これからのDX時代に向けてローコードで誰でもアプリ開発者になれる!
システム開発未経験でもアプリが作れる!! それがローコードPowerApps
おしゃれなポップアップ表示の作り方
前回はPowerAppsでポップアップウインドウを作るところまでやってみました。
動かすところまでをメインでやったため、デザイン的にちょっとダサいまま終わってしまいました。
本当は一回でデザインまでやる予定だったのですが、意外と記事が長くなってしまいましたので、二回に分けるることにしました。
そんなわけで、今回は前回作ったポップアップウインドウをおしゃれに仕上げてみたいと思います。
角を丸くする
昭和のセダンは角張ってて好きでしたが、今日走っている車はどれもまるまるとしています。
パソコンのUIもWindows2000ぐらいまでは角張っていましたが、WindowsXP以降、角が取れて丸みを帯びています。
そんなわけでポップアップウインドウも時代に合わせて角を丸めてみることにします。
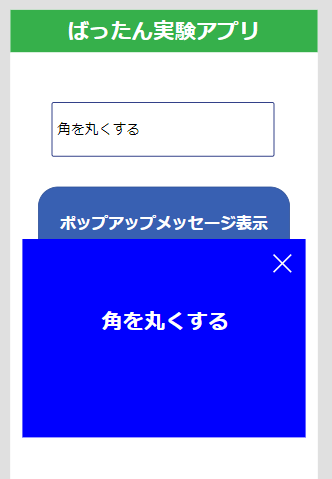
まずは前回作ったポップアップウインドウがこちら。角張ってますねー

それでは角を丸くしてみます。実は角を丸くするのはPowerAppsではとても簡単です。

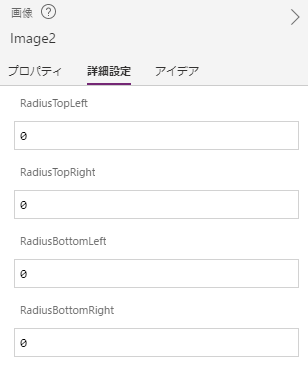
画像パーツの次の4つのプロパティの値を変更するだけで角が丸くなります。
- RadiusTopLeft
- RadiusTopRight
- RadiusBottomLeft
- RadiusBottomRight
これが画像パーツの四隅の角ばり具合です。ゼロは丸みゼロです。

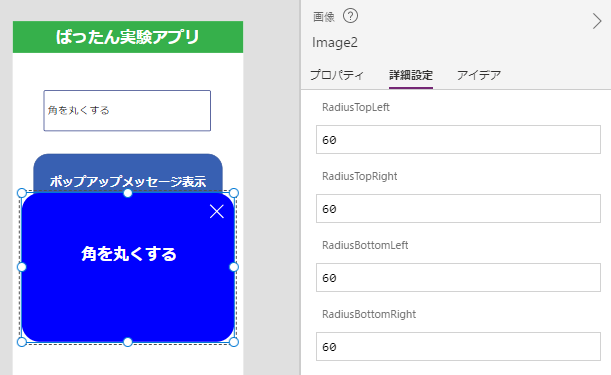
例えば、次のようにすべての値を60にセットすると、このように角が丸くなります

四隅がそれぞれ指定できるため、上側だけ丸くして下はそのまますることもできます。

| プロパティ名 | 値 |
|---|---|
| RadiusTopLeft | 60 |
| RadiusTopRight | 60 |
| RadiusBottomLeft | 0 |
| RadiusBottomRight | 0 |
| Fill | RGBA(0, 0, 255, 1) |
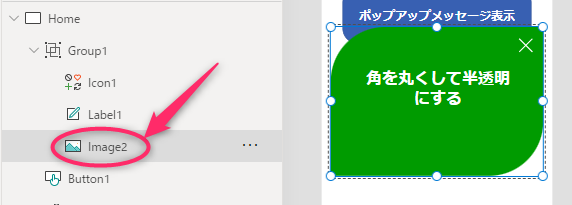
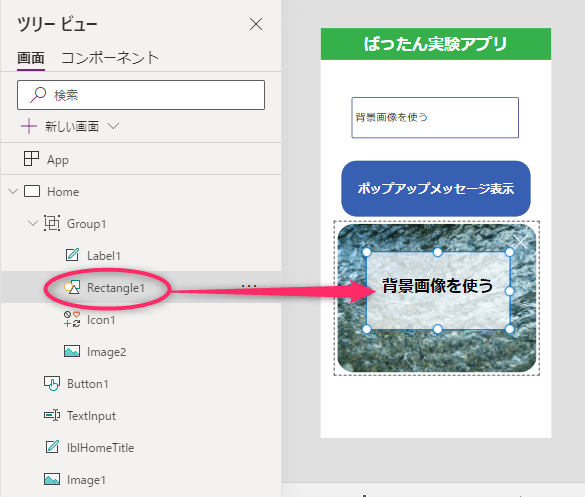
このプロパティがみつからない場合、グループを選択してしまっていると思われます。グループではなく、その中の画面パーツを選択すると表示されると思います。
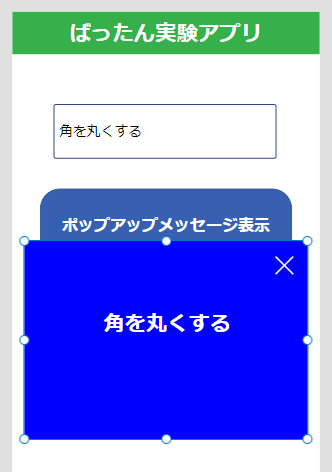
下のような構成になっていると思います。Group1ではなくImage2の方をクリックしてみてください。

左上と右下だけ丸くして更に色を緑に変えると、このようなリーフ型のポップアップウインドウが作れたりします。

| プロパティ名 | 値 |
|---|---|
| RadiusTopLeft | 180 |
| RadiusTopRight | 0 |
| RadiusBottomLeft | 0 |
| RadiusBottomRight | 180 |
| Fill | RGBA(0, 155, 0, 1) |
ポップアップを半透明にする
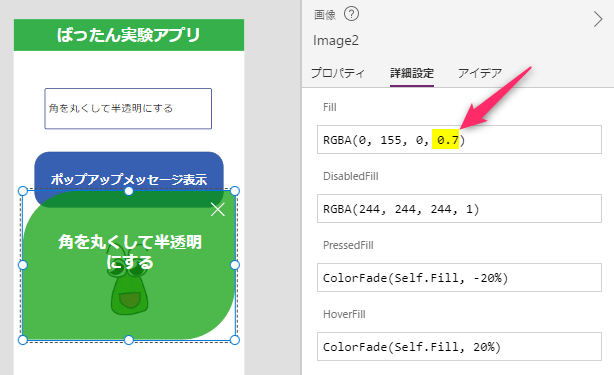
半透明にするには、画像パーツのFillプロパティに指定しているRGBA関数の第4引数の透過度で調整します。0~1で指定します(0が透明、1が不透明)。

試しに透明度に70%ぐらいに設定するには、0.7とすると次のようにポップアップウインドウが半透明になります。透過度はパーセンテージでも指定可能です。

背景画像を使ったポップアップウインドウ
最初になぜ画像パーツをポップアップウインドウのベースに使ったのか。それはこの画像背景にも対応するためです。
まずは背景として使う画像をPowerApps内に取り込みます。
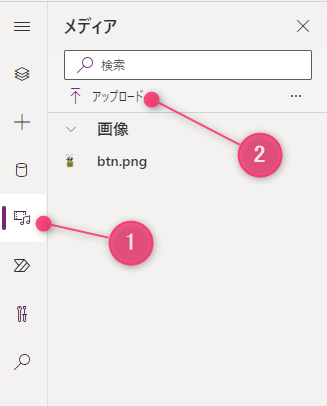
画面左側のこのマーク(①)をクリックして、アップロード(②)をクリックして背景画像をアップロードします。

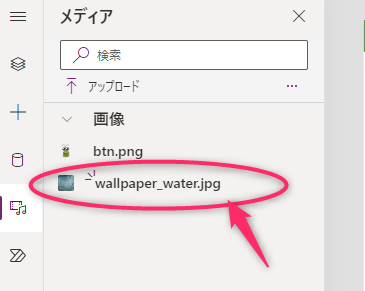
アップロードが完了すると、このようにメディアの中に追加されます。

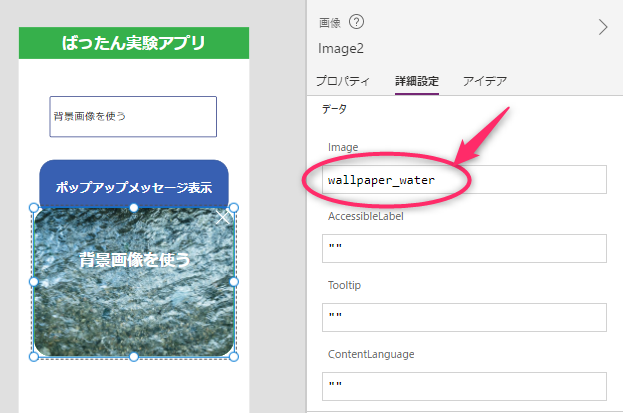
メディアに追加した画像ファイルは、画像パーツのImageプロパティにそのまま指定できます(拡張子は除く)。

おお、画像が表示されました。まぁ画像パーツなので当たり前ですね。
ただ、背景が濃すぎてメッセージの文字が目立たなくなってしまいました。
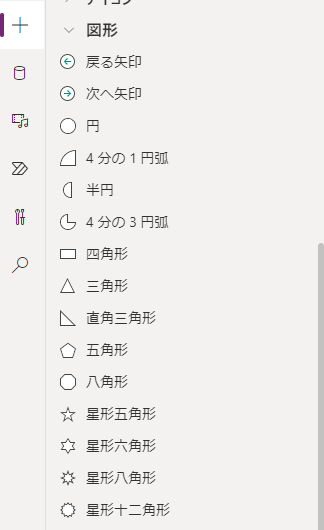
そんな時はメッセージの周辺部分にオブジェクトを配置して色を変化させることもできます。形はいろいろ用意されています。今回はオーソドックスに四角形を使ってみます。

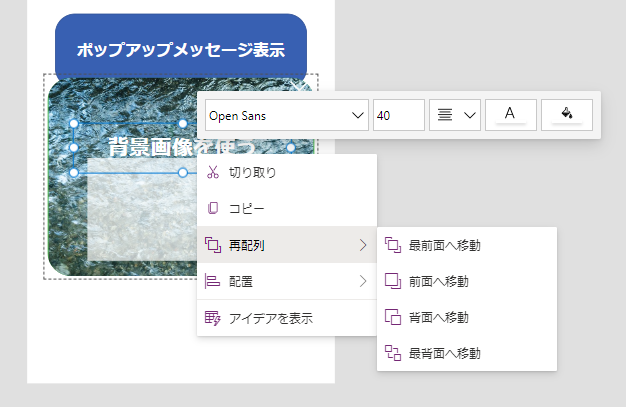
このように背景画像パーツの上に乗せて背景画像をアプリ上で薄く表示させてメッセージを見やすくしてみました。追加した四角形(Rectangle1)の背景色を白の半透明にして、文字色を黒に変えるとこんな感じになります。やり方は今までのやり方と同じです。

表示順を調整してみてください。これもエクセルのオートシェイプと同じ要領で変更可能です。

まとめ
いかがでしたか?
全2回でご紹介したポップアップメッセージ表示方法。これに「OK」「Cancel」や「はい」「いいえ」などのボタンを乗せることでユーザの確認を取ることもできたり、とても便利です。
また、パーツを組み合わせることでもっとすごいメッセージ表示ができると思いますのでぜひいろいろ試してみてください。
それではまた!
もっとPowerAppsのことを詳しく知りたい、自分でアプリを作りたいという方は書籍での学習もオススメです

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント
突然の書き込みすみません、ご存じでしたら教えてください。
powerappsの「選択リストや日付」のコントロールは角を丸くする設定が表示されないのですが、別の方法で丸みをもたせる方法をご存知でしょうか。
よろしくお願いいたします。
コメントありがとうございます。
角を丸めるプロパティがないコントロールは自作するしかないですね
私が思いつくのは、こんな感じで角を丸めたボタンと選択リストを用意して
色を合わせて重ねるとかでしょうか
https://blackbird-blog.com/wp-content/uploads/2023/02/powerapps-qa-20230204.mp4
ご回答いただき、ありがとうございます。
パーツを重ねるとは思いつきませんでした。
参考にいたします!