GCP上のNginxでSpringBootのアプリを動かす
前回は、GCPでGCEをセットアップして簡単なWebサーバを立ててみました。
今回は、SpringBootのアプリケーションをWebサーバ上で動かそうと思います。
WebサーバはNginxを使って、リバースプロキシ設定にします。
- GCPの利用開始登録済みのGoogleアカウント
- SpringBootアプリケーションのJARファイル
Springbootアプリケーションを8080ポートで起動し、Nginxをポート80で動かして、proxy_pass設定でHTTPリクエストをSpringbootへ転送する。
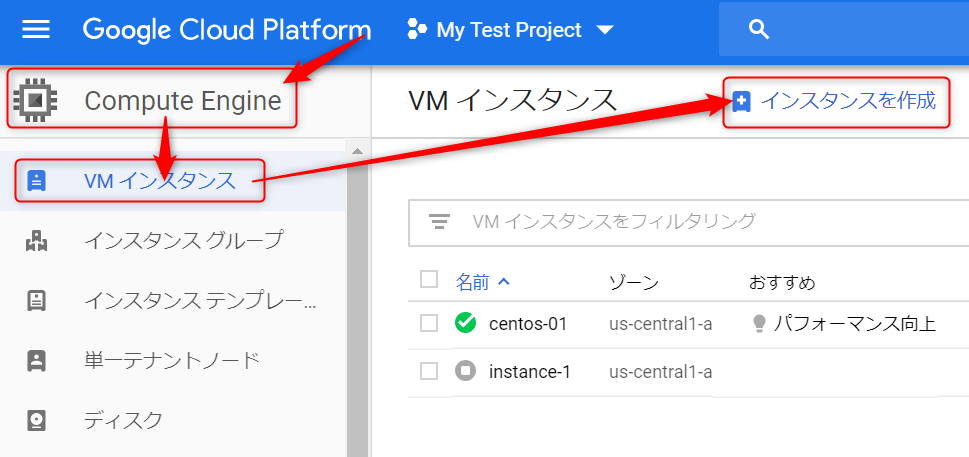
VMインスタンスの作成

GCPの管理コンソールにログインして、GCEのインスタンスを作成します。

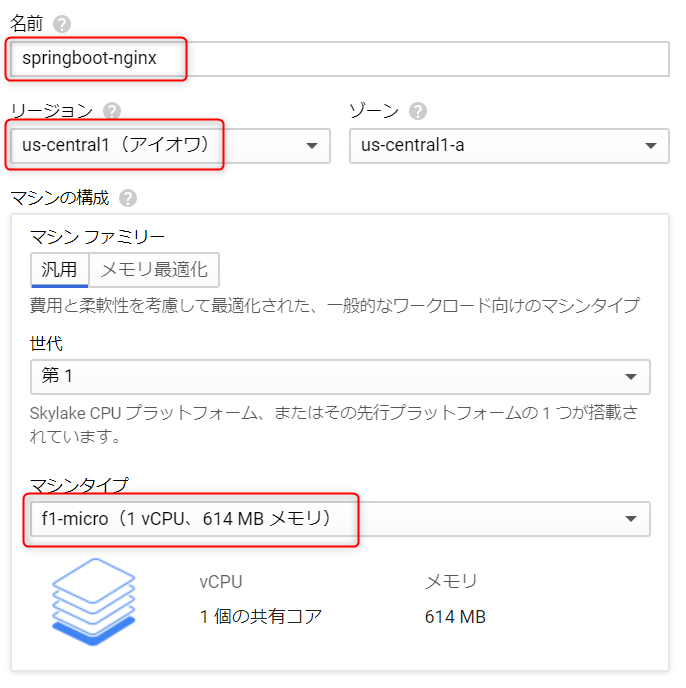
インスタンス名は何でも良いです。今回は「springboot-nginx」としました。
GCEは最小構成で作成します。

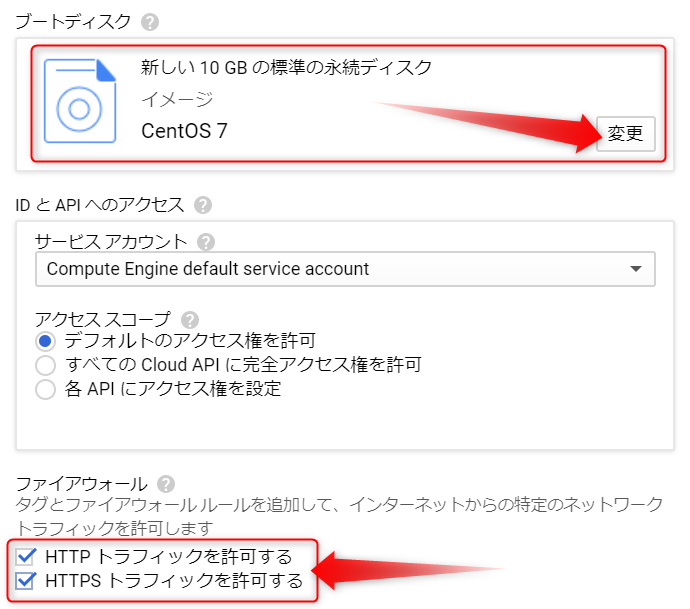
OSはCentOSにして、ファイアウォールはHTTPとHTTPSの穴あけしておきます。

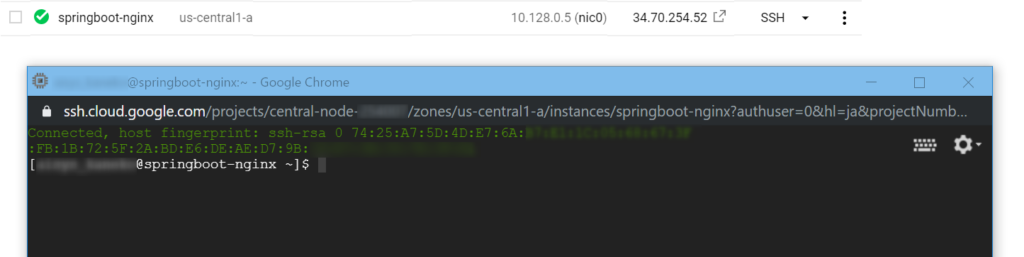
インスタンスの生成が終わると、リストに追加されますので、SSHをクリックしてください。
インスタンスの生成がうまく行かない方は、こちらの記事も御覧ください。もっと詳しく書いています。
JDK、Nginxのインストール

このような画面が表示されれば、無事にインスタンスに接続完了です。
まずは必要なアプリケーションをインストールします。
- JDK … Javaの実行環境
- Nginx … Webサーバ
(1) JDK
$ sudo yum install java-11-openjdk -y
(2) Nginx
$ sudo yum install nginx -y私がバリバリ開発していた頃は、Webアプリと言えば、Apache-Tomcat、Strutsで開発が主流でした。定番のApacheを入れようと思ったのですが、今はNginx(エンジンエックス)が主流のようです。大量同時アクセス問題が解決されて、メモリの使用量も抑えられていて軽いとのことです。
そんなこと言われると、簡易Webサーバなんじゃないの!?と思ったんですが、リバースプロキシやリライト等も実装していて、時代はNginxのようです。
Nginxの設定
リバースプロキシ用設定ファイルの作成
NginxでSpringbootへリバースする設定を追加します。
/etc/nginx/conf.dに springboot.conf を次のような内容で作成します。ファイル名はなんでもよいです。
server {
listen 80;
server_name _;
location / {
# Reverse Proxy Settings
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080;
}
}Nginx本体設定ファイルの修正
本体の設定ファイルを編集する場合は、元ファイルのバックアップを取ってから修正します。
-- Nginxの設定ファイル格納場所へ移動
$ cd /etc/nginx
-- オリジナルの設定ファイルをバックアップ
$ sudo cp -p nginx.conf nginx.conf.bak
-- ngin設定ファイル編集
$ sudo vi nginx.conf次の行をコメントアウトします。先頭に # を付ければOKです。
include /etc/nginx/sites-enabled/*;
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
# include /etc/nginx/sites-enabled/*;Nginx起動
設定が完了したら、Nginxを起動してください。既に起動している場合は、再起動です。
・Nginx起動
$ sudo systemctl start nginx
・Nginx再起動
$ sudo systemctl restart nginx
・Nginx停止
$ sudo systemctl stop nginx
・Nginx状態確認
$ sudo systemctl status nginx
起動した後は、systemctl status を実行してエラーが出ていないことを確認してください。
エラーが発生する、うまく動かない、という場合は、記事の最後にトラブルシューティングもありますのでご覧ください。
Springbootアプリケーションを配置する
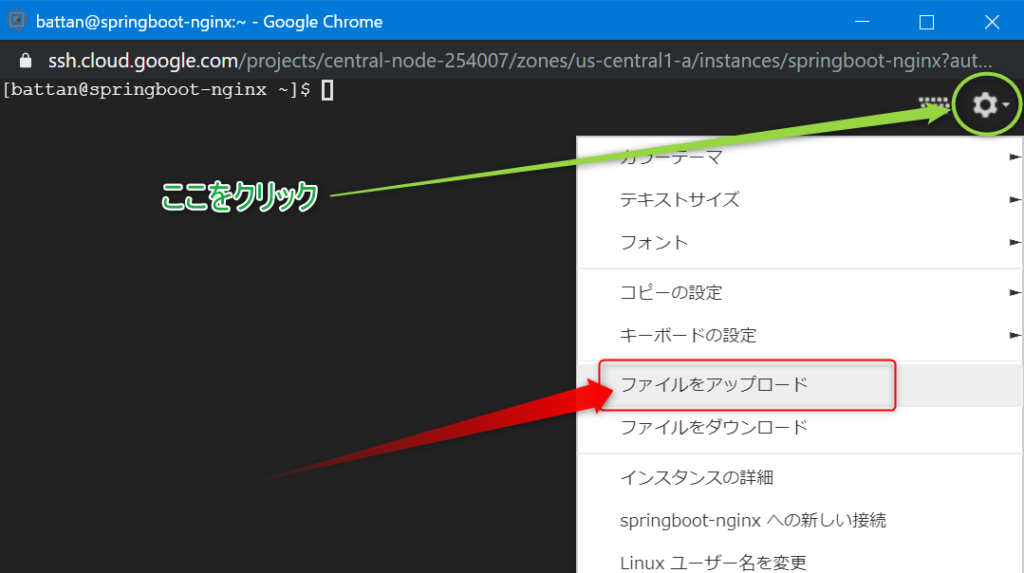
SpringBootアプリケーションのJARファイルをアップロード

右上の歯車をクリックすると、ファイルをアップロードできます。

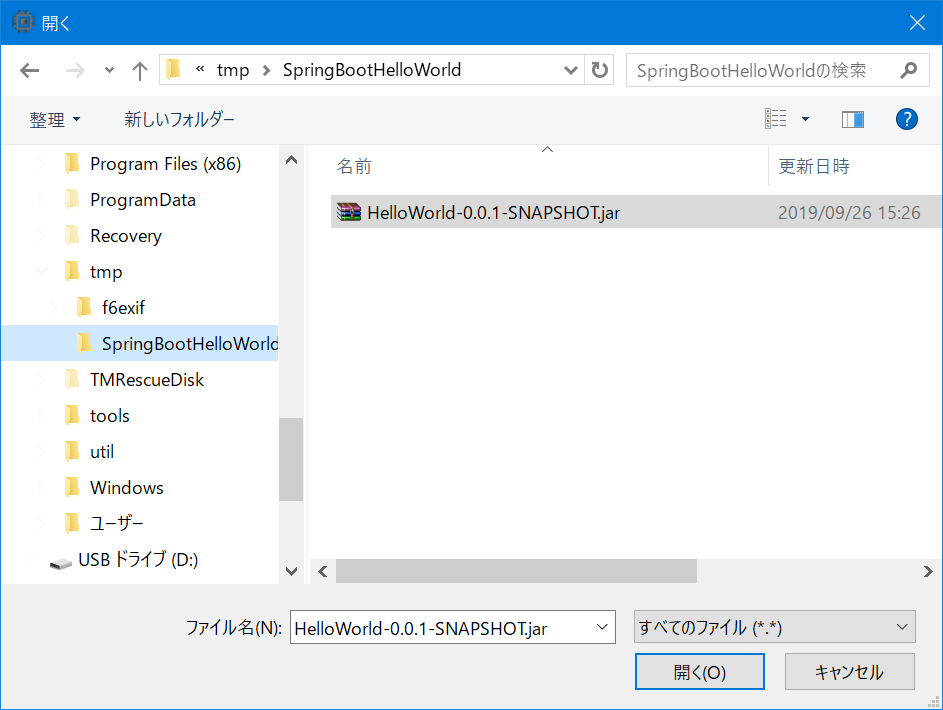
予め用意したSpringBootのアプリケーションのJARファイルを選んでアップロードしてください。

ファイル転送が始まりましたら、しばらくお待ち下さい。ファイルサイズが大きいと時間がかかると思います。最低スペックなのでデータ転送速度も遅いですが、ほぼ無料なのでそこは気にしないで、コーヒーでも飲みましょう。

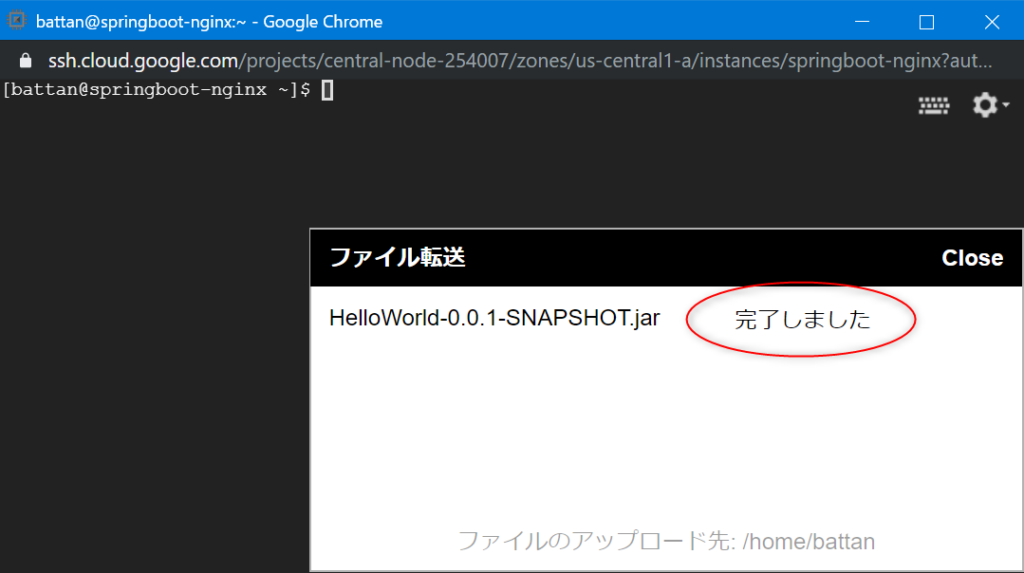
ファイル転送が完了したら、準備オーケーです。ブラウザだけでコマンド操作とファイル送受信ができてしまうなんて、さすがGoogleです。

ファイルはユーザのホームディレクトリにアップされていますので、戻ります。
$ cd
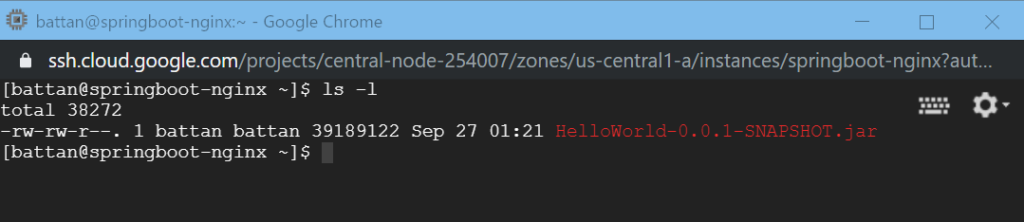
ファイルがアップロードされたことをコマンドで確認します。
$ ls -lSpringBootアプリケーションの起動

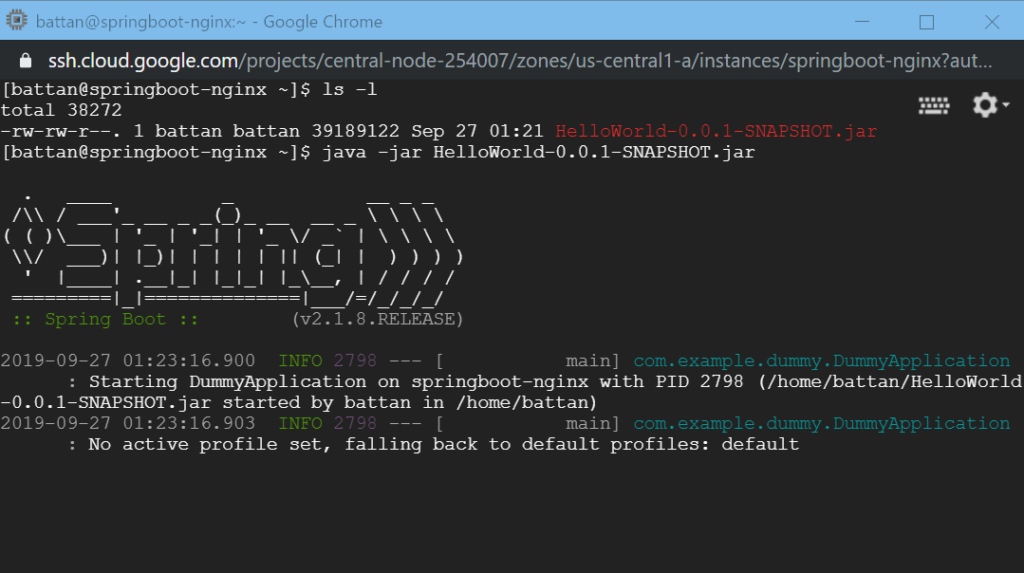
SpringBootのアプリケーションを起動します
$ java -jar HelloWorld-0.0.1-SNAPSHOT.jar
Springのロゴが表示されればOKです。後はアプリケーションの起動が完了するのを待ちます。
動作確認(ローカル)
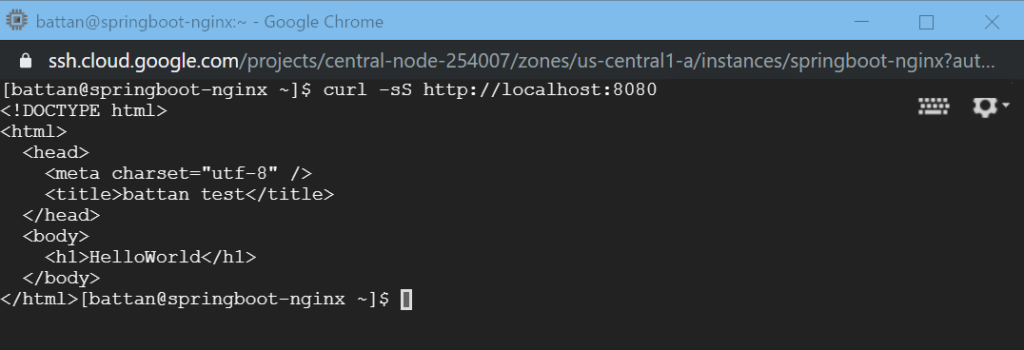
起動したら、アプリケーションが応答するか確認します。
$ curl -sS http://localhost:8080
HelloWorldのHTMLが表示されれば、SpringBootアプリケーションの起動は成功です。
動作確認(外からブラウザで接続)
ブラウザから外部IP指定でリクエストを送ってHelloWorldが表示されればNginxとSpringBootアプリケーションの連携確認完了です。


正常に動作した方はここで終了です。お疲れさまでした。
うまく動かない方は次をどうぞ。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント
初めまして。
開発未経験でSpring Bootプロジェクトのデプロイに取り組んでいる初学者です。
こちらの記事大変参考になりました。
無事デプロイしてアクセスまでできたのですが、
Nginxをインストールする目的は何でしょうか?
リバースプロキシに関して調べ学習はしたのですが、
リバースプロキシを設定するメリットが正直よくわかりません。。
お忙しい中恐縮ですがご回答頂けると幸いです。
うどんさん、コメントありがとうごさいます。
パソコンでWebアプリ開発中には不要ですが、インターネット上にWebアプリサーバーとして公開する場合はNginxを挟んだほうがよい点がいくつかあります。
①アクセスログを取得できる。
②静的コンテンツのキャッシュができるのでページ表示速度の高速化できる
③SSL化する時にNginxをSSL/TSL終端にできるのでアプリサーバー側と分離できる
④複数のWebアプリを起動してエンドポイント固定で負荷分散できる
このあたりがNginxでリバースするメリットだと思います。