AWSのLightsailで月額ワンコインのWordPressブログを始める
今まではAWS上にWordPressサーバを立ち上げる、となると割と敷居が高いものでした。WordPressを動作させるには、LAMP環境が必要で、個別に準備するにはそれぞれの知識が必要でした。
実際にやるなら、EC2でLinuxのインスタンスを作成してApacheとPHPをインストール。RDSでMySQLインスタンスを立ててLAMP環境完成。あとはWordPressをインストールしてそれぞれをVPCネットワークで接続する、、、、等、面倒ですね。
そこで、AWS Lightsailです。これを使うとこの面倒な環境構築が終わっているインスタンスを簡単に作れてしまうのです!
やることは、インスタンスのサイズと名前を決めるだけで、WordPressサーバが起動してしまうのです。ちょっと感動です。
- WordPressを使ってみたい
- WordPressの練習をしたいけどレンタルサーバ契約まではしたくない
- インターネット上にWordPressサーバーを自分で建ててみたい
- メインブログのWordPressではやりたくないことを試す予備のWordPress環境が欲しい
- レンタルサーバでは見れない裏側の仕組みをみてみたい
パッと思いつくのはこの辺りでしょうか。1と2はこれからブログ始めようかどうか迷っている方。私もそうですがブロガーの方は、4が切実なのではないでしょうか。
例えば、このようなこと、ありませんでしたか?
- メインブログでWordPressのバージョン上げていろいろエディタの仕様が変わったりして慣れるまで作業効率が落ちてしまった
- テーマを取っ替え引っ替え試していたらレイアウトが崩れて直すのに無駄な時間を使ってしまった
このメインブログとは完全に切り離された別のWordPress環境を使うことでいろいろな実験ができると思います。
サブドメインでやればいいんじゃない?という方もいるかもしれませんが、メインドメインは同じなのでSEO的にメインブログに影響がまったく出ない保証はありませんので、このような予備WordPress環境があってもよいのでしょうか。
AWSアカウント
まだお持ちでない方は、こちらでアカウントの作り方を紹介していますのでご覧ください
AWSマネジメントコンソールにログイン
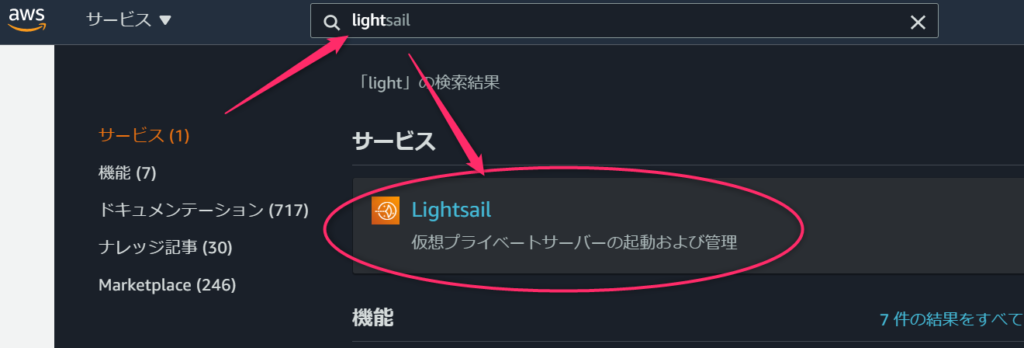
AWSマネジメントコンソールにログインしたら、サービス検索で「lightsail」と入力すると該当サービスが表示されますので、リンクをクリックします。

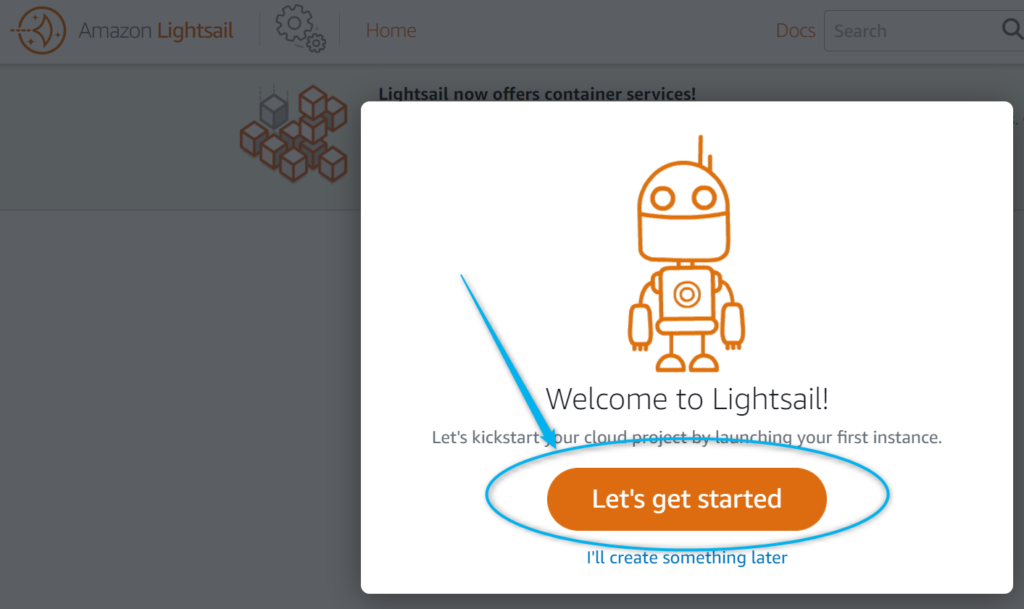
すると、いきなり画面の雰囲気がポップな感じに変わります。通常のサービスとは違って簡単なサービス群なんだよ、と言わんばかりなデザインです。
このロボットはなんですかね? どっかで見た記憶がある・・・
まぁそれは置いといて「Let’s get started」ボタンを押しましょう。

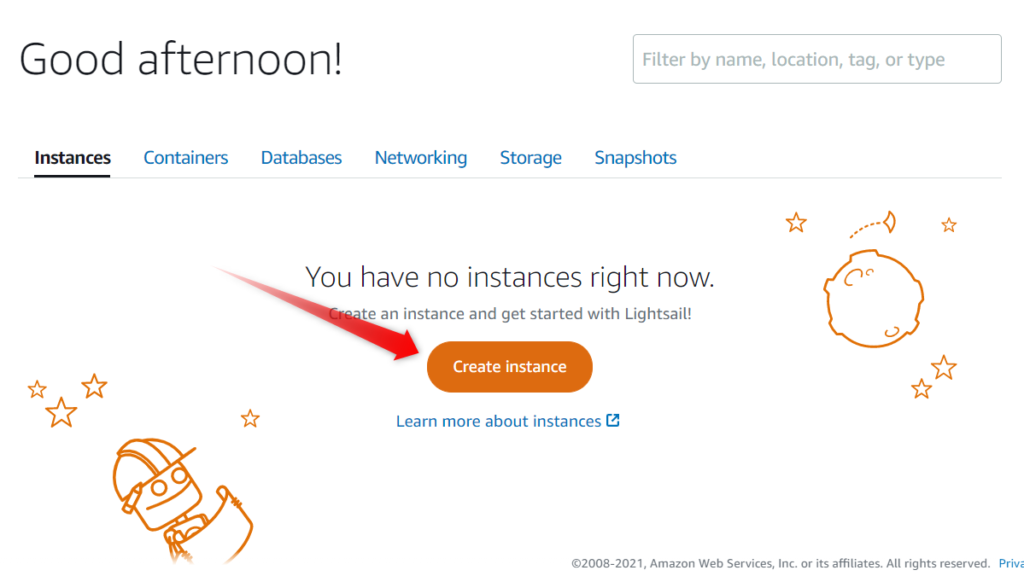
インスタンス作成画面です。EC2のインスタンス作成画面と違い、Good afternoon!とかお気軽感出しまくりです。うん、嫌いじゃないよ。


思い出した!
私の大好きなアクションゲーム「ラチェットアンドクランク」のクランクやないかい!
エージェントクランクがサポートしてくれるならWordPressサーバの構築するなんて余裕です。

インスタンスの作成
さて、ここからインスタンスの設定が始まります。EC2と比較すると恐ろしく簡単になっています。
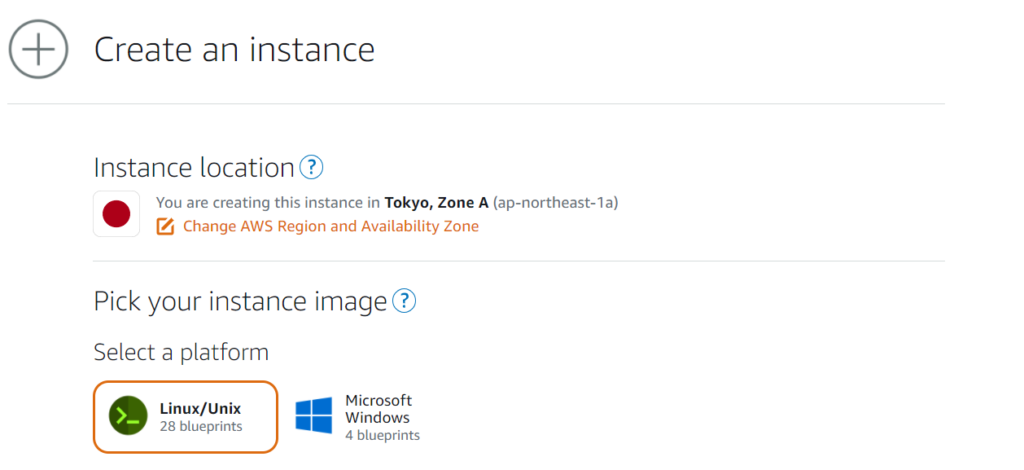
リージョンは既に東京がセットされていましたのでそのまま進みました。AZの設定もおまかせでよいみたいです。
リージョンとOSの選択
次はインスタンスイメージです。ここではOSを選択できます。今回はWordPressを使うのでLinux/Unixを選択します。ちなみにWindowsはSQLServer用です。
Linux使ったことないから心配、という方でも大丈夫です。Linuxを使うのは一瞬で、一行コマンドを入力するだけです。ブラウザ上からできるので端末ソフトのインストールも不要です。

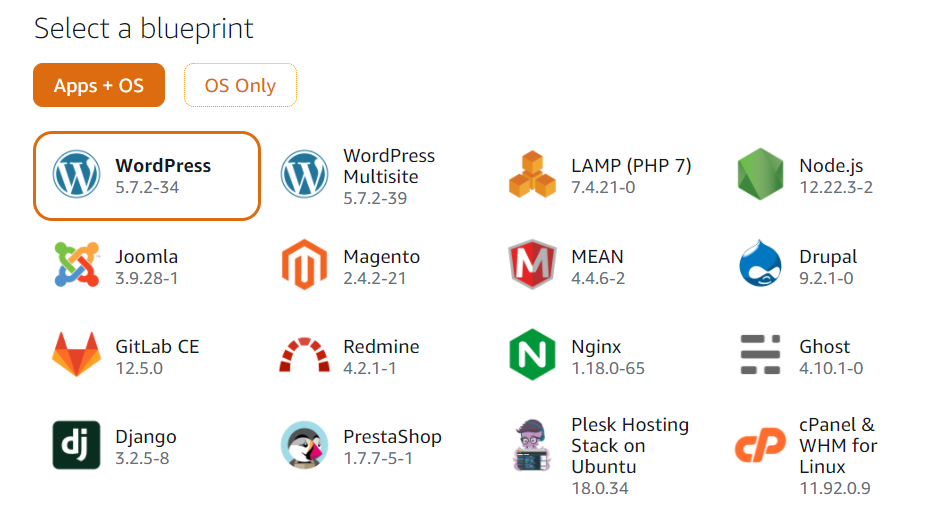
次は、アプリケーションを選択します。今回はWordPressを選択します。
アプリケーションの選択(今回はWordPress)

他にもいろいろなアプリケーションが選択できますね。ここで選択するだけでOSとセットでインストール済みの環境が立ち上がるというのはとても便利です。
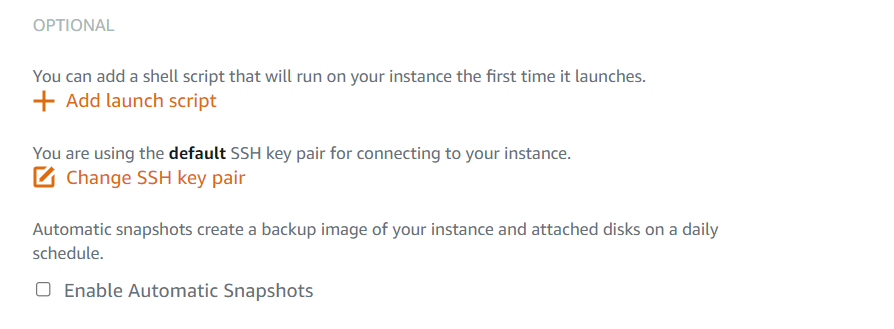
インスタンスオプション(今回は指定なし)
簡単ですが、オプションも設定できます。EC2にもありましたが、起動スクリプトとSSHキーペアがセットできるようです。今回は無視します。

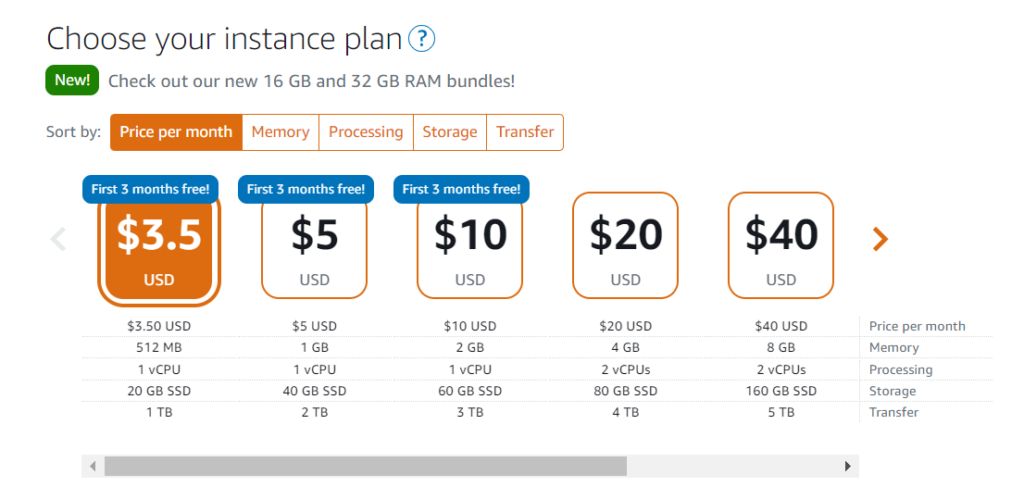
インスタンスサイズの選択
次はインスタンスのサイズを選択します。最小サイズであれば、$3.5。月々ワンコインでお釣りが来るレベルでWordPressサーバを動かせます。

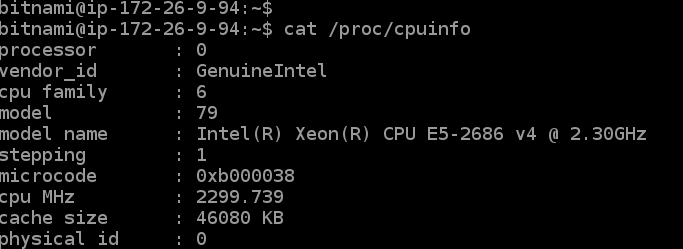
OSにログインできますので、ちょっと覗いてみましょう。
CPUは仮想1コア割当です。インテルのXeon E5 2.3GHzでした。

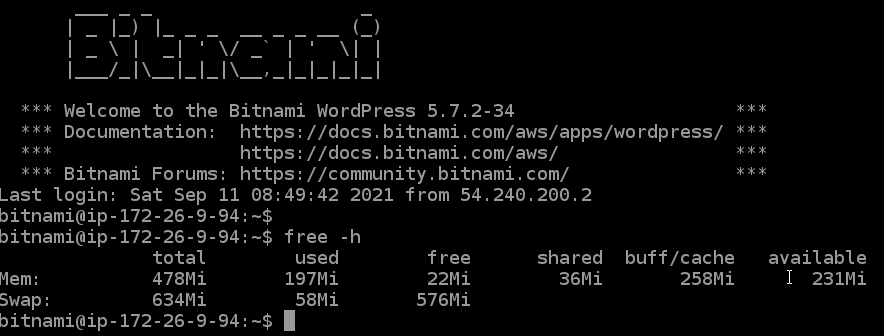
メモリは512MB、全体の半分弱がavailableですので余力ありです。

ストレージは20GB。ブログの資材を格納するだけなら十分でしょう。参考までに私が2年運営し続けているこのばったん技術ブログではストレージ使用量が0.9GBなので使い切るのに38年かかります。
転送量は1TB。月間PVが3.5万のばったん技術ブログの毎月の転送量は0.1TB。単純計算で月間30万PVぐらいまで耐えられそうです(コンテンツによります)
正直、最安プランにしては強力だと思いました。
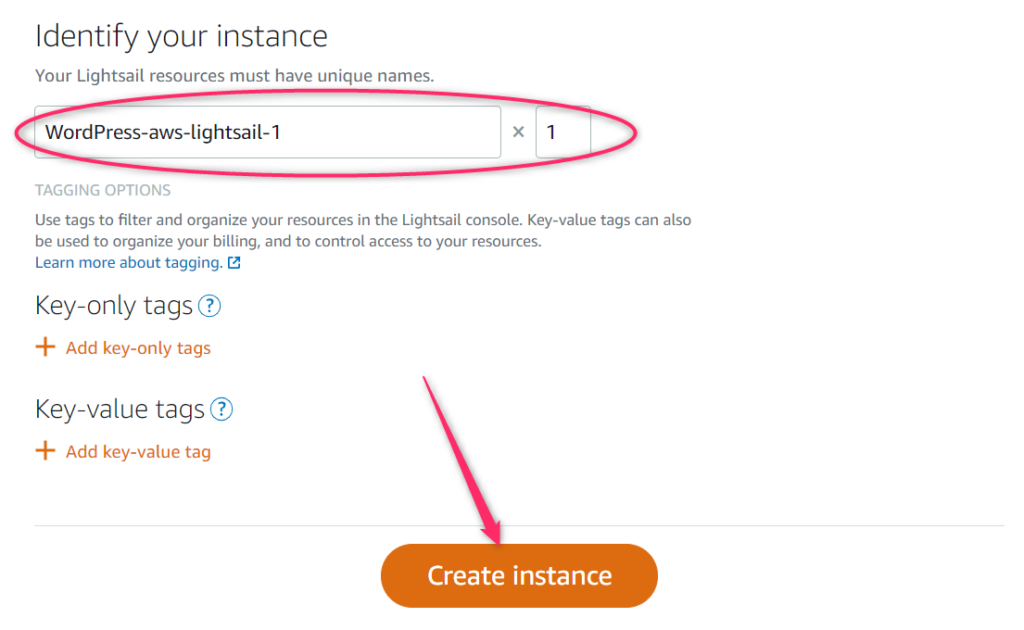
さて、最後に名前を入力したら、インスタンス作成実行を開始しましょう。Key-ValueはAWSのタグ付けができますが、今回は無視します。

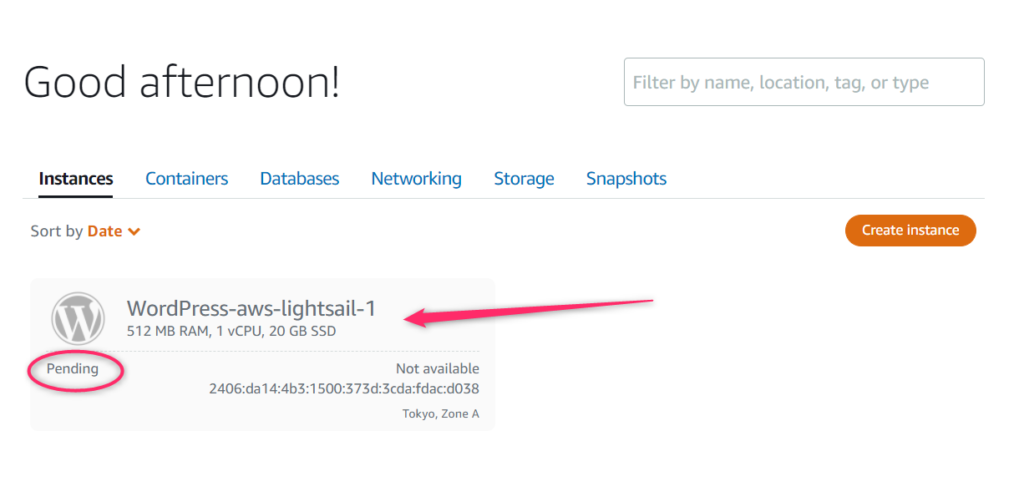
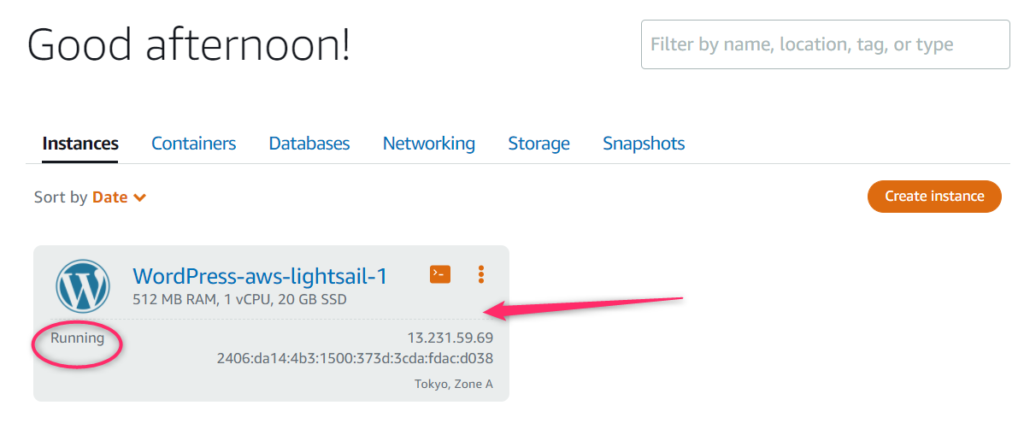
このような画面が表示され、状態がPendingとなっていますので、裏側でインスタンス作成中のようです。少し待ちましょう。
インスタンス作成完了

インスタンスの生成が完了すると、状態がRunningに変化します。これでWordPressがインストールされたLinuxサーバが完成しました。簡単でしたよね?

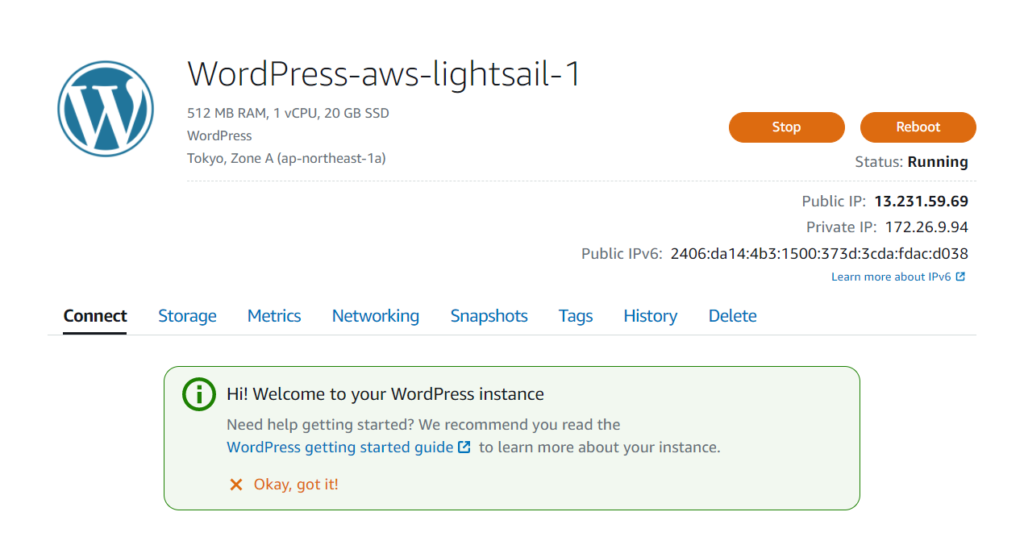
名前の部分がリンクになっていますので、それをクリックすると、詳細情報の画面が表示されます。ちゃんと外部IPも振られています。

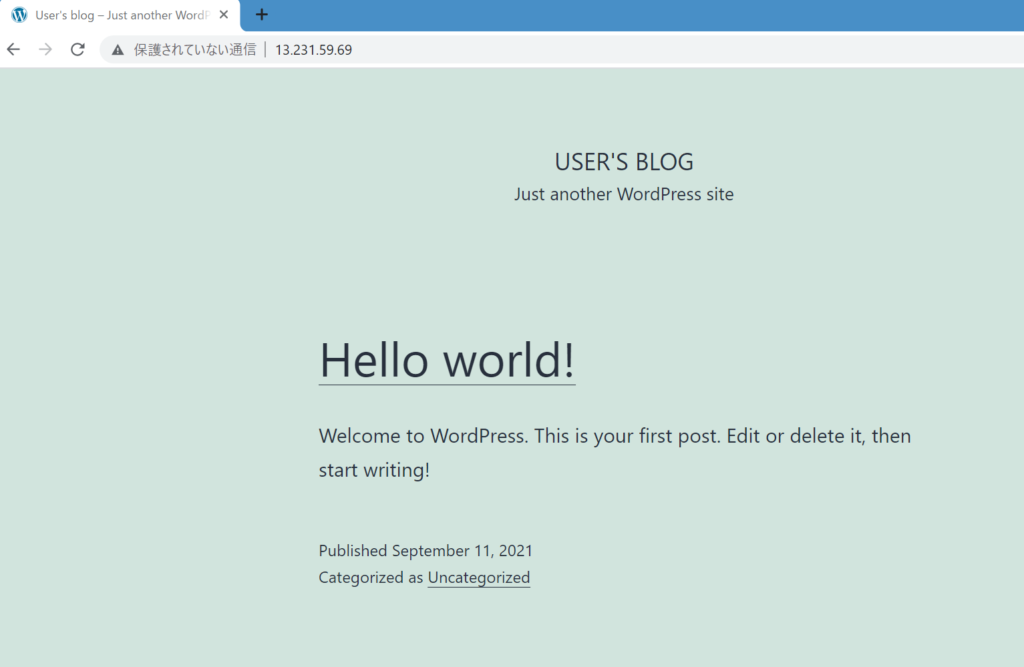
ブラウザから外部IPでアクセスしてみると、おお、WordPressの初期ページが表示されました!

初期画面ってこんな感じでしたっけ? WordPressでブログを手探りで始めたのは2年のことなのでもう覚えていません。
WordPressを操作する
WordPress管理画面のログインパスワードを確認
WordPressの管理画面にログインするためにはユーザ名とパスワードが必要です。
ユーザ名は、「user」固定のようです。パスワードは一度WordPressが起動しているLinuxサーバにリモートログインする必要があります。
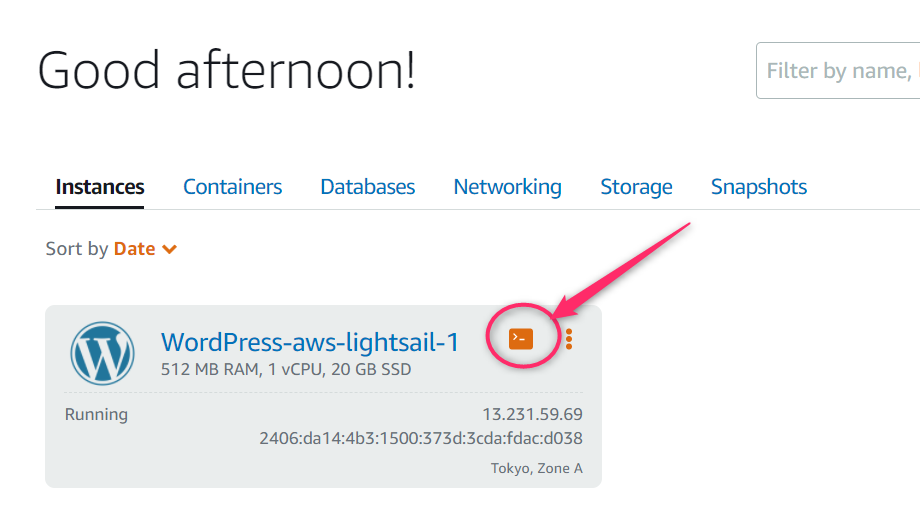
ただ難しいことはありません。コンソールに接続できそうなアイコンをクリックします。

ブラウザベースでコンソールに接続できます。EC2ではこれはできなかったと思うんですが、GCPのGCEと同じ感じで接続できるので便利です。
接続するとBitnamiのロゴが!
なるほど、裏側はBitnamiで構築されたものだったんですね。

Linux初心者やCUI嫌いな人は、ここでうわっ、となってしまうかもしれませんが、ご安心ください。
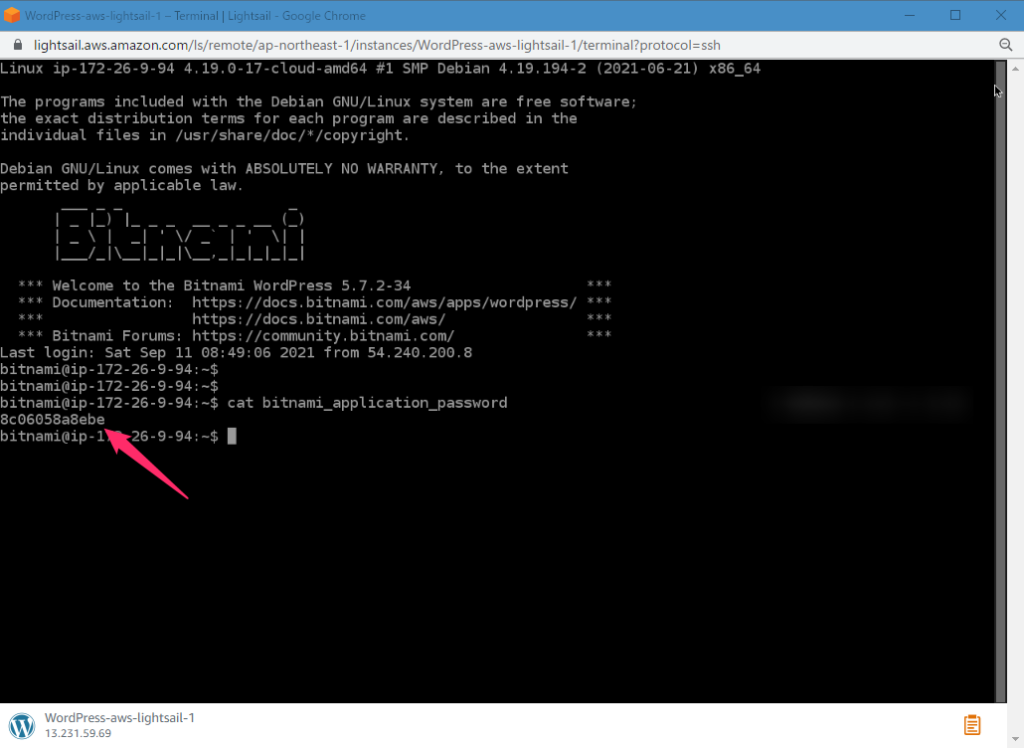
このコマンドを入力して、パスワードを入手するだけです。
$ cat bitnami_application_password入力すると、次のように12桁ぐらいのパスワードが表示されますので、これメモすればコンソールはもう用済みです。exitと入力して閉じてしまってOKです。

WordPressを使って記事を書く
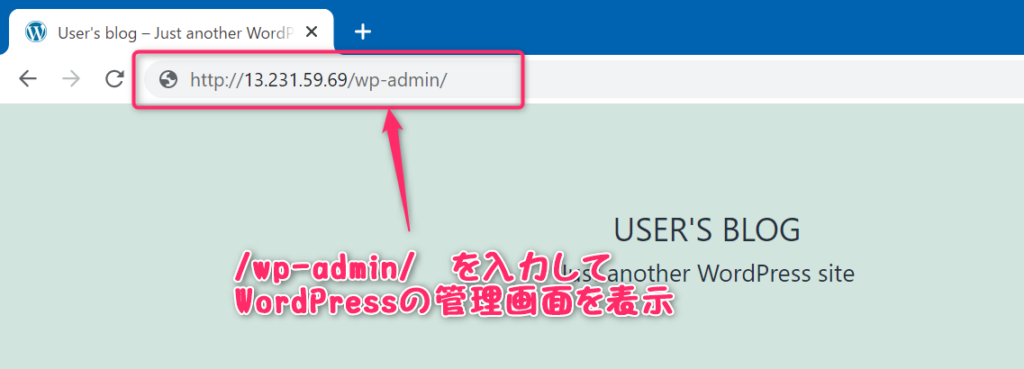
さて、パスワードが入手できたら、いよいよWordPressの管理画面を表示しましょう。
作成したインスタンスの外部IPでブラウザでアクセスし、管理画面のパスを後ろに付けます。
/wp-admin/

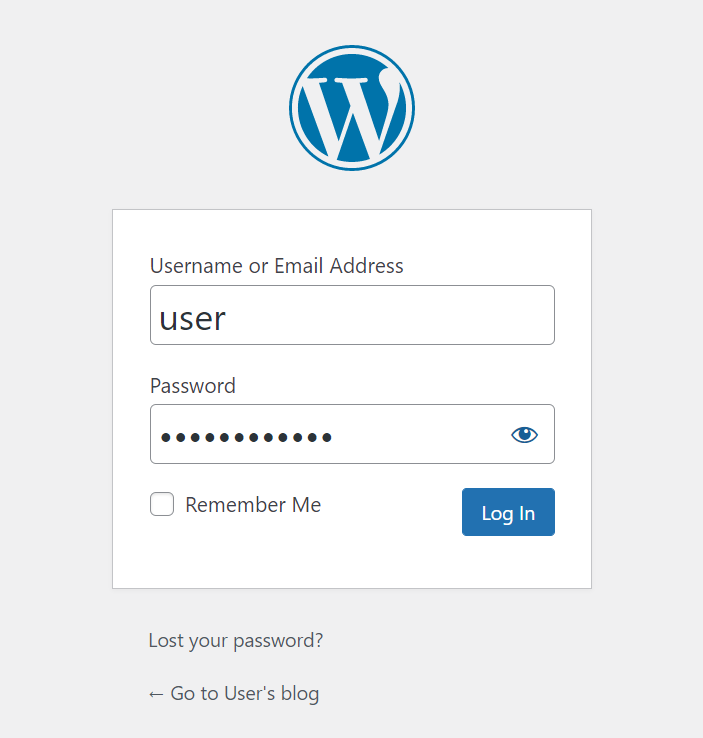
おお、いつものWordPressのログイン画面が表示されましたね。
ユーザ名:user
パスワード:さきほどコンソールで確認したパスワード文字列

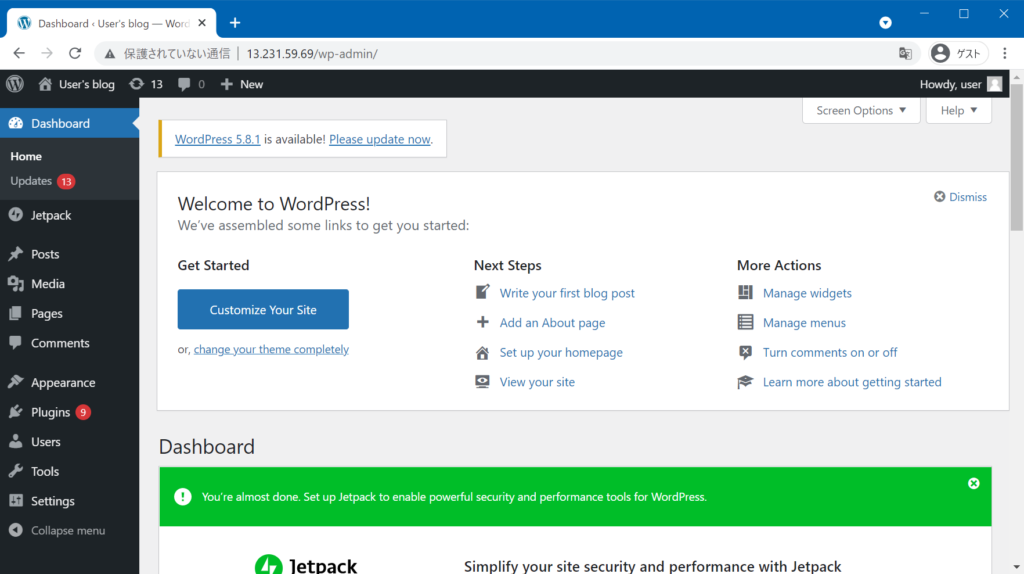
ログイン完了すると、初期状態のWordPressのダッシュボードが表示されます。
WordPress初めての方はこれがダッシュボード画面です。WordPressブロガーの皆様はもう初期状態の画面なんて忘れてしまうぐらいかカスタマイズされていると思いますので、こんなんだったっけ?という感じでしょうか。

ちょっと即席で記事書いてみましょうか。私、WordPressのダッシュボード画面を見ると脊髄反射で記事作成ボタンを押してしまうぐらいのブロガーに育ちました。

ちょっと書いてみましたが、デフォルトってこんな使いにくかったんですねぇ・・・
とりあえず少し書いたので、公開!
URIがまだIPアドレスだったり、SSL化されていない、パーマネントも初期状態でいろいろとダメダメですが、今回はWordPressサーバがサクッと作れるよ、というテーマの記事なのでご了承くださいませ。

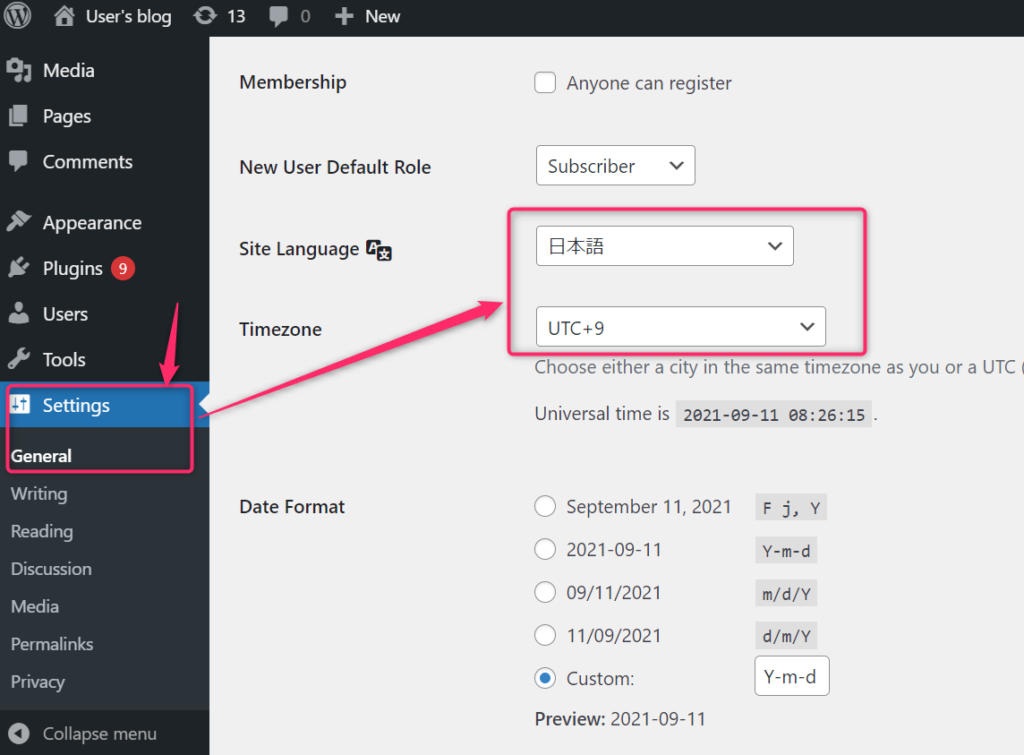
WordPress最低限の設定変更
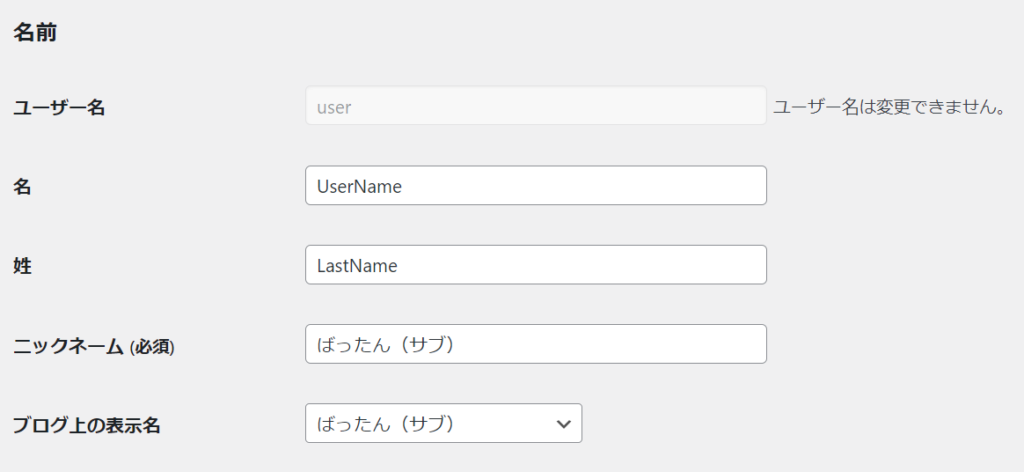
とりあえず、英語だとやる気が失せてしまうので、日本語に切り替えてタイムゾーンも日本時間にして置きました。

ユーザ名は変更できないようです。まぁニックネームが付けられるのであまり気にしないことにします。

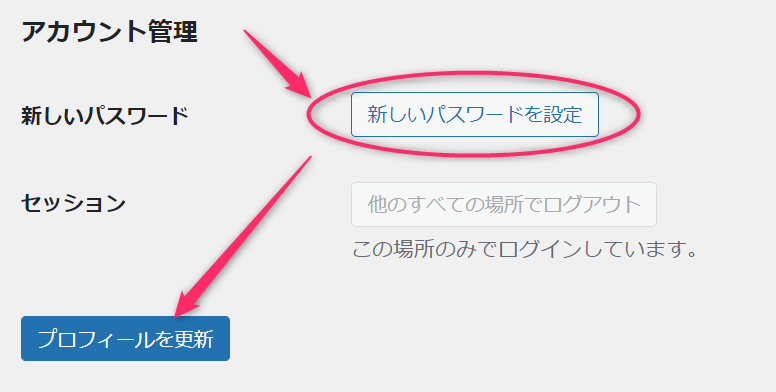
さっきパスワードをがっつり公開してしまったので、変えておきます。

まとめ
AWS Lightsailとは
通常VMのまっさらなEC2と違って、目的に合わせて構築済みのEC2というイメージです。OSログインもできますのでIaaSです。Linuxの種類はunameで確認したらDebianでしたので、Ubuntu系が好きな私の場合、ゼロからEC2立てるよりこっちのほうが便利そうです。
WordPress的には
レンタルサーバーの契約をしなくても、インターネット上にWordPressのサーバーを簡単に立てることができてしまいました。
WordPressの練習用途で使いたい、ちょっと試して見したいというぐらいであればこのまま使えます。外部からも参照できますので、全世界に発信するブログの完成です。
今回構築した最小サイズのインスタンスであれば、月々ワンコイン(500円)以下ですので気軽にWordPressが楽しめると思います。
最初の3ヶ月は無料のようですし、これからブログを始めようと思っている方は、これで1~2ヶ月くらいWordPressに触れてみて、ブログ行けそう!と思ったら、レンタルサーバー業者と契約する、という流れでもよいかもしれません。
ちなみに今回作ったWordPressサーバ、このまま本格運用するには、もう少しセッティングが必要のようです。PVそこそこ良かったら続きを書いてみようと思います。ではまた!

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります


コメント