ページ内リンク(アンカーリンク)の貼り方
ページ内リンク(アンカーリンク)とは
Webページのリンクの方法の一つで、ページ内を自由に移動させるためのリンクです。
よく内部リンクと混同しがちなので、それぞれの特徴をまとめました。
- ページ内リンク(Anchor Link)
- ページ内の異なる場所へ素早く移動するためのリンクです。
- 同じページ内の別のセクションや箇所に直接ジャンプすることができます。
- 通常は目次やナビゲーションバー内にあり、ユーザーがページ内の特定のセクションにスクロールするのに便利です。
- HTMLでは、
<a>要素とid属性を使用して実装されます。
- 内部リンク(Internal Link)
- ウェブサイト内の異なるページ間でのリンクを指します。
- サイト内の別のページにユーザーを案内するために使用されます。
- サイト全体のナビゲーション、関連記事へのリンク、または関連する情報へのリンクなど、サイト内でコンテンツを繋ぐために利用されます。
- HTMLでは、
<a>要素とリンク先のページのURLを指定します。
一言で言ってしまうと、ページ内リンクは同じページ内の移動を容易にするためのものであり、内部リンクは異なるページ間の移動を可能にするものです。
百聞は一見にしかず。このページの下の方に移動するページ内リンクを設置しましたので、動きを確認してみてください。ページ内リンクはこちらです。
どのような時に使うもの?
長い記事を書いた際、ページ内の所定の位置へのリンクを張りたい時に使います。
SEO対策として、コンテンツのボリュームは重要です。一つの記事の内容を濃くすると、当然長い記事になります。Hタグで構造化するのは当然やるとして、それ以外でも、任意の場所にフォーカスを当てたい場合があると思います。
例えば、記事の前半で紹介した部分をおさらいのため参照させたいという場合や、逆に理解している読者は本題の部分まで進めたい、という時に使えるリンクです。
読み手も「先に説明した◯◯の部分参照」とか「理解している方は◯◯まで読み飛ばして」と言われるより、リンクをクリックするだけで自動でページが移動してくれた方が嬉しいと思います。
ページ内リンクの作り方
設定順序としては、まず、リンク先を設置してから、そこへジャンプするリンクを作成します。
リンク先の設置方法
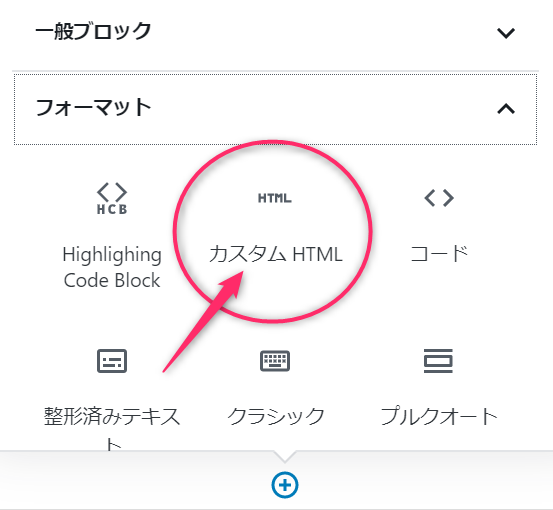
カスタムHTMLで、直接HTMLを入力します。

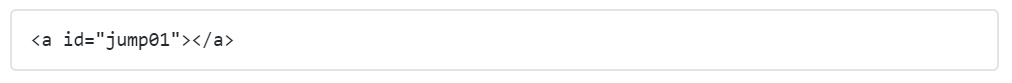
HTML入力欄が表示されたら、アンカータグでIDをセットします。例えば、次のようにjump01という名前のラベルを作ります。これで設置は完了です。
IDの名前は、自由に付けられます。半角英数字がよいでしょう。この名前でリンク先指定するので、ページ内でユニークになる名前を付けます。
次のようなHTMLコードを作成できればセット完了です。次はこの場所にリンクする設定を行っていきましょう。ちなみにこのリンク先の仕込みはプレビュー時や本番表示時には見えません。

↓ コピペ用
<a id="jump01"></a>WordPressは多機能なCMSです。ブログを早く書きたい気持ちはわかりますが、まずはWordPressにどんな機能があって、どんなことができるのかを知ってからの方が後で作り直しになる確率が下がるので、まずは書籍で一度学習しておくことをオススメします。
リンク先へジャンプするリンクを作成
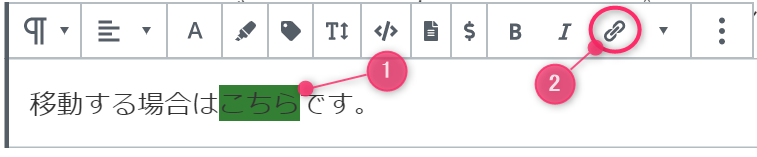
リンク先の設置が完了したら、次はそこへジャンプするリンクを設定します。文字にアンカーのセットをする場合は、順番でセットします。
- リンクをセットしたい文字部分を選択状態にする
- リンクマークをクリックする

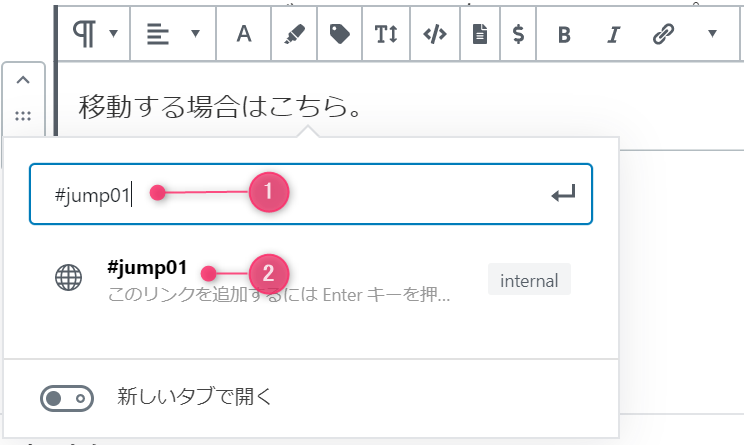
リンク先の設定入力欄が表示されたら、
- さきほど設置したリンク先のIDを入力する
- この部分をクリックすると、リンク先へ飛ぶリンクがセット完了
オプションで新しいタブを開くかどうか選択できます。ページ内リンクの場合は、一般的には同じタブは開かずに移動させますが、どちらも同時に表示したいという場合は新しいタブで開くようにすると親切です。

リンクのセットが完了すると、このようにさきほど選択状態にしていた部分にアンカーがセットされます。
プレビューモードに切り替えて、このリンクをクリックすると、さきほど設置したリンク先へ移動できます。

動作確認
実際にこの下のリンクは、この手順でページ内リンクをセットしたものですので、リンクをクリックして動作を確認してみてください。この記事のどこかにジャンプすると思います。
【こちらのリンクで動作確認できます】
移動する場合はこちら。画面先頭に戻るリンクも作れます。
WordPressは多機能なCMSです。ブログを早く書きたい気持ちはわかりますが、まずはWordPressにどんな機能があって、どんなことができるのかを知ってからの方が後で作り直しになる確率が下がるので、まずは書籍で一度学習しておくことをオススメします。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります


コメント