突然、今どきのWebアプリケーションを作ってと言われてしまい、どうしようかなと思っていろいろ探していたら、Vuetifyが目に止まって、おお、これならイマドキのマテリアルなUIでWebシステムが簡単に作れる! そんな気がしてちょっと試してみました。
この記事では、パソコン上にVutify開発環境を構築して、Herokuサービス上にデプロイしてブラウザでアクセスして表示を確認するところまでやります。
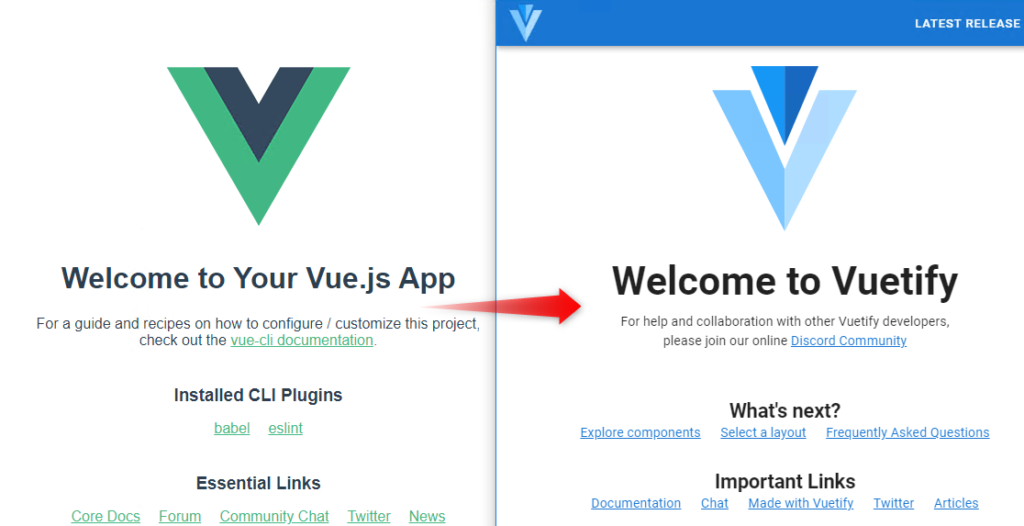
どんな画面パーツがあるのは、公式サイトのドキュメントで確認できます。

日本語版が表示されない場合は、こちらの英語版でも雰囲気はつかめると思います。
どうでした?
いろいろな画面パーツが用意されていて、インスピレーションを掻き立てられたのではないかと思います。
それではさっそく、Vuetify開発環境を作ってみようと思います。
パソコン上にVuetify開発環境を構築する
VuetifyはVue.jsのフレームワークですので、前回構築したVue.jsの環境をベースにしてVuetifyを追加していきます。
実際に環境構築してみるという方は、ベースとなるVue.jsの開発環境構築の記事を参照して準備を整えてから、続きをご覧ください。
Vuetifyの追加
Vue.jsがパソコン上で起動できる状態になりましたら、次はVuetify資材を追加していきます。
Heroku用に追加した server.js がある場合は、一旦どこか他の場所にどけておきます。

Vue.jsのプロジェクトフォルダの中に移動したら、vue add vuetify します。
c:\> cd c:\dev\vue-sample
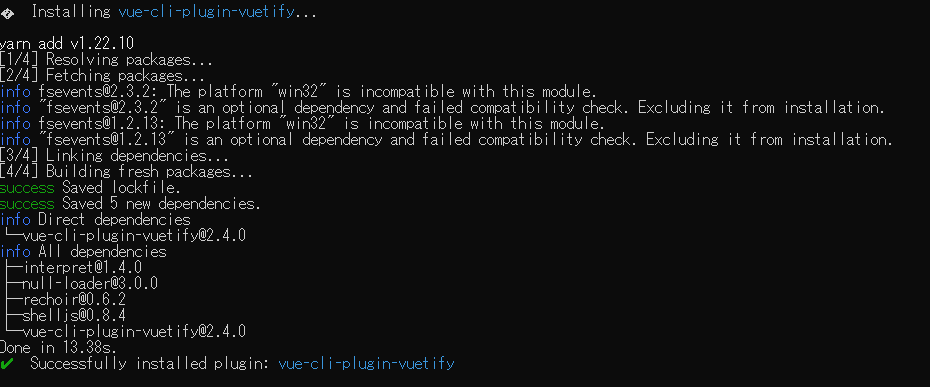
c:\dev\vue-sample> vue add vuetifyこのような形でインストールが始まると思います。

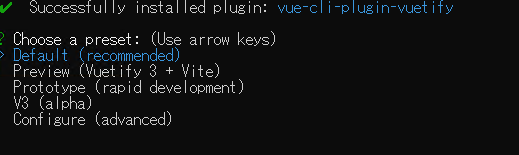
途中で、選択を迫られます。とりあえずデフォルトで入れておけば安定版が導入できます。

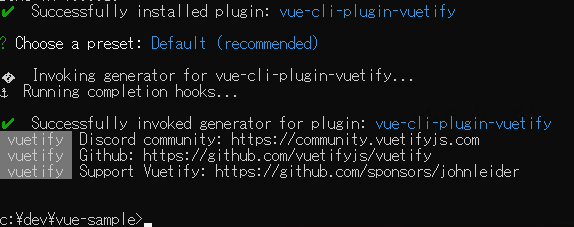
このように特にエラーなどが発生しなければ正常にインストール完了です。

さきほど server.js をどけた場合は、元に戻しておきましょう。
Vuetify起動
さて、 npm run server でWebアプリケーションを起動してみましょう。
c:\dev\vue-sample> npm run serveこのように表示されれば、エラーなしです。

Webブラウザでアクセスしてみましょう。
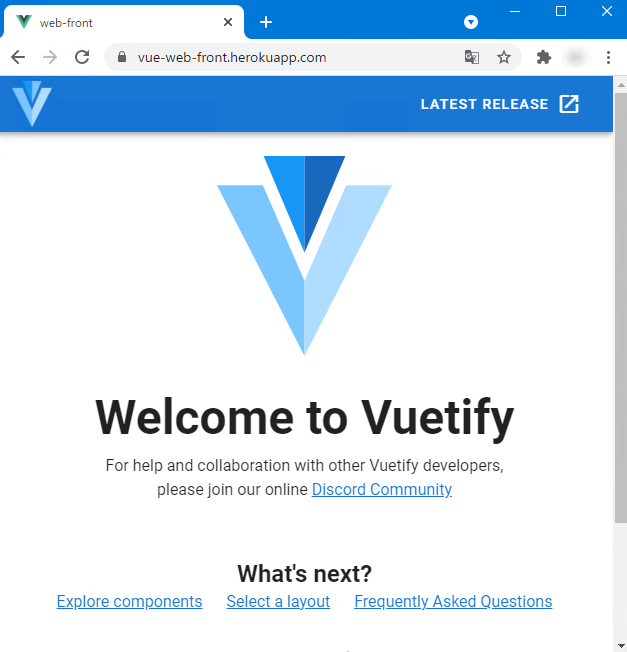
Vue.jsのトップ画面がVuetifyの画面に変わっていれば成功です。

Heroku上にデプロイ
前回のVue.jsをHeroku上で動かす時と同じです。Heroku Gitの master ブランチにプッシュするだけです(前回はGitのコマンドでやりましたが、あの後、SourceTree導入したので今回はGUIです)。
Vuetifyを追加したことによる更新ファイルはこれぐらいです。

全部コミットして、masterブランチにプッシュします。
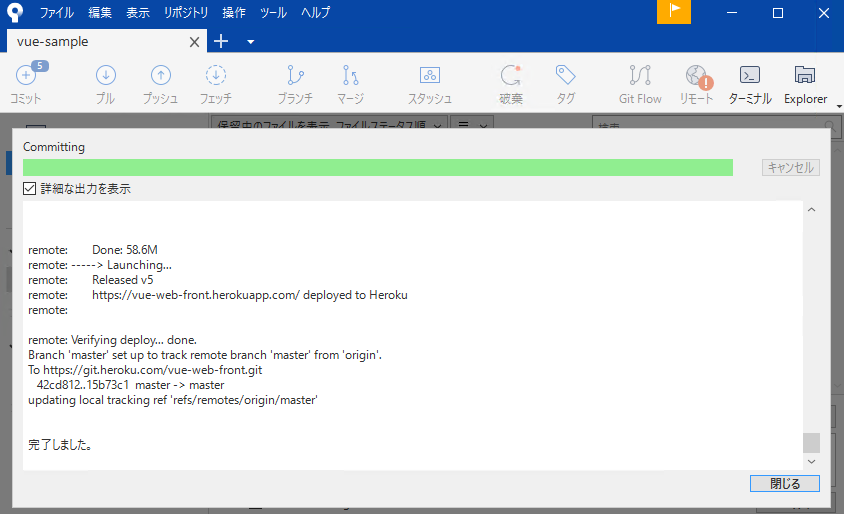
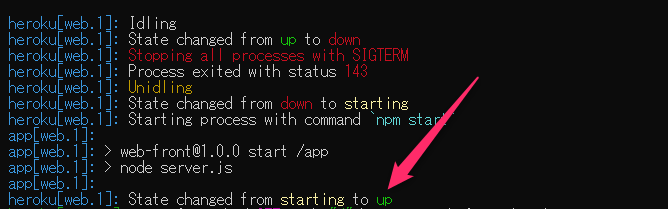
Heroku側ではデプロイ処理が走りますのでちょい時間かかりますが、問題なければこのように正常終了します。

プッシュでエラーが発生してしまった場合は、Herokuのログをみればどこでエラーが発生したのかわかりますので、そこを改善すればよいと思います。
最終的にエラーがすべて解消されればこのようにステータスがUPになります。これでWebアプリケーションが起動した状態になります。

実際にWebブラウザで確認するとこのようにVuetifyの画面に切り替わっていると思います。

Vuetifyを使ってWebシステムを作る
Vuetifyは公式サイトのドキュメントが充実していますので、そちらを参考にしてプログラミングして動かしてみてください。

素敵なVuetify開発ライフを!
プログラミングは独学ではなかなか難しい時もあります。そんな時はプログラミングスクールで教わってしまうのも上達への近道です。

Vue.jsを始めるならこの一冊です。
Herokuは2022年に無料プランを廃止した結果かなり下火になってしまいました。一応書籍を紹介しておきますが、かなり減ってきているので、新しく始めるのであればRender、AWSベースならAWS Amplifyがよいと思います。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント