Vue.js開発環境の準備
Vue.jsを使ったWebアプリケーションの開発環境を作ってHeroku上にデプロイしてみようと思います。
- Vue.jsを使ってWebアプリケーションを作りたい方
- とりあえず今すぐVue.jsの開発環境を作りたい方
- 作ったWebアプリケーションをすぐにインターネットで公開したい方
使ったものをリストアップしておきます。
- Node.js: 14.16.1
- npm: 6.14.12
- yarn: 1.22.10
- Vue CLI: v4.5.12
- Git: git version 2.31.1.windows.1
- Visual Code Studio: 1.55.2
- Heroku CLI: 7.52.0 win32-x64
私が試した時点のバージョンです。新しいバージョンに変わっているかもしれませんが多分問題ないと思います。
既にもう導入済みなものがあったら適当に飛ばしてください。
Node.jsのインストール
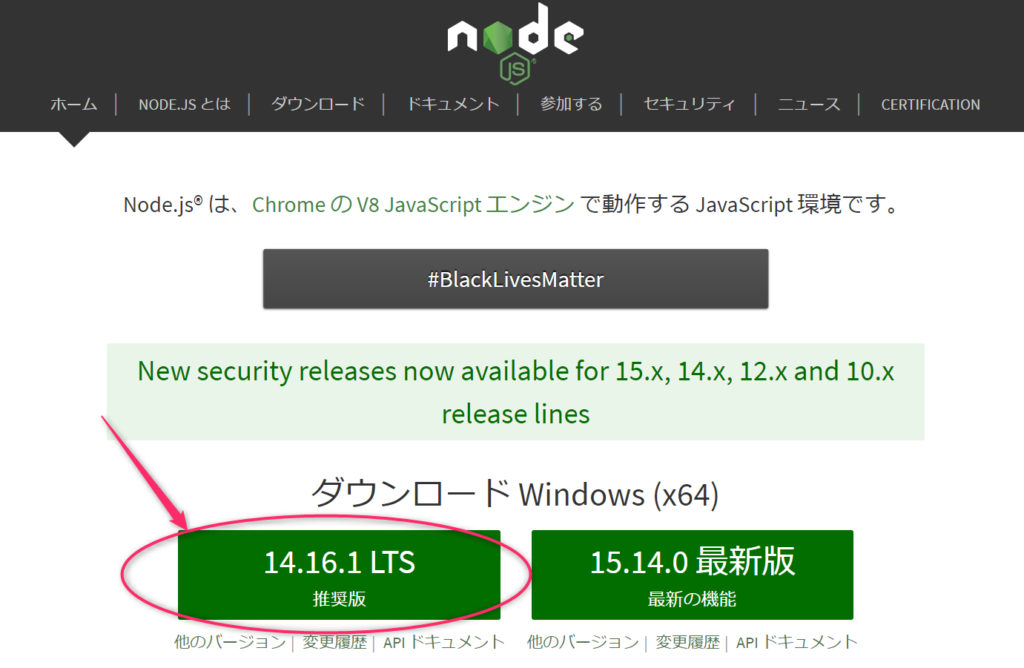
Node.jsの公式サイトからダウンロードします。

どうしても最新版じゃないと困る、という方以外は基本的にはLTSを選択した方がよいでしょう。
開発作業用フォルダの作成
開発用のフォルダの作成場所は任意ですので、適当に作って指定します。私は、Cドライブ直下に dev フォルダを作成しました。devはdevelopを短縮したものです。
C:\>mkdir c:\dev
C:\>cd c:\dev
C:\dev>Vue CLIのインストール
Vueの開発に必要ですので、npmコマンドを使ってインストールします。
C:\dev> npm install -g @vue/cliVueプロジェクトの作成
まずは開発の土台となるVueプロジェクトを作成します。vueコマンドを使うと簡単にvue開発プロジェクトに必要な一式が作成できます。
プロジェクトの一式を格納するフォルダ名を指定します。今回は、vue-sampleとしました。
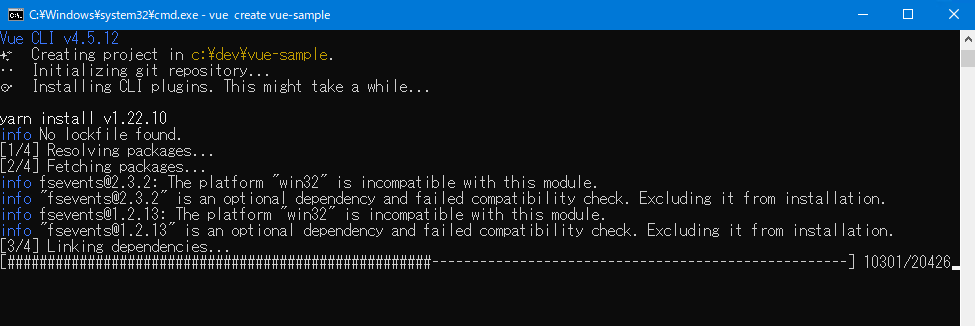
C:\dev> vue create vue-sample
Vue CLI v4.5.12
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select featuresいくつか質問されますが、全部デフォルトのままで良かったと思います(メモするの忘れました)。

こんな感じで処理が終わります。
[4/4] Building fresh packages...
success Saved lockfile.
Done in 11.03s.
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project vue-sample.
👉 Get started with the following commands:
$ cd vue-sample
$ yarn serve
c:\dev>これでVue.jsの開発環境がパソコン上に完成しました。
yarn serveで起動してみましょう。npm run serveでもOKです。
c:\dev> cd vue-sample
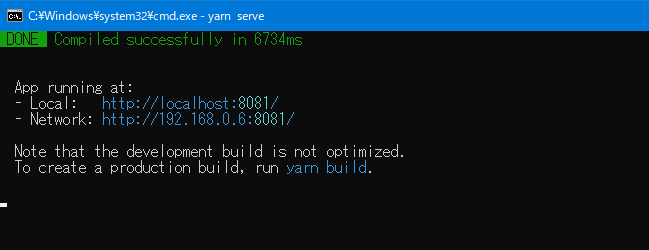
c:\dev\vue-sample> yarn serve
URLが表示されますので、ブラウザでアクセスしてみてください。
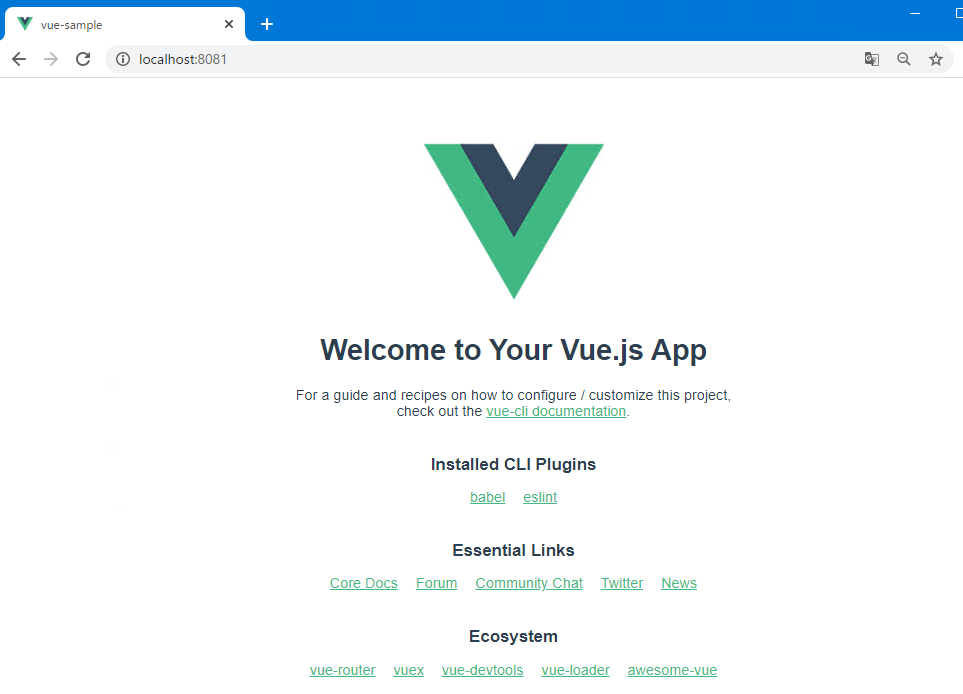
次のようにVueの初期画面が表示すれば完成です。

パソコン上に開発環境を作れればよい方は、ここまでで終了です。あとは、どんどんコードを書いて行きましょう。お疲れさまでした。
せっかくWebアプリケーションを作るなら、インターネットで公開するところまでやってみましょう。今回は手っ取り早くWebアプリケーションを公開できるHerokuというサービスを使ってやってみます。
PaaSの一種で、Webアプリケーションをデプロイすればすぐに使える基盤部分を提供しているサービスです。同系だとGoogleのGAE、AWSのEBなどがあります。
同じWebアプリケーションをデプロイできるサービスとしてはIaaSがあり、GoogleだとGCE、AWSだとEC2があります。
IaaSの方がインフラも含めて構築できるのでノウハウや時間はかかりますが自由度が高いメリットがあります。その反面、PaaSはインフラ知識はほぼ不要でサービス公開まで手軽で早いのですが自由度はIaaSより低くなります。
何を優先するかはそのシステムの要件をみて選択しましょう。
Herokuの準備
Herokuアカウントの作成
Herokuサービスを利用するには、アカウントの登録が必要です。アカウント登録は無料です。

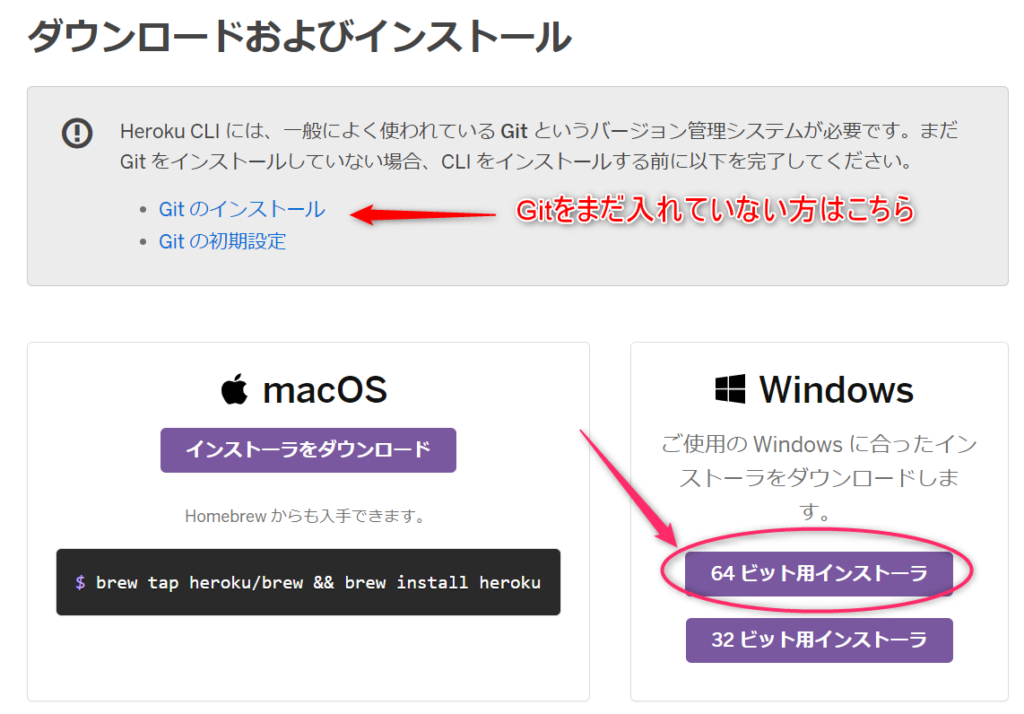
Heroku CLIのインストール
Herokuの公式サイトからHeroku CLIをダウンロードします。HerokuはWebサイト上でも一定の操作はできますが、Heroku CLIでしかできない操作もあるので、開発者は必須です。

Heroku用資材の準備
まずは、Herokuのプロジェクト一式を格納するフォルダを作ります。さきほどのVueと同じイメージです。今回は、C:\dev フォルダの中に Heroku フォルダを作成して、そこを指定します。
C:\> mkdir c:\dev\Heroku
C:\> cd c:\dev\HerokuHerokuフォルダの中に、今回のプロジェクトフォルダを作成します。今回は、web-frontとしました。
c:\> mkdir c:\dev\Heroku\web-front
c:\dev\Heroku> cd c:\dev\Heroku\web-front
c:\dev\Heroku\web-front>プロジェクトの初期化
作成したフォルダの中に移動したら、npm initします。こだわらなければ、全部デフォルトのままでよいです。
C:\Heroku\web-front> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (web-front)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to C:\Heroku\web-front\package.json:
{
"name": "web-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
c:\dev\Heroku\web-front>処理が完了すると、指定した内容でpackage.jsonが作成されます。
C:\dev\Heroku\web-front> dir
ドライブ C のボリューム ラベルがありません。
ボリューム シリアル番号は C64B-DF27 です
C:\dev\Heroku\web-front のディレクトリ
2021/04/16 13:23 <DIR> .
2021/04/16 13:23 <DIR> ..
2021/04/16 13:23 205 package.json
1 個のファイル 205 バイト
2 個のディレクトリ 4,140,224,512 バイトの空き領域
C:\dev\Heroku\web-front>Herokuの資材にVue資材をミックス
さきほど、パソコン上で動かしたVue.js環境ですが、そのままHerokuに乗せてもうまく動かないので、中身をを少しいじります。
server.jsの作成
C:\dev\Heroku\web-front フォルダの中に、server.jsを新規作成します。
const express = require('express');
const serveStatic = require("serve-static")
const path = require('path');
app = express();
app.use(serveStatic(path.join(__dirname, 'dist')));
const port = process.env.PORT || 80;
app.listen(port);package.jsonの修正
Heroku上で動かすにはいろいろ足りていないので、諸々追加します。
C:\dev\Heroku\web-front> notepad package.json値は適宜、読み替えてください。
修正前
{
"name": "web-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}修正後
{
"name": "web-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"start": "node server.js"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
],
"author": "",
"license": "ISC"
}Heroku Gitにプッシュ
Heroku上にデプロイするため、Heroku Gitにさきほど作ったファイル一式を登録します。
リポジトリ新規作成
プロジェクトをGit管理するため、git init を実行します。
C:\dev\Heroku\web-front> git init
Initialized empty Git repository in C:/dev/Heroku/web-front/.git/資材一式の追加
さきほど作ったファイル一式をGitに追加します。
C:\dev\Heroku\web-front> git add .
C:\dev\Heroku\web-front> git commit -m "init"
[master (root-commit) fcdda85] init
11 files changed, 217 insertions(+)
create mode 100644 .gitignore
create mode 100644 README.md
create mode 100644 babel.config.js
create mode 100644 package.json
create mode 100644 public/favicon.ico
create mode 100644 public/index.html
create mode 100644 server.js
create mode 100644 src/App.vue
create mode 100644 src/assets/logo.png
create mode 100644 src/components/HelloWorld.vue
create mode 100644 src/main.jsサブドメイン決め
Herokuにデプロイすると、次のURIになります。
https://サブドメイン名.herokuapp.com/
このサブドメインの部分を入力します。今回、web-front にしたら、既に使われていると言われてしまいました。
C:\dev\Heroku\web-front> heroku create web-front
Creating ⬢ web-front... !
! Name web-front is already takenvue-web-front にサブドメインを名前を変更したら、まだ使われていないようで無事に作成できました。
C:\dev\Heroku\web-front> heroku create vue-web-front
Creating ⬢ vue-web-front... done
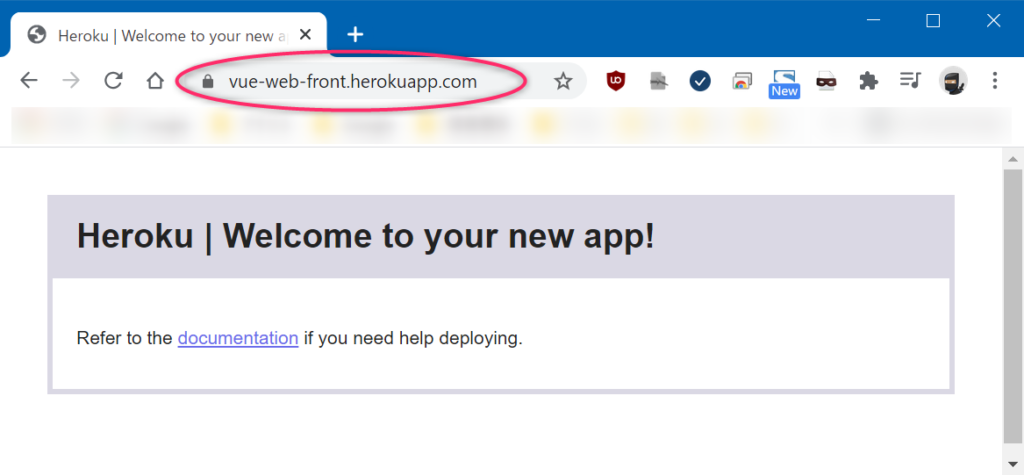
![]()
Webブラウザでアクセスすると場所ができていますね。あとは、ここに作ったアプリケーションを乗せれば動きます。

プッシュ
Heroku上でWebアプリケーションを動かすには、Heroku Git の master ブランチにプッシュすれば、あとは自動的にビルドとデプロイが動きます。
自分でCI組み立てなくてもいいのはPaaSのよいところですね。
C:\dev\Heroku\web-front> git push heroku master
Enumerating objects: 17, done.
Counting objects: 100% (17/17), done.
Delta compression using up to 4 threads
Compressing objects: 100% (15/15), done.
Writing objects: 100% (17/17), 10.39 KiB | 1.30 MiB/s, done.
Total 17 (delta 0), reused 0 (delta 0), pack-reused 0
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Building on the Heroku-20 stack
remote: -----> Determining which buildpack to use for this app
remote: -----> Node.js app detected
(省略)
remote:
remote: -----> Build succeeded!
remote: -----> Discovering process types
remote: Procfile declares types -> (none)
remote: Default types for buildpack -> web
remote:
remote: -----> Compressing...
remote: Done: 33.5M
remote: -----> Launching...
remote: Released v3
remote: https://vue-web-front.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/vue-web-front.git
* [new branch] master -> master
C:\dev\Heroku\web-front>表示確認
heroku open を叩くと、デプロイ先をブラウザを起動して表示してくれます。別に起動中のブラウザにURIを入力する方法でも構いません。
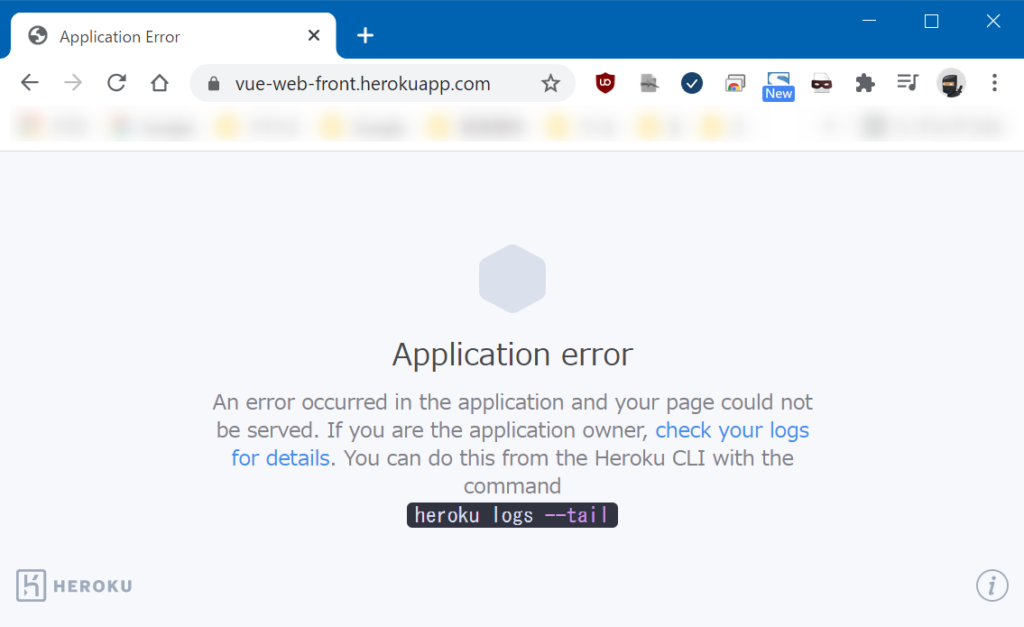
C:\dev\Heroku\web-front> heroku openブラウザが起動しました。
あれ、Application errorと表示されています。なにかが失敗したようですので、この場合はログを確認しましょう。Heroku側のログを確認するには、heroku logs –tail で通常のログと同じようにtailできます。

Heroku側でエラーが発生する場合
Herokuのログを確認
ログを確認すると、server.js が異常終了していました。
C:\dev\Heroku\web-front> heroku logs --tail2021-04-16T06:04:41.247468+00:00 app[web.1]: code: 'MODULE_NOT_FOUND',
2021-04-16T06:04:41.247468+00:00 app[web.1]: requireStack: [ '/app/server.js' ]
2021-04-16T06:04:41.247468+00:00 app[web.1]: }
2021-04-16T06:04:41.260553+00:00 app[web.1]: npm ERR! code ELIFECYCLE
2021-04-16T06:04:41.261089+00:00 app[web.1]: npm ERR! errno 1
2021-04-16T06:04:41.269437+00:00 app[web.1]: npm ERR! web-front@1.0.0 start: `node server.js`
2021-04-16T06:04:41.269639+00:00 app[web.1]: npm ERR! Exit status 1
2021-04-16T06:04:41.269817+00:00 app[web.1]: npm ERR!
2021-04-16T06:04:41.269937+00:00 app[web.1]: npm ERR! Failed at the web-front@1.0.0 start script.
2021-04-16T06:04:41.270103+00:00 app[web.1]: npm ERR! This is probably not a problem with npm. There is likely additional logging output above.よくある依存関係のエラー
package.jsonで指定したモジュールの不足、依存関係問題のようです。あるあるです。
開発環境用のdevDependenciesがまるまるロードされていませんでした。
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
},本来はきちんと開発環境で動くものと実行環境で動くもの、使うものを整理して定義しないといけないのですが、今回は早くHeroku上で動かしたかったので、全部実行環境用で定義してしまいます。
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
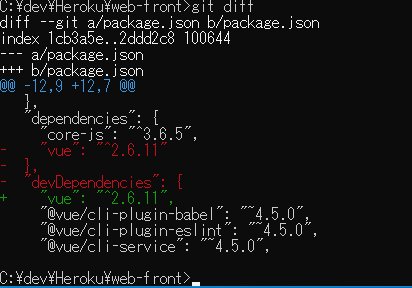
},一応、差分も載せておきます。

package.jsonの編集が終わったら、masterにプッシュします。また自動でビルドが実行されますので、エラーがなくなるまで頑張りましょう。
C:\dev\Heroku\web-front> git add package.json
C:\dev\Heroku\web-front> git commit -m "edit"
[master 42cd812] edit
1 file changed, 1 insertion(+), 3 deletions(-)
C:\dev\Heroku\web-front> git push heroku master完成!
Webブラウザで確認
Heroku側でのビルドエラーが出なくなるとデプロイ成功です。
このようにパソコン上で実行した時と同じ、Vue.jsのトップ画面が表示されたと思います。

Herokuの管理画面で確認
Herokuのアプリ一覧画面でも確認することができます。

まとめ
- IDEはお気に入りのものでOK。特にこだわりがなければVisual Code Studio推奨
- いろいろインストールするものがあるが、まとめたので手順通り実施すればOK
- パソコン上にVue.jsの開発環境を構築して動くところを確認する
- インターネット上に公開するなら、Herokuが簡単で便利
- Heroku上に乗せる時はいくつか変更するファイルがある
- HerokuのGitのmasterブランチにプッシュすると自動でデプロイされる
- Heroku上でうまく動かない時はログを確認する
- パソコン上で動いているのにHeroku上で動かないのはpackage.jsonが怪しい
プログラミングは独学ではなかなか難しい時もあります。そんな時はプログラミングスクールで教わってしまうのも上達への近道です。

Vue.jsを始めるならこの一冊です。
Herokuは2022年に無料プランを廃止した結果かなり下火になってしまいました。一応書籍を紹介しておきますが、かなり減ってきているので、新しく始めるのであればRender、AWSベースならAWS Amplifyがよいと思います。
Vuetifyを継ぎ足す手順を追加しましたので、VueでWeb画面作るよっていう方はこちらもご参考までにどうぞ

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント