なぜ自前でGitLabサーバを構築するの?
以前、社内専用のGitLabサーバを構築しました。
クラウド上のGitHubやGitLabサービスを使った場合、公開設定を間違えると世界中に資材が流出する恐れがあるため、うちの会社では社内LAN上にGitLabサーバを立てて開発をしています。
これで安心、と思っていたらコロナ禍で在宅での開発作業に切り替えろという号令がかかってしまったわけです。
こういう時に、インターネットに接続できればどこからでも接続できるクラウドサービスなら問題ないのですが、社内LAN上のGitLabサーバは外からアクセスできません。
社内にVPN接続すれば問題ないのですが、開発担当者全員が社内VPNが使えない、利用者全員分のアカウント利用料なんか予算に組んでいない・・・

クラウド上にいろんなものを作りたい病にかかっているばったん的には・・・
結果、自前でクラウド上にサーバを立てる!

クラウド上にGitLabサーバを立ち上げる
さっそく作っていきましょ!
クラウド上にLinuxサーバを構築
GCPのGCEでも、AWSのEC2でもよいので、クラウド上にLinuxサーバを立てます。今回はGCPのGCEで作ります。
インスタンスのサイズは、g1.smallぐらいで行けるかなと思ったのですが、メモリが足りなくてGitLabが安定しませんでした。よって、次のサイズ以上じゃないと使い物にならないと思います。
- GCPだと、n1.standard以上(vCPU:1、メモリ:3.75GB)
- AWSだと、t2.medium以上(vCPU:2、メモリ:4GB)
今回は、GCPのn1.standardを選択しました。ちなみに GitLab起動後のメモリ使用状況です。これでも余裕ないですね。利用ユーザ数やブロジェクトが増えたらスケールアップしないとダメかもです。
$ free -h
total used free shared buff/cache available
Mem: 3.6Gi 1.8Gi 128Mi 11Mi 1.7Gi 1.6Gi
Swap: 0B 0B 0B構築方法がよくわからない方はググるか、AWSのEC2でよければこちらご覧ください。どちらも対して名称がちょっと違うだけでやることは大体同じです。
GitLabのインストール
Docker版GitLabを使って構築します。クラウド上ではないですが、ハイパーバイザーを使ってLinuxとDockerで構築した時の記録がありますので、こちら参照してみてください。今回でもほぼ使えると思います。
ネットワークの設定
ネットワークのインバウンド設定
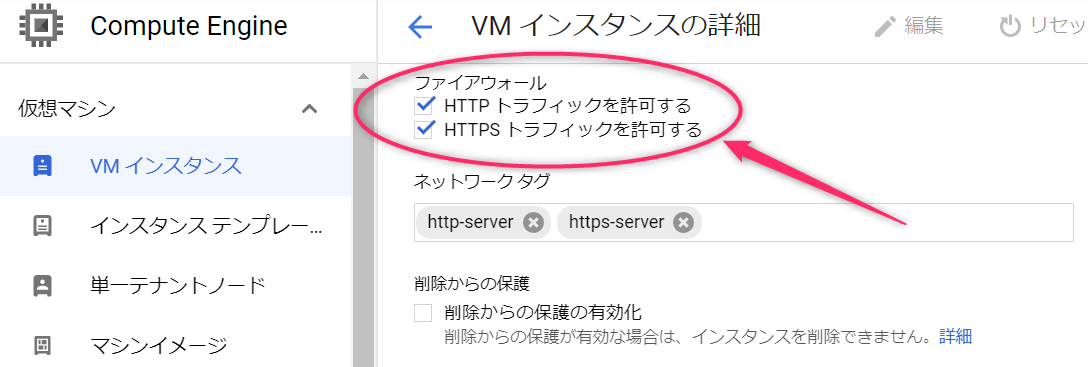
VMインスタンスの詳細設定画面で、HTTPとHTTPSを許可します。重要なファイルを取り扱うような場合は、HTTPS化推奨です。

外部IPの固定
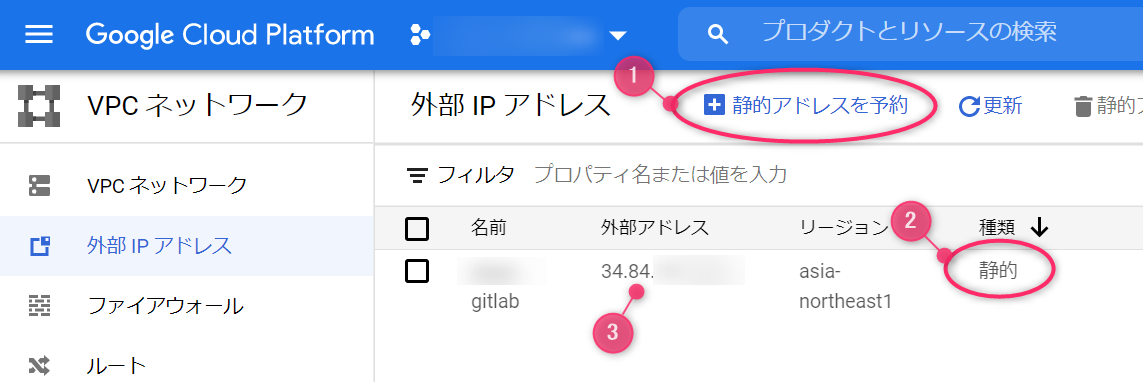
VPCネットワークの外部IPアドレス画面から対象のインスタンスに対して固定の外部IP割当が行えます。①の静的アドレスを予約すると、②の種類がエフェメラルから静的に変わります。そして、③の外部アドレスが固定されたIPアドレスとなります。

Webサーバでリクエストを中継する
GitLab本体を80で動かしてもいいんですが、今後SSLするのであれば、Webサーバをインストールしてリバースプロキシ経由にしておくとよいでしょう。
今回はNginxを使ってリバースプロキシ設定をしていきます。
Nginxのインストール
これだけです。
$ sudo apt install -y nginxリバースプロキシの設定
gitlab.confの作成
/etc/nginx/conf.d ディレクトリ配下にリバース設定のファイルを追加します。ファイル名はなんでもよいです。
HTTPでリクエストを受け付けたら、12000番ポートで起動しているGitLabへ転送します。
server {
listen 80;
server_name _;
location / {
# Reverse Proxy Settings
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:12000;
# Logs
access_log /var/log/nginx/proxy_access.log;
error_log /var/log/nginx/proxy_error.log;
}
}nginx.confの修正
この一行をコメントアウトします。
include /etc/nginx/sites-enabled/*;
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
# include /etc/nginx/sites-enabled/*;Nginx再起動
設定が完了したら、Nginxを起動してください。既に起動している場合は、再起動です。
・Nginx起動
$ sudo systemctl start nginx
・Nginx再起動
$ sudo systemctl restart nginx
・Nginx停止
$ sudo systemctl stop nginx
・Nginx状態確認
$ sudo systemctl status nginxブラウザで動作確認
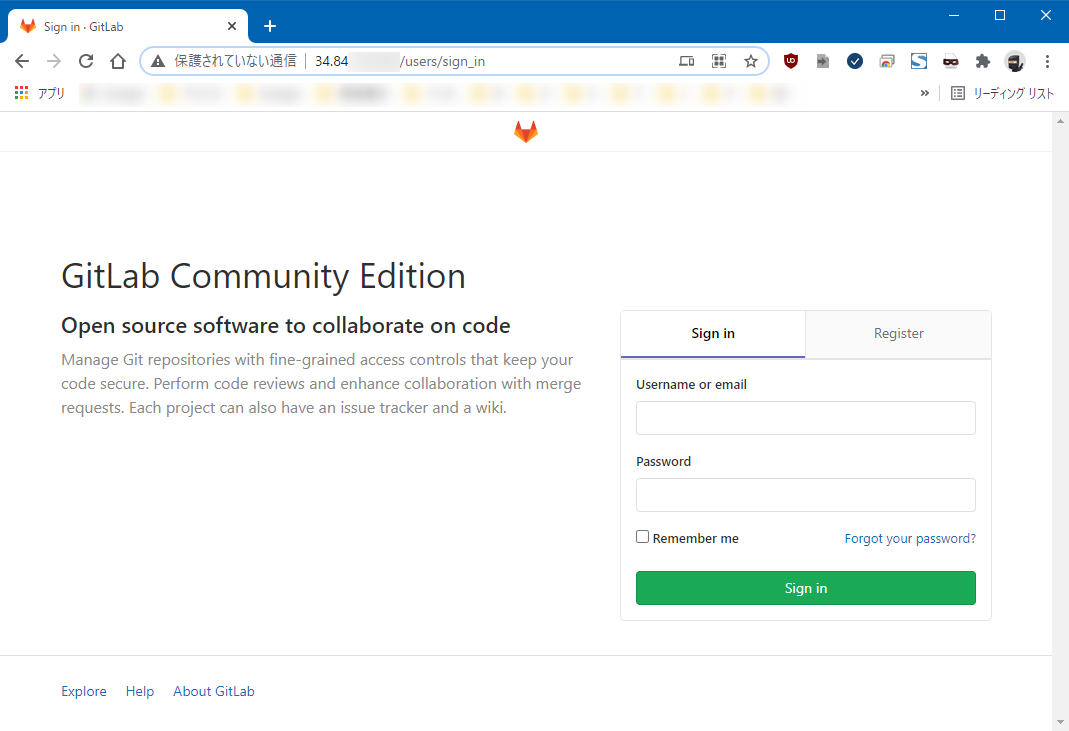
おおお、GitLabのログイン画面が表示されました。これでクラウド上に自分たち専用のGitLabサーバが立ち上がりました。


 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント