うちのブログはアマゾンのアフィリエイトやっているのですが、生成したURLをブログに貼り付けると、このようなBitlyというよよくわからないリンクになってしまいました。
最近のAmazonのアフィリエイトリンクが変
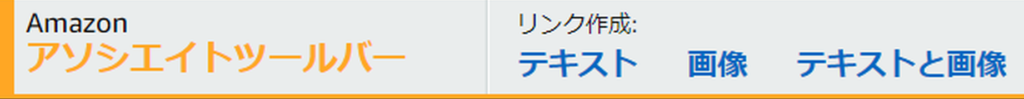
2023年の秋ぐらいまでは、アソシエイトツールバーで3パターンのリンクが作れました。
特に「テキストと画像」タイプでは複数のリンクがコンパクトに表示できて便利でした。

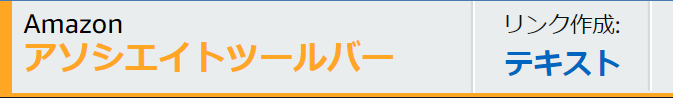
しかし、2024年2月現在、「テキスト」のみしか作成できません。

Amazonのテキストリンクのサムネイルが変
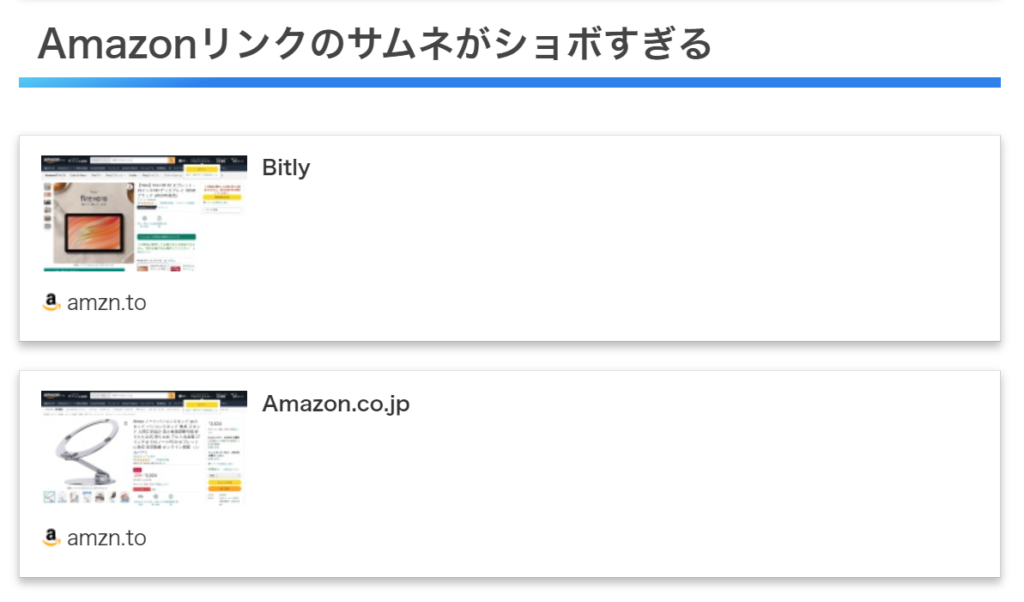
仕方ないので「テキスト」でリンクを作成してブログに貼り付けると、次のようなよくわからないサムネイルのブログカードになってしまいます。
昔はちゃんと商品情報が表示されていたと思うんですが、なぜかよくわからない表示になります。
AmazonなのにBitly?

Bitlyになったり、ドメイン名になったりと良くわかりません・・・
どこに問題があるのか切り分ける
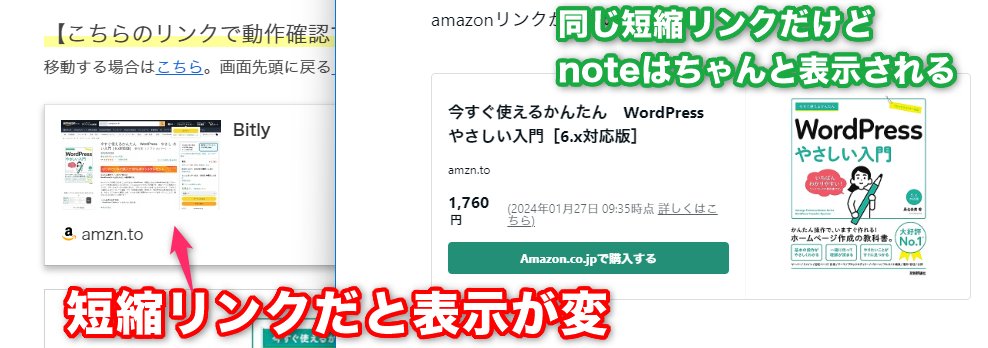
生成したリンクに問題があるのか、それともブログ側に問題があるのか調査するため、同じリンクをブログとnoteに貼ってみました。
結果、noteはきちんと商品情報を取得してリンクカードが生成されましたが、ブログの方はBitlyという謎のリンクでした。
これはどうやらブログ側の問題のようです。

Bitlyってなに?
Bitly(ビットリー)は短縮URLを生成するサービスです。
URLはパラメーターが増えると長くなります。例えばGoogleで検索すると、検索ワードがURLにくっついて長い文字列になります。URLが長いと分かりにくかったりするため、これを短いURLに変換する時に使うサービスの一つです。
Amazonの商品リンクは通常リンクで生成すると商品情報や広告主の情報を含んだ長いURLが生成されます。

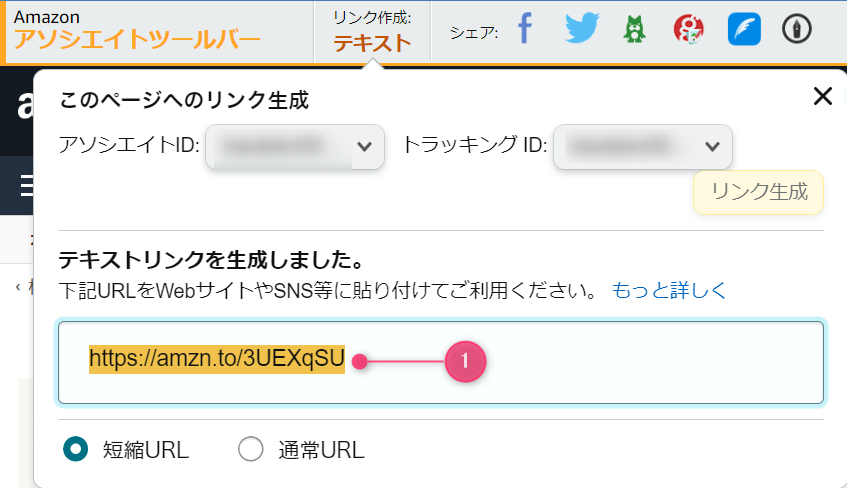
短縮リンクに切り替えるとこのように短いURLが作成されますので、これをコピペしてブログに貼っているブロガーさんが多いと思います。

で、てっきりこの短縮URLはAmazonが独自で生成しているのかと思ったら、どうやらBitlyを使っているようで、その結果リンクを貼ると先に紹介したようなBitlyとしか書かれていないアマゾンリンクができてしまうようです。
機会損失
正直、ブログを訪問してくれてなにか気に入った商品のリンクがあっても、Bitlyとか書かれていたら怪しくてリンクをクリックしてくれないですよね。
私なら怪しいサイトへのリンクかと思って絶対にクリックしません。
今こうしている間にも本来買い物に行ってくれるはずの訪問者が離脱してしまっているかもしれません。これは重大な機会損失です。
直し方を2つ紹介
直し方は2つかあります。
- PA-APIで商品情報を取得する方式に変更する
- 自前のブログカード型リンクに変更する
これ以外にも、もしもアフィリエイトを経由するなどの方法もありますが、私自身そっちはやったことがないので、実際に試したこの2つに絞って紹介します。
PA-APIで商品情報を取得する方式に変更する
Amazonが正式に提供しているWebAPIで商品情報を取得してブログに表示する方法です。
使い方は公式サイトで確認してブログに組み込んでください。
よくわからないって人向けに超ざっくり流れだけ説明します。
まず、PA-APIを呼び出す時に必要な認証キーをここで作成します。
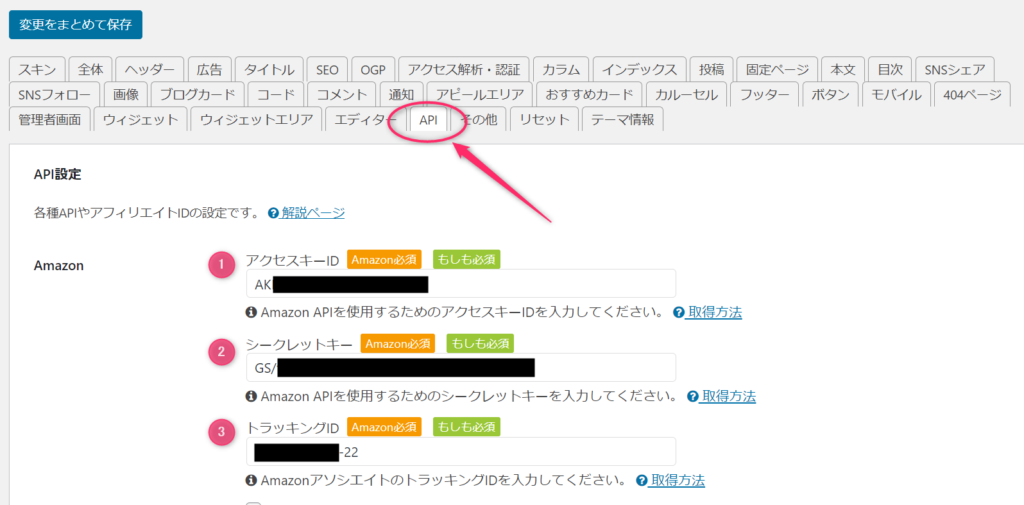
次に生成した①アクセスキーと②シークレットキー、③には自分のアソシエイトIDを入力します。
Cocoonを使っている方はCocoonの設定ページのAPIのところで設定します。

ブログの記事内にカスタムHTMLブロックを追加して、商品コードとキーワードを入力します。
[amazon asin="B004OBRKL8" kw="天然水"]紹介したい商品のコードは、Amazonのサイトで紹介対象の商品を検索して、商品ページで確認できます。

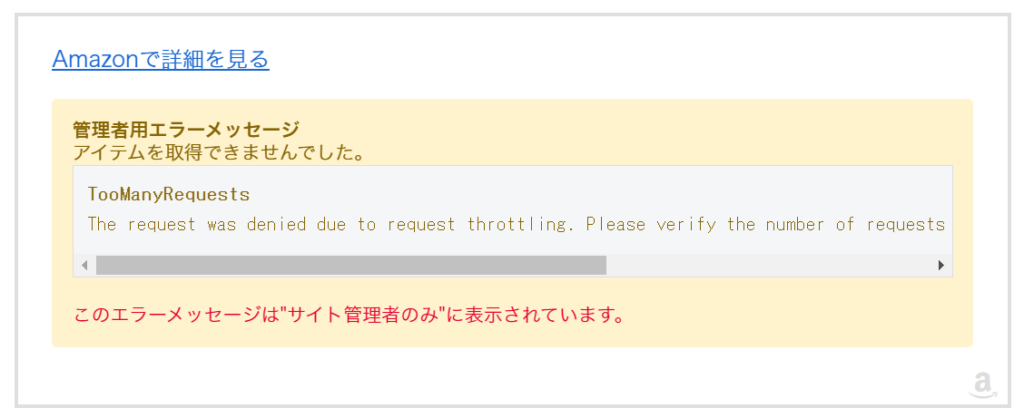
次のように表示される場合は、APIでの商品情報が取得できていない状況です。

TooManyRequests
The request was denied due to request throttling. Please verify the number of requests made per second to the Amazon Product Advertising API.
PA-APIは制限が利用制限が厳しく、PA-API経由で一定の売上がないとこのようなエラーになってしまいます。また呼び出し回数制限もあり、今は正常に表示されていても、売上がなくなった時に商品リンクが無効化されてしまう恐れがあります。
ちなみに私は1日平均で10個程度の売上実績がありますが、PA-APIは使えませんでした。
どうやら私はアソシエイトバーで生成したリンクでの売上実績だったので、PA-API経由の売上実績としてはカウントされていなかったため、利用できませんでした。
PA-APIでの売上実績を作るか、次に紹介する方法を試してみてください。
自前のブログカード型リンクに変更する
こちらの方法はアソシエイトツールバーで生成した商品リンクURLを外部サイトとして設置するので、PA-APIが使えない方でも使えます。
Cocoonの場合、商品リンクを外部ブログカード表示すると先頭でお見せしたようにBitly表示になってしまうので、カスタマイズして商品リンクと分かりやすくしていきたいと思います。

自前のブログカード型リンクの作り方
Cocoonの場合は、URLを貼り付けると自動で外部ブログカードに変換されますが、あまり装飾できないので、ワードプレスのプラグインで拡張します。
私のオススメのプラグインは「Pz-LinkCard」です。
いろいろなデザインのプリセットがありますし、カード内に表示する文字やレイアウトも細かく調整できます。
プラグイン「Pz-LinkCard」の追加
WordPressのプラグイン追加画面で「Pz-」で検索すると一覧に表示されますので、インストールします。

Pz-LinkCard設定
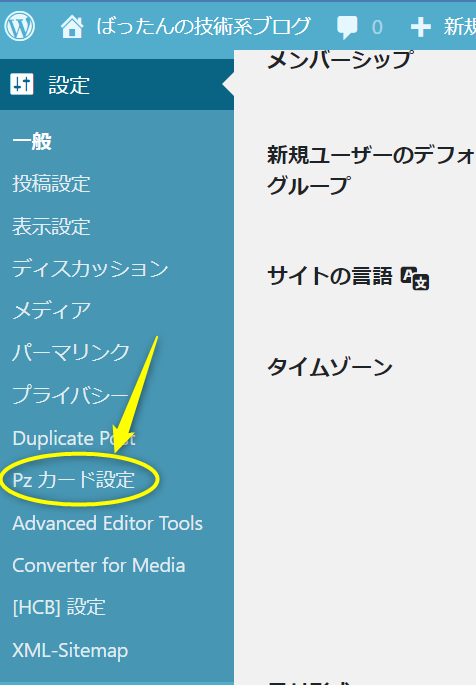
設定メニューに「Pzカード設定」が追加されていますので、クリックします。

これだけ設定すればとりあえずOK
Pz-LinkCardの設定項目は多く、自分好みにカスタマイズできるのが良い点ですが、一方で最初はなにをどう設定すればよいのかよくわからないと思います。
そこで、ここだけ設定すればとりあえず使えるようになる設定だけ説明します。
エディター
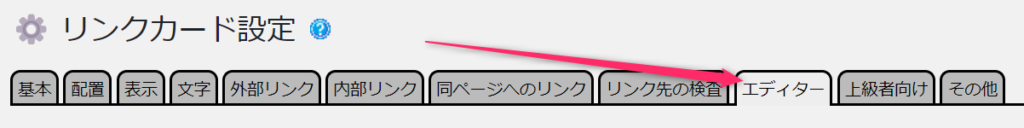
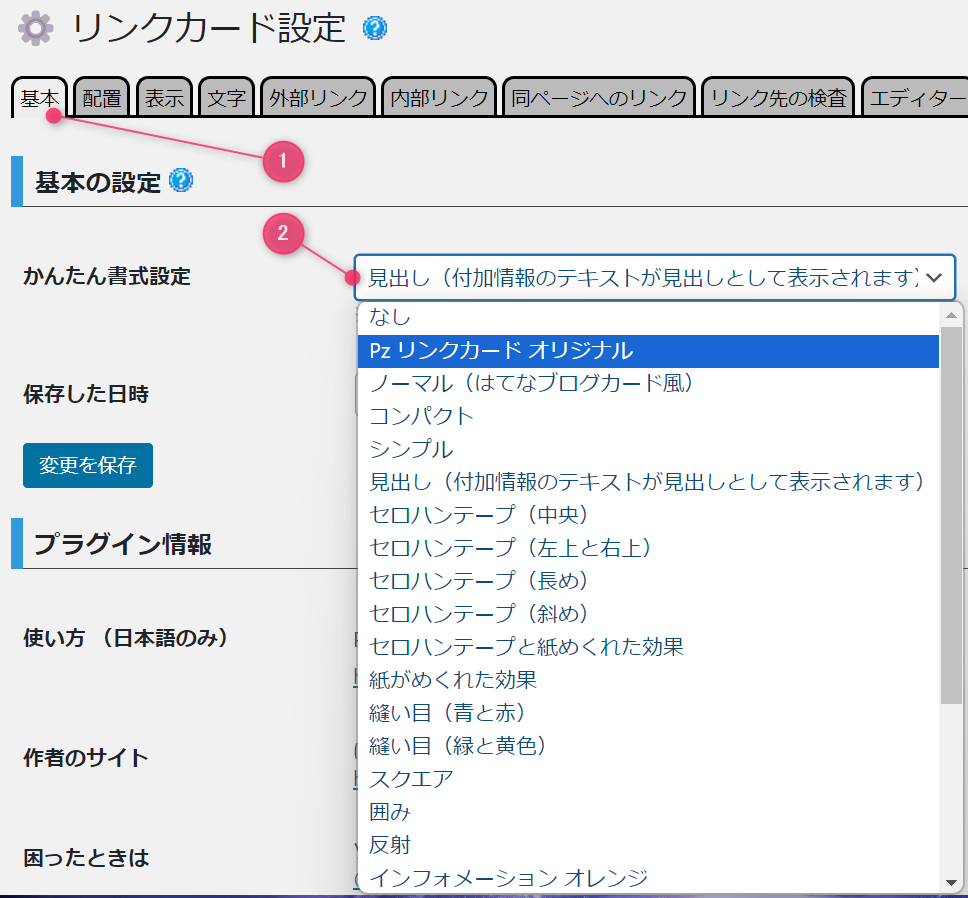
まずはエディタの設定タブをクリックします。

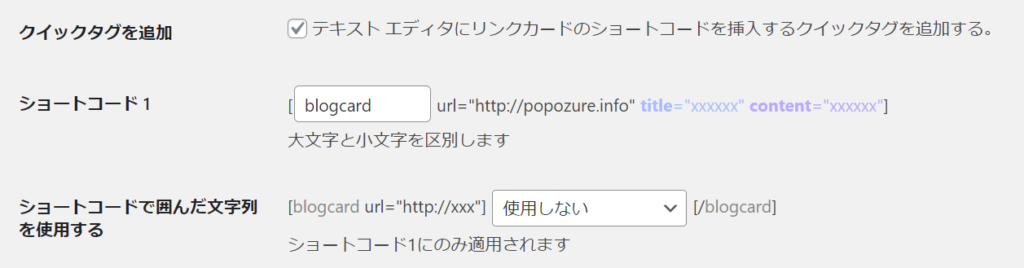
まず、ショートコードの設定をします。

クイックタグの追加は、チェックをつけます。
ショートコード1が実際にブログにリンクを追加する時に使うコードになります。
名前は変更できますが、特にこだわりがなければそのままでよいと思います。
「ショートコードで囲んだ文字列を使用する」はお好みです。説明文をコードの中のcontentに書くか、タグで囲んで書くかの違いです。タグは閉じ忘れるとレイアウトが崩れる恐れがあるので、私は使用していません。
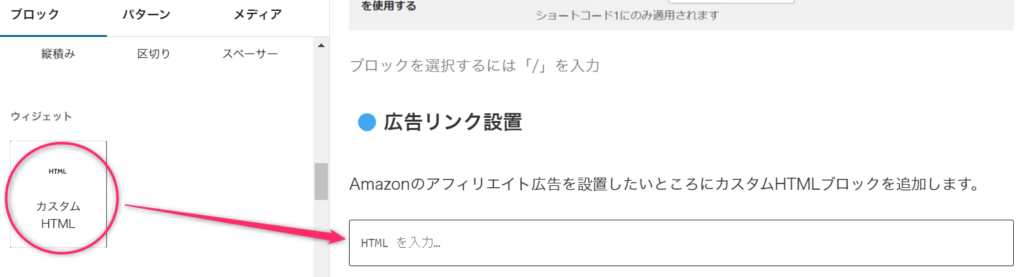
広告リンク設置
Amazonのアフィリエイト広告を設置したいところにカスタムHTMLブロックを追加します。

HTML入力部分に次のコードを入力します。
①・・・アソシエイトツールバーで作成した短縮URL
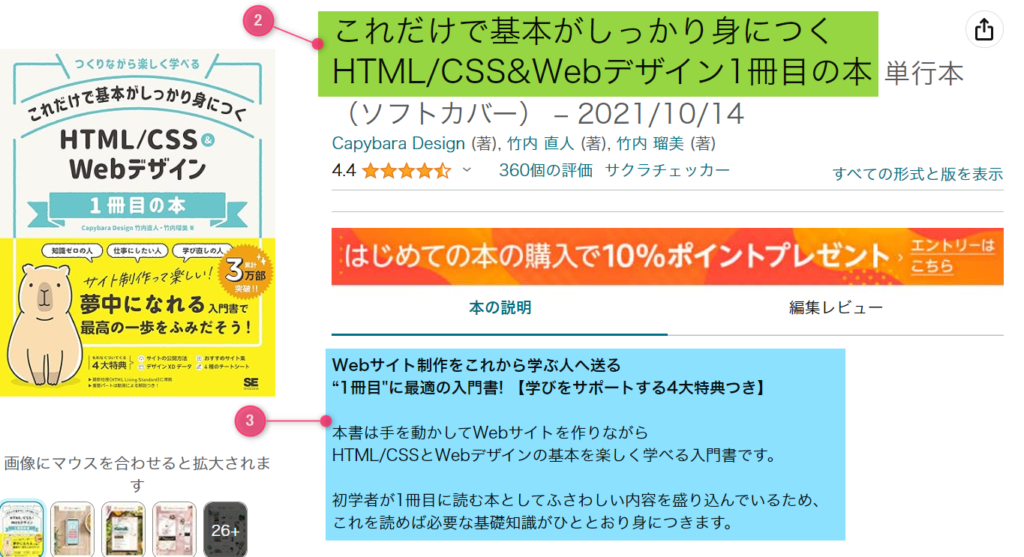
②・・・商品のタイトル
③・・・リンクカードに表示する商品説明
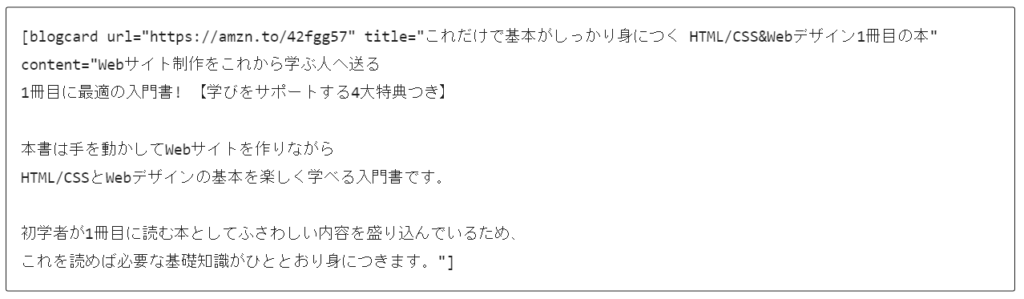
[blogcard url="①" title="②" content="③"]


実際にコードにするとこんな感じです。

そして記事として表示すると、このように外部リンクカードとなって表示できます。
書式設定
ここでベースのカードデザインを変更できます。
お好みのデザインにしてみてください。

設定が終わったらAmazonの広告リンクを設置した記事を再読み込みしましょう。
変更したデザインに切り替わると思います。
もしリンクがうまくセットできない場合
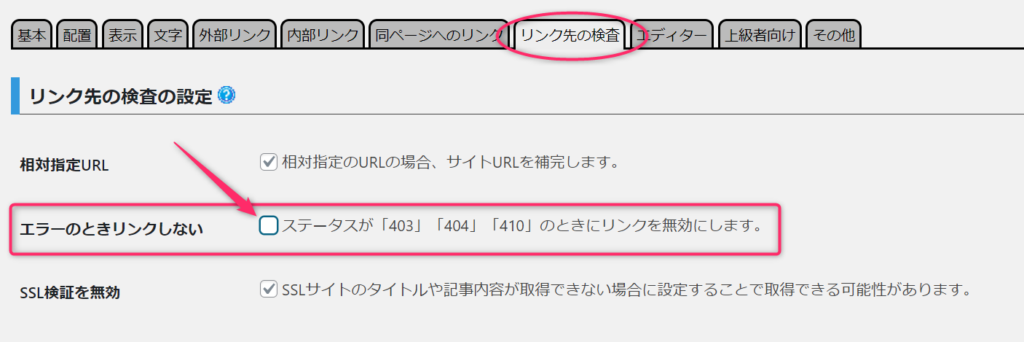
リンクの上にマウスカーソルを合わせるとリンクになるのですが、マウスポインタが次のような禁止マークに変わってしまってリンクが無効化されてしまう場合は、リンク先の検査をしないように設定すると解決できます。

設定画面で「リンク先の検査」タブの中に「エラーのときリンクしない」のチェックボックスをオフにします。

売上アップ?
いかがでしたか?
自分の好きなデザインで外部リンクカードが配置できるとブログが更に楽しくなりますね。
この広告リンクカードに変更してから、Amazonアソシエイトの売上がかなり増えました。
それはそうですよね、あの怪しい文字だけの謎リンクだと誰もクリックしないですよね(^_^;)
それではまた!

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります

コメント