前回のおさらい
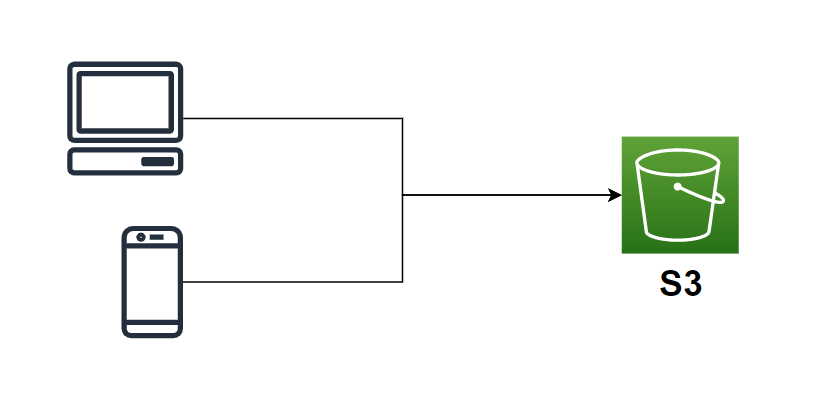
前回、AWSのS3を使ってWebサーバーを構築しました。
これでもWebサーバーとして機能しますが、Webサーバーは応答速度が命です。
Webブラウザでネットサーフィンをしている時に、なかなか目的のページが表示されなかったら時、あなたならどうします?
はい、そうなんです。よほど重要な場合以外、見るのをやめてしまうのです。
S3でWebサーバーを作った時の問題点
前回作成したS3を使ったWebサーバーだと簡単にWebサーバーが構築できる反面、S3はもともとWebサーバー用途で準備されたコンポーネントではないため、大量のリクエスト(ブラウザからの表示オーダー)が来た場合に反応が遅くなってしまいます。

CDNを構築する
この問題点を解消するのは簡単で、CDNを利用すればよいのです。
それで、CDNってなんですか?
CDNとは、Content Delivery Networkの略で、Web上で送受信されるコンテンツを効率的に配送するために構築されたネットワーク。また、これを利用して顧客企業のコンテンツを高速に配信するサービス(CDNサービス)
https://e-words.jp/w/CDN.html
ということで、オリジナルのWebサーバーが配信するコンテンツ(HTMLや画像等)の内容を世界中に点在するコンテンツ配信専用サーバーにコピーして、そこからコンテンツを配信することで応答速度が速くできるのです。
世界中にコンテンツ配信サーバーを設置する? そんな難しいことできるの?
私も最初はそう思いましたが、AWSすごいですね。
CloudFrontを使うと簡単にCDNが構築できてしまうのです。
表示リクエストがくる度にS3が応答していると遅いため、S3の前にCloudFrontというキャッシュサーバーを設置することでS3にコンテンツを取りに行くのは最初に一回だけとなり、それ以降は有効期限が切れるまでCloudFrontが応答するのでS3までアクセスしないため高速で応答できるようになります。
AWSでCDNを構築できるのがCloudFront
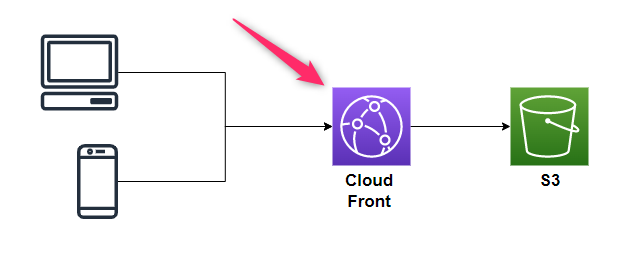
AWSではCDNを構成するためのキャッシュサーバーを簡単に設置できるCloudFrontというコンポーネントがあります。これをS3の手前に設置するだけでキャッシュが効いてかなりの高速化が見込めます。
図に描くと次のような形になります。

CloudFrontの設置
CloudFrontで何ができるのか?
CloudFrontを設置する前に、設置すると何ができるのかまずは確認しておきましょう。
- Webサーバーのコンテンツをキャッシュし、レスポンスタイムを短くする
- Webサーバ本体(オリジン)への負荷を軽減する
- WAF(Web Application Firewall)を追加することでセキュリティ対策ができる
- 独自ドメインをセットすることができる
CloudFrontディストリビューションを作成
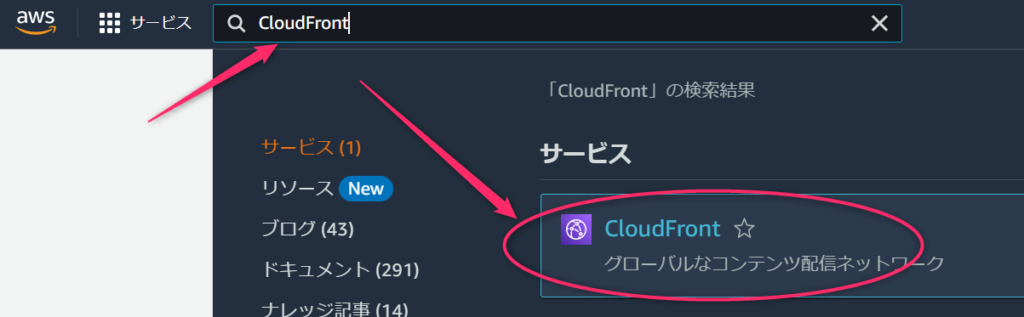
AWSのマネジメントコンソールにログインし、CloudFrontの画面を表示します。

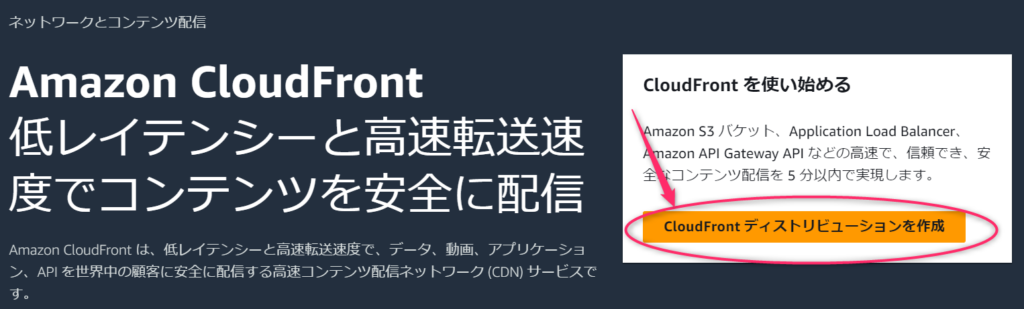
初回はこのようなスタートアップ画面が表示されますので、CloudFrontディストリビューションを作成ボタンをクリックします。

オリジン設定
オリジンというあまり聞き慣れないワードが出てきました。CloudFrontでいうオリジンとは、キャッシュ元のサーバーのことを指します。
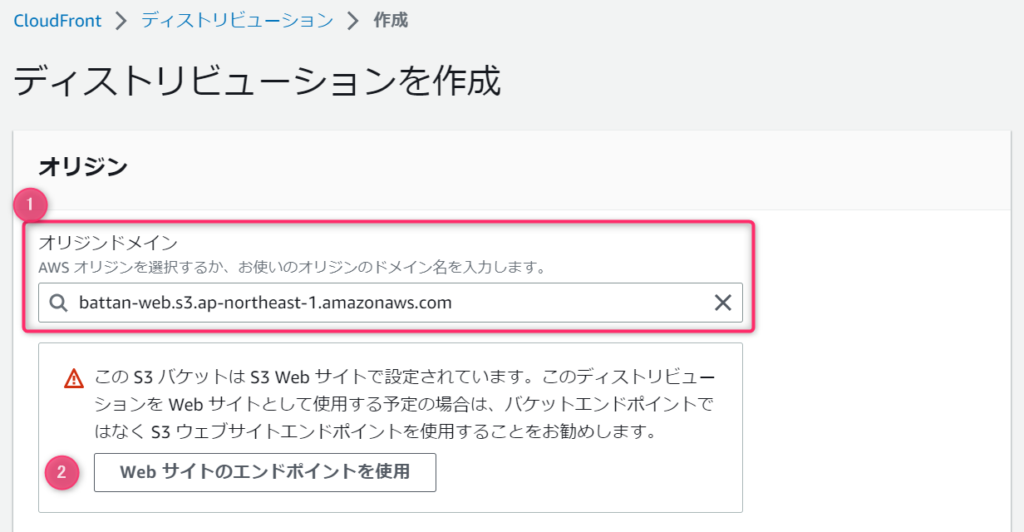
今回のケースでは前回構築したS3を使って作ったWebサーバーになりますので、①のオリジンドメインの欄には対象のバケット名を選択します。
②はWebサイトのエンドポイントを使用した方がいいんじゃない?というご提案が表示されています。
今回はS3バケット自体をWebサーバーとして公開設定していますので、その場合はエンドポイントを設定した方がよいですよ、ということなので素直にエンドポイントを使用するボタンをクリックします。

プロトコル設定
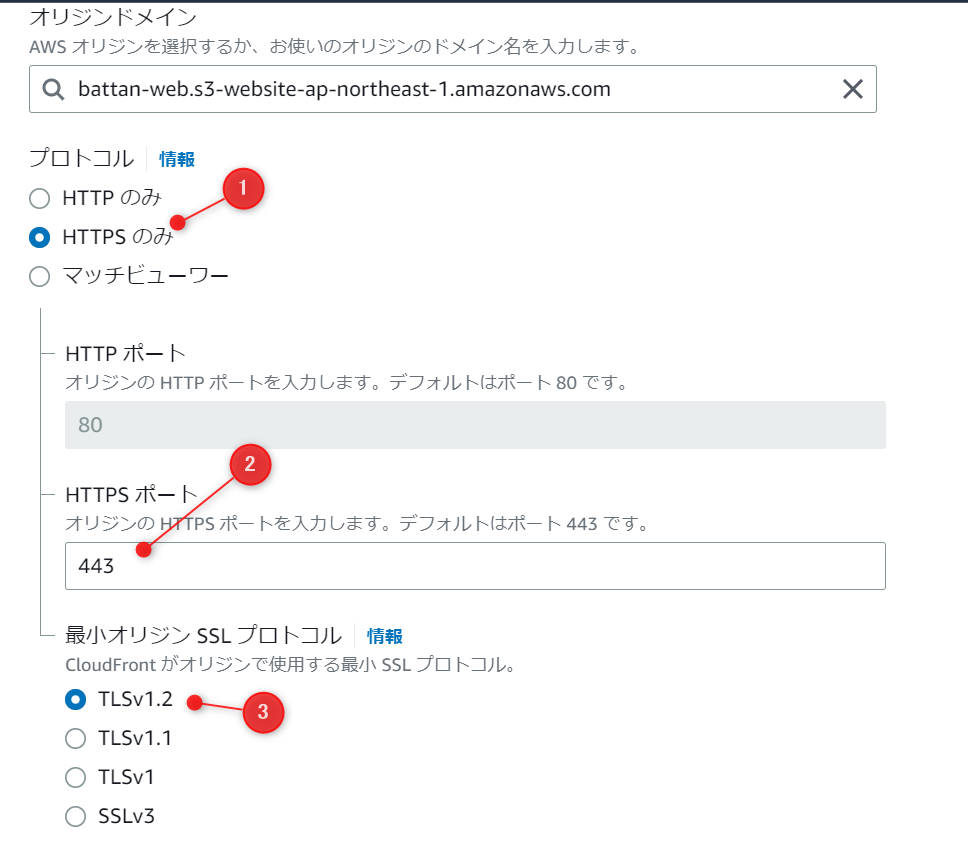
①S3バケット公開はHTTPS化されていますのでCloudFrontもHTTPSのみにします。
②HTTPSポートはデフォルトの443のまま変更不要です。
③SSLプロトコルはTLSv1.2でよいです。将来的に新しいバージョンが出た場合は新しいものを指定します。

オリジンシールド設定
オリジンシールドは、オリジンサーバ(今回はS3のWebサーバー)のセキュリティを強化するためにセットします。東京リージョンにオリジンサーバーを設置していますので、オリジンシールドも東京リージョンを指定します。
①オリジンシールドを有効にし、②でリージョンを選択します。

これによりオリジンサーバへの不正アクセスやDDoS攻撃のリスクを軽減できますのでセットしておいたほうがよいでしょう。
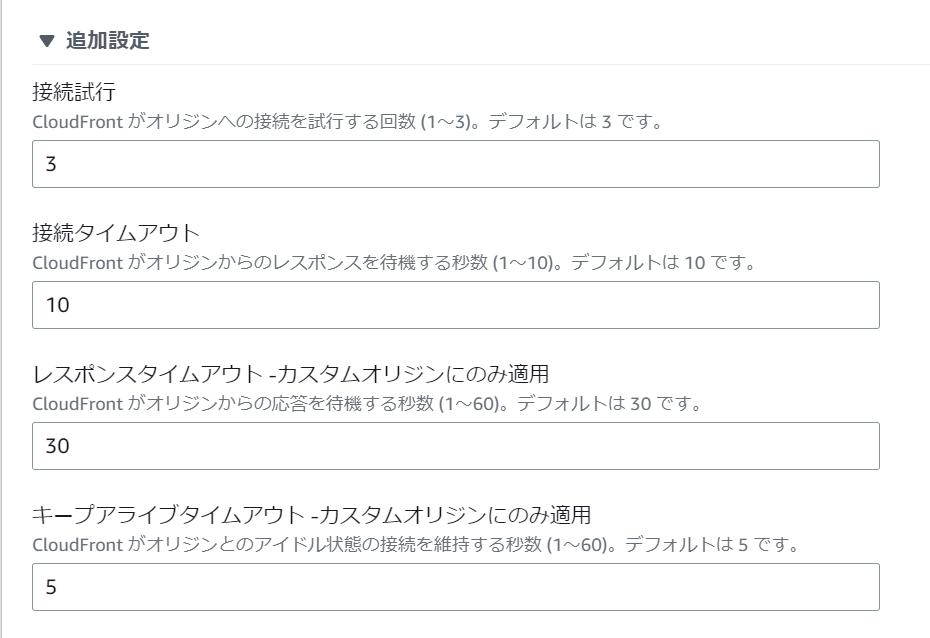
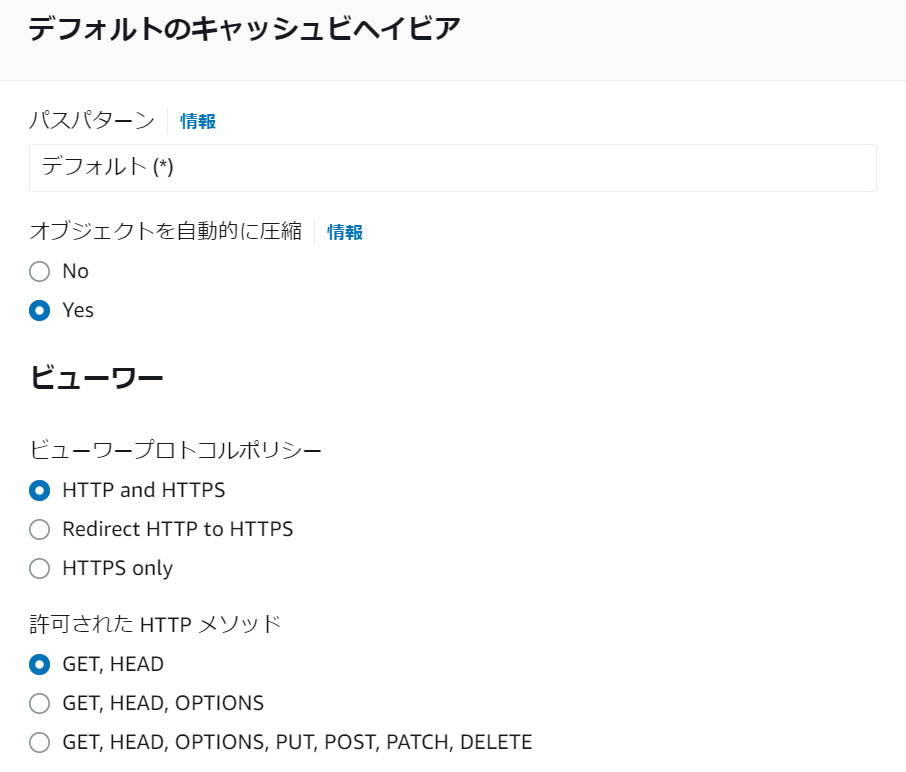
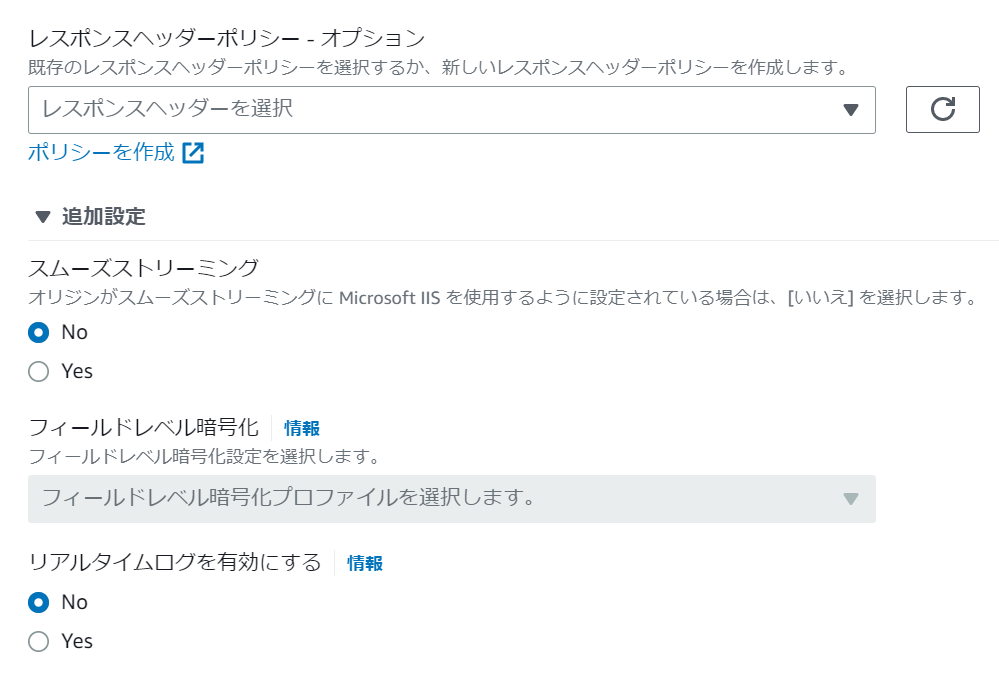
追加設定とデフォルトのキャッシュビヘイベア
今回の用途であれば特に設定を変更せず、デフォルトのままで使えます。


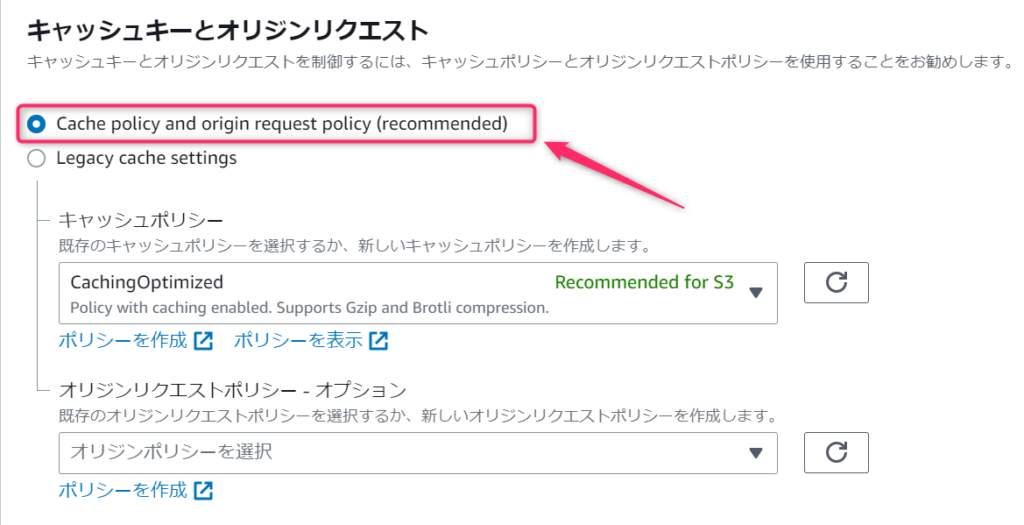
キャッシュキーとオリジンリクエスト設定
ここがCloudFrontの肝となる部分で面白いところなのですが、今回の用途ではこのオススメ設定で行きます。


その他設定
①料金クラスでは構築したいCDNの規模を選択できます。全世界でキャッシュ有効にするなら「すべてのエッジロケーションを使用する」を選択しますが、その分コストもかかります。日本国内だけでよいなら一番下でよいかも知れません。
②WAFを追加することができます。WAFを追加すると、例えば様々なWebサーバーへの攻撃対策や、特定の国以外からアクセスを拒否する等、実に様々なセキュリティ対策ができますが、今回は割愛します。
③カスタムSSL証明書をセットすると、CloudFrontに独自ドメイン名をセットできますのでそのまま好きなドメイン名でWebサーバを公開できます。オプションなのでセットしなくてももちろん使えます。

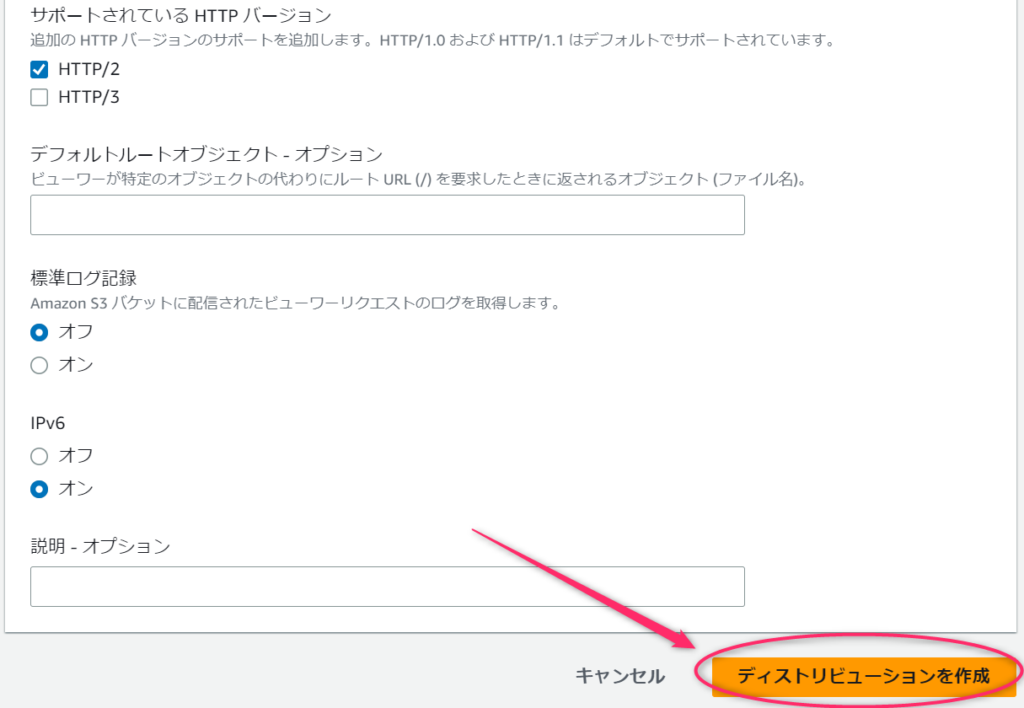
ディストリビューションを作成
最後にログの記録オンオフを選択したら、ディストリビューションを作成ボタンを押します。

次のようなメッセージが表示されたら、CloudFrontの設置オペレーションは終了です。
オリジナルのWebサーバをキャッシュしたCloudFrontの完成です。

CloudFront経由でWebサーバへアクセス
それではさっそく設置したCloudFront経由でリクエストしてみましょう。
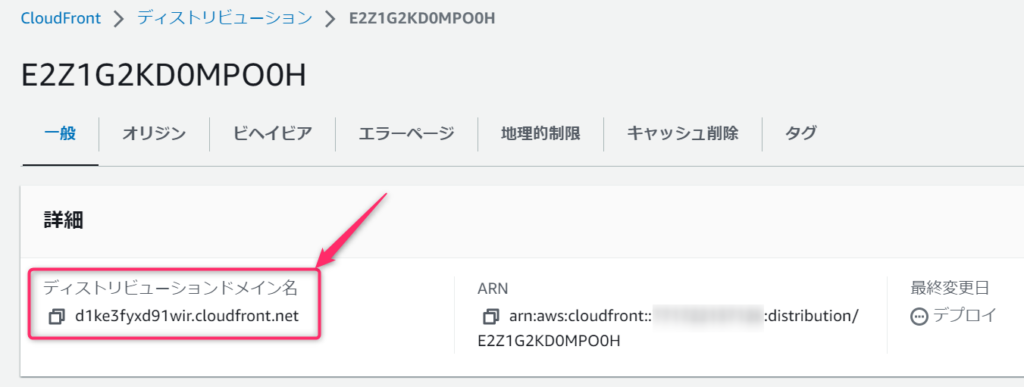
CloudFrontを設置すると、ディストリビューションドメイン名が確定します。これがこのCloudFrontのドメイン名になりますので、このドメイン名を控えておいてください。

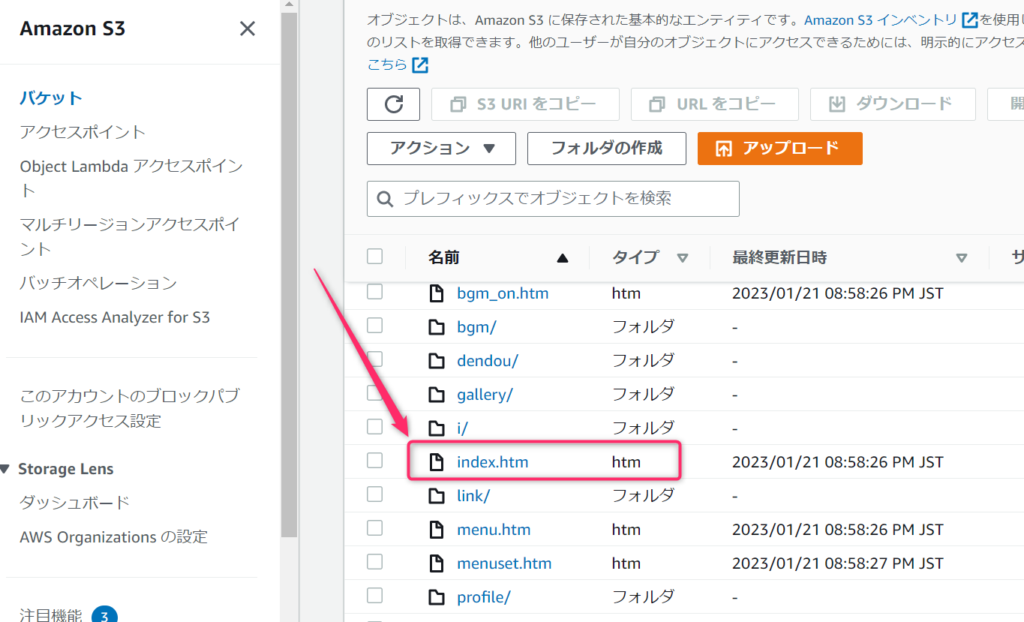
続いて、オリジンサーバーをブラウザでアクセスしますので、オリジンサーバのURLを確認します。S3バケットをWebサーバー化している場合はindex.htmのオブジェクトリンクをクリックします。

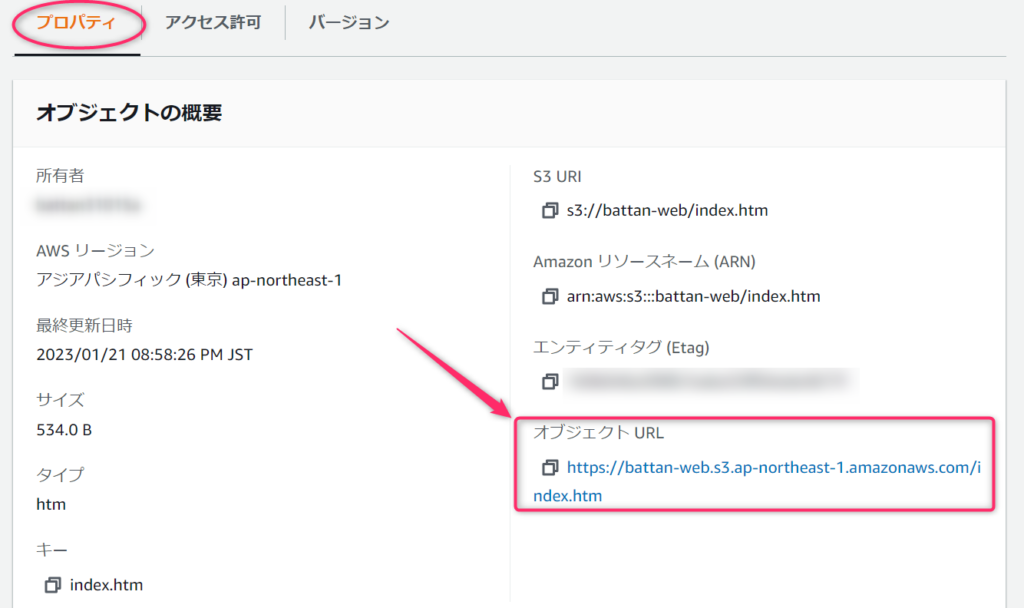
詳細画面のオブジェクトURLをブラウザで開くと、オリジンサーバーへのダイレクトアクセスURLでWebページを表示できます。

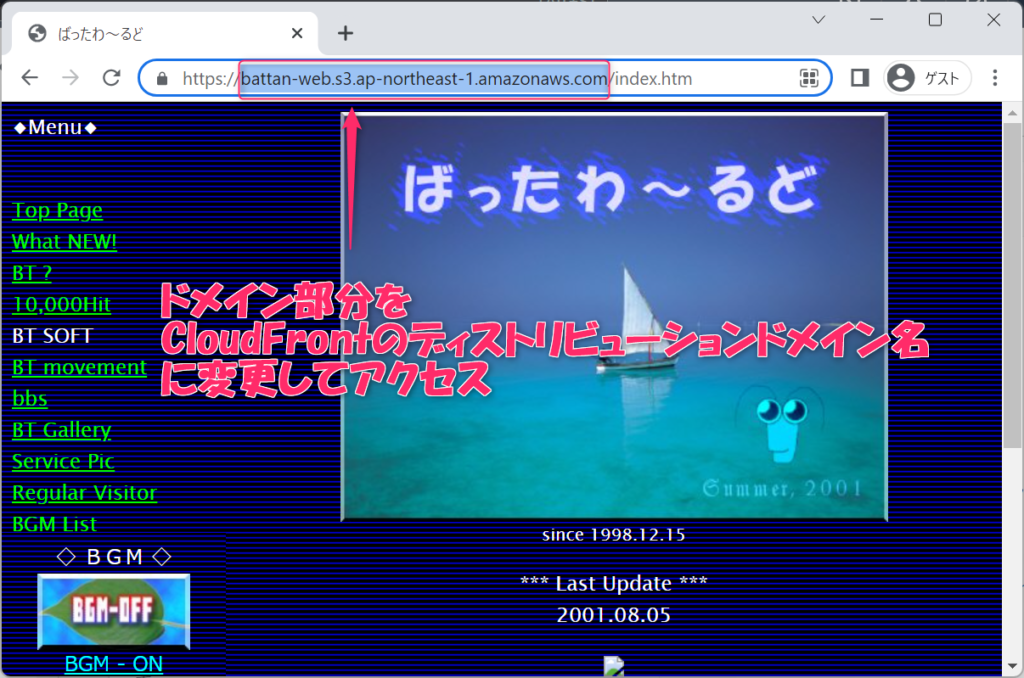
このような開けたら、URLがオリジンになっていることを確認します。
今回の場合はS3のドメイン名になっていますね。このドメインの部分をCloudFrontディストリビューションドメイン名に変更してアクセスしてみてください。

オリジンサーバーに直接アクセスした場合と同じものが表示されればCloudFrontの設置は完了です。
ブラウザ上に表示されたコンテンツは見た目上変化はありませんが、コンテンツのデータはCloudFrontにキャッシュされたものを表示するようになっています。

キャッシュサーバーを設置した時に気をつけるポイント
CloudFrontを設置したことでコンテンツがキャッシュされたり、セキュリティ的に強化されたり良いことづくめのようですが、キャッシュしているが故の問題も発生します。
そう、オリジンサーバーのコンテンツを更新してもすぐに反映されないことがあります。
対策としては、次の3つがあります。
最終更新日時ヘッダ(Last-Modified)の設定
HTTPヘッダにLast-Modifiedヘッダをつけることでオリジンコンテンツの更新をCloudFrontを通知できます。
ApacheなどのWebサーバーの場合は、ヘッダを追加するよう設定を変更する必要がありますが、S3バケットで静的ホスティングしている場合は、バケットのオブジェクトを更新した場合に自動的にセットされます。ただ、アップロード方法によってはうまく動作しないことがありましたので、その時は他の方法でお試しください。
キャッシュクリア
CloudFrontが保持しているキャッシュを手動でクリアすることができます。
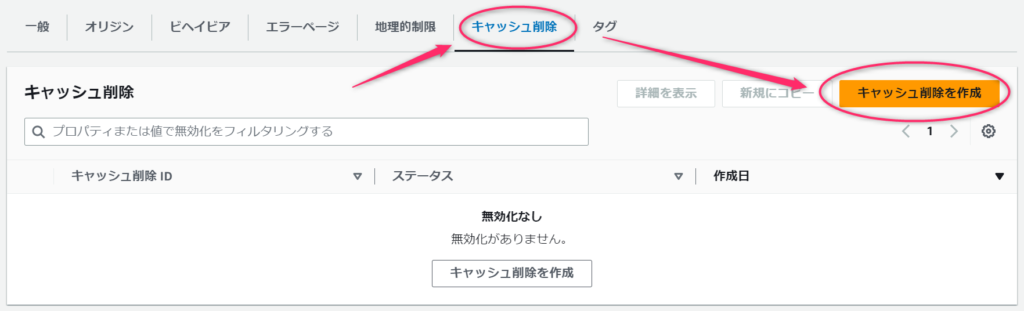
対象のディストリビューションの詳細画面のキャッシュ削除タブをクリックし、キャッシュ削除を作成ボタンを押します。

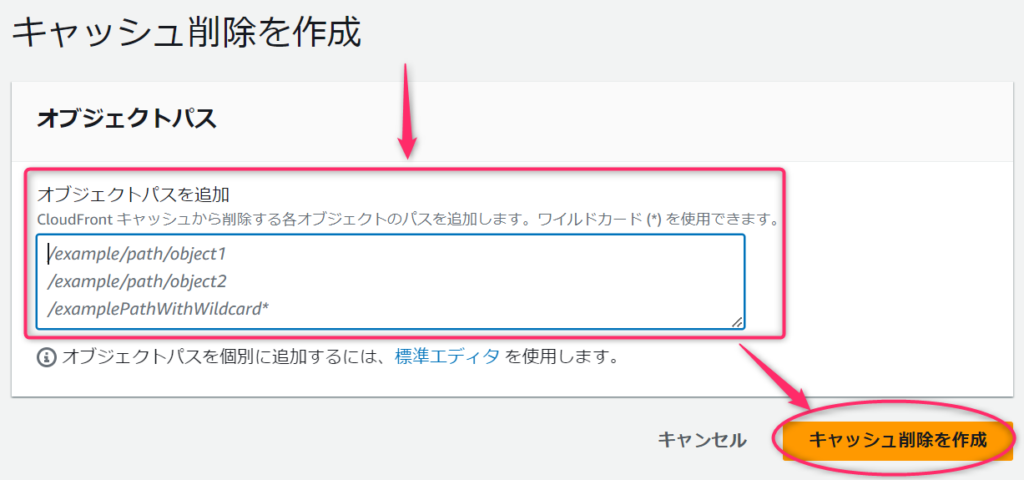
クリア対象のパスを指定して消せるのがなにげに便利です。すべてのキャッシュを消す場合は、次のよように入力してキャッシュ削除を作成ボタンを押します。
/*
キャッシュの削除には時間がかかりますので、コーヒーでも飲んで待ちましょう。
即反映したいファイルはオブジェクト名を新しくする
パスとファイル名を結合したオブジェクト名がキャッシュ確認時のキーになるので、ファイル名を新しくすればCloudFront的には持っていないオブジェクト判定となり必ずオリジンに取りに行きますので、即時反映する必要があるファイルはファイル名を変更すればOKです。
まとめ
AWSでWebサーバーを公開したら、CloudFrontを追加することでCDNを構成できるだけでなく、セキュリティ対策や独自ドメインの設定なども可能になりますので、セットで設置することをオススメします。
- Webサーバーのコンテンツをキャッシュし、レスポンスタイムを短くする
- Webサーバ本体(オリジン)への負荷を軽減する
- WAF(Web Application Firewall)を追加することでセキュリティ対策ができる
- 独自ドメインをセットすることができる
ちなみにAWS上で構築したWebサーバに限らず使えますので、他の用途でも使えそうです。
あと、本来S3の前にCloudFrontを設置した場合、S3への直接アクセスを拒否するよう設定することでよりセキュアなWebサーバーになりますが、今回はここまで。また時間があれば書きたいと思います。
AWSは機能が多岐にわたり存在し、初心者が足を踏み入れるとほぼ100%迷います。まずはこの教科書で全体を広く浅く知ることが重要です。
AWSを使うメリットとして迅速なサービス運用環境の構築が求められます。失敗できない本番環境を構築する前に読んでおきたい一冊です。
そしていよいよAWS認定試験に挑戦したくなった場合は、こちらで徹底的に学習しましょう。これからはAWSです。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント