ステルスマーケティング規制とは?
2023年10月1日からステルスマーケティング規制が強化され、ステルスマーケティングが景品表示法の「不当表示」として規制されるようです。
ステルスマーケティング(ステマ)とはなんぞやというのは他で詳しく説明されているので割愛します。詳しく知りたい方はググってください。
一言で言ってしまうと、広告と分からないような形でブログに広告を掲載してはダメですよ、というのがステマ規制です。
よって、2023年10月1日以降、広告を掲載しているブログは、分かりやすい位置に広告の掲載があることを明記する必要があります。
今回はとにかく時間がないから、早く対策したいけどどうすればいいのかわからないーという人向けにやったことだけ書きました。
- CMS:WordPress
- テーマ:Cocoon
さっそく設定してみよう
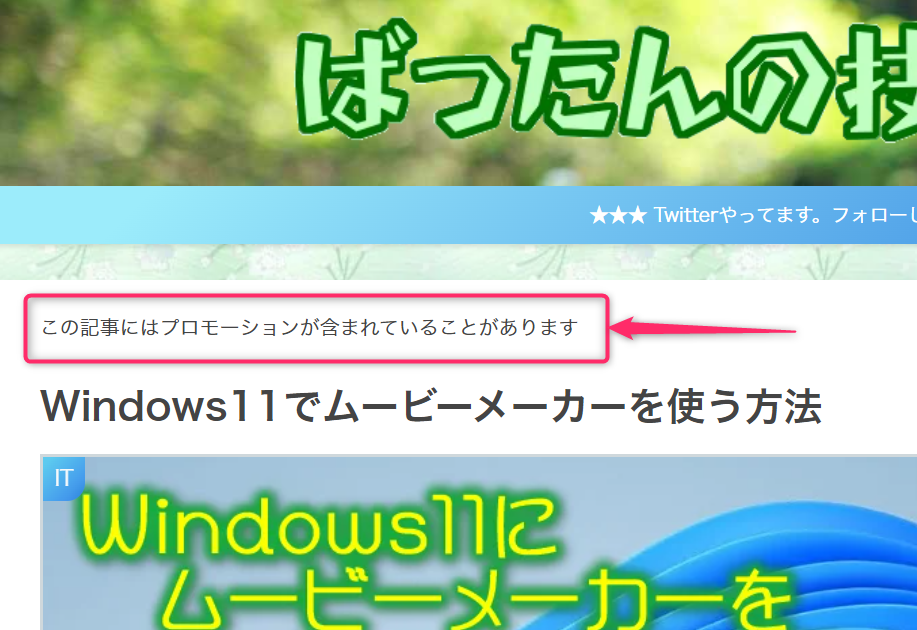
出来上がりイメージ
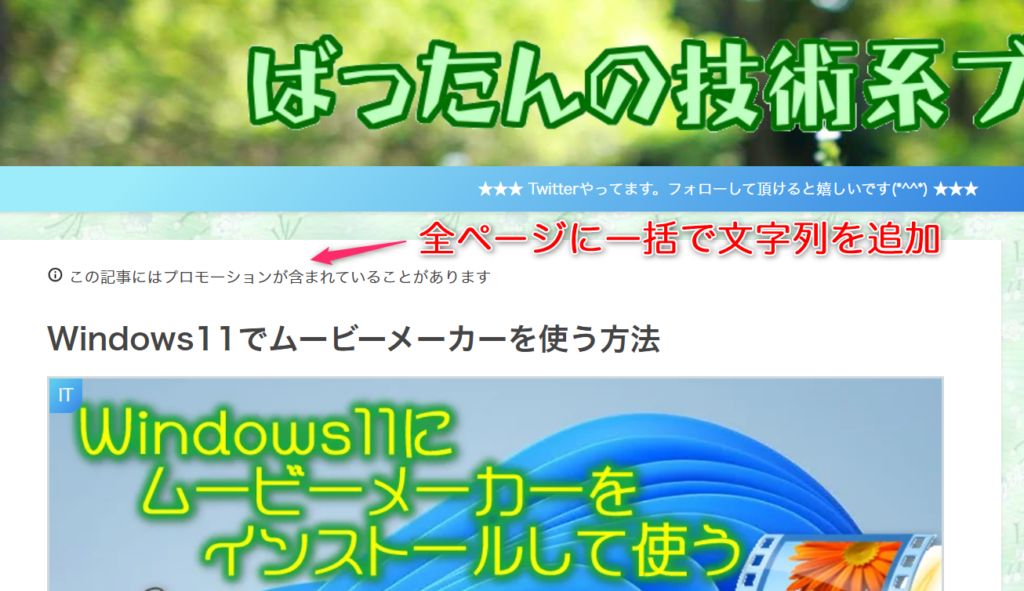
まずは、この記事手順で設定した場合の出来上がりイメージからご覧ください。

設定手順
過去分も含めて全記事に広告が含まれるということを明記する必要があるため、今回はこのように記事のタイトルの上に一律プロモーション文字列を追記するようにしました。
もちろん、すべての記事をリライトするなんて面倒なことをする必要はありません。
ウィジットを作成してそれを全記事に適用することで抜け漏れなく確実にかつ手間なく追加できますし、この設定をしておくことで今後追加する新しい記事にも自動で反映されます。
ウィジットの追加
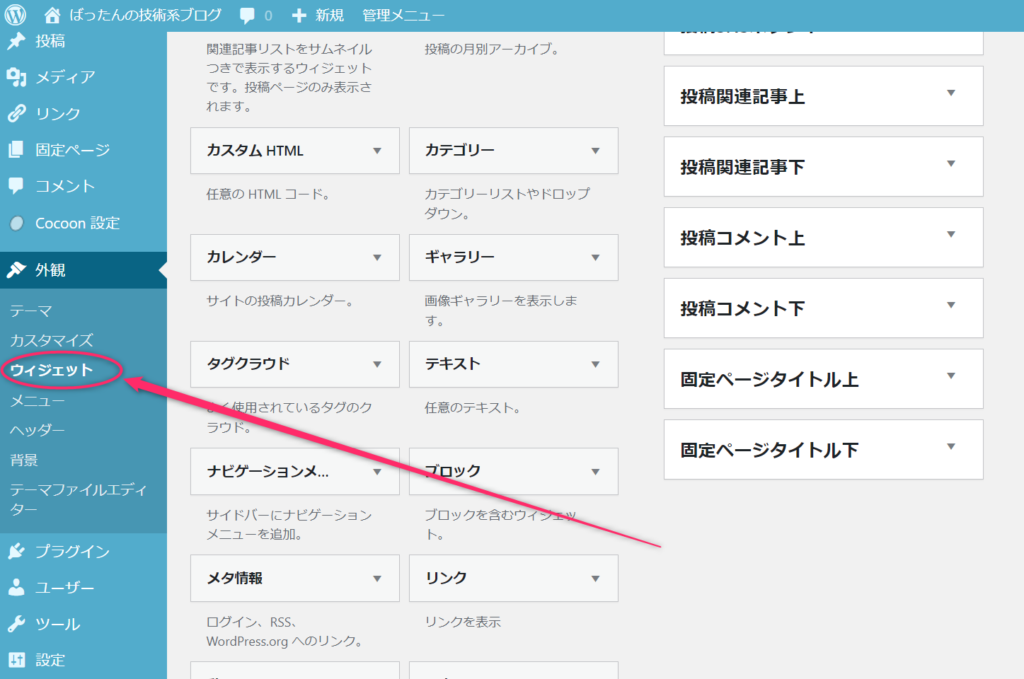
WordPressのウィジット画面を開きます。

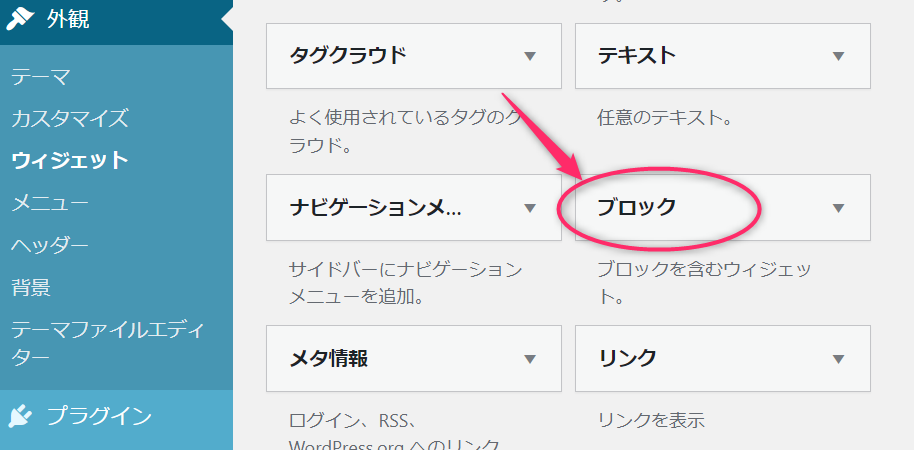
「ブロック」を選択します。

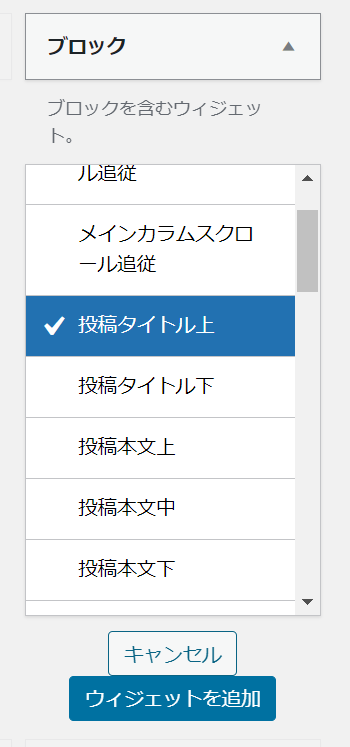
ブログのどこに追加するか選択します。
私はブログの記事タイトルの上に挿入する設定にしました。

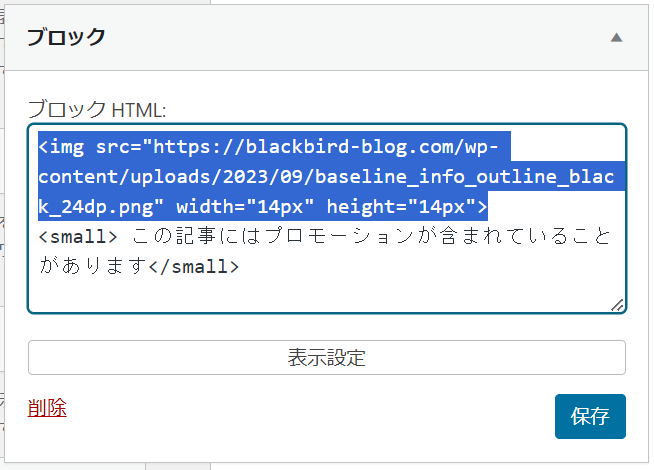
ブロックHTMLを使って今回の対応の要である、ステマ対策文言を追加します。
ステルスマーケティングではないと読者に認識してもらえるメッセージを記載しましょう。
私はとりあえず、「この記事にはプロモーションが含まれていることがあります」としました。あとで変えるかもしれません。
私の使っているCocoonのテーマだと、記事タイトルとプロモーション表記の文字サイズがあまり変わらず、タイトルが目ただなくなってしまったので、<small>タグで挟んでちょっと文字サイズを小さくしています。本当はスタイルシートでやりたかったのですが、時間がないので突貫工事です^^;
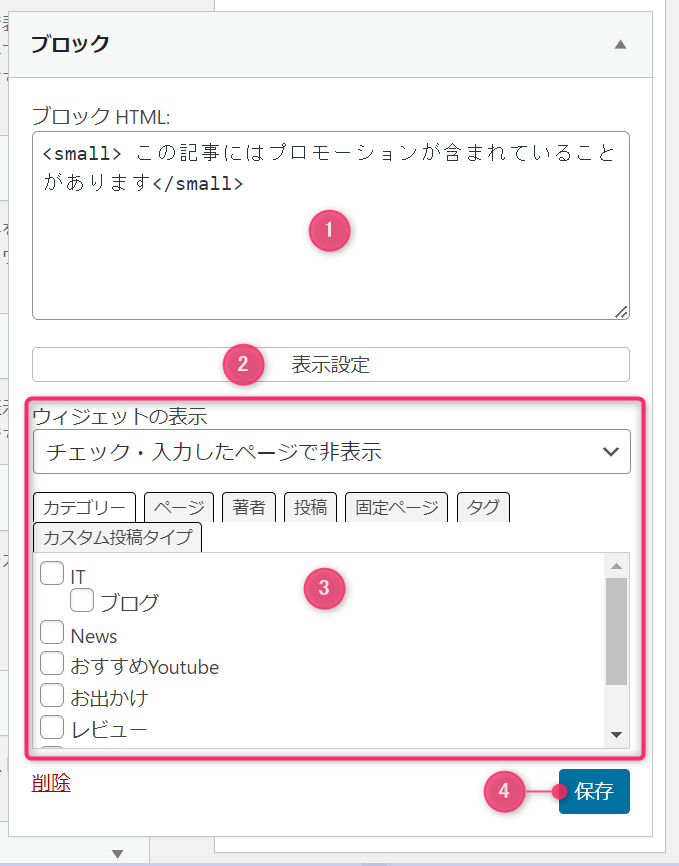
ブロックHTMLの設定内容

- ブロックHTML欄には、プロモーション、広告表記を入力します。
- 表示ボタンをクリックすると、どの記事を対象に表示するか選択できる3のエリアが表示されます。
- この表記を表示させる記事を指定できます。
- 保存ボタンを押したら即反映されますで、ブログを表示して仕上がりを確認してみましょう。
表示確認

これで追加完了です。
ブログの記事を表示して追加されているか確認してみてください。
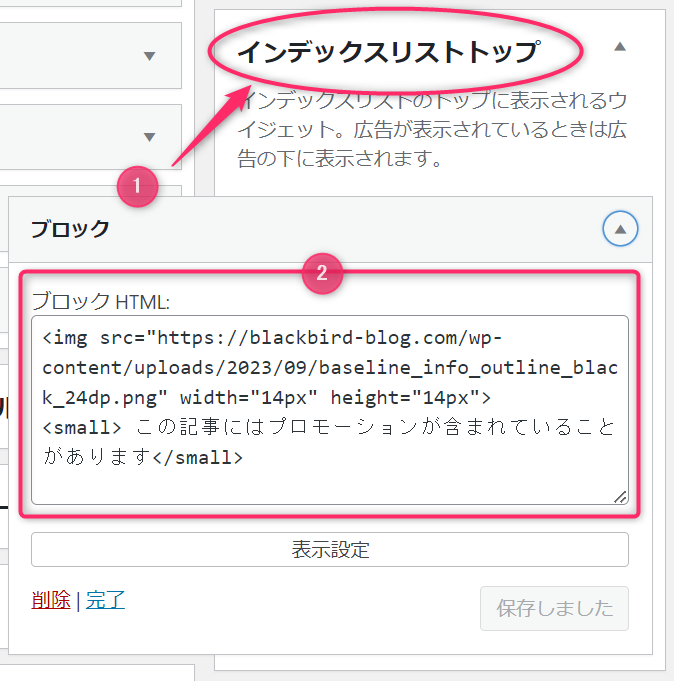
トップページにも広告を掲載している場合は、次の設定も必要です。
インデックスリストトップ(①)にも同じコード(②)を追加してください。これで表示できるようになります。

おつかれさまでした!
(オマケ)アイコンを追加してちょっと飾る
文字だけだとちょっと寂しかったので、アイコンを追加してみました。
アイコン素材入手
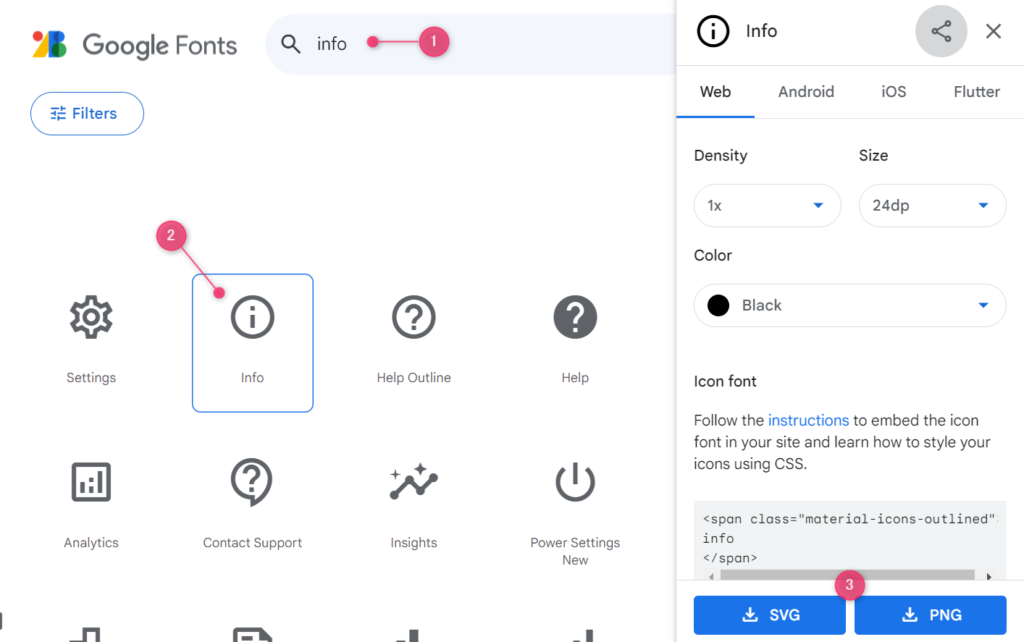
今回はGoogle Fontsのアイコンを使いました。

なんとなくインフォメーションかなーと思い、それっぽいアイコンをチョイス。ここは好きなアイコンを選んでください。
①でアイコンを検索できます。どんなのがあるか見てみたいという場合は空欄にするとすべて表示されます。
②アイコンが決まったらクリックすると、右側にサイズや色が選べる画面が表示されますので好きな設定に変更したら、③で画像ファイルとしてダウンロードします。

アイコン画像ファイルをアップロード
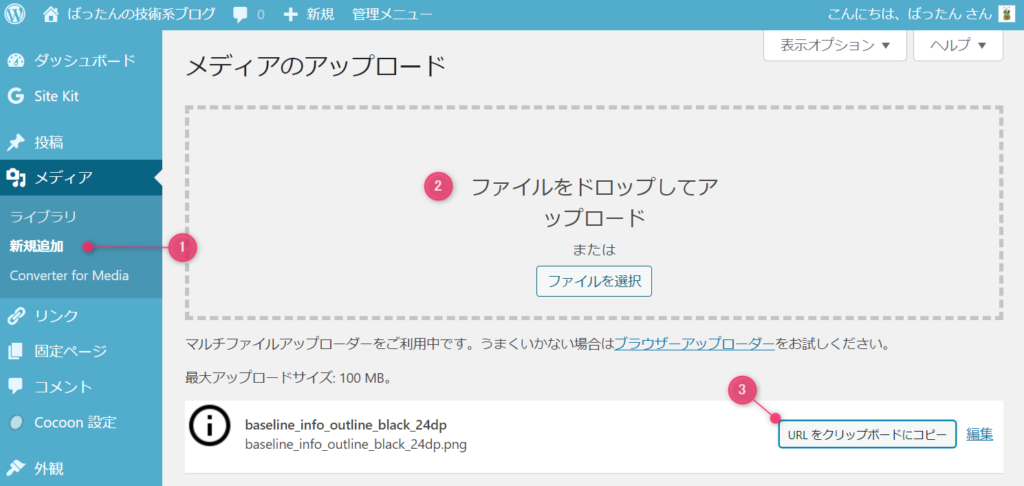
メディアの新規追加画面(①)からダウンロードしたアイコン画像ファイルをアップロード(②)します。
アップロードが完了したら、URLをクリップボードにコピー(③)します。

ウィジットにアイコン画像のイメージタグ追加
コピーした画像のURLをイメージタグに埋め込みます。
アイコンのサイズはimgタグのwidthとheight属性で変更できます。
<img src="https://blackbird-blog.com/wp-content/uploads/2023/09/baseline_info_outline_black_24dp.png"
width="14px" height="14px">
<small> この記事にはプロモーションが含まれていることがあります</small>
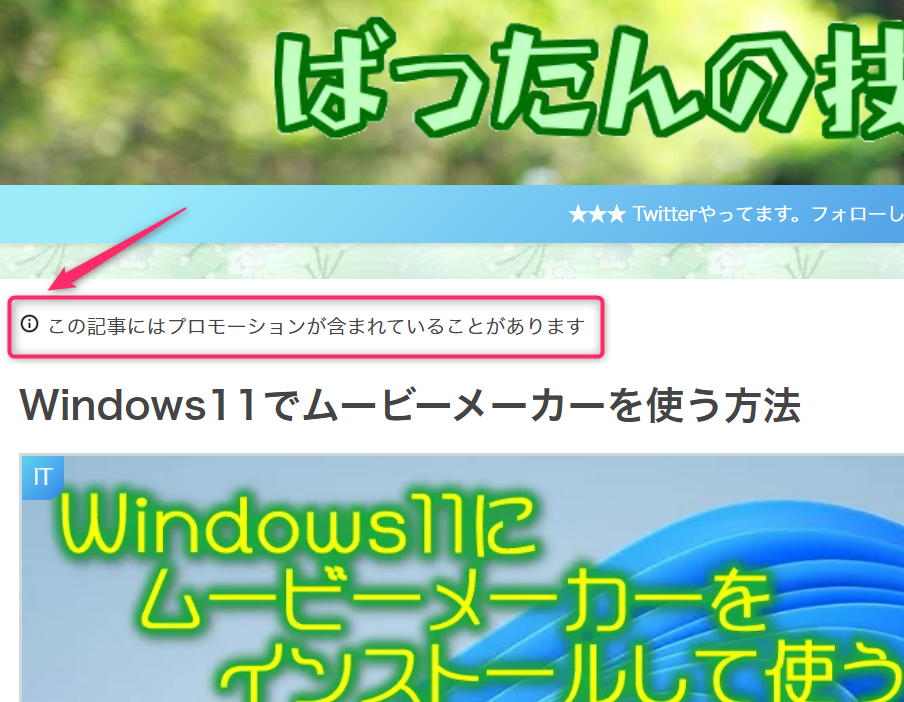
ウィジットのHTMLを保存すると、このようにアイコンが表示されました。

お疲れ様でしたー
ではまた次の記事で!

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります


コメント