これからのDX時代に向けてローコードで誰でもアプリ開発者になれる!
システム開発未経験でもアプリが作れる!! それがローコードPowerApps
データ準備~アプリ自動作成
既にアプリで取り扱いたいデータがある場合、Power Apps(パワーアップス)を使うと簡単にデータを操作できるアプリが作成できます。
どのぐらい簡単なのかというと、対象のデータを指定するだけで、次の機能を実装済みのアプリを一瞬で自動で作成してくれますので、アプリ開発経験のない方はもちろん、アプリ開発したことのある方でも感動されるのではないかと思います。私は感動しました!
▼画面:3画面
- データ一覧表示画面
- データ登録・更新画面
- データ詳細表示画面
データ一覧画面では、データの並び替えやフリーワード検索、他の画面への切り替え機能が実装されています。
データ登録・更新画面ではGoogleスプレッドシートのデータを直接追加・更新する機能が実装されています。
データ詳細表示画面では全データを表示する項目と表示しているデータをGoogleスプレッドシートから削除する機能が実装されています。
これだけの機能が自動で生成されて、すぐに動かせます。またそのアプリはそのままスマフォやタブレットで動きます。ワクワクしてきましたねー
さて、それでは前置きはそれぐらいにして、
さっそく作ってみましょう!
データの準備
まずは、アプリの元となるデータを作成します。既にデータがある場合はそれを使ってみると良いかもしれません。
PowerAppsはいろいろなデータからアプリを作成できます。今回はGoogleのスプレッドシートを使います。
それでは、Googleドライブにスプレッドシートを1つ作成しましょう。

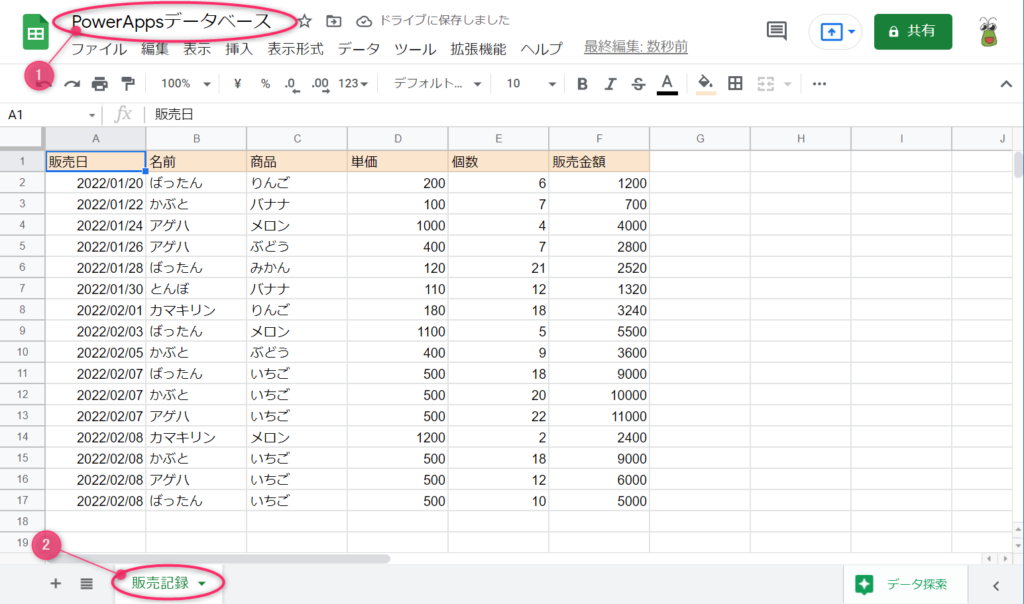
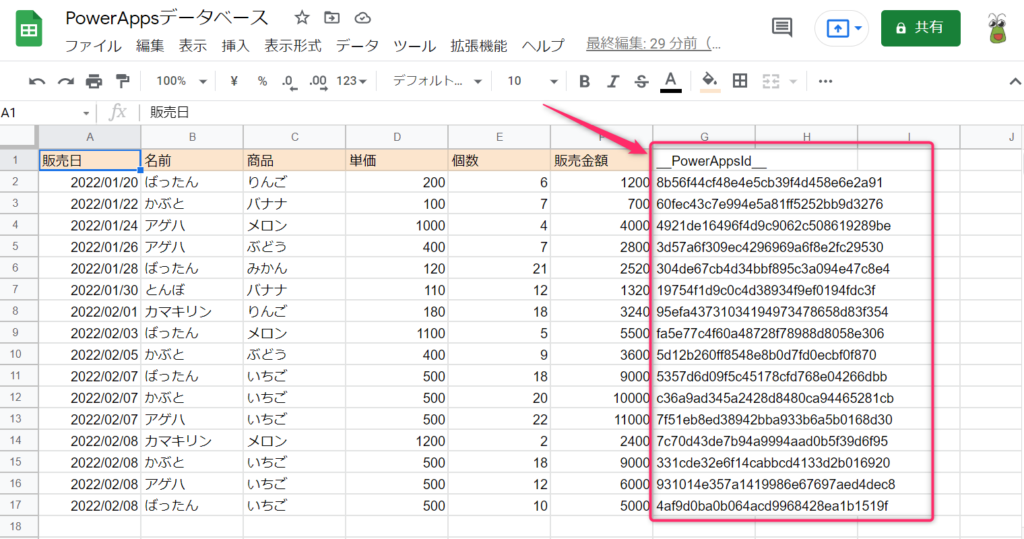
中身はこのようなフルーツの販売データを作ってみました。このデータを一覧表示、詳細表示、更新、削除できるアプリを作成してみます。

スプレッドシートとシート名は、後でPowerAppsから接続する時に使いますので、覚えておきましょう。今回はこのように命名しました。
①スプレッドシート名:PowerAppsデータベース
②シート名:販売記録
このように表形式でデータを入力して、先頭行に列名をつけます。
PowerAppsがこの表を解析するので、列名の上に表の名前などがあったり、セルが複雑に結合されていたりすると認識できなかったり、誤認識したりしますので、このようにシンプルな表にしてください。
数式は入っていても大丈夫です。PowerAppsがアクセスした際にちゃんと式が評価されます。
表の右側の外の列(今回だとG列)には、PowerAppsが制御用のキー文字列を自動でセットしますので、表の右側はキレイにしておいたほうがよいです(よく表外にコメント残していたりするパターン)。
PowerAppsでアプリを作成
PowerAppsにログインしてアプリ作成画面を開きます。
この画面はどうやって開くの? という方は前回の記事を参照してみてください。
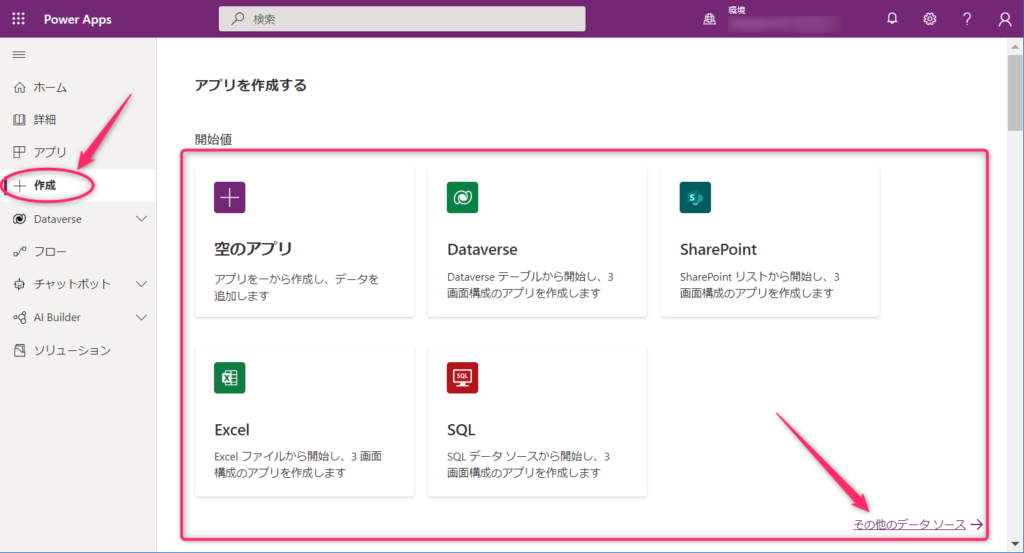
この画面が表示できたら、左側のメニューから「作成」をクリックします。
前回は空のアプリを作成しましたが、今日はデータがあるので、データソースを選択します。一覧にGoogleスプレッドシートがないので、「その他のデータソース」をクリックします。

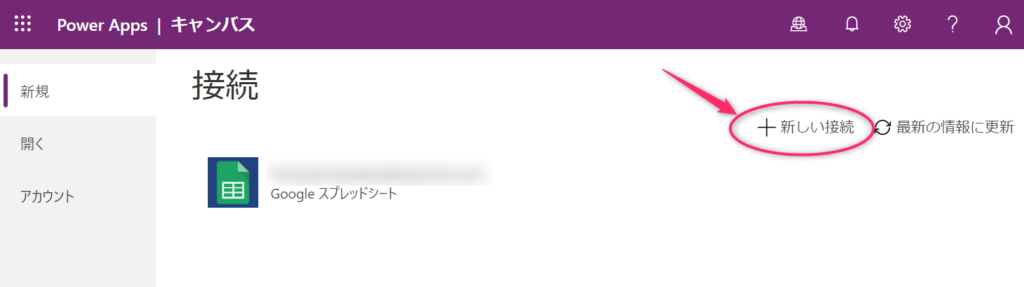
ここで「新しい接続」クリックします。一度接続している場合は、下の画像のように履歴が残りますので、そちらに該当するものがあればそちらから選択します。

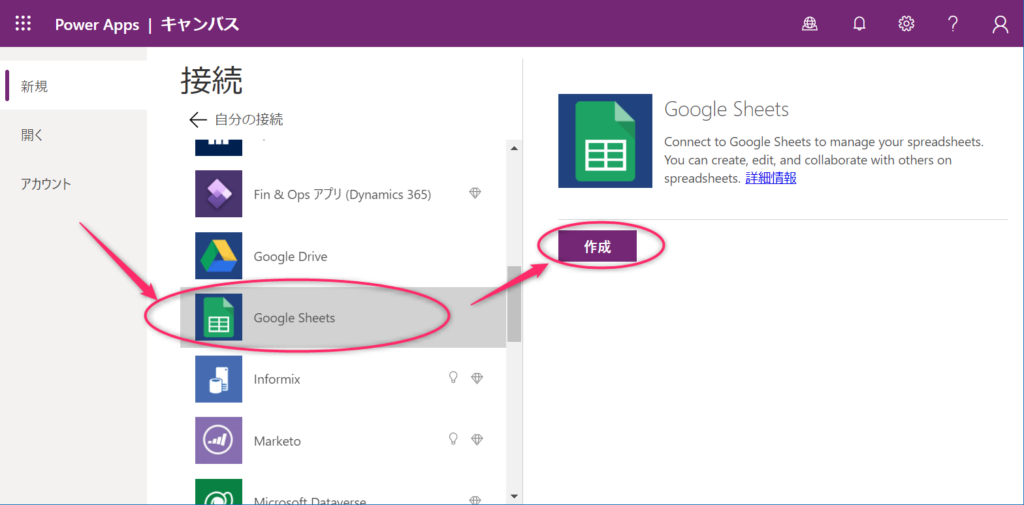
接続のリストの中から、「Google Sheets」を選択したら、右側の作成ボタンをクリックします。

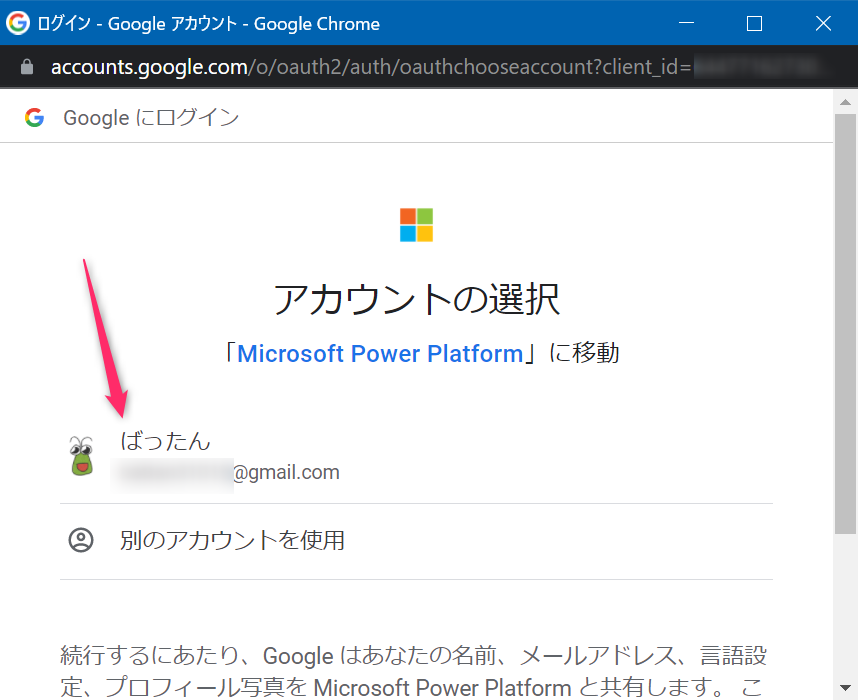
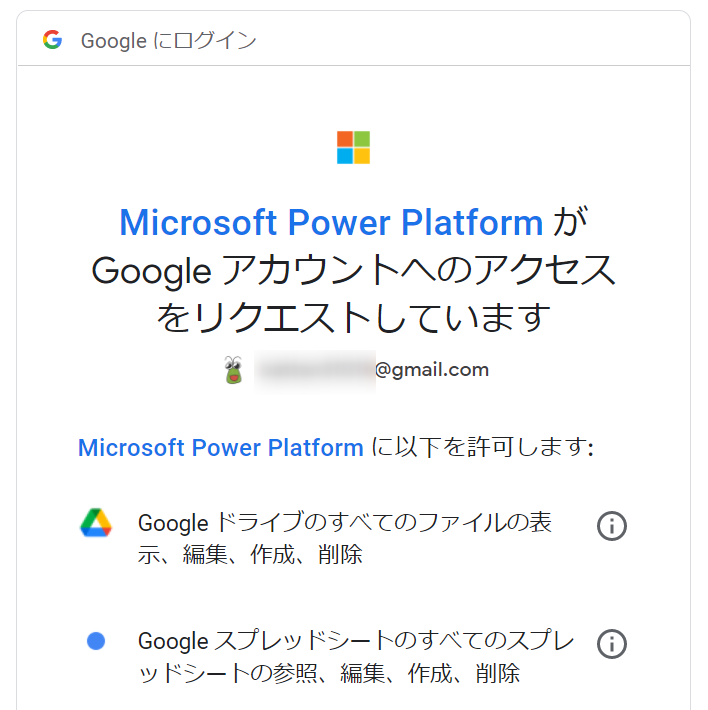
Googleスプレッドシートの場合は、Googleのドキュメントにアクセスしますので、権限の付与を求められます。今回使うデータの入ったスプレッドシートにアクセスできるGoogleアカウントでログインします。

これを実施することでPowerAppsからGoogleドライブに格納してあるスプレッドシートに接続することができるようになります。

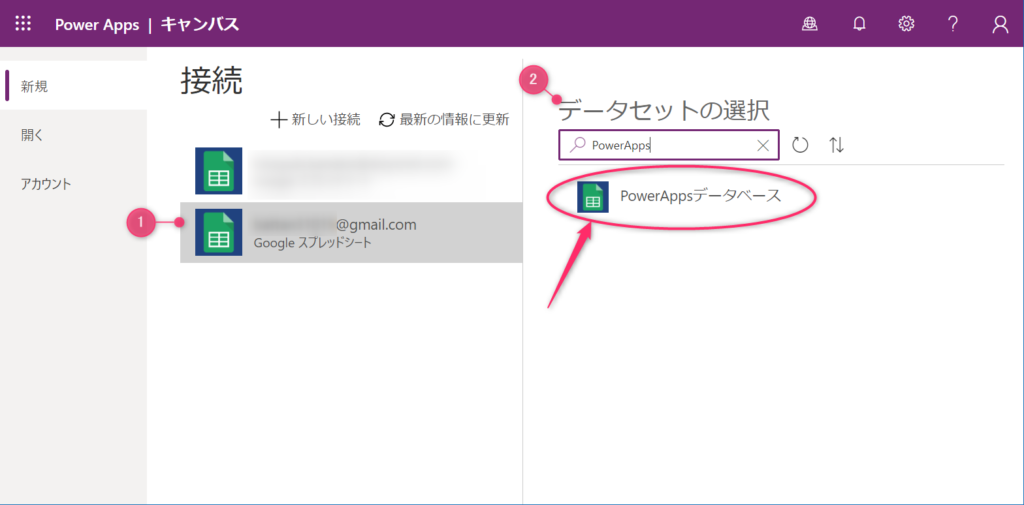
Googleドライブへのアクセス権限を付与すると、PowerAppsがGoogleドライブを検索して、スプレッドシートをピックアップして右側に表示してくてくれます。
ここで今回使うデータが記録されているスプレッドシートを選択します。

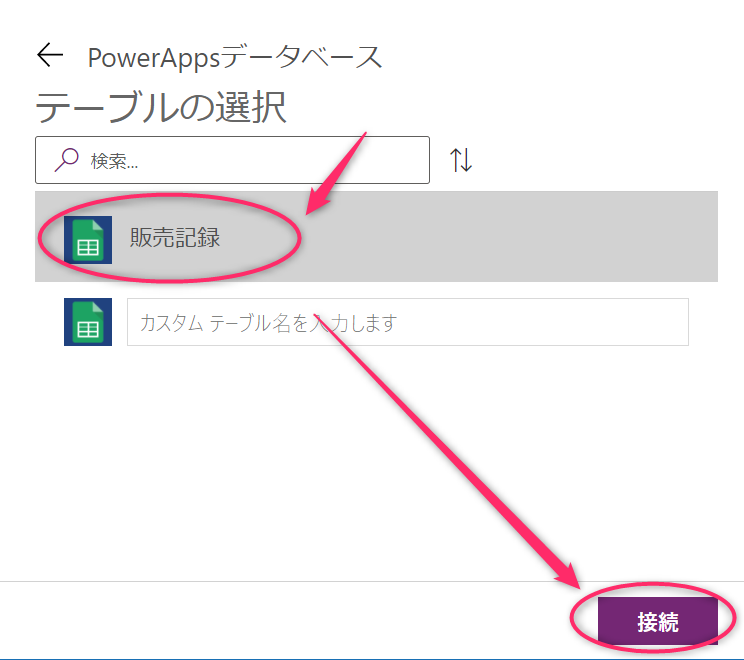
スプレッドシートを選択すると、次はスプレッドシート内のシートを選択します。このシートが1つのデータの塊となります。データベースで例えるとテーブルです。
今回は「販売記録」シートを指定して接続ボタンをクリックします。

データを一所懸命集めてます的にアニメーションが表示されますので、待ちましょう。データ量がこれぐらいなら数秒で終わると思います。

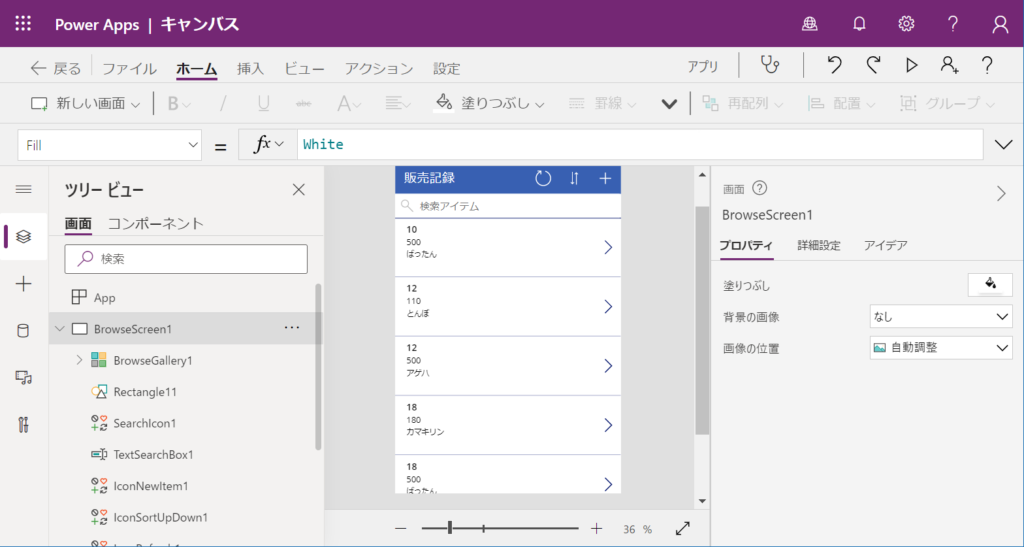
データの読み込みが終わると、ご覧の通り、もうアプリが作られた状態でPowerAppsの画面が開きます。前回の空のアプリ作成と比較すると、明らかにいろいろ作り込まれた状態です。

Googleスプレッドシート側を確認すると、表の右側に__PowerAppsId__という列が追加されていますが、これはPowerAppsが制御する時に使う列なので削除しないでください。

動かしてみる
実はもうこの状態で指定したデータを一覧表示、詳細表示、更新、削除するアプリが完成しています!
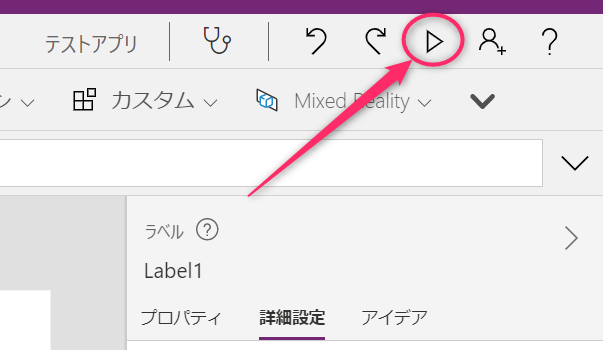
さて、さっそく動かしてみましょう。三角ボタンをクリックすると動き出します。

先に書いた通り、既に一定の基本的な機能が実装済みの状態です。
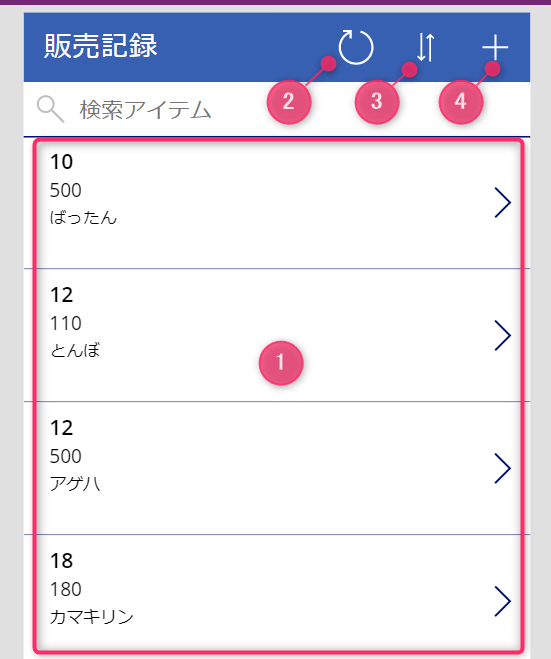
①はデータの一覧表示です。各データをクリックするとデータの詳細表示画面に遷移します。
②はリロードボタンです。Googleスプレッドシートの値を直接変更してからこれをクリックすると画面にも変更が反映できます。
③は並び順変更です。初期状態ではアルファベット順で並び替えですが、もちろん後でカスタマイズできます。
④はデータの新規追加です。各データ項目を新規で入力できる画面に遷移します。

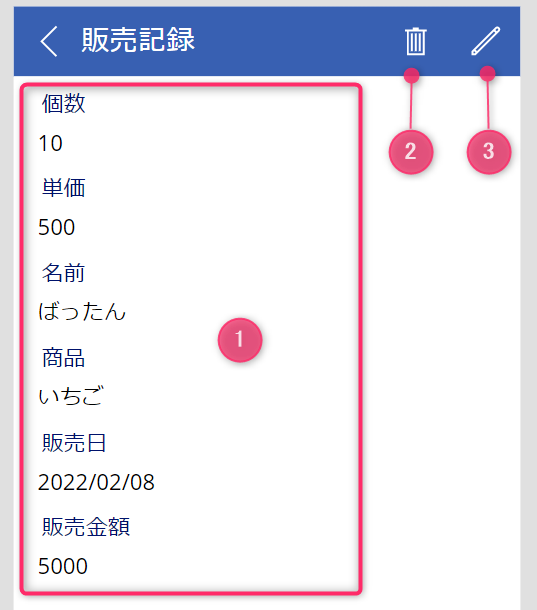
こちらはデータの詳細表示画面です。一覧では表示しきれない項目を画面全体を使って表示できます。①がデータ表示部分で、スプレッドシートの列名と値をそれぞれ自動で並べて表示してくれます。もちろん順番は簡単に変更できます。
②のゴミ箱マークはデータの削除です。表示中のデータを消すことができます。
③のペンマークはこのデータの編集画面に遷移します。

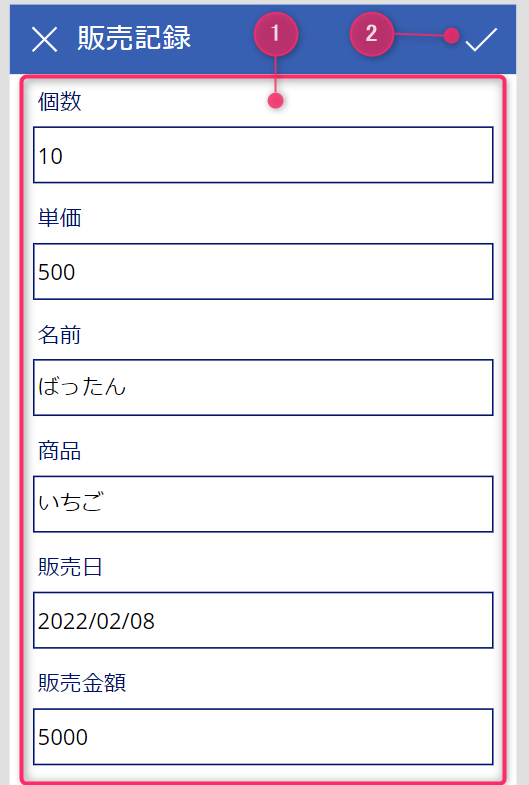
データの更新画面です。①に現在のデータが表示されるので、変更したら②のチェックマークをクリックするとGoogleスプレッドシートの内容が更新されます。

いかがでしたか? 使うデータを指定するだけでここまでできるアプリが自動で生成できてしまいます。あとはここから自分で修正したり、カスタマイズすることで大幅にアプリ作成の時間を短縮することができます。
アプリの修正・カスタマイズ
ここまで自動生成できるのは凄いのですが、やはり自動生成には限界があって一覧に並んで欲しいデータが思い通りに表示されるとは限りません。
ここからは少し自分で触ってアプリの修正やカスタマイズを行います。今回はよくやる3点に絞って紹介します。
- 一覧に表示する項目を変更
- 一覧に表示する項目を追加
- 表示を見やすく整える
一覧に表示する項目を変更
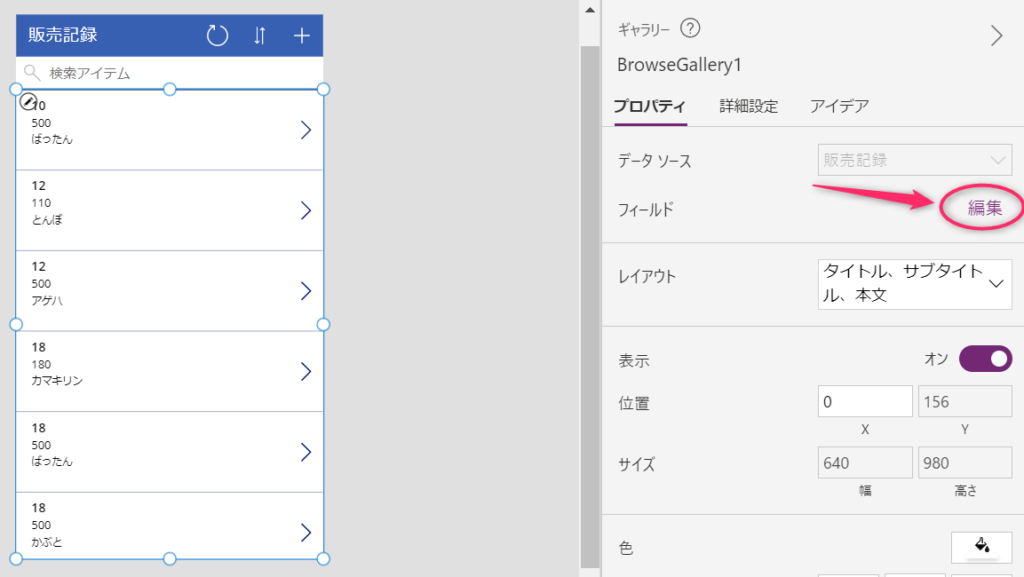
自動生成された一覧を見ると、個数、単価、名前という感じでよくわからない表示項目になってしまっていますので、これを修正してみます。
一覧表示部分をマウスでクリックすると、右側に次のように表示されますので、フィールドの「編集」をクリックします。フィールド=項目名(列名)です。

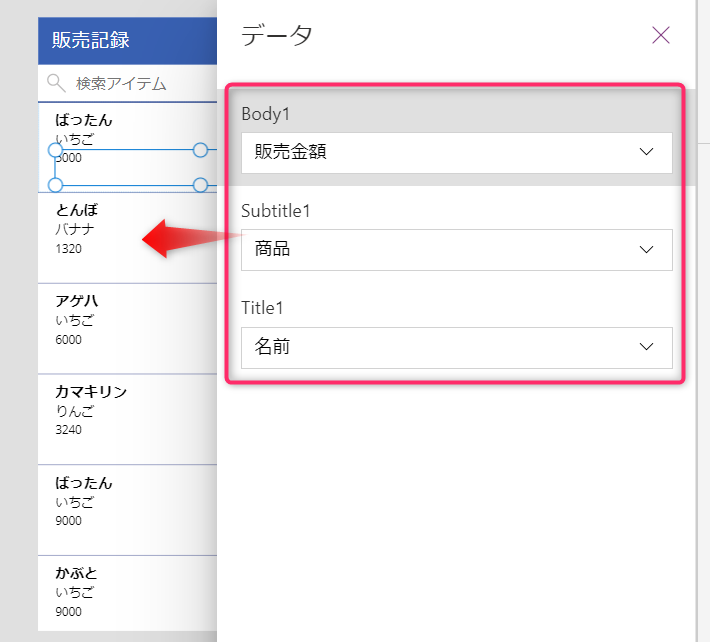
一覧表示部をよく見てみると、3つのラベルコントロールが配置してあり、それぞれにデータのどの項目を表示するか指定してあるだけですので、これを表示したい内容に変更します。
次のように変更したところ、名前、商品名、販売金額が一覧表示されるようになりました。

一覧に表示する項目を追加
一覧表示の自動生成だと、ランダムでチョイスされた3つぐらいが表示されます。ただ追加で一覧に表示したいものがあることがよくあります(ほぼ毎回)。
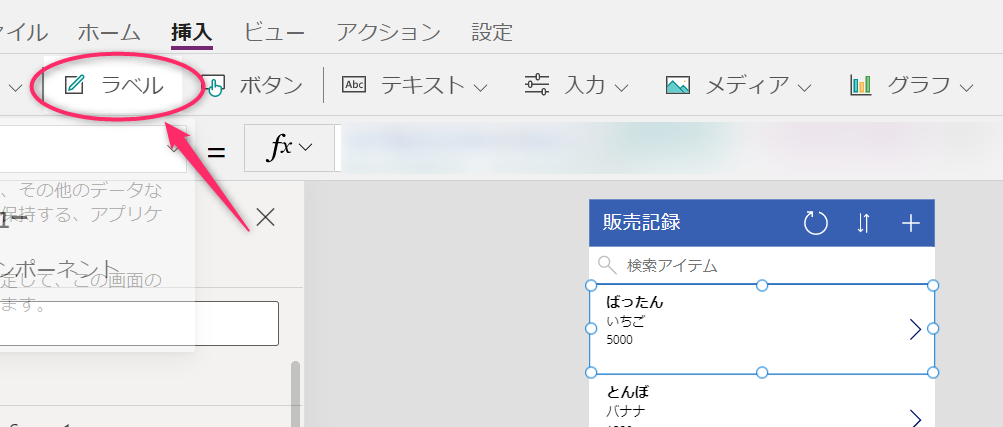
そんな時は、一覧表示の一番上の項目をマウスでクリックして選択状態にしてから、メニューの「挿入」→「ラベル」をクリックします。

すると、表の上にラベルが1つ追加されます。そしてデータの中から1つ自動選択された状態で表示されます。今回は商品名が選択されたようです。

商品名は既に表示しているので、これを別の項目に変更してみます。いつ売ったのか表示したいので、販売日にしてみましょう。
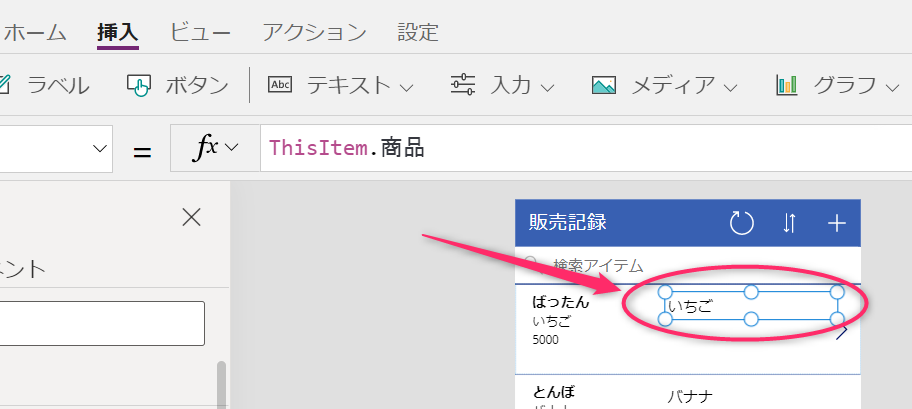
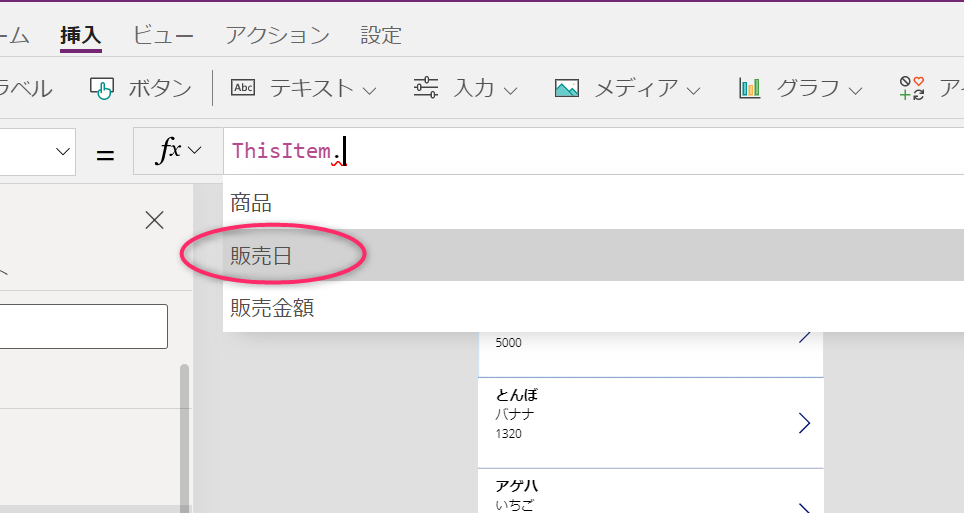
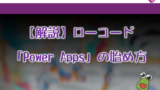
fxの部分に、ThisItem. まで入力すると選択できる候補が表示されますので、販売日を選択します。

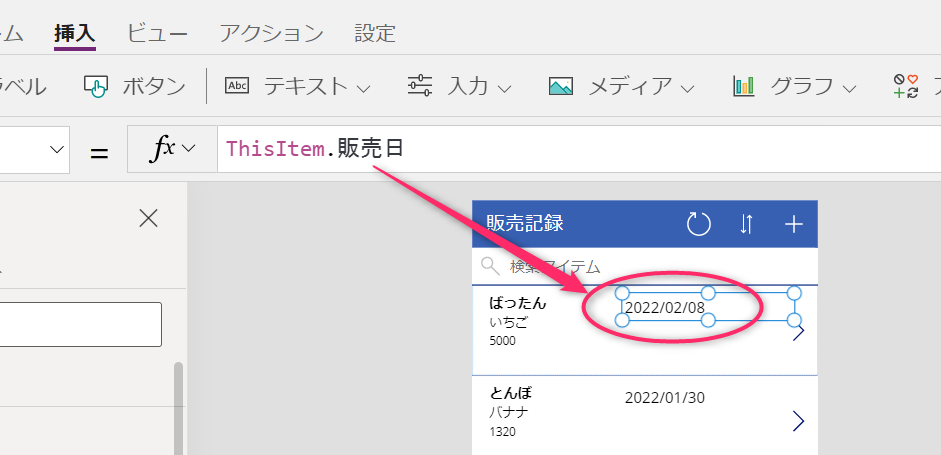
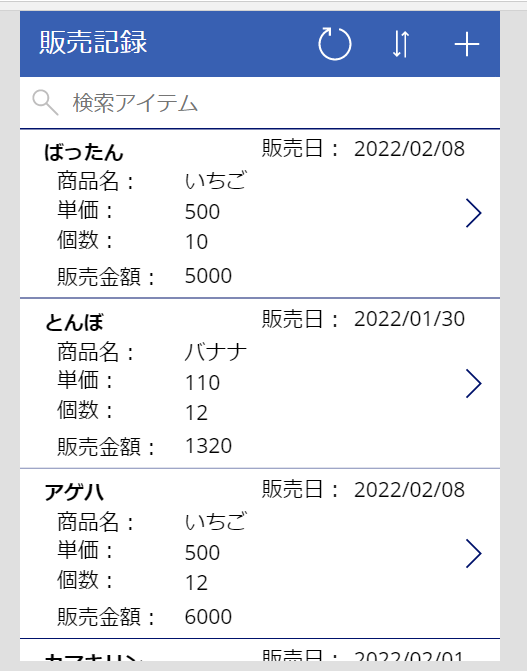
すると、このように各データの販売日が一覧表示されるようになりました。

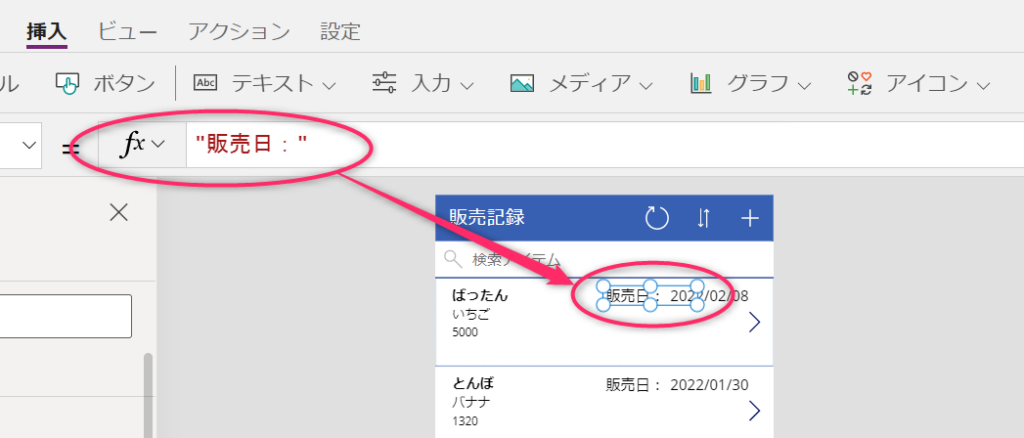
なんの日付かわからないので、固定表示を追加しましょう。ラベルを追加します。ここはどの項目でも固定の文字列となりますので、Textプロパティには “販売日:” と固定文字列を入力します。

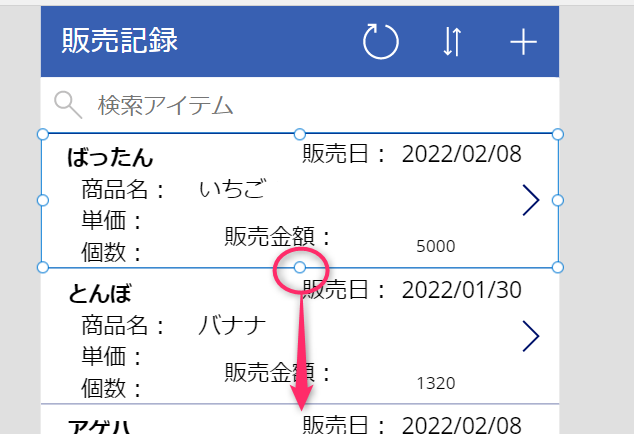
一覧に表示したい項目を欲張るとスペースが足りなくなってしまいました。こんな時は、一覧表示のこの部分を下へドラッグすることで一覧表示スペースの高さを調整することができます。

おお、いろんな情報が一覧で表示できるようになってきました。

表示を見やすく整える
アプリで表示したいものが揃うと、次は見た目が気になりだしますよね。
今回は少しだけ整えてみます。
ラベルの表示位置調整(文字寄せ)
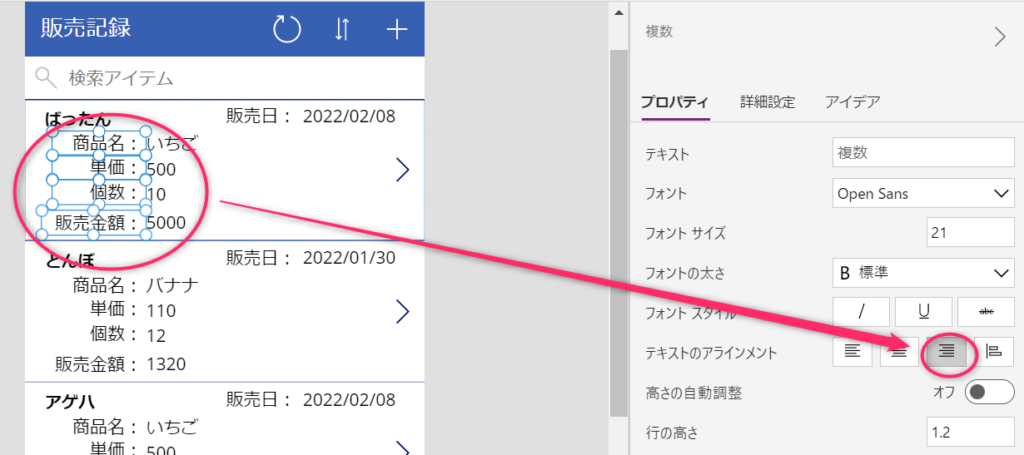
ラベルは、ラベル枠内の左、中央、右、均等割り付けができます。今回は右側で揃えてみます。
設定を適用したい画面コントロールは複数選択することができますので、変更対象のものをすべて選択して右側のプロパティで一括変更します。

数値のカンマ付けと文字列の追加
金額などはカンマがついていないと見にくいですよね。そんな時は、テキスト表示部に少し関数を追加することで簡単にカンマ区切り表示と文字列の追加が行えます。
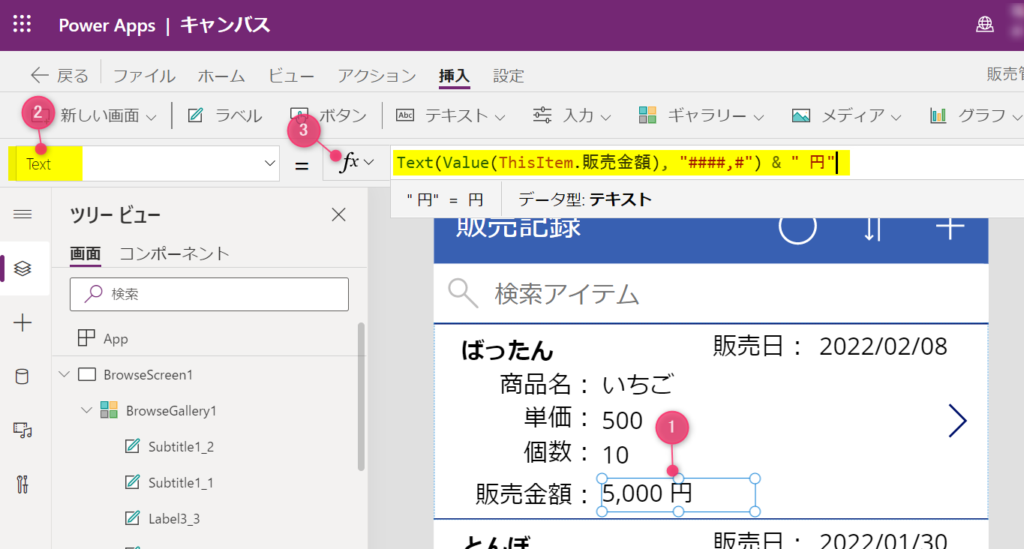
①対象のラベルを選択し、ラベル表示内容を示す②Textプロパティを選択します。
③表示内容が「ThisItem.販売金額」となっていますので、これをカンマ区切りして最後に「円」を追加します。
Text(Value(ThisItem.販売金額), "####,#") & " 円"ここではValue関数とText関数の2つを組み合わせています。
スプレッドシートの「販売金額」列からデータを文字列として取得しますので、一度Value関数で数値として認識させ、数値としてText関数に渡して、カンマ付き書式を適用することで、カンマ区切りで画面表示できるようになります。
最後に &演算子で文字列の結合をすることで、カンマ区切りした数値の後ろに円をつけています。

まとめ
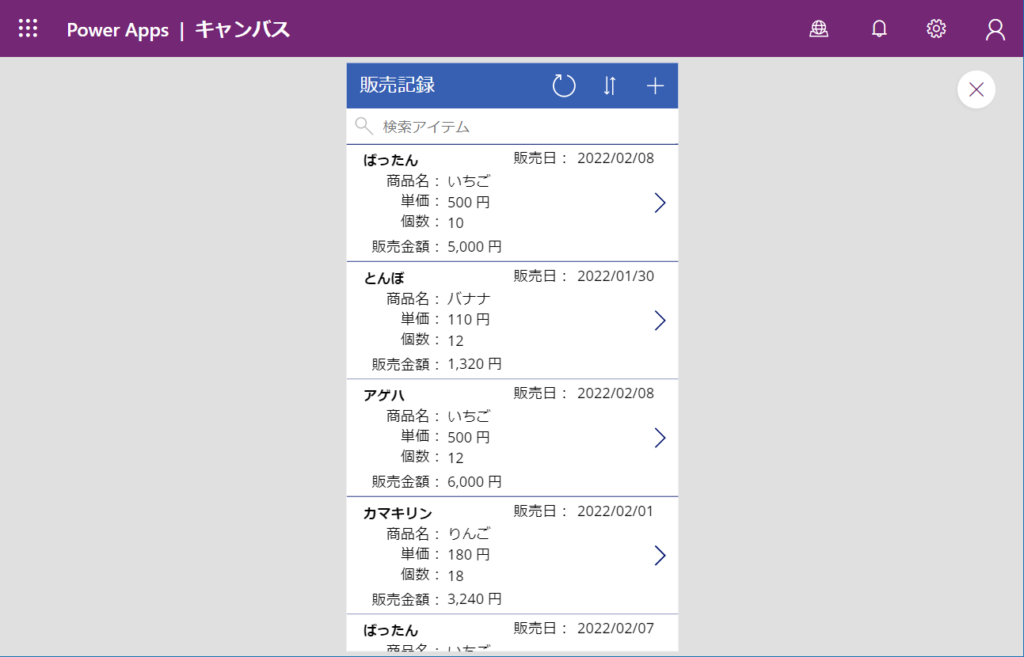
動くアプリが簡単に作りました。このアプリを公開して共有することで、スマフォやタブレットでも使えるようになり、どこからでもスプレッドシートのデータを参照したり、変更することができます。

それでは今回のまとめです。
データの一覧表示、詳細表示、データ更新、削除するアプリの作り方
- Googleドライブ上にアプリで扱うデータをスプレッドシートで準備する
- PowerAppsでデータを指定した新規アプリ作成
- 表示内容の修正・カスタマイズ
いかがでしたか?
一定動くところまではほぼ自動で作れることが分かりました。
ただ、ここから本当に使いやすいアプリに仕上げていくには、いよいよプログラムコードを書いて作り込んでいく必要があります。
とは言っても、スクラッチ開発のような本格的なプログラミングは不要で、エクセルの関数とVBAマクロの経験者であればそれほど難しくないでしょう。
次回は、今回作ったアプリを更にカスタマイズしてみようと思います。それではまた!
もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント