【解決】ブログで特定のページだけ鍵マークが表示されない
保護されていない通信はインパクトがある
HTTPSでの通信が標準化してきたことで、ただのWebサイトやブログサイトもHTTPSで通信することが当たり前になってきました。
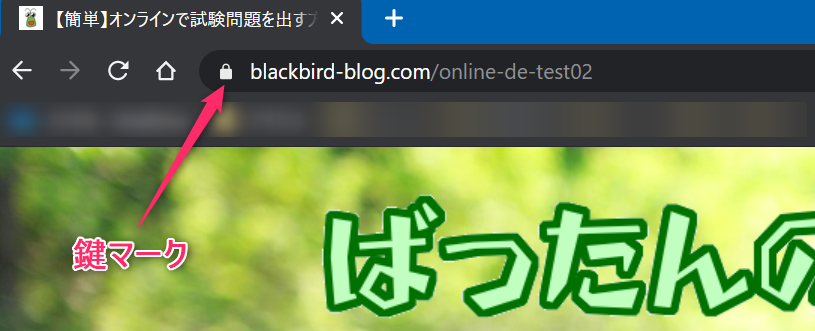
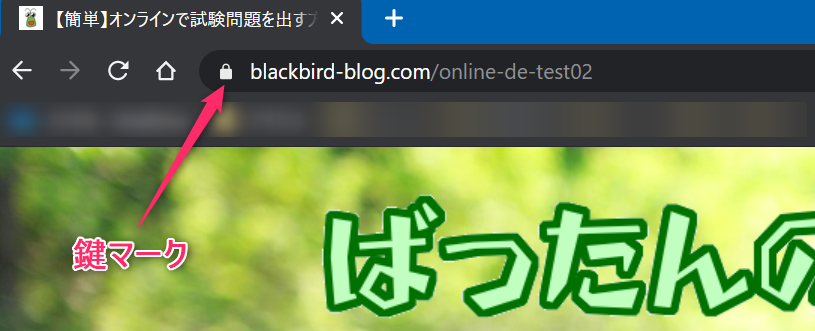
もちろん、うちのブログもHTTPS化しているので、WebブラウザのGoogle Chromeで表示すると、鍵マークが表示されて、暗号化されて通信していることが分かります。

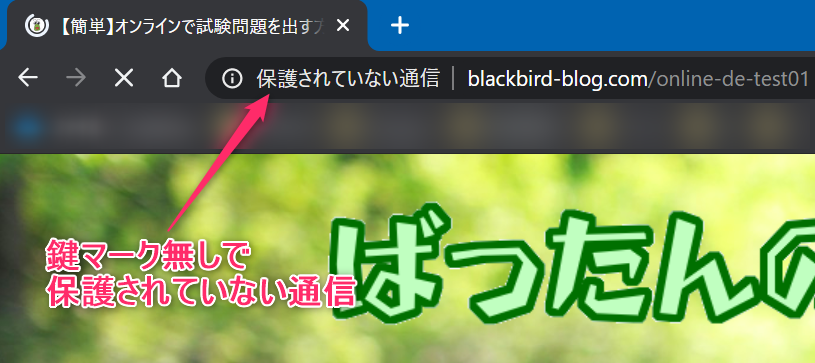
ところがたまに鍵マークがついていないページがあることに気が付きました。これは、HTTPS通信ではなく、HTTPでの通信をしていることを表しています。つまり暗号化されていない通信が行われているということです。
私のブログは個人情報などの重要な情報の送受信は行っていないので、実質問題はないのですが、ブラウザのアドレスバーにこうデカデカと「保護されていない通信」と表示されていまうといらぬ不安を煽ってしまうものです。
そんなわけで、これを解決して鍵付き表示にしたいと思います。

予備知識として、Webページが表示される仕組み、及びHTTPとHTTPSの違いについて少し説明しますので、ご存知の方は原因編までスキップしてください。
Webページが表示される仕組み
Webページを表示する仕組みは次のようになっています。
- Webサーバに対して、URLで指定したHTMLを取得するリクエストを飛ばす
- リクエストを受けたWebサーバは、HTML文字列をブラウザに送信する
- ブラウザは受け取ったHTMLを解析し、Webページを構成するために必要な追加のデータ(スクリプト、スタイルシート、画像データ等)を追加でWebサーバに対して取得するリクエストを飛ばす
- 追加リクエストを受けたWebサーバは、要求されたデータをブラウザに送信する
- ブラウザはHTMLで指定された通りに追加で取得したスタイルシートで画面デザインを整え、画像データを指定の場所に埋め込み、スクリプト等を反映させて画面に表示する
これがWebページを表示するためのブラウザとWebサーバ間の主な流れです。ここでWebサーバにリクエストを飛ばす際にHTTPプロトコルやHTTPSプロトコルを使います。プロトコルはURLの先頭に付ける文字で判定できます。
- HTTPは、http://~
- HTTPSは、https://~

プロトコルというのは、コンピュータ同士が通信するための決め事だよ。
コンピュータと人間に置き換えると、日本語で会話しよう、英語で会話しよう、というイメージ。
HTTPとHTTPSの違いって?
httpかhttpsかというURLの違いだけ? と思われますが、実際には通信内容が異なります。HTTPは暗号化なしなのに対して、HTTPSは暗号化あり。
つまりWebサーバとブラウザがデータをやりとりする時に通信内容を暗号化するかしないかの違いがあり、これが主な違いです。
昔は、暗号化する負荷を軽減するため、個人情報を送受信する部分だけHTTPSを使っていましたが、最近は通信全体をHTTPSで暗号化することが推奨されています。
天下のGoogle様がHTTPSのサイトの検索順位を優先すると宣言したことからSEO対策としてもHTTPS通信が当たり前になりました。
このように特に暗号化する必要のないブログのようなものでも暗号化が当たり前になると、先程のように「保護されていない通信」なんて表示されてしまうと問題けれどブログを見てくれる方には不安を与えてしまいますね。
そんなわけなので、これは解決しておいた方がよいわけです。
原因
サイト全体がHTTPS化されていない場合は、どこのページを表示しても鍵は付きませんが、今回のように特定のページだけ鍵がつかないのは、そのページを表示する際のサーバ通信の全部または一部の通信がHTTPS化されていないことになります。
修正方法
私のブログは、WordPressとCocoonテーマで作っていますので、その場合の修正のやり方も紹介します。
HTTP通信しているものを探す
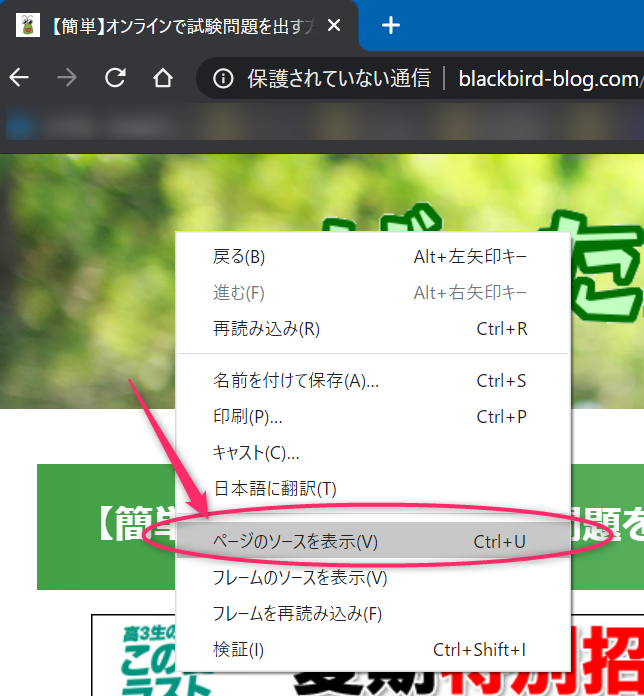
HTTP通信しているところを探すには、ブラウザに表示されたページのソースを確認すれば分かります。Chromeの場合は、ブラウザ上で右クリックしてページのソースを表示します。

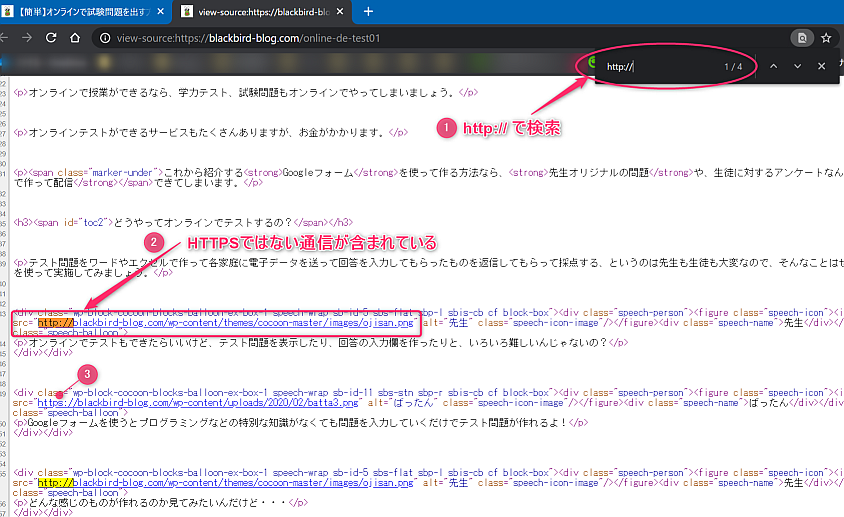
別のタブでHTMLのソースコードが表示されます。ここで検索機能を使って、HTTP通信を行う「http://」の文字列を探します。Chromeの場合は、CTRL+Fで検索機能が使えます(大体のブラウザで使えると思います)。

このように検索がヒットした場合は、HTTPでの通信が残っていますので、Wordpressの方にログインし、対象の記事を修正しましょう。
HTTP通信部分をHTTPS通信に書き換える
鍵がつかない記事に含まれているhttp://~をhttps://~に修正するだけです。Wordpressだとブロックエディタを使っている方が多いと思います。

ブロックエディタでHTTP通信しているブロックを一つずつ修正してもよいのですが、コードエディタモードで直接コードを修正してしまった方が早くて簡単です。
右上の︙をクリックすると、メニューが表示されますので、エディターの部分にある「コードエディター」をクリックします。

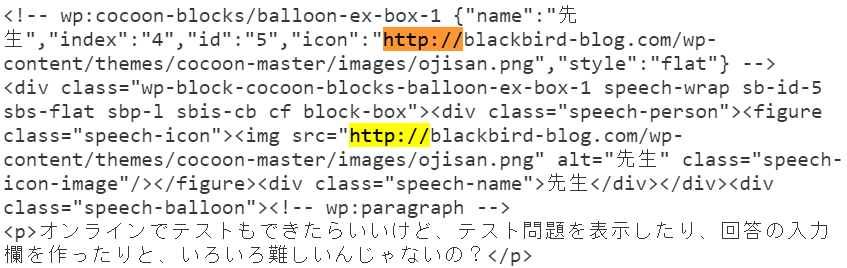
すると、Wordpressの画面がコード表示モードに切り替わります。ここで先程と同様、「http://」で検索して「https://」に変更して更新すれば修正完了です。

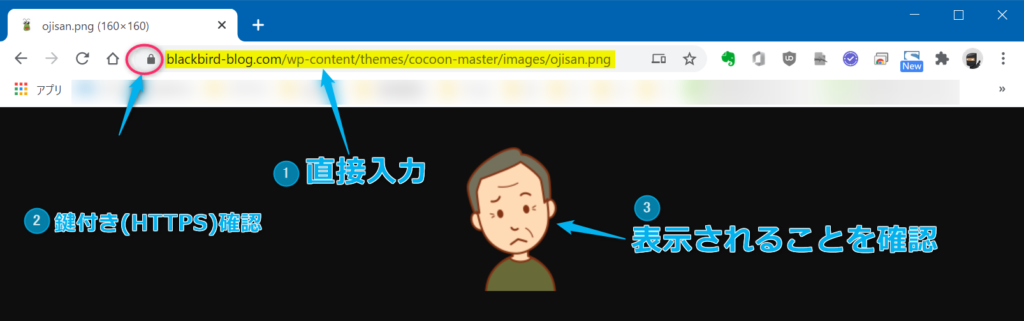
サイトの構成によっては、そのままhttpsに書き換えただけでは参照できない場合もある可能性がありますので、ブラウザのアドレスバーのところにリンクを直接入力してリンクが有効であることを確認した方が安全です。

確認方法
プレビュー等で変更した部分が正しく表示されるか確認します。今回、私は画像のリンクを変更したので、その画像が正しく表示されることを確認しました。
コンテンツを更新した後、記事の公開URLにアクセスしてブラウザで表示してみましょう。今度は鍵マークが表示されたと思います。これで完了です。

Cocoonを使っている方は確認してみましょう
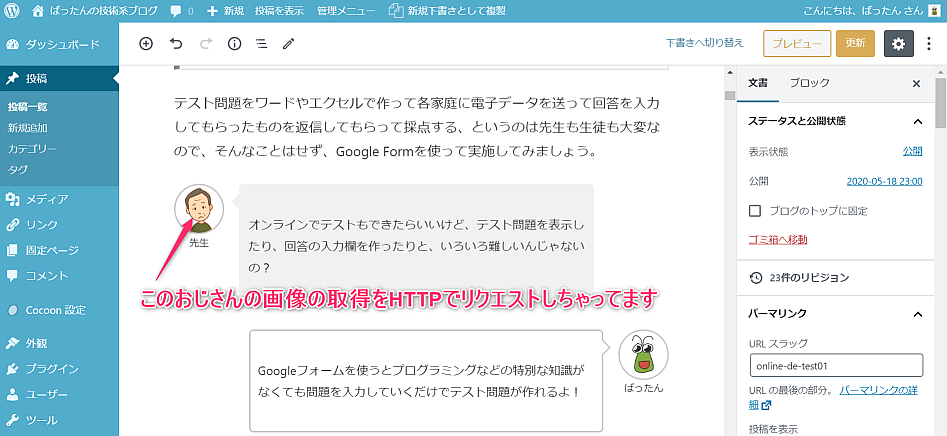
ところで、なぜHTTPの画像が混入してしまっていたのでしょうか・・・

ちょっと探したところ、なんとCocoonの吹き出しの画像がHTTPで登録されていました。
私はWordpressの無料テーマCocoonを使っております。Cocoonには有り難いことに吹き出しを作成する機能がついており、初期状態でいくつか登録されています。この初期登録されている吹き出しの登場人物の画像リンクがhttpでした。
どうやらこの吹き出しのテンプレートを使って書いた記事がHTTP混在となり、鍵マークが外れてしまっていました。
今回直したからこれですべて直るかというと答えはNOです。
吹き出しのテンプレート自体を直しておかないと、今後も吹き出しを使う度にHTTPS化修正が必要になってしまいますので、ついでに直しておきましょう。

Cocoon吹き出しテンプレート修正
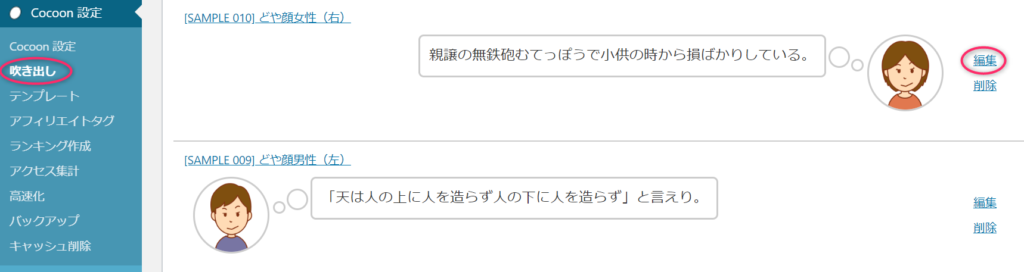
Cocoon設定の「吹き出し」をクリックすると、登録されている吹き出しのテンプレートが表示されます。「編集」を押して設定を確認します。

アイコン画像のリンクを見てみると、http://~ になってます。これを使ったからHTTP通信が混ざってしまったんですね。ここをhttps://~に修正して更新しておけば、今後使う時はHTTPSになりますので、大丈夫です。

WordPressは多機能なCMSです。ブログを早く書きたい気持ちはわかりますが、まずはWordPressにどんな機能があって、どんなことができるのかを知ってからの方が後で作り直しになる確率が下がるので、まずは書籍で一度学習しておくことをオススメします。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります


コメント