OGP(Open Graph Protcol)を設定する
皆さん、ブログ書いてますかー?
自分のブログをSNSでお知らせしたい時ってありますよね。例えばTwitterでお知らせするだけなら、記事のURLを貼り付けてツイートするだけでOKですが、OGPの設定をしていないと、ただのリンクになってしまいます。
私は、WordPressのCocoonテーマでブログを書いていますが、OGPを設定しないでSNSにリンクを貼るとこんな感じになります。Cocoonの画像になってしまいます。せっかくなら、自分のブログのヘッダ画像を表示したいですよね!

やり方は簡単です。さっそく設定してみましょう。
OGPってなに?
Open Graph Protcolの略です。難しいことは置いといて、これを設定すると、リンクを貼った時に、指定した画像をSNS上に表示してくれるようになります。
設定方法
WordPress(テーマ:Cocoon)の場合の設定方法を紹介します。
設定方法
①Cocoon設定をクリックし、②のOGPタブをクリックします。次に③のOGPタグの挿入のチェックボックスにチェックを付けます。

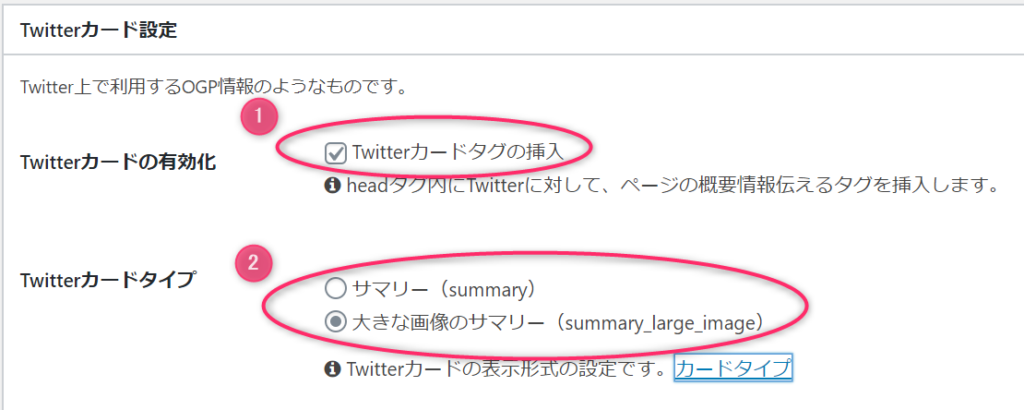
次に画面を下にスクロールすると、①Twitterカードタグの挿入のチェックボックスがありますので、こちらもチェックを付けます。②で表示のタイプを指定します。通常サイズと大きな画像でどう違うのか書こうと思ったのですが、私の環境では同じなってしまいました。ここはお好みでOKです。
ちなみに、Facebookの設定もできるようですが、私はFacebookをやっていないので確認できないため、スキップします。

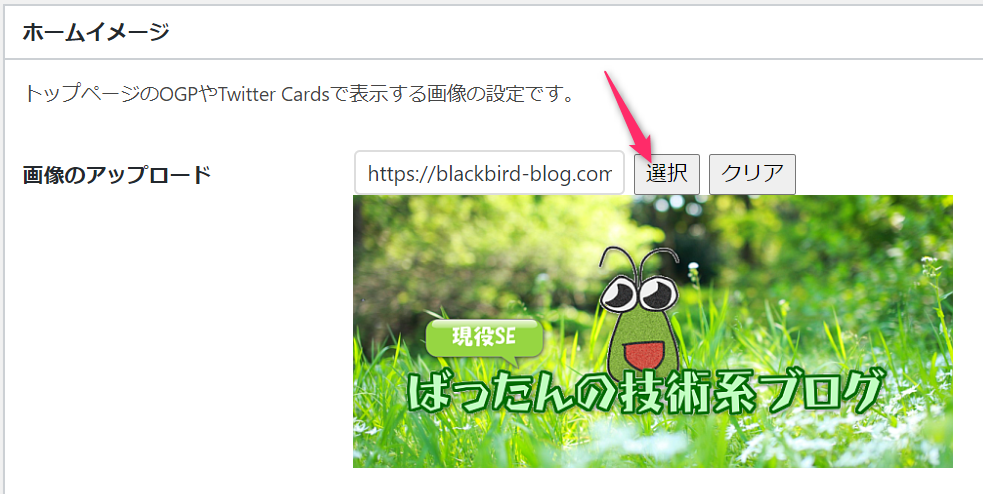
最後にTwitter上に表示する画像をアップロードします。アップロードが完了すると、プレビューが表示されますので、それを確認して設定を保存します。これで設定は完了です。

確認方法
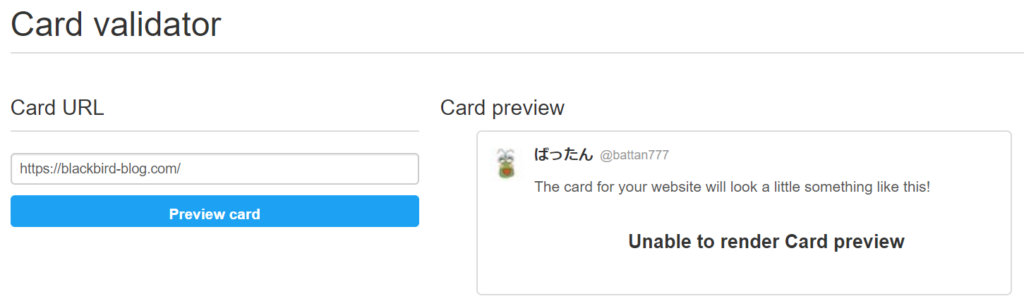
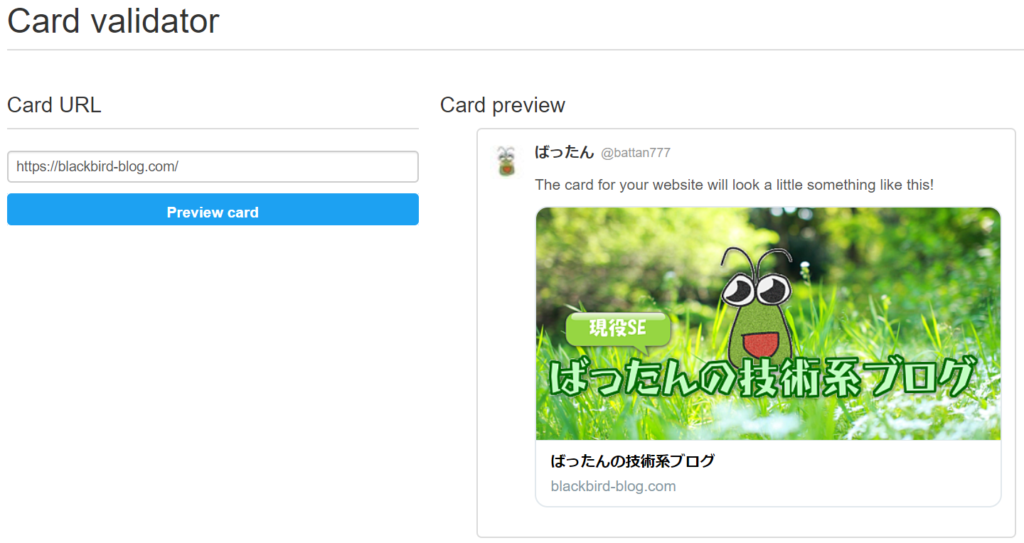
Twitterの場合は、Card Validatorという確認用のツールが提供されていますので、それを使ってどのような表示になるか確認できます。
Card Validatorは2022年の8月に削除されてしまったようです。
今後はX(旧:ツイッター)のポスト画面にURLを貼り付けてプレビューで確認するしかなさそうです。
Card URLにブログのURLを入力して、Preview cardボタンをクリックすれば右側にプレビューが表示されます。
https://cards-dev.twitter.com/validator
OGP未設定状態

OGP設定済み状態

確認ができたら、実際にTwitterでブログのリンクを貼って、ツイートしてみましょう。せっかく書いたブログですから、どんどん宣伝して行きましょう!


 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります


コメント