はじめに
今回は現時点で最新のUbuntuバージョン22.04-LTSでWordPress環境を構築します。
WordPress実験環境をUbuntu18.04LTS上に作っていたのですが、気がつけば18.04-LTSもサポート終了(2023年6月)していましたので、今回は最新の22.04で構築します。22.04-LTSなら2027年6月までサポートがありますのでしばらく放置できますね。
どんな時に自前でLinuxサーバ立ててワードプレスをインストールするのか? という点については前回の記事に書いたのでこの記事では省略します
必要なもの
前回はAWSでを使ったので、今回はGCPを使って作ってみます。AWSの場合はどうやるの?という人は前回の記事も合わせて読んでもらえるとわかりやすいと思います。
- Googleアカウント(AWSでもOK)※この記事ではGCPで説明します
- LinuxとDockerの知識を少々
おおまかな作業の流れ
前回はUbuntu20.04LTSを使いましたが、今回は最新のUbuntu22.04 LTSを使います。あとDockerにdocker-composeのプラグインがあるらしいのでプラグインを使ってみます。
- GCPのGCE(Google Compute Engine)でUbuntuのバージョン22.04LTSのLinuxサーバを作成
- Dockerを使ってWordPressとMySQLをインストール
Linuxサーバーのインスタンスを作成
GCE画面を表示する
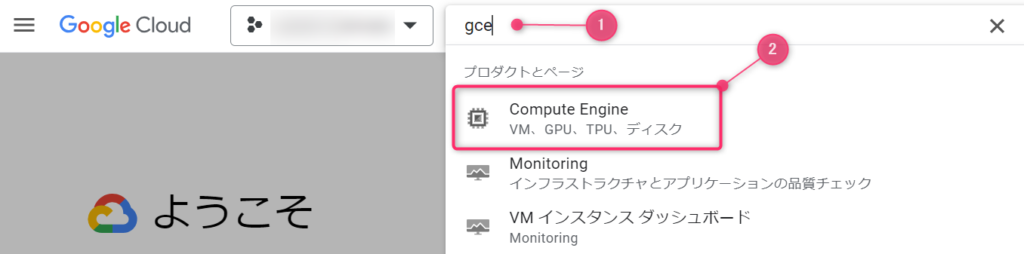
まずはGCPのマネジメントコンソールにログインしてCompute Engineの画面を表示します。①検索ボックスに「GCE」と入力すれば②候補が出てきますので、Compute Engineをクリックします。

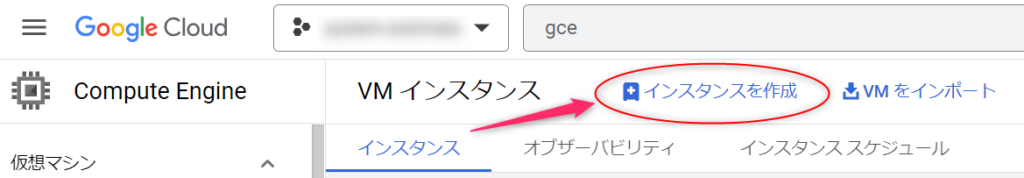
Compute Engineの画面が開いたら、①でリージョンを指定して、②のインスタンスを起動ボタンを押して、Linuxのインスタンス作成画面を開きます。

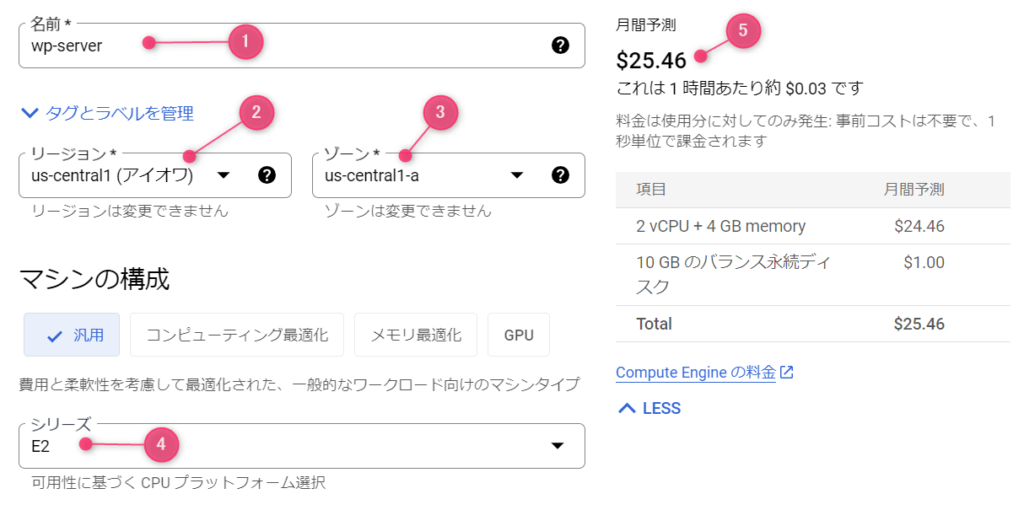
①インスタンス名を入力します。わかりやすい名前がよいでしょう。
②リージョンと③ゾーンを指定します。
④マシンのシリーズを選択します。ここで仮想サーバーの性能を選べます。WordPressを動かすぐらいであれば、標準的なE2シリーズで良いと思います。
選択した性能のインスタンスを一ヶ月使い続けた場合の金額が⑤に表示されるので参考にしてください。ここはAWSより親切ですね。

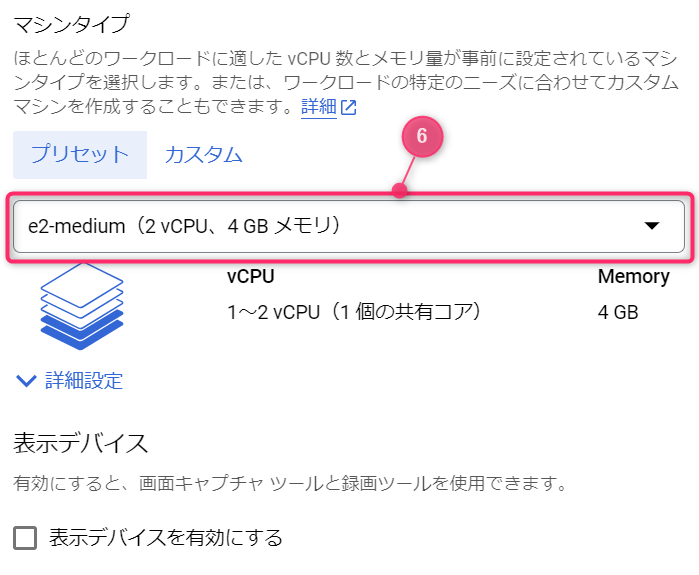
⑥マシンタイプはCPUとメモリを指定できます。e2-mediumで十分です。

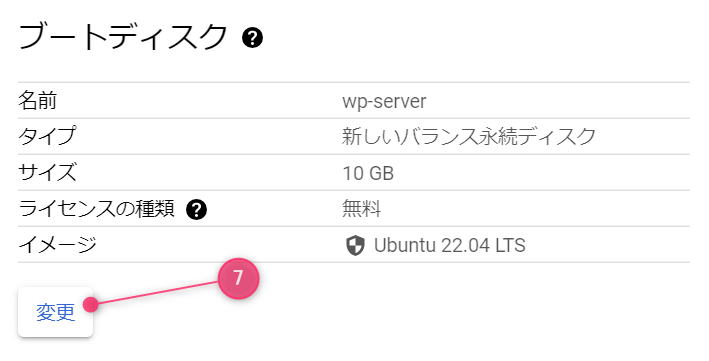
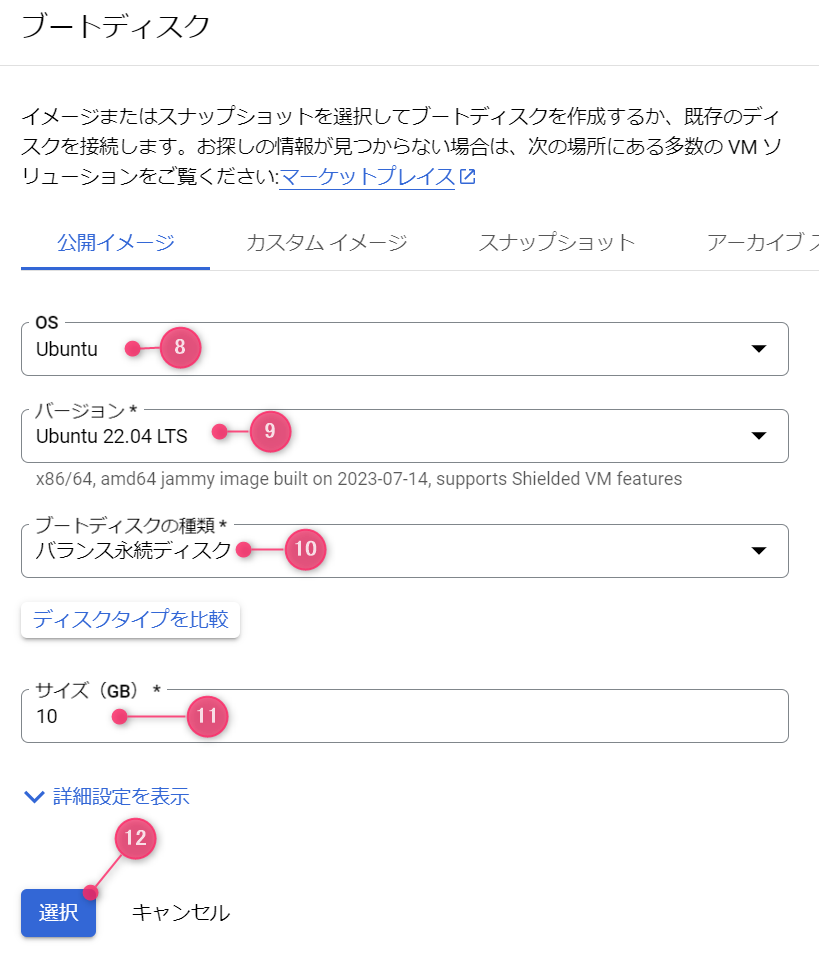
ブートディスクはUbuntu22.04に変更しますので、「変更」ボタンをクリックします。



画面一番下の「作成」ボタンをクリックすればインスタンスの生成処理が始まります。
このようにインスタンスが作成されてステータスが緑チェックになれば完了です。

SSH接続
SSH接続するには、今作成したインスタンスのSSHボタンをクリックします。

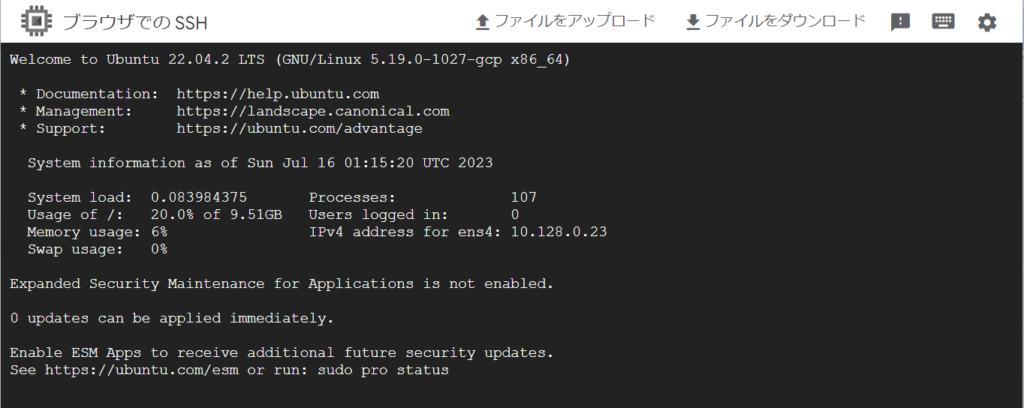
このようなウインドウが開き、コマンド入力状態になれば準備完了です。

Dockerをインストール
GPGキーの追加をします。
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg次にDockerのリポジトリを登録します。
$ echo "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.listDocker本体とdocker-composeのプラグインインストールをします。
$ sudo apt install docker-ce docker-ce-cli containerd.io docker-compose-plugin -yDockerが正しくインストールできたかバージョンを表示して確認します。
$ docker -v
Docker version 24.0.4, build 3713ee1rootユーザ以外でもDockerを実行できるようにdockerグループに現在のユーザを追加します。
$ sudo usermod -aG docker `whoami`WordPress環境構築用docker-compose.yaml作成
次にdocker-compose.yamlファイルを作成します。
設定内容は、dockerの公式サイトで公開されています。
以下、公式サイトからの転載(2023/06/17時点)。
作ったコンテンツ類はコンテナ外に保存するよう変更
作ったコンテンツだけコンテナ外に保存するようにしたかったので、ちょっとだけYamlファイルを書き換えました。
version: '3'
services:
db:
image: mysql:5.7
volumes:
- /docker/mysql:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- /docker/wordpress/www/html:/var/www/html
ports:
- "80:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress書き換えた点としては、volumes設定で、コンテナ内と外を接続するようにしました。この設定では、ホスト側の次のフォルダにWordPressのそれぞれのデータが格納されるようにしています。
- データベース内容:/docker/mysql
- Webコンテンツファイル類:/docker/wordpress/www/html
WordPress起動
Dockerのdocker-composeプラグインを使ってMySQLとWordPressのコンテナを起動します。
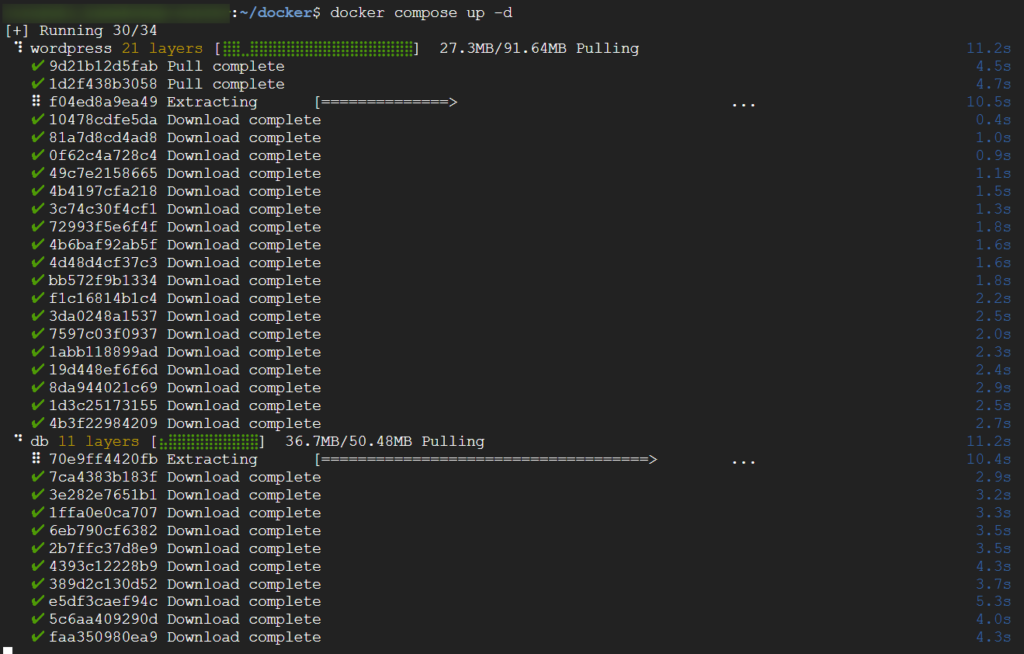
$ docker compose up -d初回はMySQLとWordPressのコンテナイメージのダウンロードがありますので時間がかかりますが、自動で起動までするのであとは待つだけです。
Dockerほんと便利ですよねー。docker-composeも組み合わせると気軽に環境作ったり壊せたりするので環境構築周りでは重宝します。

これでMySQLとWordPressのインストールと起動が完了しました。
WordPressログイン画面を表示
ブラウザから、インスタンスのグローバルIPでアクセスします。

今回の場合は、このアドレスです。http://35.224.196.35/
おおお!
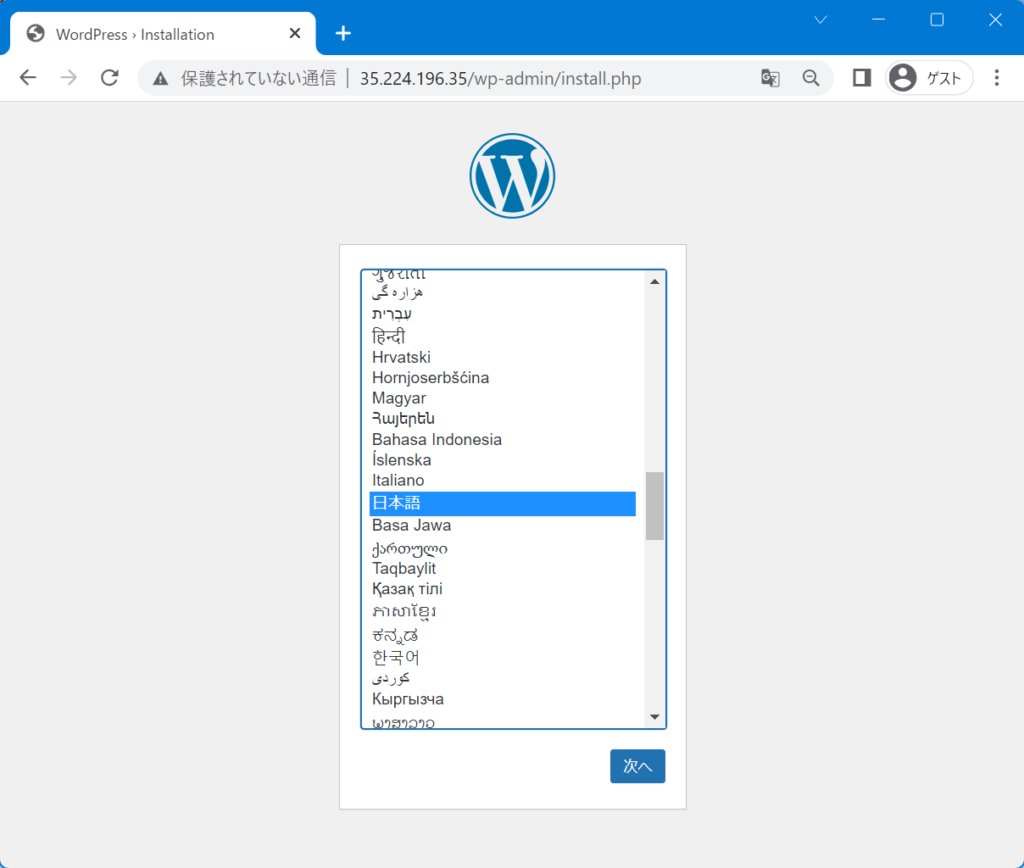
WordPressがセットアップ画面が表示されました!
言語を選んで次へ進みましょう。

セットアップ画面が表示されない場合は、次のポイントを確認してみてください。
- IPアドレスが間違っていないか確認
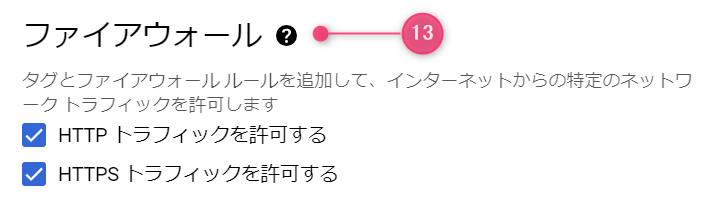
- ファイアウォールの設定でHTTPにチェックをつけたか確認
初期セットアップ
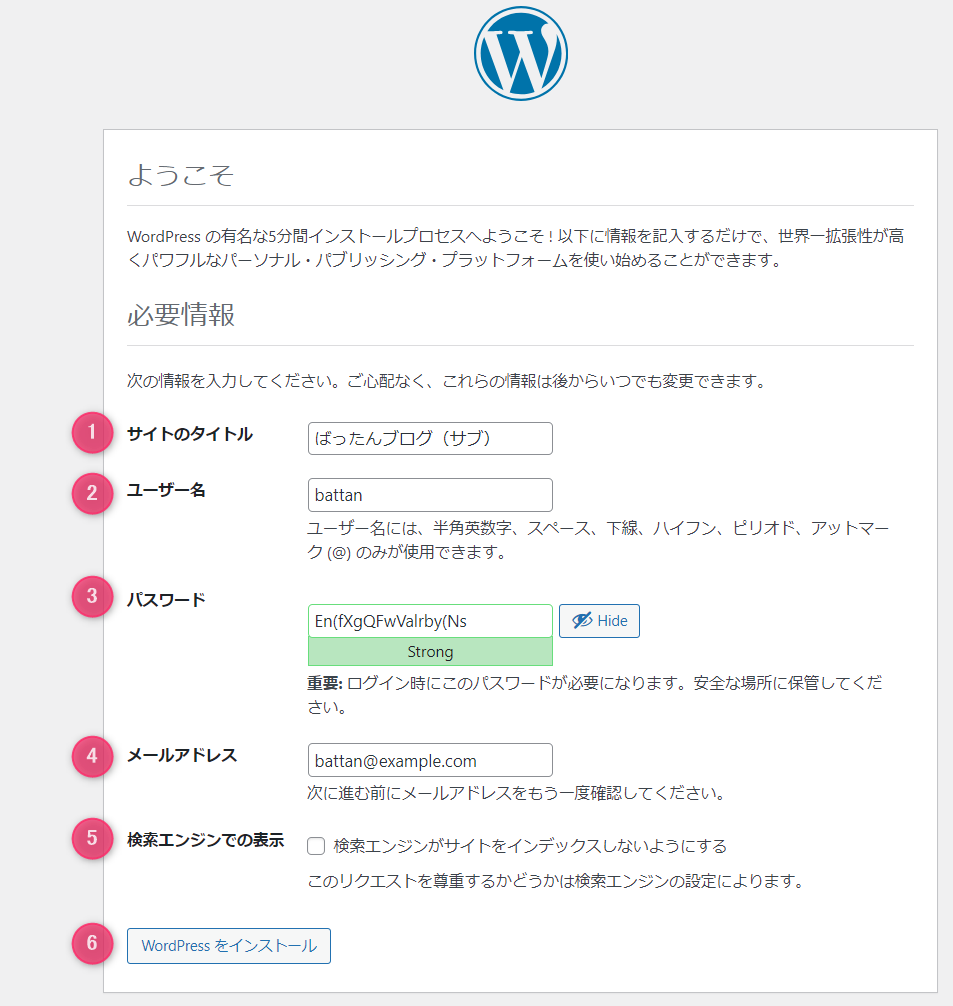
さて、次のセットアップ画面が表示されたら必要事項(①~⑤)を入力して、⑥のWordPressをインストールボタンを押します。
- サイト(ブログ)のタイトル。
- WordPressにログインするユーザ名。
- ログインする時のパスワード。
- メールアドレスを入力。適当なアドレスでもインストールは完了できますが、パスワードを忘れた場合などにリセットができなくなるので有効なメールアドレスをオススメします。
- 検索エンジンでの表示をどうするか指定できます。クローラーでインデックスしてもらいたい場合はチェックなし、メインサイト(ブログ)のミラーを作る場合は検索エンジンにはスルーして欲しいのでチェックをつけるとよいでしょう。
- WordPressのインストールボタンを押すとセットアップが完了します。

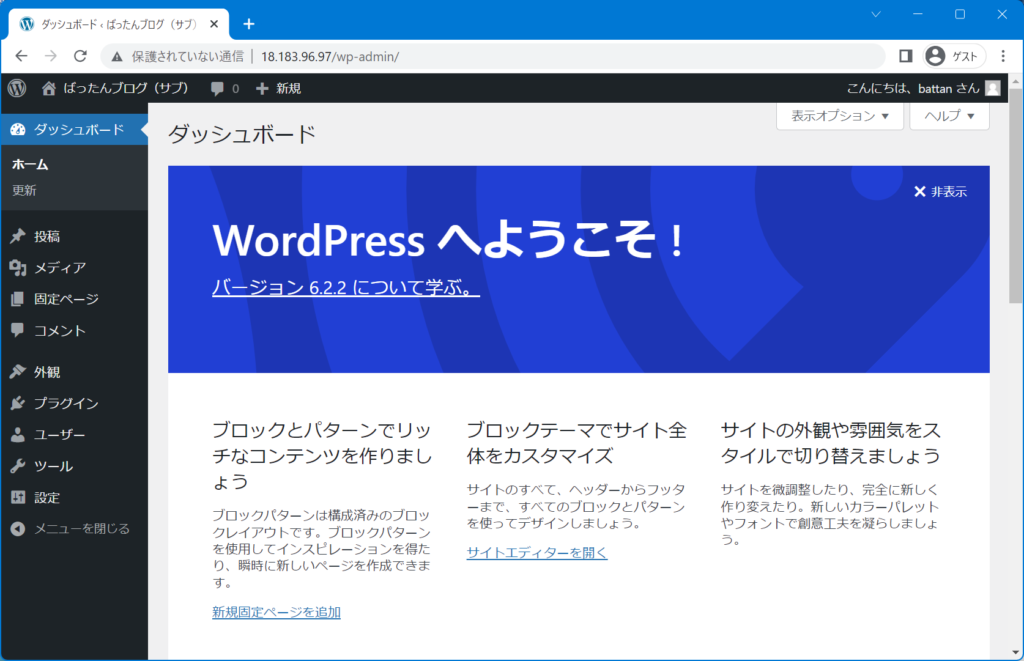
おお! ワードプレスでサイトが自分でゼロから構築できましたね。

GCP上でWordPressを動かした時にできること
サイト(ブログ)の公開一時停止
WordPressコンテナ停止
一時的にWordPressを止めたい場合は、次のコマンドでWordPressのコンテナを停止できます。
$ docker compose downWordPressコンテナ起動
WordPressのコンテナが停止している時は、次のコマンドでコンテナを起動できます。
$ docker compose up -dWordPressをインストール直後に戻す
WordPressのコンテナを停止したあと、コンテンツ類をすべて消して再度WordPressコンテナを起動することでリセットできます。
$ sudo rm -rf /docker/mysql /docker/wordpress/インスタンスを停止して課金を止める
インスタンスは起動されていると課金されます。課金を止めたい場合は、WordPressコンテナが動作しているLinuxサーバのインスタンスを停止します。
但し、ストレージは残っていますのでそれを維持コストや固定IPを割当している場合などは別途課金があるかもしれませんので詳細は料金を確認しましょう。

まとめ
いかがでしたか?
実際にLinuxのマシン上にWordPressとデータベースをインストールしていくと仕組みが分かりますね。これで簡単にWordPress環境が作ったり消したりできるようになったと思います。
私の使い方としては、テーマのお試し利用とかで使いたい時だけ起動して確認が終わったら停止しています。使った時間分だけしか課金されないのでちょっと使いの時はレンタルサーバーよりコスパいいです。
あとは、新しいデザインのテーマをお試しで適用して確認したい場合にも使えます。あまりコロコロとテーマを適用するとデザインが崩れたりすることがあるので、あまりメインブログの方ではやりたくないのでこのようなテスト用のWordPress環境があると便利だったりします。
それではまた!
GCPは素晴らしいクラウドプラットフォームです。詳しく知りたい、使いこなしたい方にオススメ書籍を紹介します。
GCPってなんだ? とりあえずWebサービスのインフラ部分を早く作りたい、という方向けにササッと読めます。薄くて小さい本なので持ち運びも楽です。
GCPをきっちりと基礎から習得したいという方は、こちらの本がよいと思います。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント