前回、GCPを使ってクラウド上にGitLab環境を構築しました。
HTTP通信なのでLAN内なら問題ないのですが、インターネット経由で通信となるとセキュリティ的に問題です。
そんなわけで、今回は前回構築したGitLabサーバをHTTPS化します。
近々ドメインを取得して正式なSSL証明書を発行する予定ですが、ちょっと時間とお金がかかりますので、今回はすぐに作れるオレオレ証明書を使いたいと思います。
ネットワーク設定変更
HTTPの接続を遮断
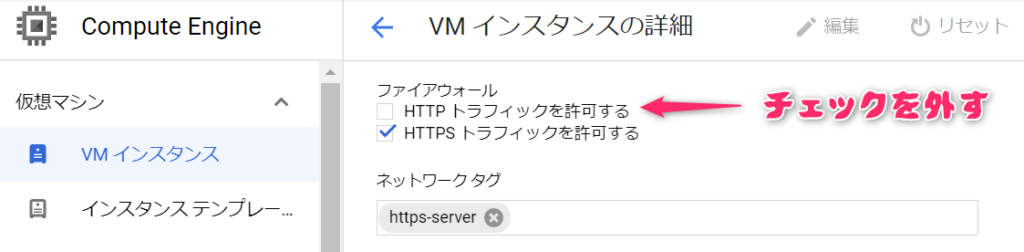
GCPの場合だと、VMインスタンス詳細設定画面のファイアウォールで、HTTPの許可を外して画面下部の保存ボタンをクリックすると、設定が適用されます。
これでHTTPSしか受け付けなくなります。

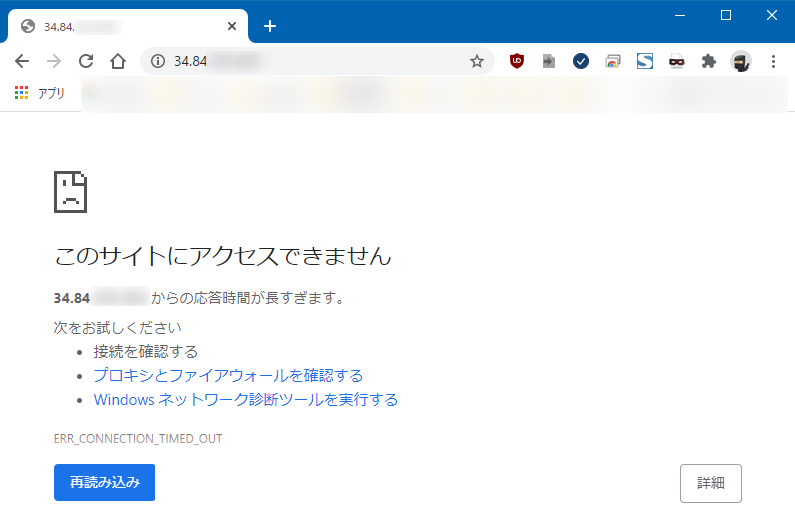
実際にブラウザでアクセスすると、このようにさっきまで表示されていた画面が表示されなくなります。これでHTTPのブロック完了です。

SSL証明書の作成(今回はオレオレ証明書)
今回は正式な認証局のSSL証明書ではなく、とりあえずオレを信じろ的なSSL証明書(通称:オレオレ証明書)で試します。ちゃんと運用する方は第三者機関の正式なSSL証明書を取得してください。
準備
opensslコマンドが使える環境にログインします。今回はLinuxサーバを立てているので、そこでopensslが使えると思います。
which で opensslが入っているか確認します。次のようにフルパスでopensslが表示されれば入っています。なにも表示されない場合は、opensslがインストールされていないので、apt intsll openssl等でインストールしてください。
$ which openssl
/usr/bin/opensslSubject Alternative Namesファイルを作成
DNSはドメイン名、IPは外部IPアドレスを指定します。これを sam.txt ファイルに書き出します。ファイル名は何でもよいです。
$ echo "subjectAltName = DNS:gitlab.battan.com, IP:xxx.xxx.xxx.xxx" > sam.txt秘密鍵ファイルを作成
一番大事な秘密鍵ファイルを作成します。鍵ファイルの名前は何でもよいですが、秘密鍵、署名、証明書などごちゃごちゃしますので、マイルール決めたほうがよいです。
$ openssl genrsa 2048 > secret.key秘密鍵ファイルから署名ファイル(CSR)を作成
次に署名を作ります。署名内容はパラメータで指定します。
$ openssl req -new -key secret.key -subj "/C=JP/ST=Tokyo/L=Chiyoda City/O=Battan Land/OU=Team Battan/CN=gitlab.battan.com" > server.csr- C(国):JP(日本)
- ST(所在地):Tokyo(都道府県)
- L(地域):千代田区(市区町村)
- O(登録者名):Battan Land(個人名、または法人名)
- OU(部署名):Team Battan(会社などでの部署名)※指定しなくてもよいです
- CN(コモンネーム):gitlab.battan.com(FQDN、ワイルドカードも使用可能)
SSL証明書(CRT)を作成 ※オレオレ証明書
本来は署名ファイル(CSR)の内容を認証局に提出して、審査が通って初めて正式な証明書ファイルができるんですが、今回は自分で審査して証明書ファイルを作ります。まさにオレオレ証明書。
期間は一年間にしときましょうか。短いと面倒くさいので。
$ openssl x509 -days 365 -req -extfile sam.txt -signkey server.key < server.csr > server.crt作成したファイル群の確認
このような感じで4つのファイルが作成できたと思います。
$ ls -l
-rw-rw-r-- 1 battan users 58 Mar 21 08:59 sam.txt
-rw-rw-r-- 1 battan users 1679 Mar 21 09:02 secret.key
-rw-rw-r-- 1 battan users 1294 Mar 21 09:08 server.crt
-rw-rw-r-- 1 battan users 1009 Mar 21 09:03 server.csr- sam.txt: Subject Alternative Names定義ファイル
- secret.key: 秘密鍵ファイル(絶対流出したらあかんやつです)
- server.crt: オレオレ証明書ファイル
- server.csr: 署名ファイル
次に証明書ファイルが正しく作成できているか確認します。いろいろ指定した設定値が適所にセットされていればOKです。
$ openssl x509 -in server.crt -text -noout
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
2c:48:c4:0d:(省略)
Signature Algorithm: sha256WithRSAEncryption
Issuer: C = JP, L = Chiyoda City, O = Battan Land, OU = Team Battan, CN = gitlab.battan.com
Validity
Not Before: Mar 17 11:12:34 2021 GMT
Not After : Mar 17 11:12:34 2022 GMT
Subject: C = JP, L = Chiyoda City, O = Battan Land, OU = Team Battan, CN = gitlab.battan.com
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
RSA Public-Key: (2048 bit)
Modulus:
00:c8:ac:4c:aa:01:b1:5d:90:94:cf:19:f2:9f:e8:
(省略)
46:13
Exponent: 65537 (0x10001)
X509v3 extensions:
X509v3 Subject Alternative Name:
DNS:gitlab.battan.com, IP Address:xxx.xxx.xxx.xxx
Signature Algorithm: sha256WithRSAEncryption
07:21:e0:b9:f8:df:b7:a3:4f:d4:ec:b7:11:64:f1:31:75:XX:
(省略)
53:4e:9d:82Nginxにオレオレ証明書をセット
作成ファイル一式をNginxの設定フォルダに設置
場所はどこでもよいのですが、Nginxの設定として行うなら他の設定ファイルと一緒にまとめておいたほうが管理が楽ですので、/etc/nginx ディレクトリ内にsslディレクトリを作成して4ファイルを移動します。
(1) root作業が多くなるのでrootユーザに切り替え
sudo su
(2) SSL証明書格納ディレクトリを作成
mkdir /etc/nginx/ssl
(3) 作成した一式を確認
ls -l
-rw-rw-r-- 1 battan users 58 Mar 21 08:59 sam.txt
-rw-rw-r-- 1 battan users 1679 Mar 21 09:02 secret.key
-rw-rw-r-- 1 battan users 1294 Mar 21 09:08 server.crt
-rw-rw-r-- 1 battan users 1009 Mar 21 09:03 server.csr
(4) 一式を移動
mv * /etc/nginx/ssl
(5) 秘密鍵が漏洩するとまずいので、rootしか見れないようにオーナーとパーミッションを変更
chown -R root:root /etc/nginx/ssl
chmod -R 600 /etc/nginx/ssl/*
chmod 700 /etc/nginx/sslNginxの設定変更(HTTP⇒HTTPS切り替え)
前回設定したHTTPで受け付けて、裏側で動いているGitLab(12000番ポート)へ転送する部分を書き換えます。
- listenを 80 から 443 sslに変更
- server_nameを _ から gitlab.battan.com に変更
- ssl_certificateを追加して、SSL証明書ファイルを指定
- ssl_certificate_keyを追加して、秘密鍵ファイルを指定
server {
listen 443 ssl;
server_name gitlab.battan.com;
ssl_certificate /etc/nginx/ssl/server.crt;
ssl_certificate_key /etc/nginx/ssl/server.key;
location / {
# Reverse Proxy Settings
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:12000;
# Logs
access_log /var/log/nginx/proxy_access.log;
error_log /var/log/nginx/proxy_error.log;
}
}ブラウザにオレオレ証明書をセット
第三者機関の正式なSSL証明書の場合はブラウザに対してなにもする必要はありません。ブラウザがアクセスする際には証明機関に照合します。
但し、今回のようにオレオレ証明書の場合は、誰も証明書を証明してくれないため、手動でブラウザに証明書ファイルをインポートする必要があります。
SSL証明書(CRT)ファイルをダウンロード
さきほど作成したオレオレ証明書ファイル(server.crt)をパソコンにダウンロードして、ブラウザにインポートします。
インポート方法はこのサイトを参考にしてみてください。
名前解決
DNSにも登録がないと思いますので、hostsファイルで名前解決させます。
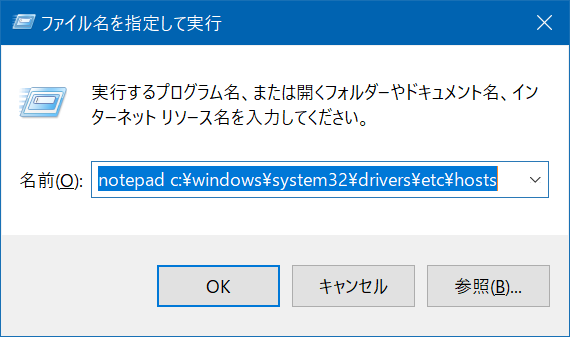
コマンドプロンプトか、ファイル名を指定して実行で、次のコマンドを実行します。
> notepad c:\windows\system32\drivers\etc\hosts
ノートパッドが起動してhostsの中身が表示されたら、次の一行を追加して保存します。
xxx.xxx.xxx.xxx gitlab.battan.comxxx.xxx.xxx.xxxの部分は構築したサイトのIPアドレスを指定します。
ブラウザで暗号化されているか確認
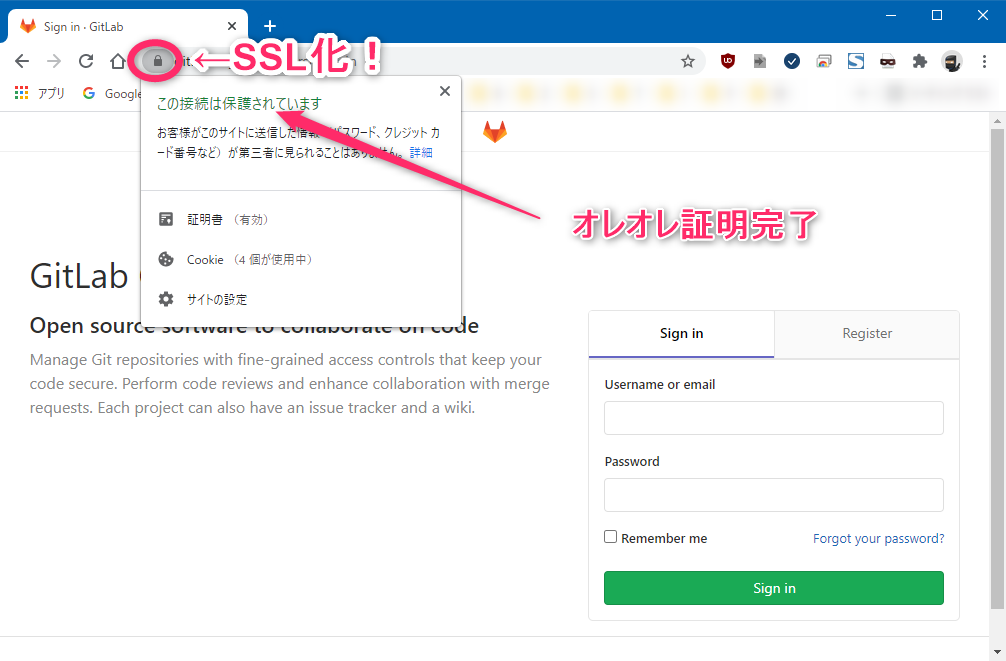
これで設定は完成です。hostsで定義したURIをブラウザでアクセスしてみましょう。
https://gitlab.battan.com/おお、表示されましたね。しかもきちんと鍵マークで一応通信は暗号化されています。これでSSL化完了です。お疲れさまでした。

まとめ
これでクラウド上に構築したGitLabをHTTPS化できました。
GitLabに限らず、Nginxを使ったWebサーバなら、この手順でSSL証明書を作ってHTTPS化できると思います。最後におさらいしておきましょう。
- Webサーバを立ててHTTPで通信できるところまで確認
- HTTP通信を遮断する
- 秘密鍵を作成
- 秘密鍵から署名を作成
- 署名から証明書を作成 ※今回はオレオレ証明書
- Webサーバに秘密鍵とSSL証明書を指定してHTTPS化
- ブラウザにSSL証明書をインポート
SSL証明書、HTTPS化の辺りはなんとなく分かってはいるけどちゃんと理解できていない気がする方は多いのではないかと思います。
Webシステムのセキュリティに関わる大事なところですので、技術本などできちんと基礎を理解しておきたいところです。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント