとほぼ100%迷います。まずはこの教科書で全体を広く浅く知ることが重要です。
AWSを使うメリットとして迅速なサービス運用環境の構築が求められます。失敗できない本番環境を構築する前に読んでおきたい一冊です。
そしていよいよAWS認定試験に挑戦したくなった場合は、こちらで徹底的に学習しましょう。これからはAWSです。
S3単体で公開も可能ですが、CloudFrontを追加するとセキュアかつ高速なWebサーバにパワーアップできます。興味ある方はお試しください。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント