レンタルサーバー以外でWordPressを使う
WordPressでブログを始める場合、レンタルサーバーを使うのが主流ですが、AWSやGCPなどのクラウドサービスを使って、自分でWordPressサーバーを構築することもできます。
どんな時にこの方法を使う?
こんな時です。
- 既にAWSやGCPのアカウントを持っていて、そこでWordPressを動かしたい
- 使い捨てのテスト用WordPress環境が必要
- 既存のEC2やGCEで公開中のサーバーにWordPressを追加したい
- WordPressの動く仕組みを知りたい
という、ちょっと変わったニーズに向けた内容ですので、普通にブログを運営したい場合は、レンタルサーバを契約することをオススメします。その方が手間もかからずコスパ良いです。
必要なもの
- AWSアカウント(GCPでもOK)※この記事ではAWSで説明します
- LinuxとDockerの知識を少々
Linuxサーバーのインスタンスを作成
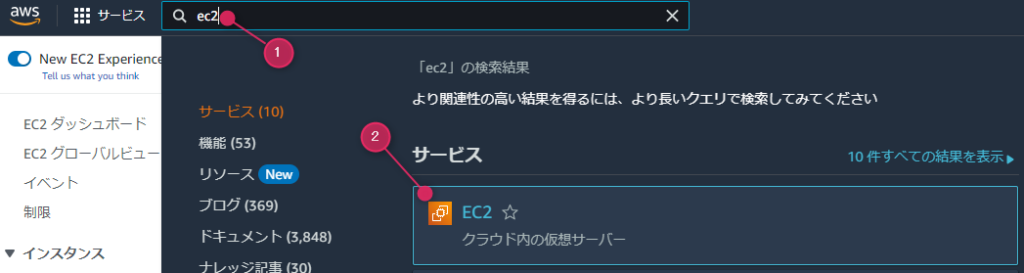
EC2画面を表示する
まずはAWSのマネジメントコンソールにログインしてEC2の画面を表示します。

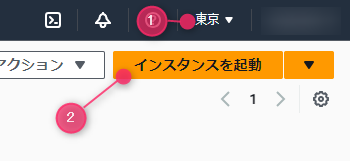
EC2の画面が開いたら、①でリージョンを指定して、②のインスタンスを起動ボタンを押して、Linuxのインスタンスを一つ立ち上げます。

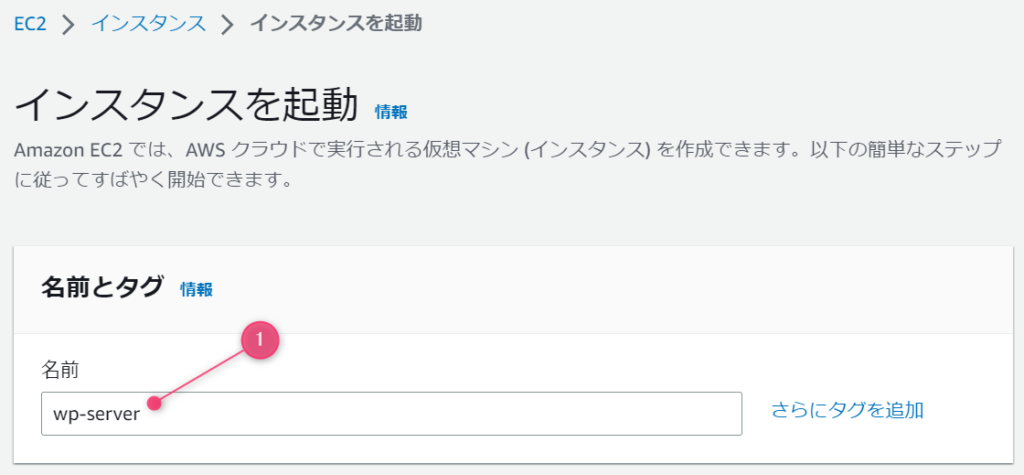
インスタンスに名前をつけます。

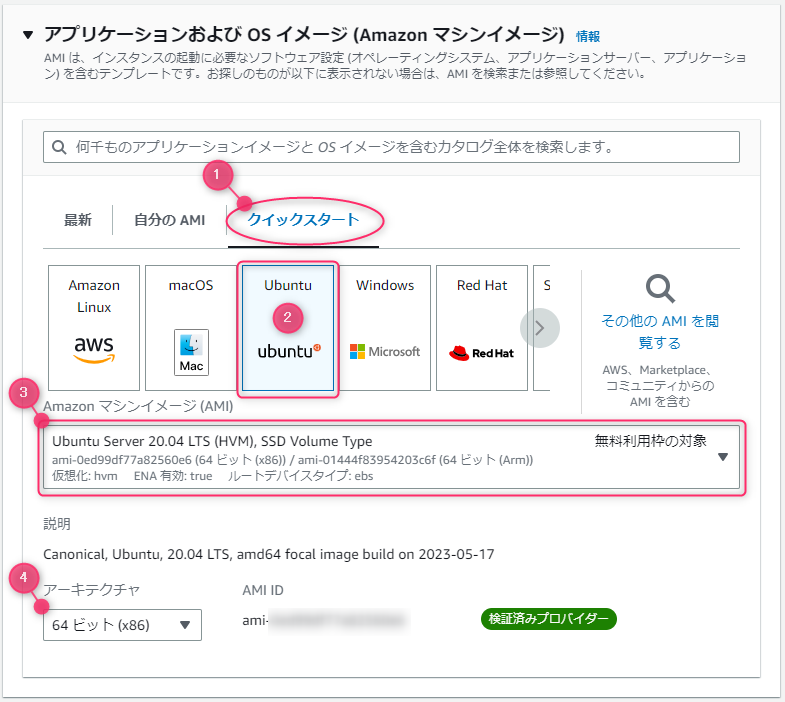
OSイメージの選択
次に起動するインスタンスの設定をします。
設定が簡単なクイックスタート(①)を選択したら、好きなLinuxの種類を選択します。今回はGCPの場合も想定してどちらにでもあるUbuntuを選択(②)しました。
マシンイメージ(③)はUbuntuの22か20がよいでしょう。私は安定の20にしました。
アーキテクチャ(④)は64ビット一択です。

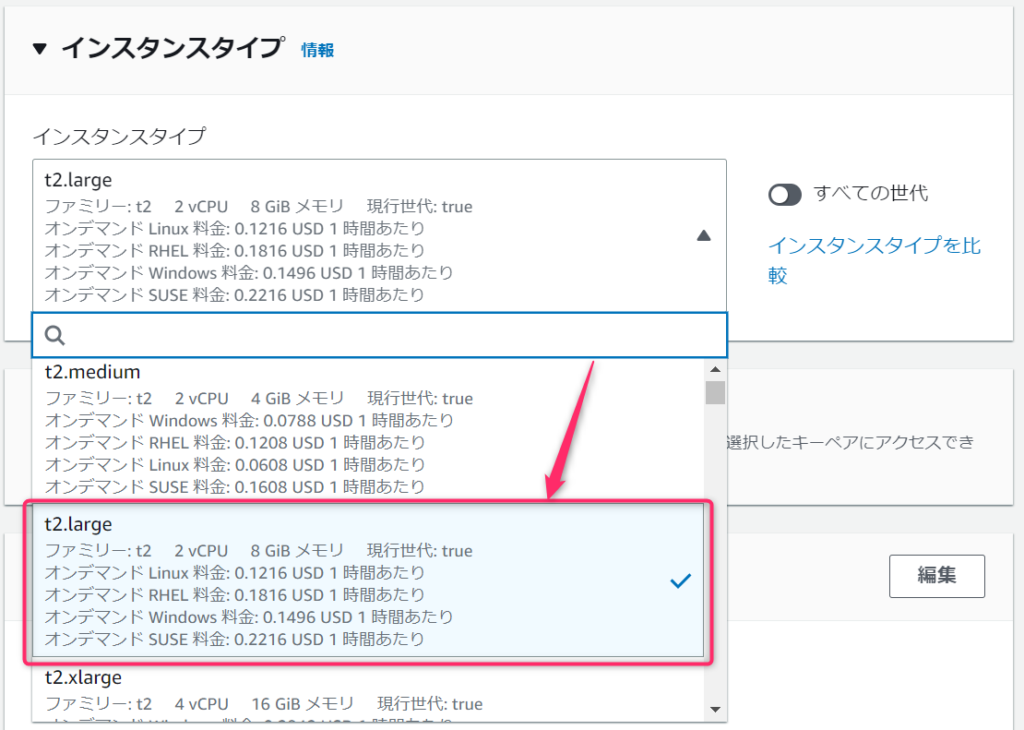
インスタンスタイプの選択
次はインスタンスタイプを決めます。無料枠のt2.microが初期選択されているのでこのまま無料でいきたいところなのですが、WordPressを動かすには8GBのメモリがないと安定しないので、t2.largeを選択しました。
WordPress本体の他にMySQLというデータベースを使います。今回は両方を一台のLinuxマシンで動作させますので、メモリが8GBのt2.largeにします。

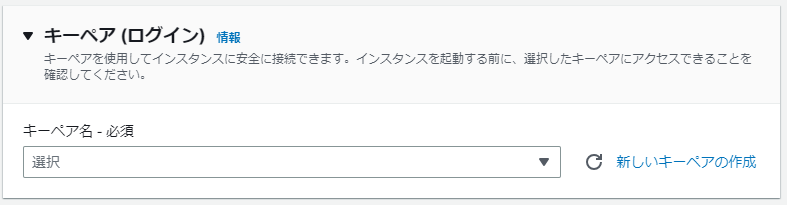
キーペアの指定
SSHでインスタンスに接続する際に使用するキーペアです。既に作成済みの場合はそれを選択します。無い場合は新しいキーペアを作成します。

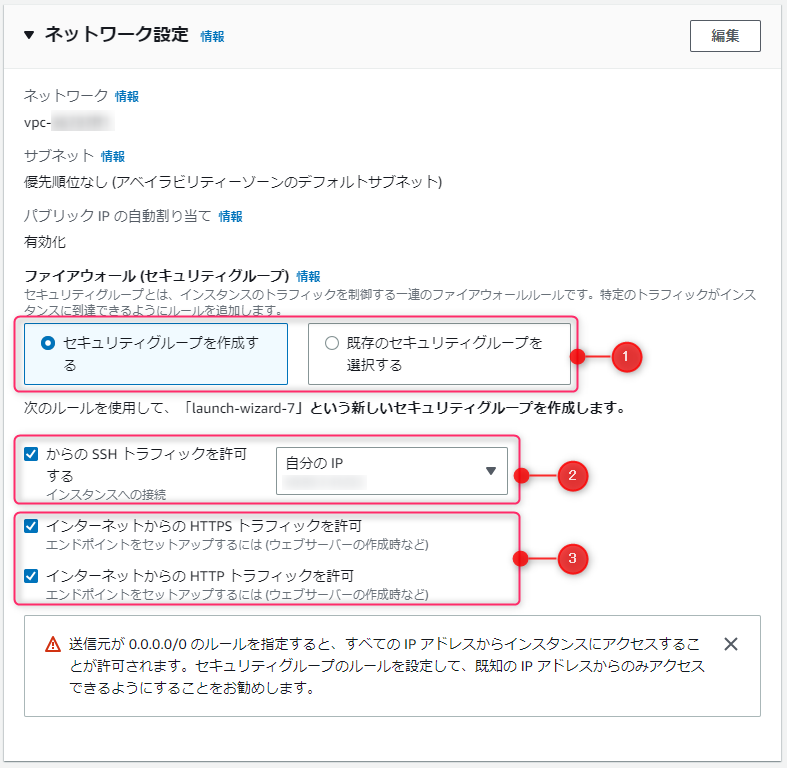
ネットワーク設定
既に適切なセキュリティグループが作成済みの場合は既存のセキュリティグループを選択します。まだない場合は、セキュリティグループを作成します(①)。
SSHトラフィックは許可します(②)。許可しないと外から操作できません。自分のIPを指定すると今設定操作中の環境からのみ接続できる設定をしてくれます。
HTTP/HTTPSトラフィックの許可(③)はどちらかまたは両方のチェックをつけます。ここにチェックつけないとGitLabサーバーを立ち上げても外部からブラウザで画面が開けません。

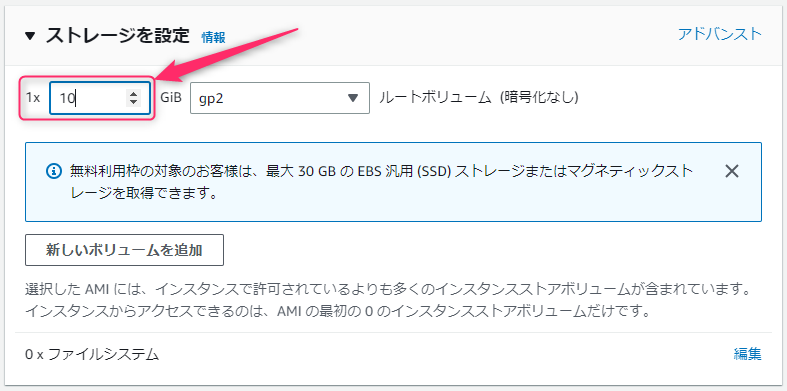
ストレージの設定
初期設定では、8GiBになっていますが、この設定だとちょっと利用するとすぐにストレージを使い切ってしまいます。たくさんコンテンツを作り込んでいくことを考えると10GiBぐらいからスタートでよいと思います。
足りなくなってでもあとから簡単に増設できますのでご安心ください。クラウドって便利ですよね。

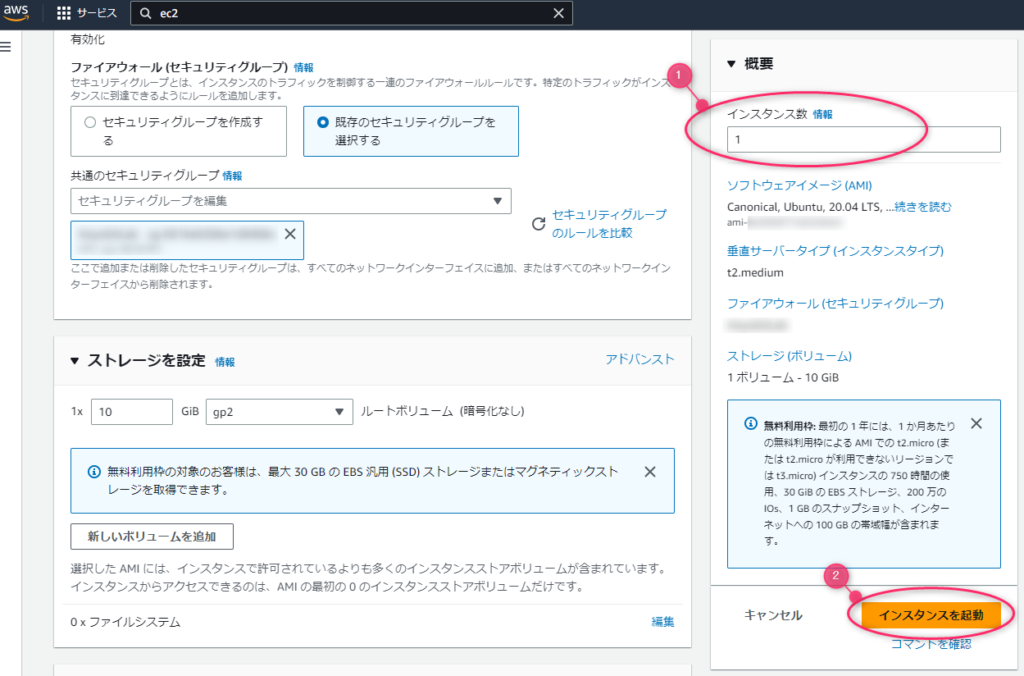
インスタンス数を指定して起動
画面右側にインスタンス数を指定するところがあります(①)ので、作成したいインスタンス数を指定したら、インスタンスを起動(②)ボタンを押します。

インスタンス起動を開始しますので、少し待ったら右下のインスタンスを表示ボタンを押します。

インスタンス一覧画面が表示されたら、今作成したインスタンスが一覧に追加されていると思います。作成直後はステータスチェック欄が「初期化しています」と表示されていますので、完了するまで待ちます。
自動では表示が切り替わらなかったような気がするので、リロードボタンを押して確認します。
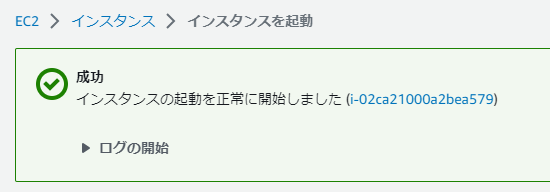
次のような表示になればインスタンス起動完了です。

インスタンスが生成できたら、SSHで接続して操作していきます。
SSHの接続方法が分からない方はこの記事の「起動したLinuxサーバにSSHでログイン」の章をご覧ください。
Dockerをインストール
必要なソフトを追加します。
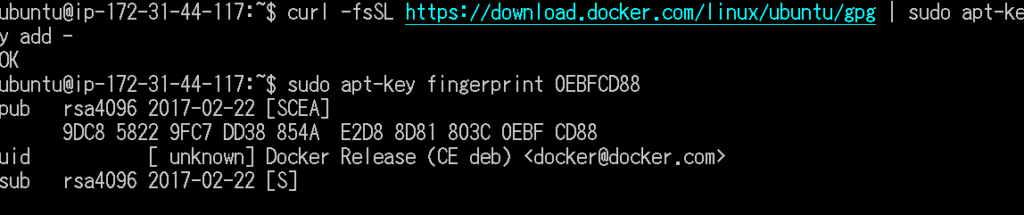
$ sudo apt install -y apt-transport-https ca-certificates curl software-properties-commonGPGキーの追加をします。これを実行して問題なければOKが表示されます。
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
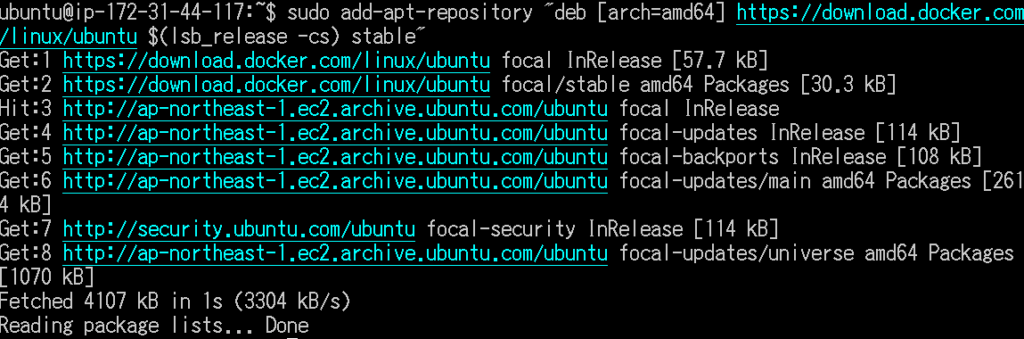
リポジトリを登録します。
$ sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
Dockerのインストールをします。
$ sudo apt install -y docker-ceDockerが正しくインストールできたかバージョンを表示して確認します。
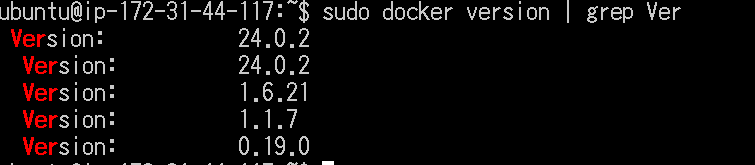
$ sudo docker version | grep Ver
rootユーザ以外でもDockerを実行できるようにdockerグループに現在のユーザを追加します。
$ sudo usermod -aG docker `whoami`docker-composeをインストール
Dockerコマンドをいちいち叩くのは大変なので、docker-composeを導入して自動化します。
$ sudo apt install -y docker-composeWordPress環境構築用docker-compose.yaml作成
次にdocker-compose.yamlファイルを作成します。
設定内容は、dockerの公式サイトで公開されています。
以下、公式サイトからの転載(2023/06/17時点)。
公式設定(コンテナ内にコンテンツ類すべて格納)
ポート番号だけ8000から80に変更しています。
version: '3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "80:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:この公式のものを使ってもよいのですが、公式の設定だとDockerコンテナ内に作ったコンテンツ類が格納される設定になっています。
それが本来のコンテナの使い方ではありますが、うっかりコンテナ自体を削除してしまった場合に作ったコンテンツも消えてしまうのと、今回は作ったコンテンツを取り出すことも多いことを考慮して外出しします。
作ったコンテンツ類はコンテナ外に保存するよう変更
作ったコンテンツだけコンテナ外に保存するようにカスタマイズすることもできます。ちょっとだけYamlファイルを書き換えます。
version: '3'
services:
db:
image: mysql:5.7
volumes:
- /docker/mysql:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- /docker/wordpress/www/html:/var/www/html
ports:
- "80:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress書き換えた点としては、volumes設定で、コンテナ内と外を接続するようにしました。この設定では、ホスト側の次のフォルダにWordPressのそれぞれのデータが格納されるようにしています。
- データベース内容:/docker/mysql
- Webコンテンツファイル類:/docker/wordpress/www/html
WordPress起動
docker-composeでMySQLとWordPressのコンテナを起動します。
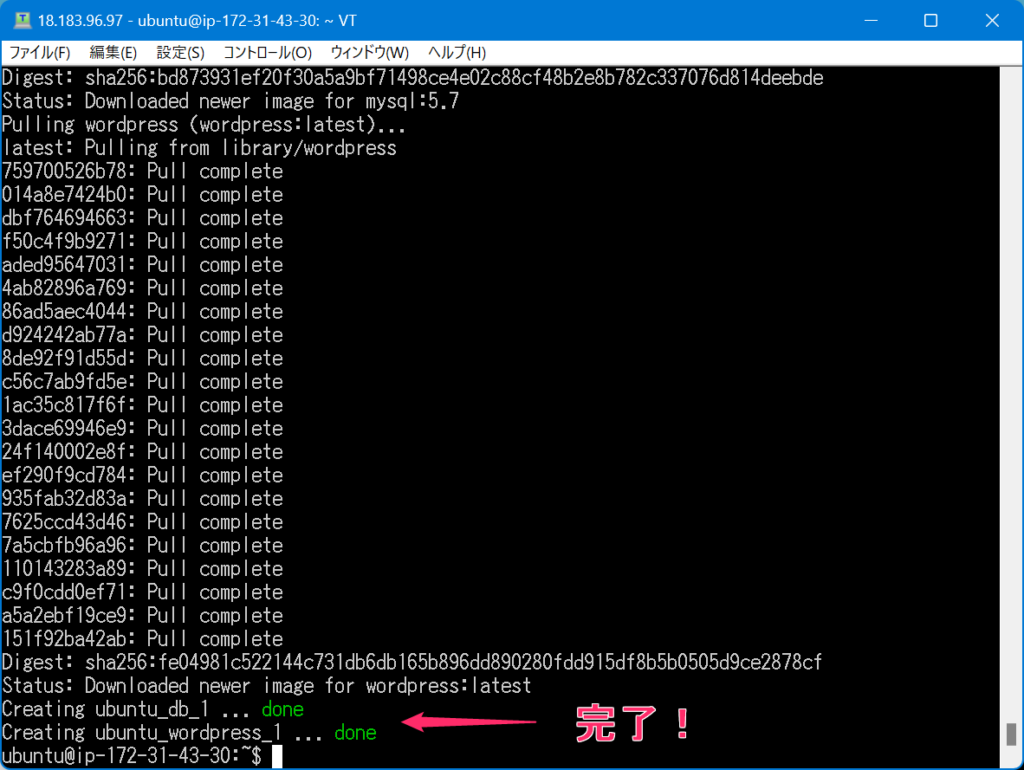
$ docker-compose up -d初回はMySQLとWordPressのコンテナイメージのダウンロードがありますので時間がかかりますが、自動で起動までするのであとは待つだけです。
Dockerほんと便利ですよねー。docker-composeも組み合わせると気軽に環境作ったり壊せたりするので環境構築周りでは重宝します。


これでMySQLとWordPressのインストールと起動が完了しました。
WordPressログイン画面を表示
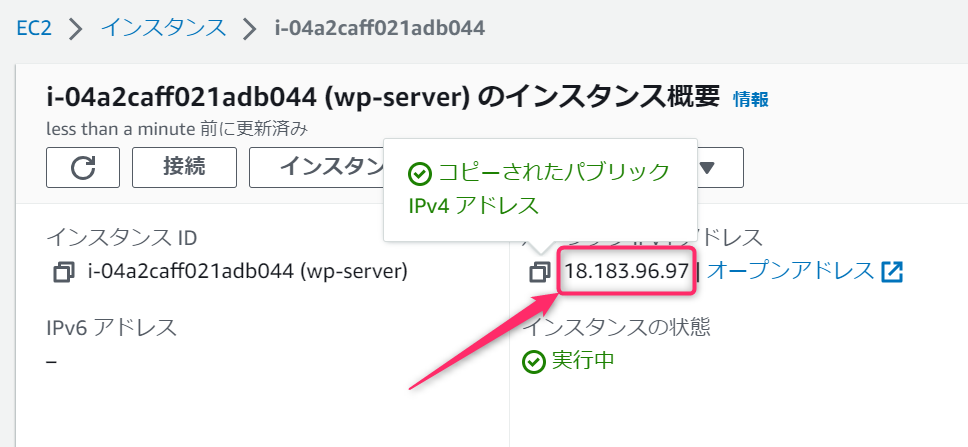
ブラウザから、インスタンスのグローバルIPでアクセスします。

今回の場合は、このアドレスです。http://18.183.96.97
おおお!
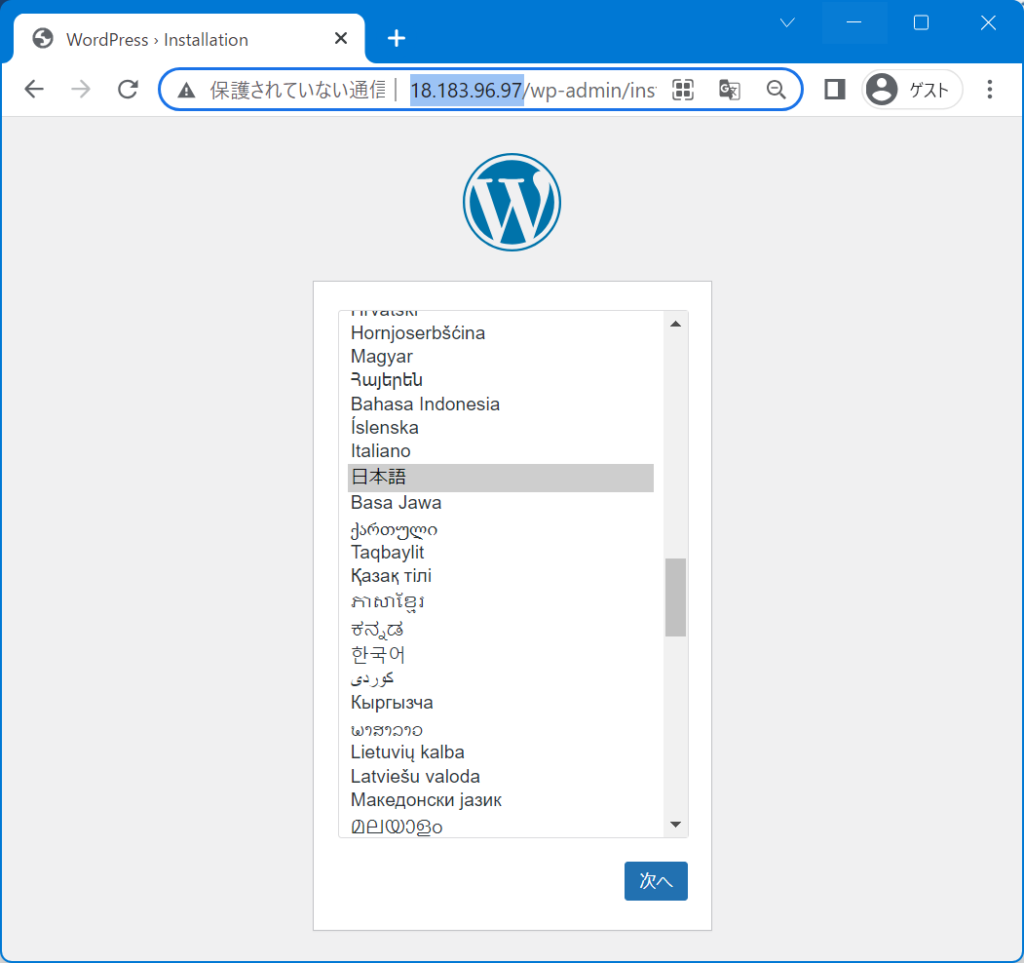
WordPressがセットアップ画面が表示されました!
言語を選んで次へ進みましょう。

セットアップ画面が表示されない場合は、次のポイントを確認してみてください。
- IPアドレスが間違っていないか確認
- セキュリティグループでHTTPが通過できるような設定になっているか確認
初期セットアップ
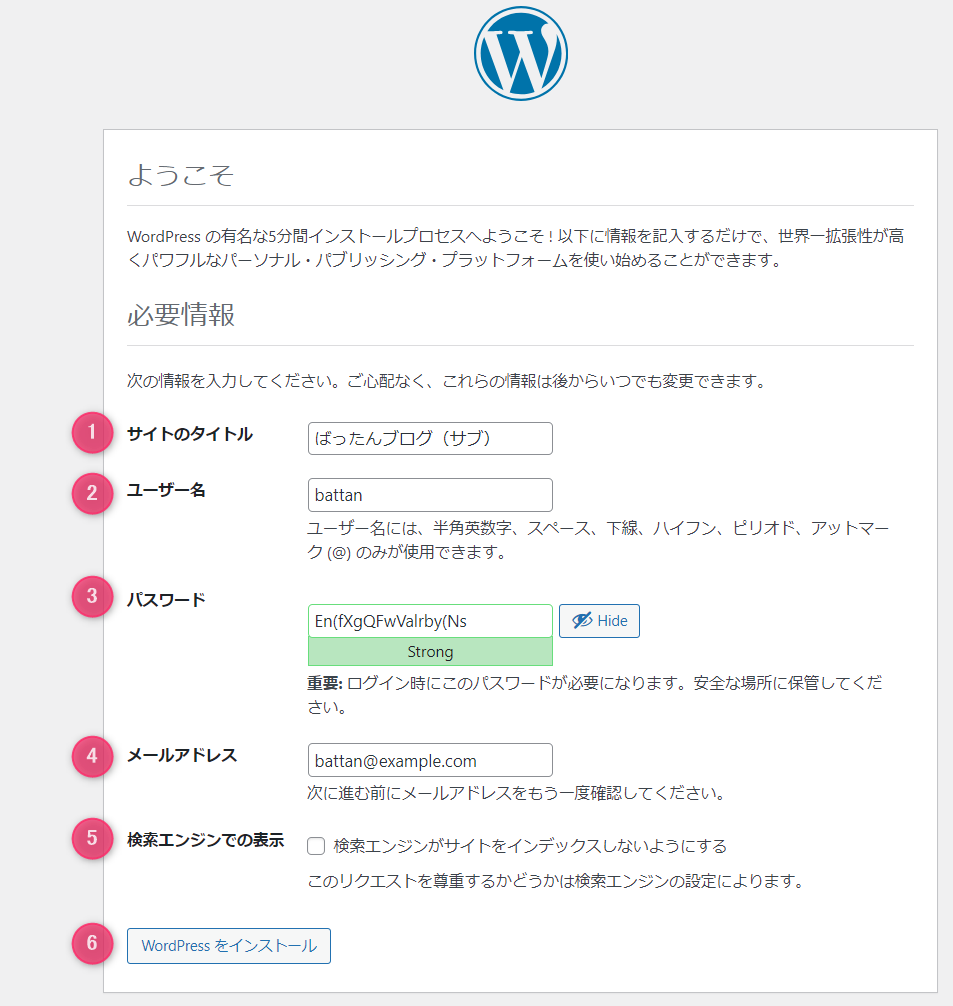
さて、次のセットアップ画面が表示されたら必要事項(①~⑤)を入力して、⑥のWordPressをインストールボタンを押します。
- サイト(ブログ)のタイトル。
- WordPressにログインするユーザ名。
- ログインする時のパスワード。
- メールアドレスを入力。適当なアドレスでもインストールは完了できますが、パスワードを忘れた場合などにリセットができなくなるので有効なメールアドレスをオススメします。
- 検索エンジンでの表示をどうするか指定できます。クローラーでインデックスしてもらいたい場合はチェックなし、メインサイト(ブログ)のミラーを作る場合は検索エンジンにはスルーして欲しいのでチェックをつけるとよいでしょう。
- WordPressのインストールボタンを押すとセットアップが完了します。

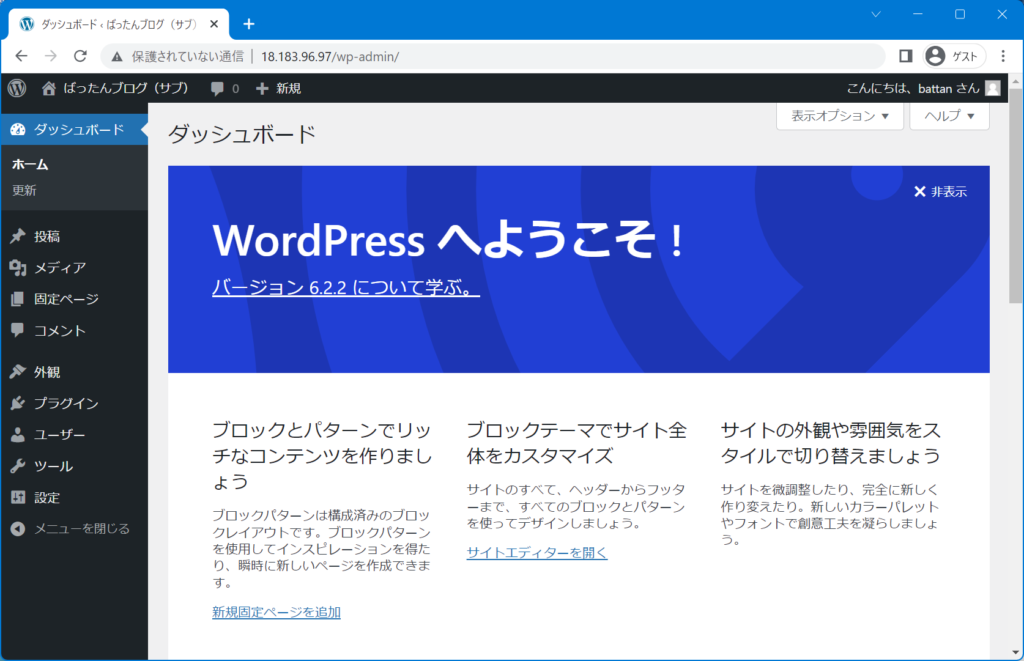
おお! ワードプレスでサイトが自分でゼロから構築できましたね。

AWS上でWordPressを動かした時にできること
サイト(ブログ)の公開一時停止
WordPressコンテナ停止
一時的にWordPressを止めたい場合は、次のコマンドでWordPressのコンテナを停止できます。
$ docker-compose downWordPressコンテナ起動
WordPressのコンテナが停止している時は、次のコマンドでコンテナを起動できます。
$ docker-compose up -dWordPressをインストール直後に戻す
WordPressのコンテナを停止したあと、コンテンツ類をすべて消して再度WordPressコンテナを起動することでリセットできます。
$ sudo rm -rf /docker/mysql /docker/wordpress/インスタンスを停止して課金を止める
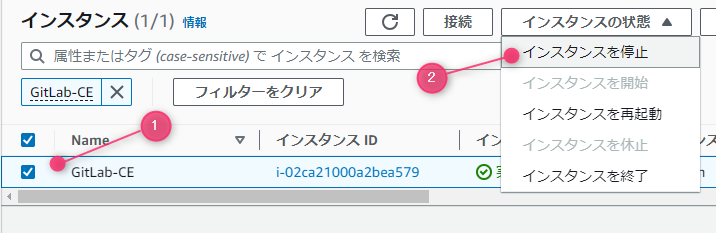
インスタンスは起動されていると課金されます。課金を止めたい場合は、WordPressコンテナが動作しているLinuxサーバのインスタンスを停止します。
但し、ストレージは残っていますのでそれを維持コストや固定IPを割当している場合などは別途課金があるかもしれませんので詳細は料金を確認しましょう。

まとめ
いかがでしたか?
実際にLinuxのマシン上にWordPressとデータベースをインストールしていくと仕組みが分かりますね。これで簡単にWordPress環境が作ったり消したりできるようになったと思います。
私の使い方としては、テーマのお試し利用とかで使いたい時だけ起動して確認が終わったら停止しています。使った時間分だけしか課金されないのでちょっと使いの時はレンタルサーバーよりコスパいいです。
あとは、新しいデザインのテーマをお試しで適用して確認したい場合にも使えます。あまりコロコロとテーマを適用するとデザインが崩れたりすることがあるので、あまりメインブログの方ではやりたくないのでこのようなテスト用のWordPress環境があると便利だったりします。
それではまた!
AWSは機能が多岐にわたり存在し、初心者が足を踏み入れるとほぼ100%迷います。まずはこの教科書で全体を広く浅く知ることが重要です。
AWSを使うメリットとして迅速なサービス運用環境の構築が求められます。失敗できない本番環境を構築する前に読んでおきたい一冊です。
そしていよいよAWS認定試験に挑戦したくなった場合は、こちらで徹底的に学習しましょう。これからはAWSです。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント