今回は、Webサーバが稼動しているGCEのインスタンスにロードバランサを追加して負荷分散する方法について書きます。
新しいWebサービスを開発する時、最近ではまずはミニマムスタートすると思います。GCPの場合では、GCEインスタンス1つでWebアプリケーション・サーバーを立ち上げて動かします。
そしてサービスが好調なので、Webアクセスが増えても処理できるようスケールアウトできるようにするためロードバランサを追加して負荷分散させることになります。
また、正式なサービスとして立ち上げるのであればドメイン名取得してSSL証明書をセットすることになり、この場合でもWebアプリケーションやGCEインスタンスはそのまま変更せず、ロードバランサーにSSL証明書をセットすることで簡単にHTTPS化することができます。
ロードバランサーとは負荷分散装置のことです。
Webシステムではリクエストを受け付けて処理を行いますが、1台のWebサーバで処理できるリクエスト数には上限があります。
そこで、複数のWebサーバを並列で設置してリクエストを分散させて処理することで大量のリクエストを処理できるようにします。このリクエストを分散させるモジュールがロードバランサーです。
ロードバランサーは負荷分散だけではなく、異常が発生したWebサーバを負荷分散対象から切り離したり、受け付けたリクエスト数に応じて自動でWebサーバ数を増減させたり、SSL証明書をセットすることで通信を暗号化したりと、安定したWebサービスを提供には欠かせない存在です。
GCEインスタンスをグルーピングする
GCEインスタンスとロードバランサ接続するには、インスタンステンプレートを作って、それをグルーピングする必要があります。
今回はグルーヒングしたい元のGCEインスタンスが既に作成済みで動作していることを前提としています。
対象インスタンスを停止
グルーピング対象の元インスタンスを停止します。インスタンスを起動した状態ではディスクのイメージコピーができないため一回止める必要があります。

ステータスがこのマークになれば停止状態です。

ディスクイメージ作成
次に停止したインスタンスのディスクイメージを作成します。OSごとまるまるイメージバックアップを取得するイメージです。
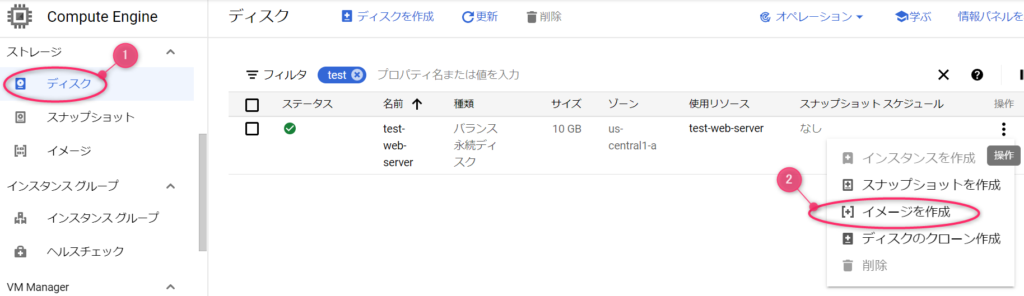
ディスク(①)をクリックし、右側で対象のインスタンスのイメージを作成(②)をクリックします。

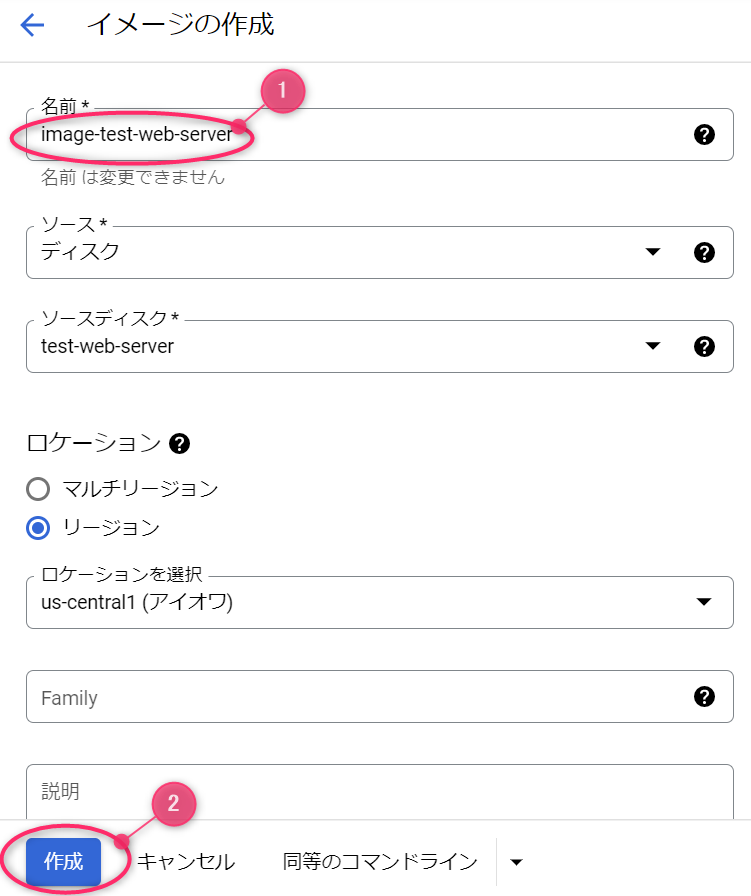
イメージの名前を決めます(①)。ロケーションは適宜最適なものを選択します。今回はテスト用なのでインスタンスと同じリージョンを指定しました。選択が終了したら、作成(②)ボタンをクリックします。

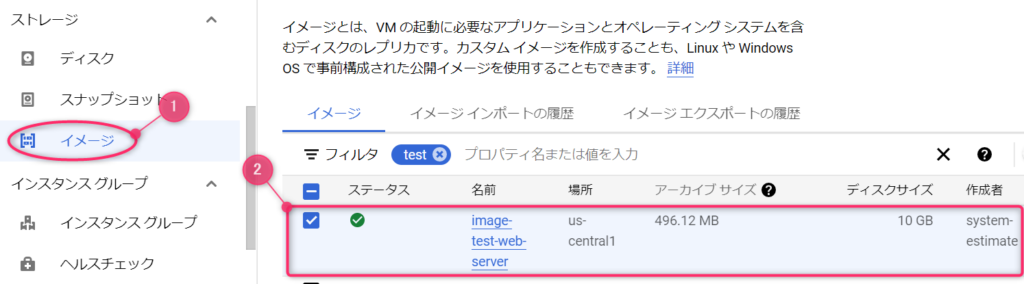
作成が完了すると、イメージ(①)で確認することができます。今作成したイメージがリストに表示されます(②)。

インスタンステンプレート作成
作成したディスクのイメージを使って、インスタンステンプレートを作成します。
インスタンステンプレートとは、インスタンスの金型みたいなもので、これを作成しておくことでインスタンスのグループが作成できるようになります。
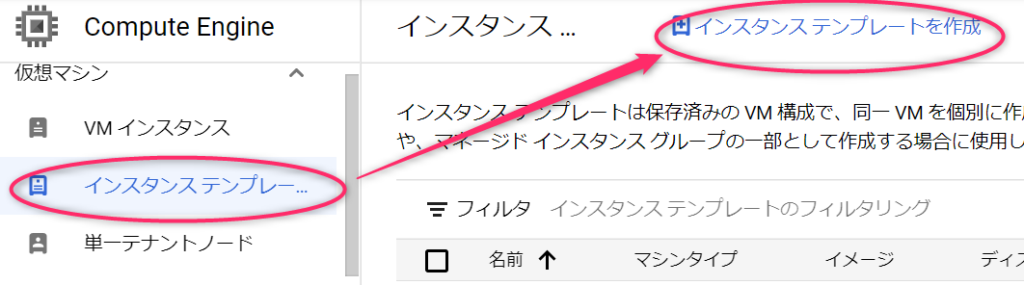
インスタンステンプレートを作成をクリックします。

インスタンステンプレートでは、次の項目を指定します
- マシンリソース(マシンシリーズ/CPU/メモリ)
- ブートディスク(OSイメージ/カスタムマシンイメージ)
- ファイアウォール
マシンリソース
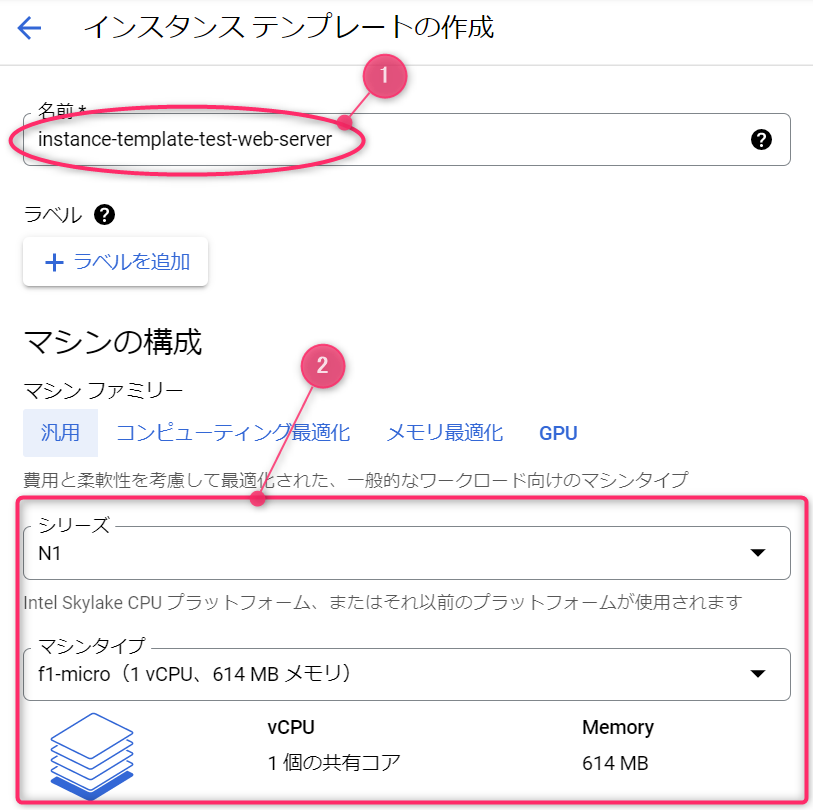
まずはインスタンステンプレート名(①)を決めます。
次にCPUの数やメモリサイズ(②)を決めます。今後オートスケールする場合は、このサイズのインスタンスが増減することになります。
今回はテストなので最小構成であるf1-microを指定しておきます。

ブートディスク
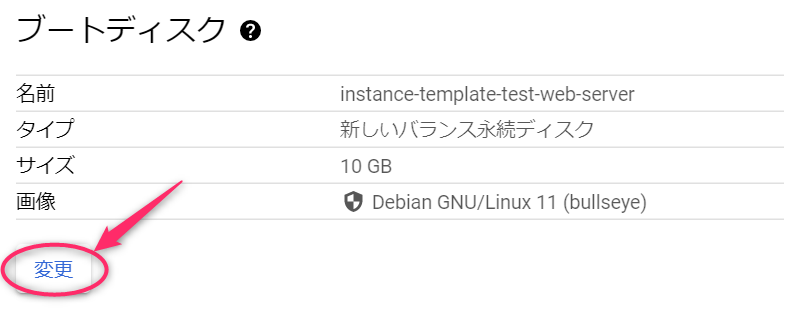
起動ディスクを指定できます。
GCPが用意しているOSのイメージを指定することもできますし、ディスクのイメージがあればそれを指定することもできます。
今回は先に作成しておいたディスクを使うことで今まで使っていたインスタンスをそのまま量産できるようにしたいので、変更をクリックします。

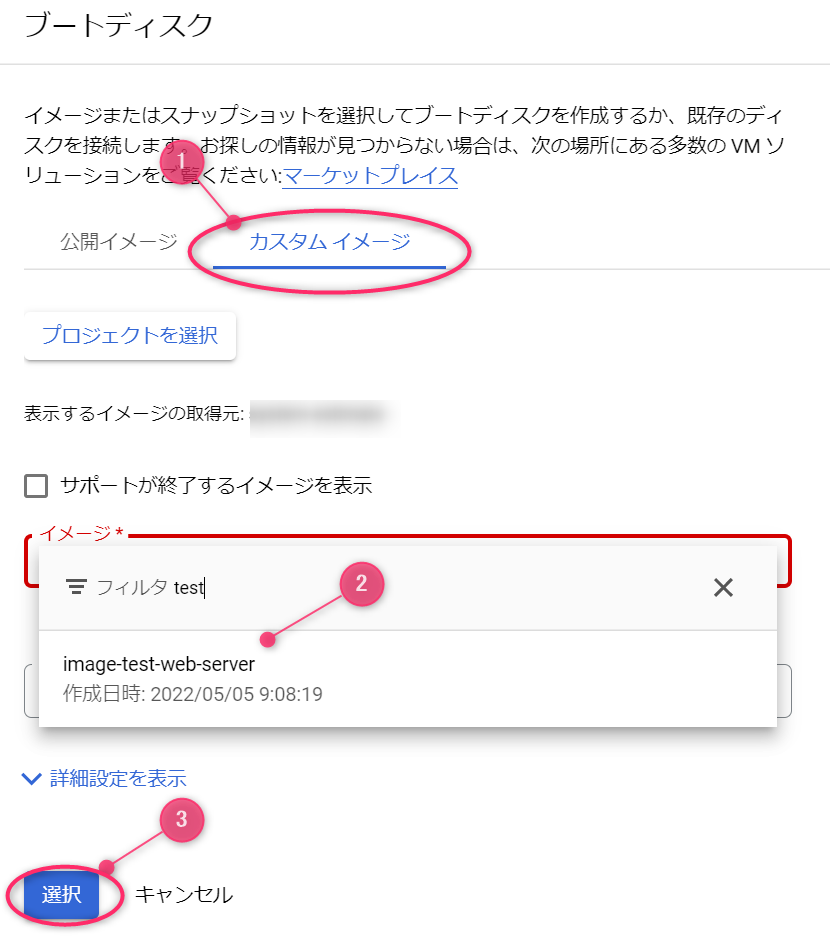
ブートディスクではカスタマイメージ(①)を選択し、さきほど作成したディスクイメージを選択(②)し、選択ボタン(③)をクリックします。

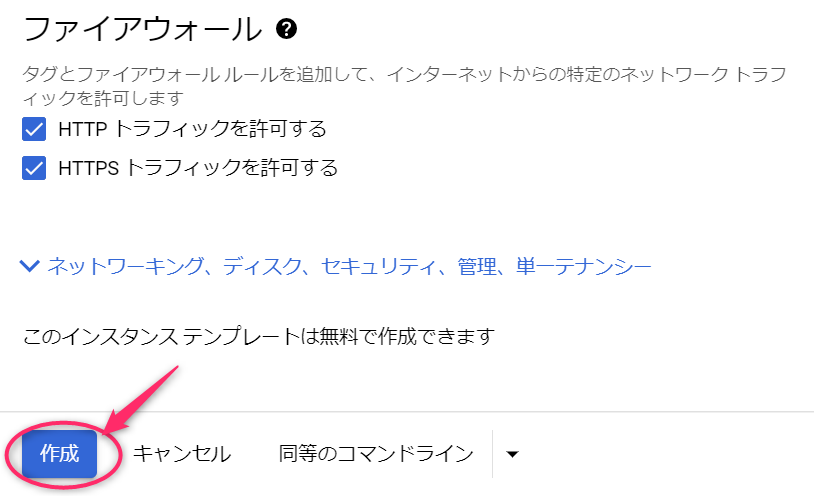
ファイアウォール
Webサーバとして稼動させるインスタンスであれば、HTTP、HTTPSまたはその両方、適切にオープンにする設定をし、作成ボタンをクリックします。

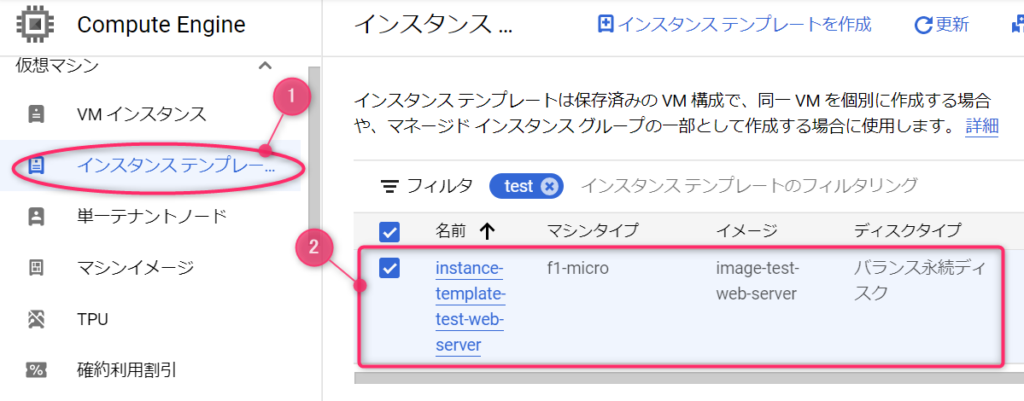
作成したインスタンステンプレートは、インスタンステンプレート(①)をクリックすると、右側の一覧画面に表示されます(②)。
作成したインスタンステンプレートの確認

インスタンスグループ作成
インスタンステンプレートが作成できたら、次はインスタンスグループを作成します。
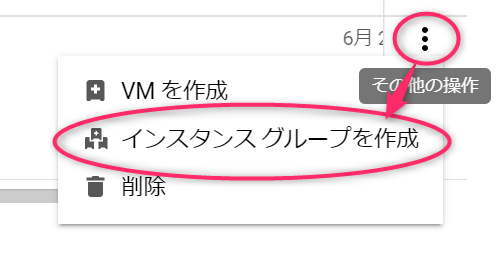
対象のインスタンステンプレートの右側の︙をクリックして、インスタンスグループを作成をクリックします。

インスタンステンプレートでは、次の項目を指定します
- ロケーション(ゾーン/リージョン)
- 自動スケーリング(オートスケール/スケールインのみ/スケール無し)
- ヘルスチェック
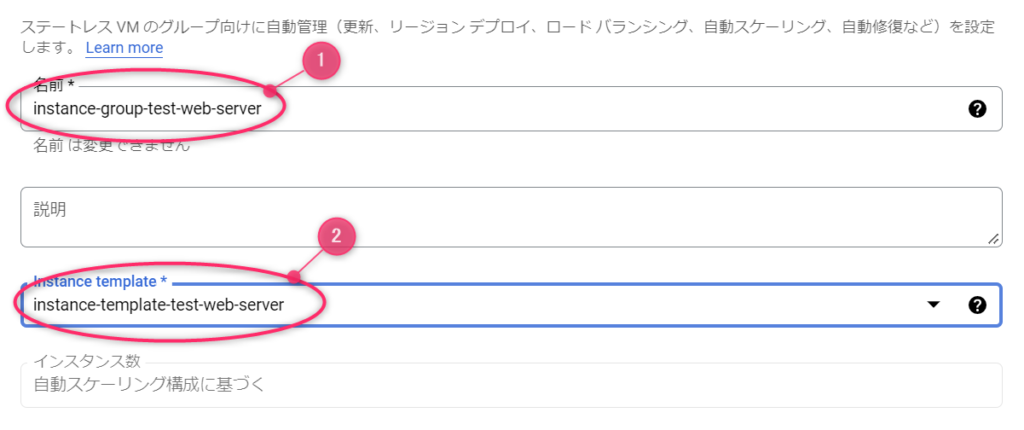
まずは、インスタンスグループの名前が決めます(①)。次にインスタンステンプレートを選択します(②)。

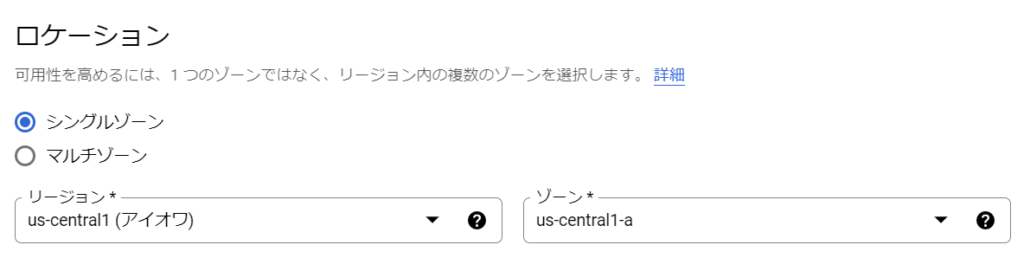
ロケーション
どのリージョンにインスタンスを作成するか選択することができます。

自動スケーリング
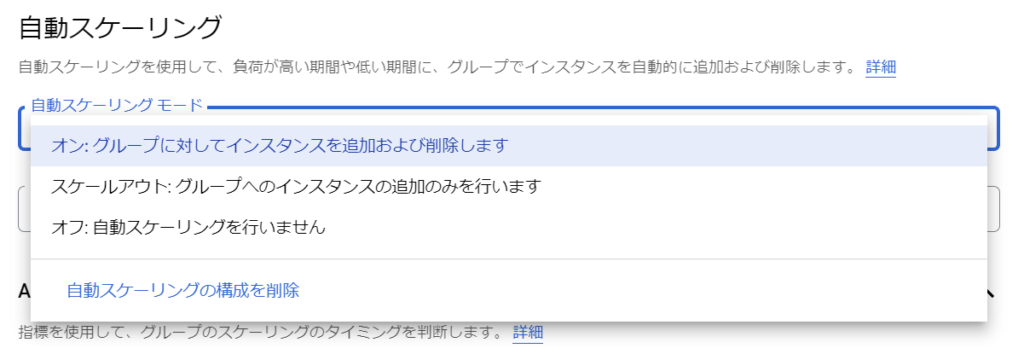
自動スケーリングモード選択
自動スケーリングのモードを指定します。
- オン:ピーク時にインスタンスを自動で作成して負荷分散させることができます。また逆にピークアウトを検知すると一時的に作成したインスタンスを削除してくれます。定期的にかつ一時的にアクセスが殺到するWebサービスではコスパ良く安全に運用できます。
- スケールアウト:ピーク時にインスタンスは自動で増やすけど、一度作ったインスタンスは減らないようです。これ使うシーンがあまり思い浮かびません。
- オフ:インスタンスの自動作成及び削除はしません。負荷分散までしないけどSSL証明書をロードバランサにセットしたい場合に使います。

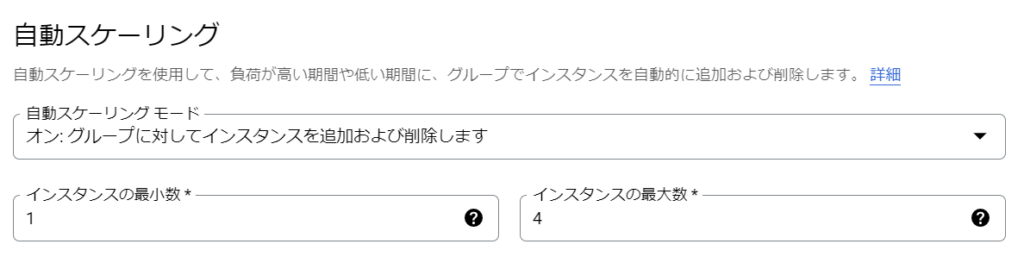
- インスタンスの最小数:初期状態でのインスタンス数を指定します。ピークアウトしてもこのインスタンス数はキープされます。
- インスタンスの最大数:ピーク時にこのインスタンス数まで自動で作成されて負荷分散されます。
自動スケーリングインスタンス数設定

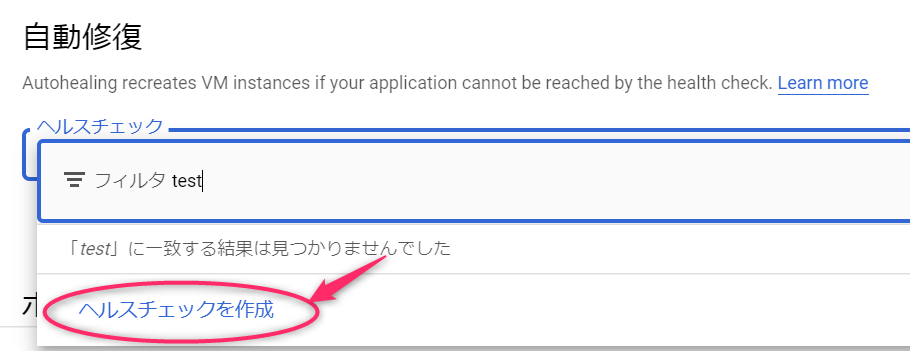
ヘルスチェック
ヘルスチェックはロードバランサーから定期的にWebサーバが動作しているか確認するために必要です。新規で作成します。
ヘルスチェック方法の設定

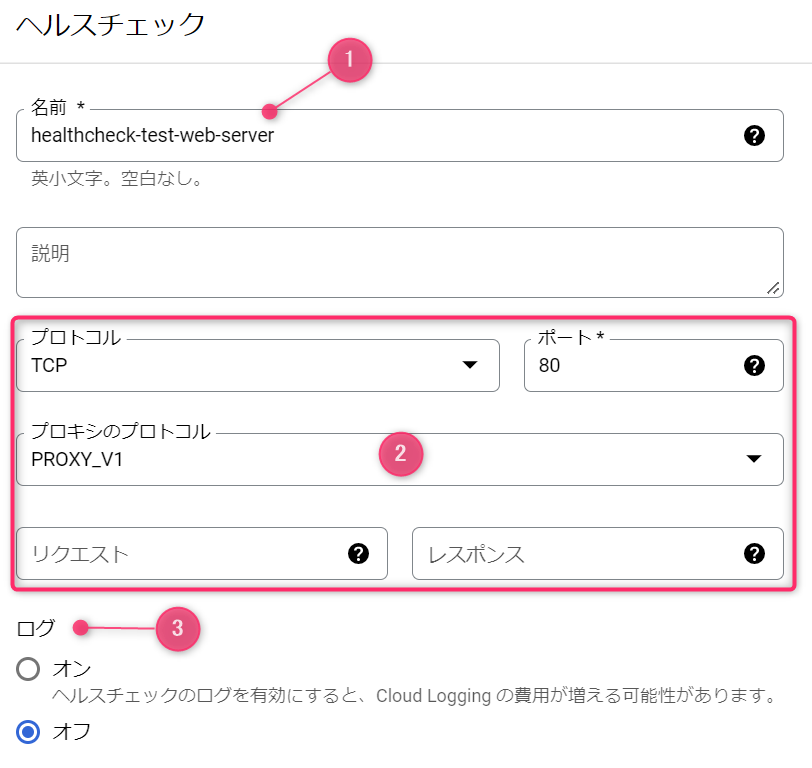
ヘルスチェック設定に名前をつけます(①)。
次にヘルスチェック方法を設定します(②)。一般的なWebサーバであれば、TCPで80番を指定すればOKです。
ロードバランサからWebサーバに対して一定間隔でHTTPリクエストが送信され、応答があれば正常、応答がなければ異常と判断されます。異常となったインスタンスへはHTTPリクエストが飛ばなくなります。
ログを取得するかどうかは選択可能です(③)。

- ポート番号80だと通常のWebアプリへのリクエストと混ざってしまうためアクセスログが汚れてしまいますので、それを避けたい場合はポート番号を変更すると分離できます。もちろん変更したポート番号でHTTPリクエストに応答できるようWebサーバを設定しておく必要があます。
- レスポンスでHTTPステータスコードを指定することもできます。Webサーバ自体の応答確認ができればよい場合は未入力でOKです。
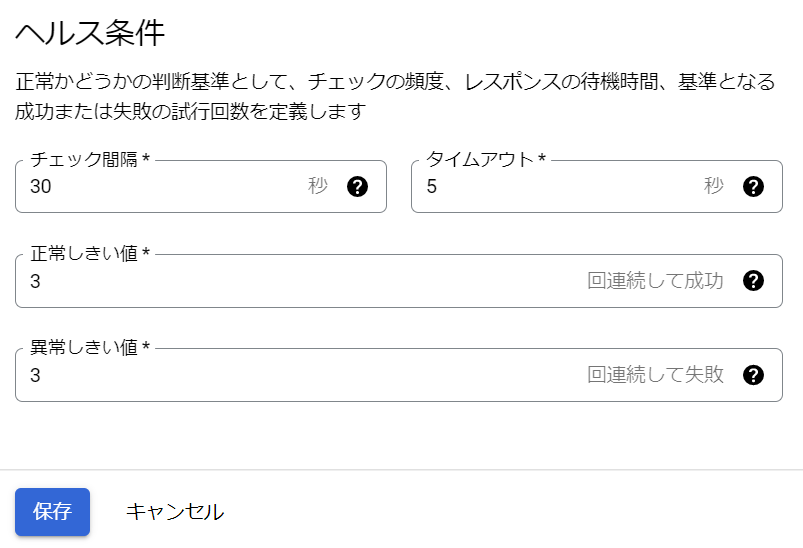
ヘルスチェック条件設定
ヘルスチェックの実行間隔やタイムアウト時間の設定、リトライ回数などが設定できます。
あまり厳しい内容にするとWebサーバが正常なのに少し負荷がかかって応答が遅れただけ異常判定されたり、逆にゆるいとWebサーバの調子が悪いのに通常運転させられておかしくなったりしますので性能テストなどを実施しながらちょうどよい設定にすることがポイントです。

ヘルスチェックの作成まで完了したら、画面左下の作成ボタンをクリックして、インスタンスグループを作成します。
ロードバランサーの作成
インスタンスグループが作成できたら、いよいよロードバランサーを作成します。
ロードバランサー本体設定
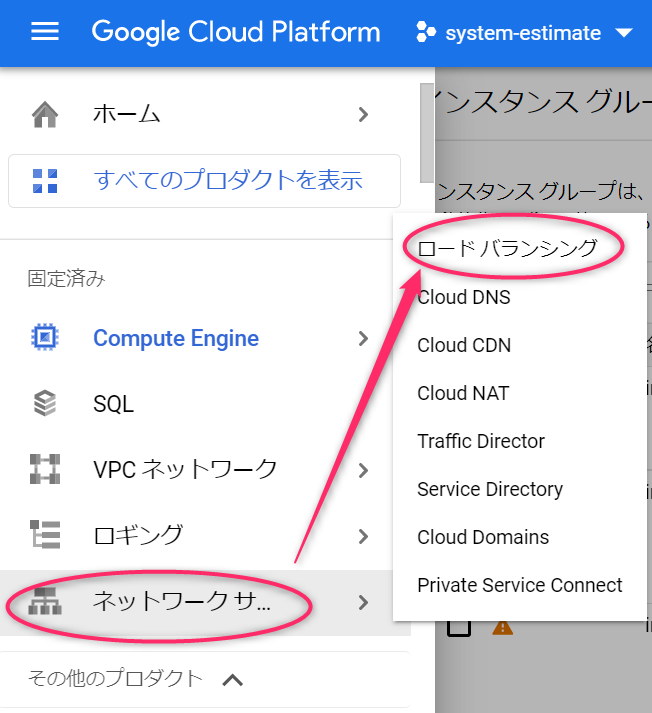
ネットワークサービスのロードバランシングをクリックします。

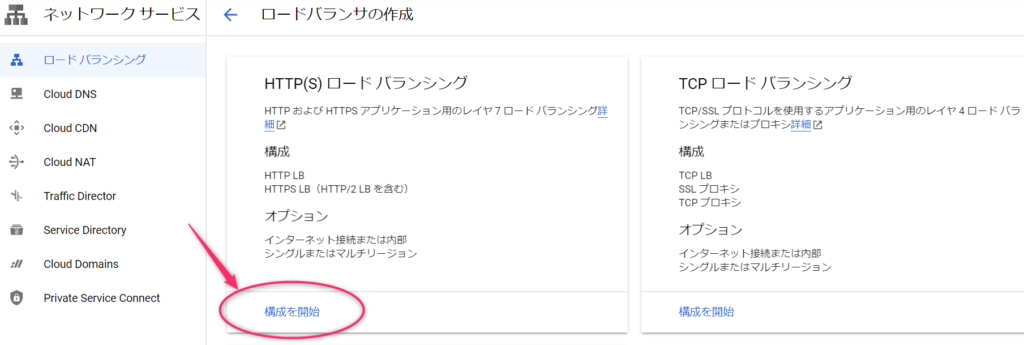
ロードバランサを作成をクリックします。


今回はインターネット側からのリクエストを受け付けるので、インターネットからVMまたはサーバレスサービスへを選択し、従来型で作成します。

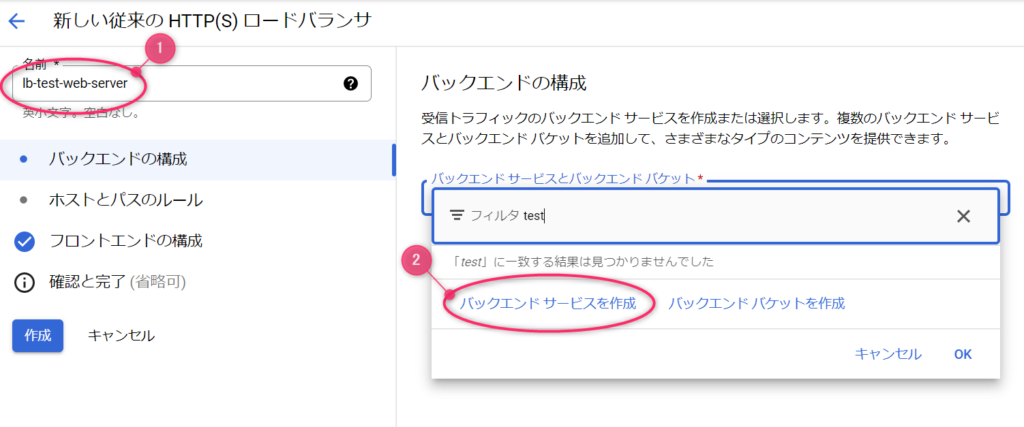
バックエンドの構成
バックエンドの構成では、ロードバランサがリクエストを受け付けた時にそれを転送する先のバックエンドサービスを指定することができます。さきほど作成したインスタンスグループがバックエンドサービスなので、それと紐づけ設定を行います。
まずは、ロードバランサに名前をつけます(①)。
次に、バックエンドサービスを作成します(②)。

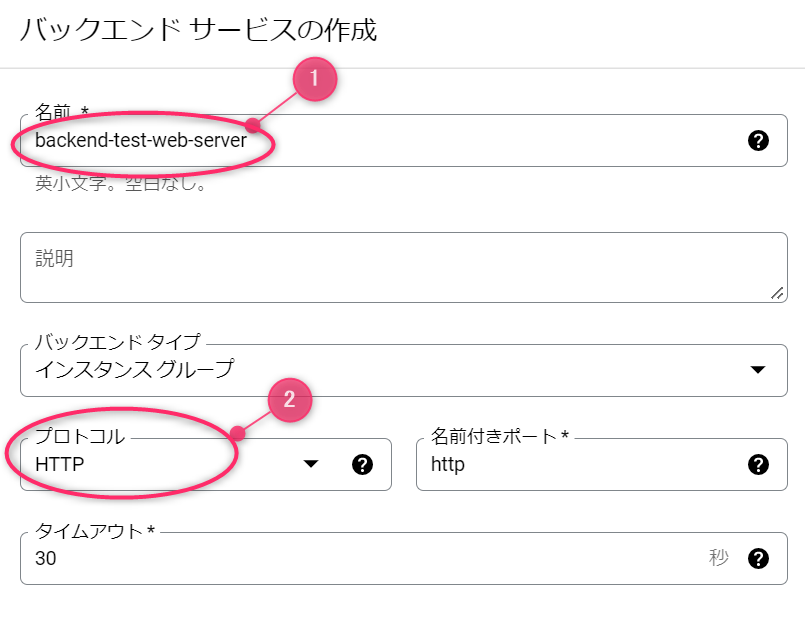
ロードバランサとバックエンドサービスの通信プロトコルの設定
バックエンドサービスにも名前をつけます(①)。プロトコルはHTTPでよいでしょう(②)。

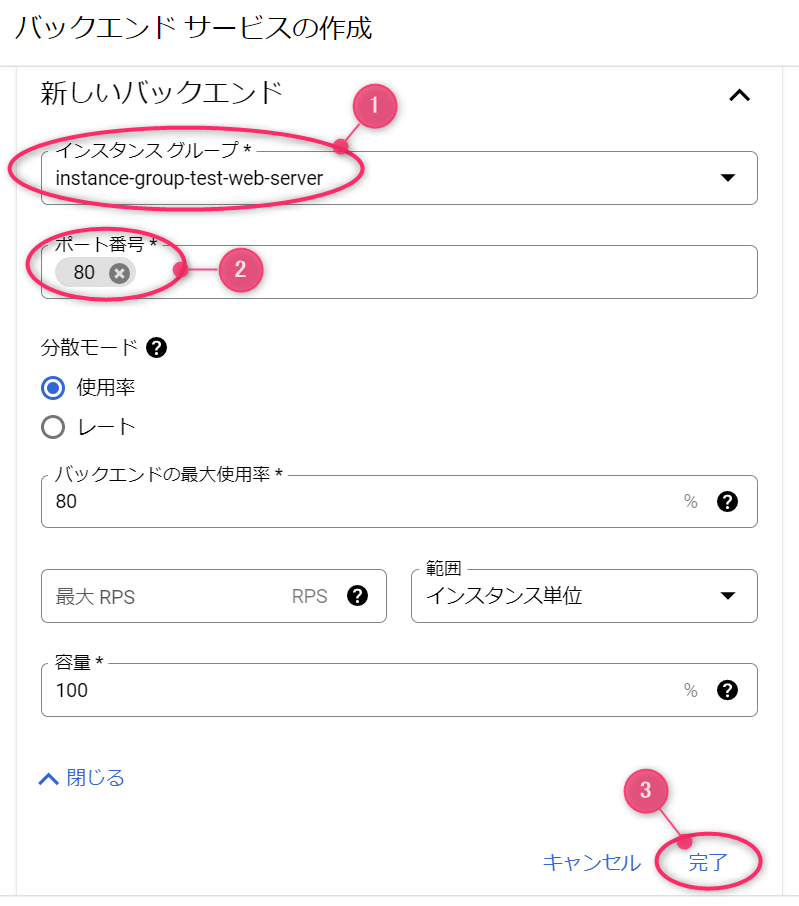
次にバックエンドサービスとしてさきほど作成したインスタンスグループを指定します(①)。ポート番号は自動で80番がセットされていると思います(②)。細かい設定もできますが、今回は飛ばして完了をクリックします(③)。

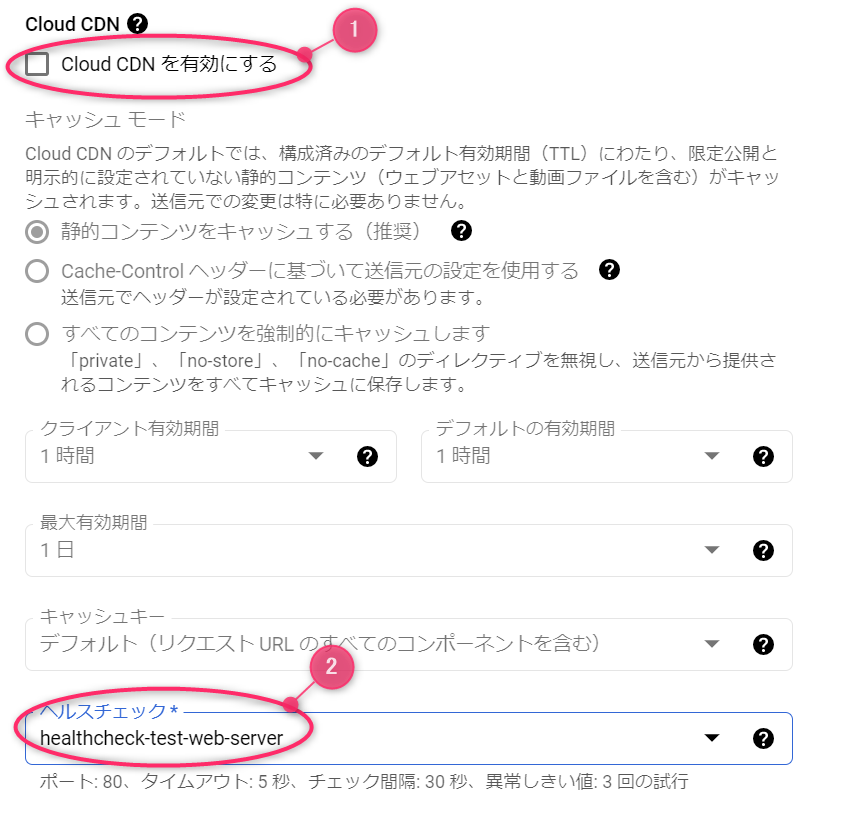
CDNとヘルスチェックの設定
Cloud CDNを使うかどうか選択できます(①)。静的コンテンツが多いWebサーバであれば利用したほうが良いでしょう。
ヘルスチェックはさきほど作成したヘルスチェック設定を指定することで、ロードバランサがインスタンスグループの状況を確認して負荷状況に応じたインスタンスの増減処理をしてくれます(②)。

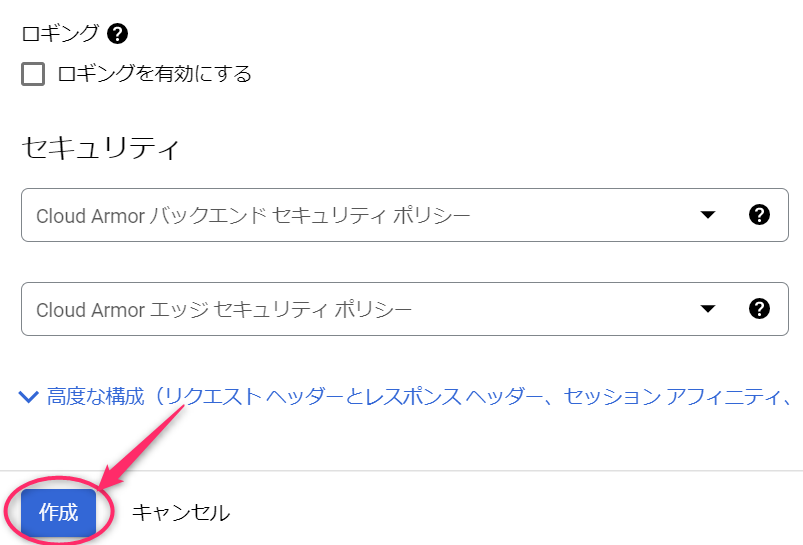
ログングとセキュリティの設定
ロードバランサのアクセス記録を取りたい場合は、ロギングにチェックを入ります。また、WAFのようなセキュリティ対策を講じる場合は、Cloud Armorを指定できます。今回は割愛します。

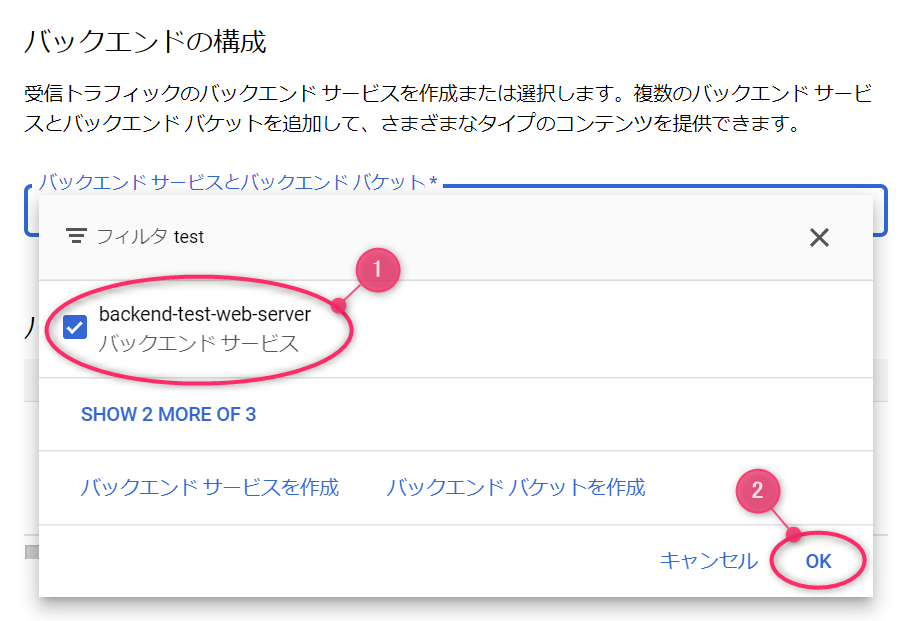
バックエンドサービスの選択
作成したバックエンドサービスを指定(①)して、完了をクリックします(②)。

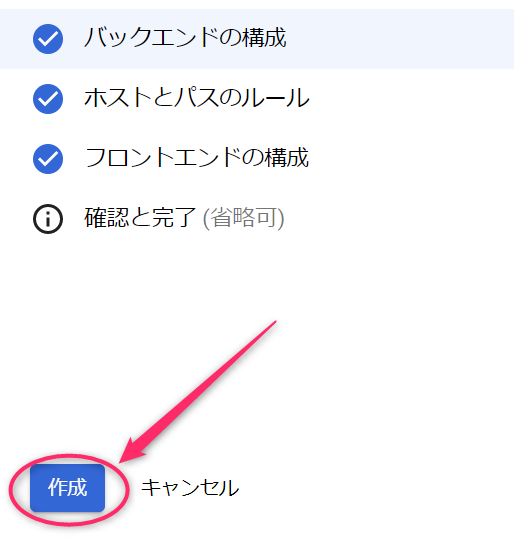
OKを押したあと、作成ボタンをクリックします。

ロードバランサにバックエンドサービスが登録されると、このように表示され、緑のチェックマークが表示されればセットアップ完了です。

フロントエンドの構成
フロントエンドの構成は、ロードバランサとインターネット側の接続の設定となります。こちらはHTTPの負荷分散する場合はデフォルトで作成済み状態となり、特に変更は不要です。
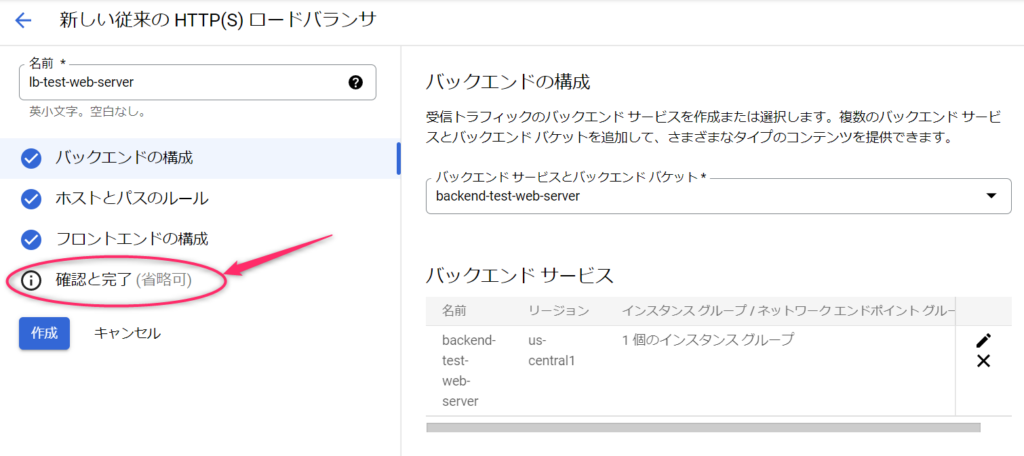
ロードバランサの構成確認
省略可能ですが、念のため、ロードバランサの設定内容を確認しておきましょう。

画面右側にフロントエンド、ホストとパスのルール、バックエンドサービスでセットされていて、内容に誤りがなければ作成ボタンをクリックすればロードバランサの作成完了です。
作成ボタンが表示されていますが、さきほど作成済みなので更新になっていると思います。

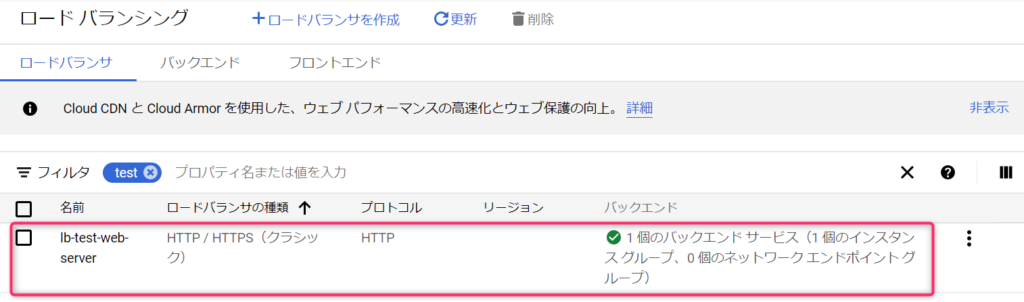
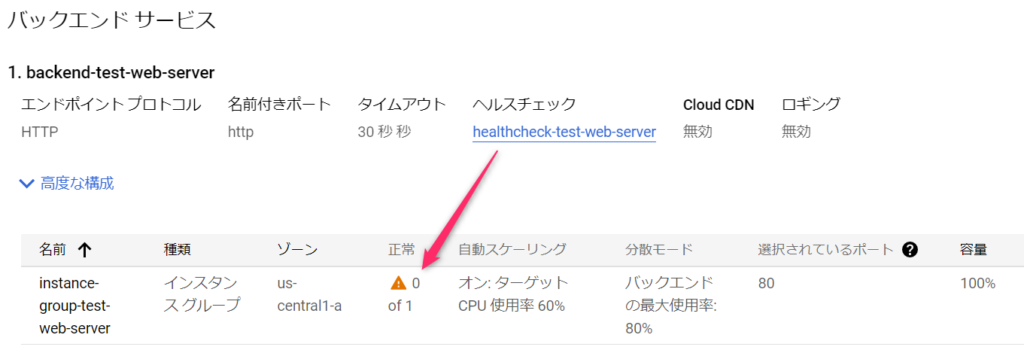
ロードバランサ作成後の画面表示
バックエンドサービスはロードバランサからのヘルスチェック処理で正常にならないと警告マークが表示されますので、少し待ちます。

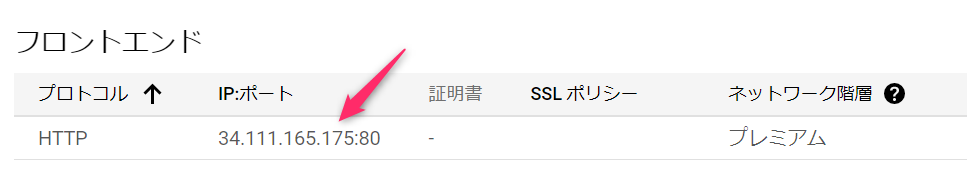
ロードバランサからのヘルスチェックにWebサーバが応答すると次のように正常アイコンが表示されます。これでロードバランサとバックエンド間の通信が正常にできたことになります。

試しにロードバランサのIPアドレスをブラウザで開いてみましょう。Webサーバに接続できればロードバランサによる負荷分散構成の完成です。

お疲れ様でした!!
うまくいかない方はこの後のトラブルシューティングコーナーをご覧ください。
これでロードバランサによる負荷分散まではできましたが、通信プロトコルはHTTPのままで、通信が暗号化されないため、セキュリティ的には弱い状態ですので、個人情報などを送受信するには問題があります。
実際にブラウザでアクセスすると、このように表示されてしまいます。

通信を保護するには、SSL証明書をセットしてHTTPS化します。
興味のある方は、こちらをご覧ください。
トラブルシューティング
時間が経ってもバックエンドサービスが警告アイコンのまま変わらない場合は、ヘルスチェックが失敗している可能性が高いです。その場合は次のポイントを確認してみてください。
- VMインスタンス一覧で実際に自動生成されたインスタンスができているので、SSHでログインしてcurl -sS http://localhost で応答するか確認。⇒応答ないならWebサーバが起動しているか確認
- インターネット側からhttp://(自動生成されたインスタンスのIPアドレス)でアクセスし応答があるか確認⇒応答がない場合はファイアウォールが開いていない可能性あり(ヘルスチェックで指定したプロトコルとポート番号で試す)
通信を暗号化(HTTPS)する方法
ドメイン名を取得
ドメインの取得方法はいろいろありますが、GCPの場合はCloud Domainsを使うと簡単です。こちらの記事で紹介していますので、ご覧ください。
DNS登録
ドメイン名が取得できたら、ドメイン名とロードバランサのIPアドレスをDNSで関連付けて名前解決できるようにします。
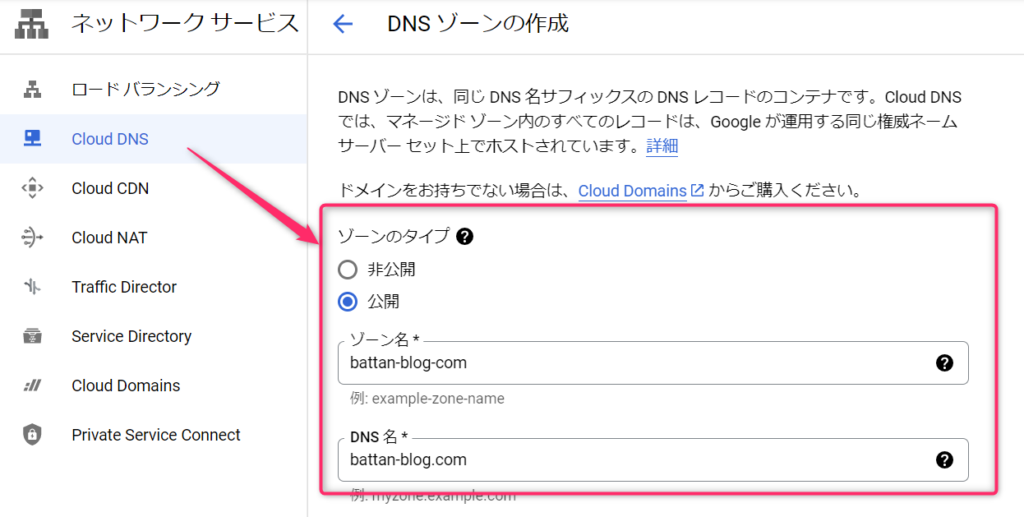
まずは、Cloud DNS画面でゾーンを作成します。

ゾーンは公開にして、ゾーン名とDNS名を入力します。DNS名の欄には、さきほど取得したドメイン名を入力します。ゾーン名はわかりやすい名前でよいです。

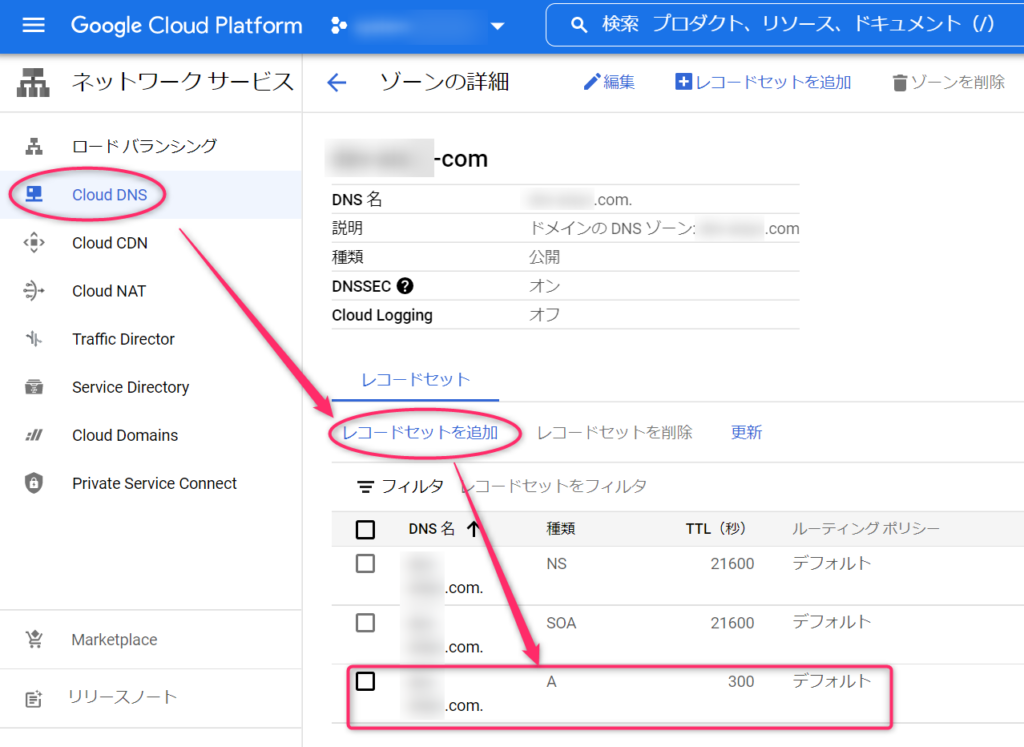
Cloud DNSからレコードセットを追加します。NSとSOAは既に作成されていると思いますので、ここにAレコードを追加します。

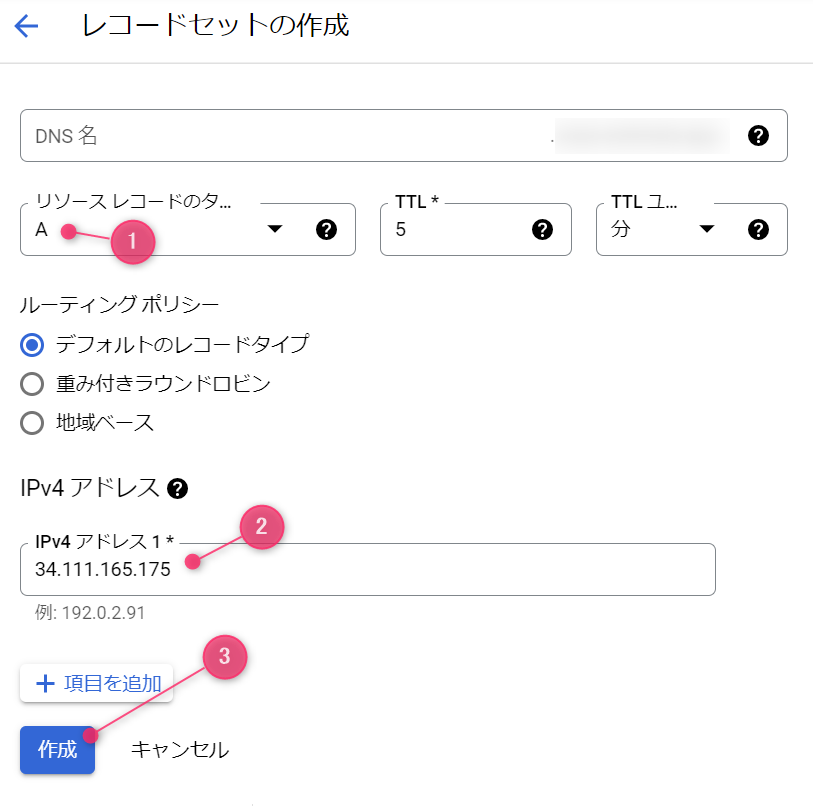
リソースレコードタイプは「A」を選択(①)して、さきほどのロードバランサのIPアドレスを入力(②)し、作成ボタンをクリックします(③)。
これでドメイン名でアクセスすると、ロードバランサのIPに変換できるようになり、ドメイン名でWebサーバに接続できるようになります。
DNS設定はインターネット内に浸透するまで少し時間がかかりますので、ちょっと休憩でもして待ちましょう。

SSL証明書の作成(or登録)
次はSSL証明書をロードバランサに登録します。

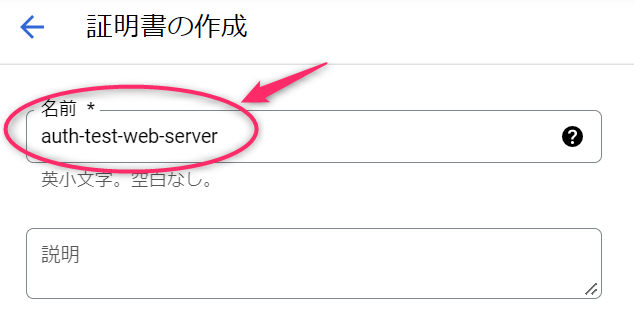
GCP上では、証明書に名前を付けて登録します。

Googleマネージドの証明書を作成する
Google Domainsで取得した証明書の場合は、「Googleマネージドの証明書を作成する」を選択し、ドメイン名を入力します。これで登録が完了しますので、GCPの場合は、Google Domainsが簡単です。

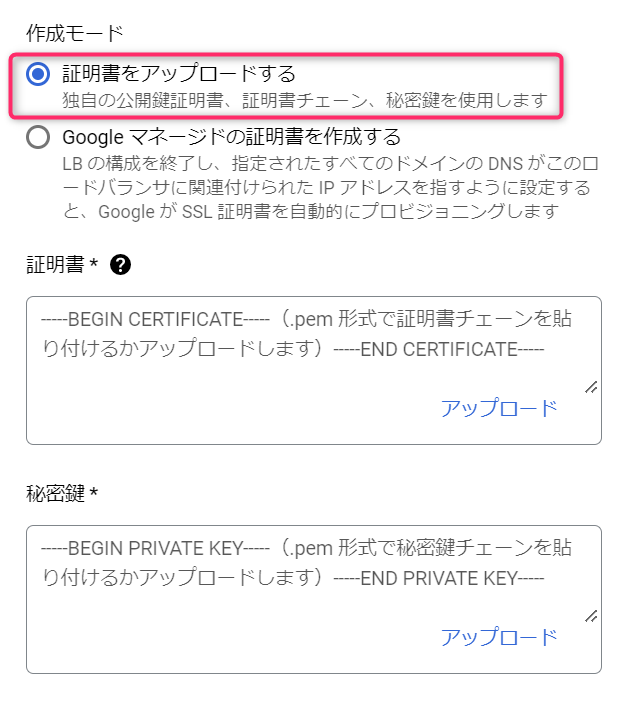
証明書をアップロードする
Google Domains以外で取得した証明書の場合は、アップロードすることでGCP上に登録することができます。証明書ファイルと秘密鍵ファイルをアップロードします。

ロードバランサにSSL証明書をセット
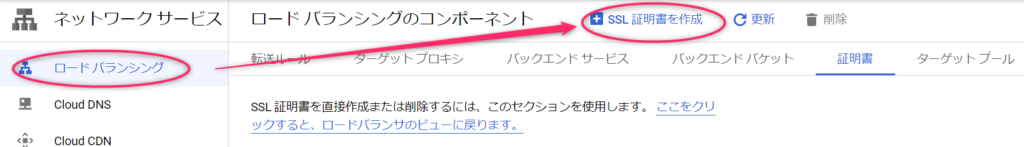
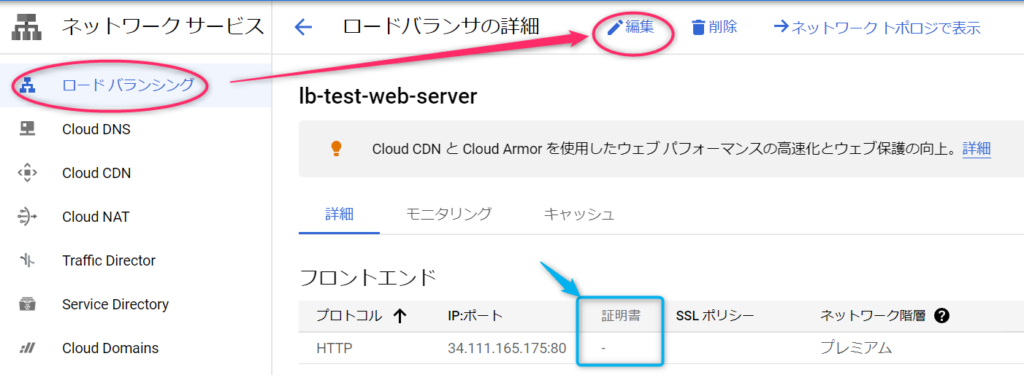
ロードバランサにSSL証明書をセットします。まず証明書の設定がされていません(青枠)ので、編集をクリックします。

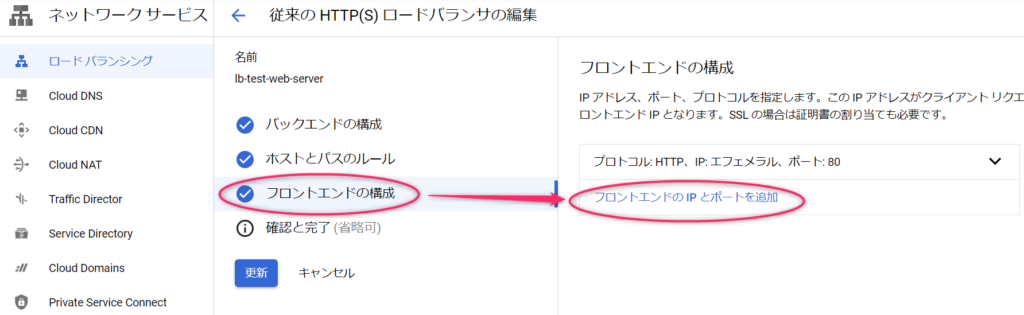
フロントエンドの構成をクリックし、フロントエンドのIPとポートを追加をクリックします。これからHTTPSを有効にするので、既に作成済みのHTTPアクセスは消してしまった方がセキュリティ的な観点からよいでしょう。

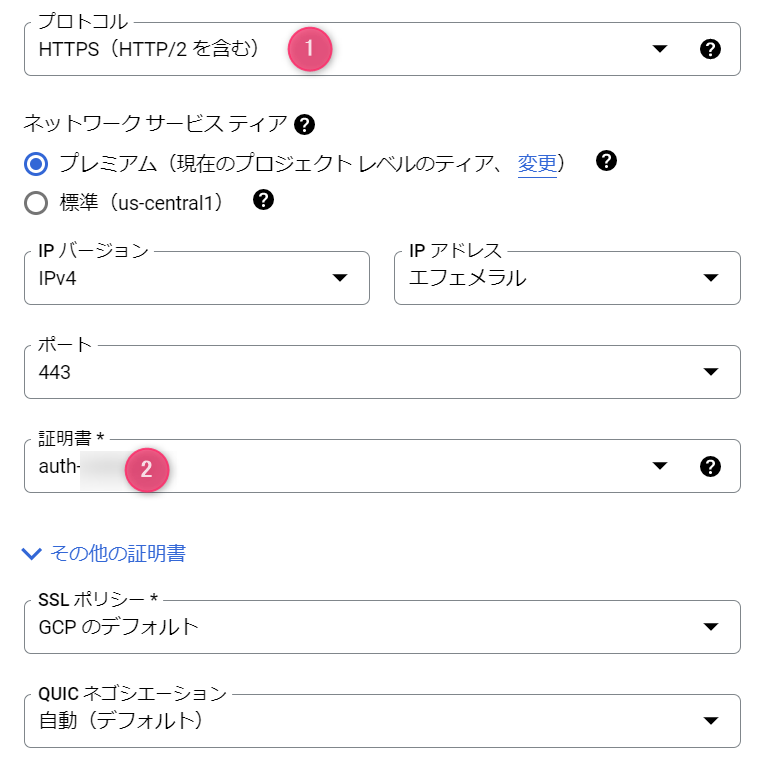
プロトコルはHTTPSにします(①)。すると、証明書を選択する欄が表示されます(②)ので、さきほど作成したSSL証明書を選択すれば完了です。

削除する方法は簡単で、作成時の逆順で削除していけばOKです。
- ロードバランサを削除
- ヘルスチェックを削除
- インスタンスグループを削除
- インスタンステンプレートを削除
- ディスクのイメージを削除
まとめ
いかがでしたか? 無事にロードバランサ経由でWebページが表示できたでしょうか?
簡単にできるのかなと思っていたのですが、意外とややこしかったので、まとめました。
GCEインスタンスを負荷分散するまで
- 元のインスタンスからディスクイメージを作成
- ディスクイメージからインスタンステンプレートを作成
- インスタンステンプレートからインスタンスグループを作成
- ロードバランサを作成してインスタンスグループと接続
ドメインを取得してHTTPS通信するまで
- ドメイン名を取得
- DNSにドメイン名とロードバランサの外部IPを登録して名前解決
- SSL証明書の作成(or登録)
- ロードバランサにSSL証明書をセットしてHTTPS化
GCPは素晴らしいクラウドプラットフォームです。詳しく知りたい、使いこなしたい方にオススメ書籍を紹介します。
GCPってなんだ? とりあえずWebサービスのインフラ部分を早く作りたい、という方向けにササッと読めます。薄くて小さい本なので持ち運びも楽です。
GCPをきっちりと基礎から習得したいという方は、こちらの本がよいと思います。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント