Spring BootでWebアプリを作る方法(最初の一歩編)

Webアプリをとりあえず作りたいんだけど、それっぽいWebサイト見てもうまく作れない

Spring Bootの説明サイトみても内容が多すぎて頭がパンクしそう

最初は覚えることが多くて大変だと思うので、とりあえず説明を最小限にしてスクリーション多めにしたこの記事を見て、まずは手元に動かせるWebアプリ環境作っちゃおう! 難しいことはそれからだ!!
この記事はSprintBootがなにか分からないけど、とにかくWebアプリを今すぐ作って動かしたい人向けの記事です。(Java言語の基本知識は必要です)
前回、開発するのに必要なツールの一つである、Visual Studio Code (VSCode)をセットアップして、Spring Bootのブランクプロジェクト(ひな型)を作るところまでやりました。
まだ環境ができていない方は、前回の記事をご覧になって開発の準備を整えてください。
今回は、いよいよプログラムを書いて、超簡単なWebアプリケーションを作ってみましょう。
Spring Bootの仕組み
とは言え、まったく仕組みを知らないままには作れないので、一言で説明します。
ブラウザからのHTTPリクエストをコントローラーで受けて、結果をHTMLテンプレートを使って表示する、という仕組みです。
それではそれぞれ作ってみましょう。
コントローラーを作る
まずはコントローラーを作ります。
これはブラウザからのリクエストを受けて、リクエストパターン毎に処理を呼び分けるものになります。
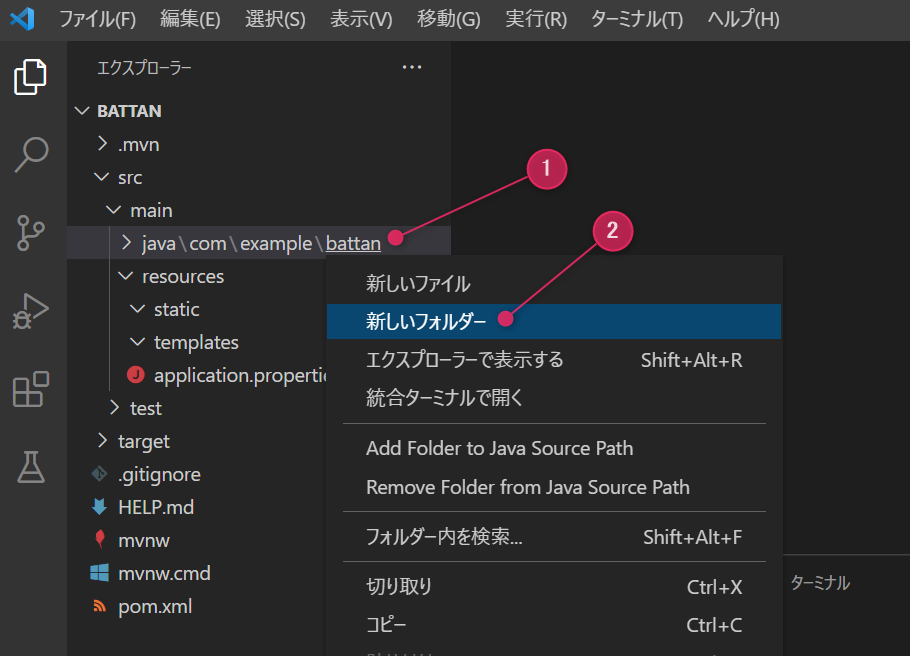
作成したプロジェクトのフォルダを右クリックして、新しいフォルダを作成します。フォルダ名は、「controller」が良いでしょう。

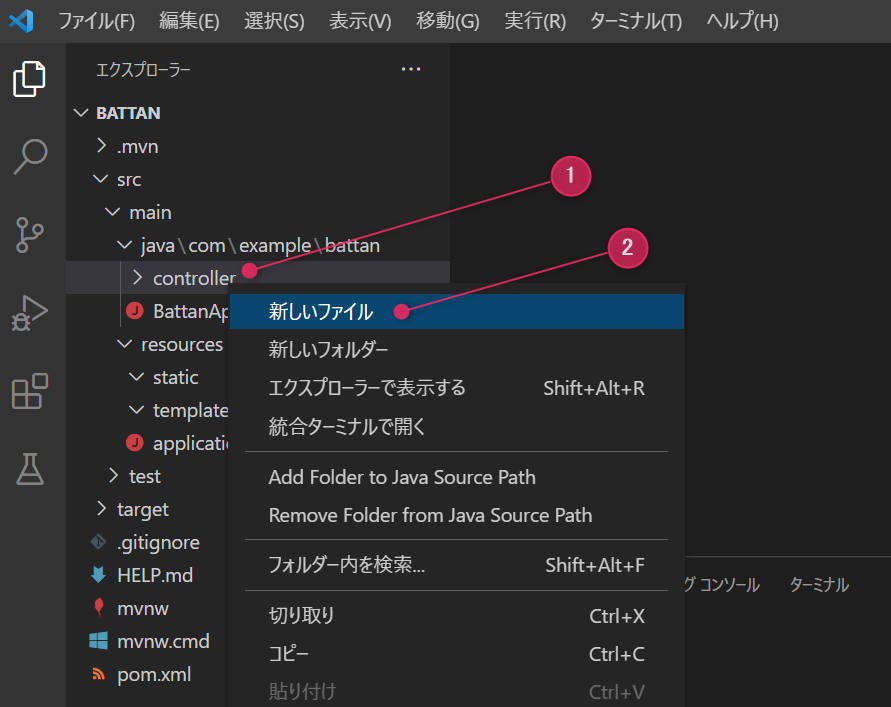
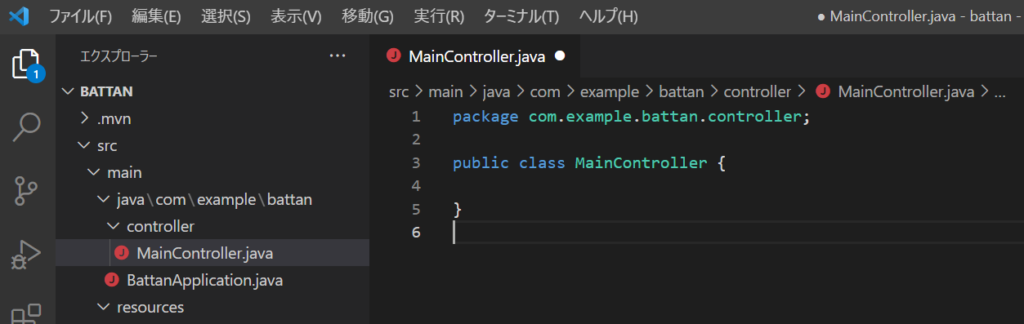
次は、作成したcontrollerフォルダの中に、新しいファイルを作成します。名前は何でもよいです。今回は「MainController.java」を作りました。

Javaファイルを作成すると、このようにjavaソースコードのひな型が自動で作成されます。

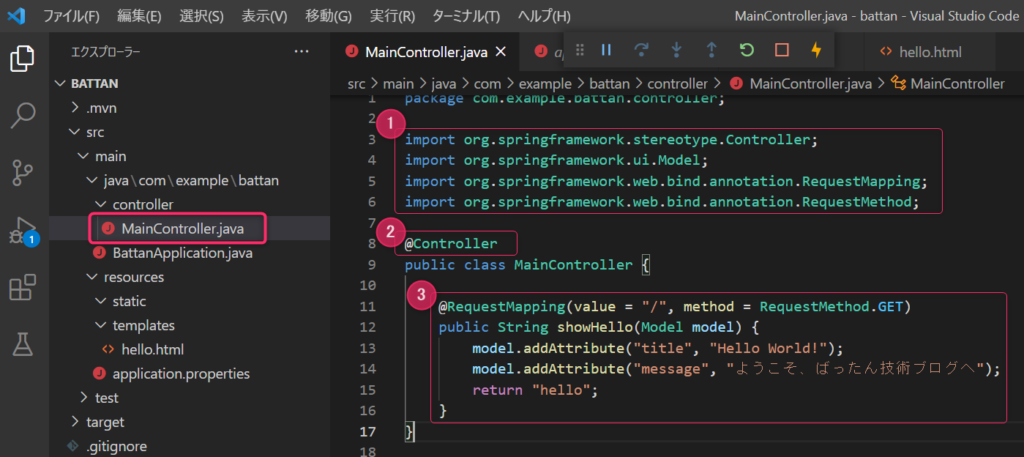
javaソースコードのひな型に対して、コントローラーの処理を書き足します。

①の部分はインポート文。処理に必要なライブラリを取り込む宣言です。
②の部分はSpring Bootの@Controllerアノテーションです。これを宣言することでSprint BootはHTTPリクエストを受け付けた際にこのクラスを参照するようになります。
③の部分はHTTPリクエストを受けた時に呼び出されるメソッドです。これもSprint Bootの@RequestMappingアノテーションで、受信したHTTPリクエストのパスに指定したパターンがあった場合、そのメソッドを呼び出すよう設定します。
今回はValueを”/”にしていますので、http://localhost:8080 のリクエストを受け付けた場合に実行されることになります。引数のmodelに対して値をセットしてhello.htmlを表示します。
return で返却した文字列がテンプレートのHTMLファイル名になります。
ソースコードも載せておきます。行頭のパッケージ名は読み替えてください。
package com.example.battan.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class MainController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String showHello(Model model) {
model.addAttribute("title", "Hello World!");
model.addAttribute("message", "ようこそ、ばったん技術ブログへ");
return "hello";
}
}コントローラーは完成です。次にブラウザに返却するHTMLテンプレートを作成しましょう。
HTMLテンプレートを作る
画面描写は、「Thymeleaf 」(タイムリーフ)を使います。前回の記事で環境構築する時に拡張で追加していると思います。
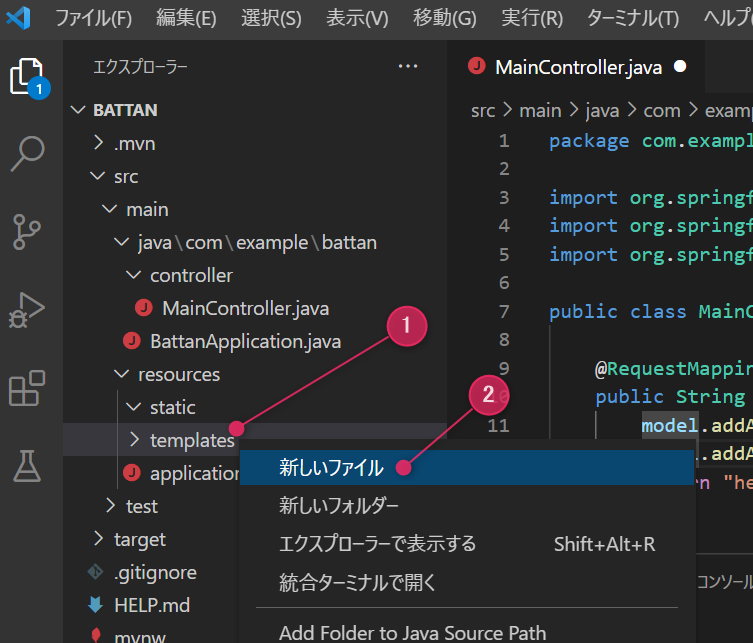
タイムリーフを使うと、コントローラーから指定したHTMLファイルをresources/templatesフォルダの中から探してくれます。今回はコントローラーから”hello”を指定していますので、新しいファイルを作成してファイル名をhello.htmlにします。

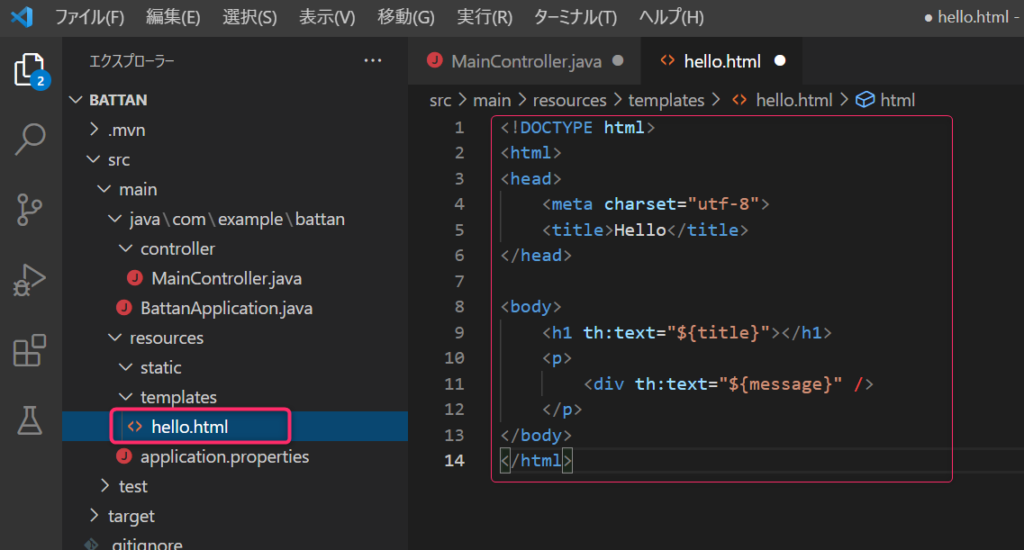
HTMLファイルを作成すると右側にファイル編集エリアが表示されますので、応答用のHTMLを書きます。
今回はコントローラーからmodelを使ってtitleとmessageを渡していますので、それぞれHTMLに埋め込んでみましょう。
コントローラー側でmodelにsetAttributeした時のキー名をHTML側で${ } で囲めば自動でセットされます。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<h1 th:text="${title}"></h1>
<p>
<div th:text="${message}" />
</p>
</body>
</html>これで準備完了です。
Webアプリケーション起動
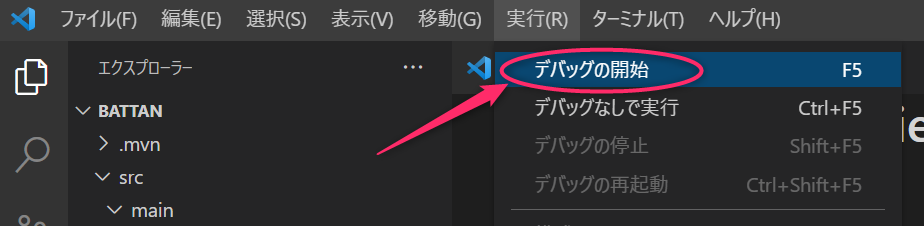
実行メニューからデバッグの開始をクリックすると、Spring Bootが起動します。

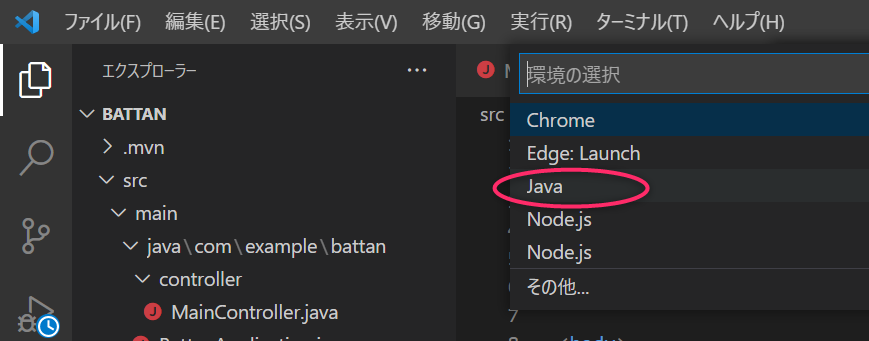
もし環境の選択を迫られたら、Javaです。

起動すると、このような感じでログが表示されます。
最後にStarted (アプリ名)Applicationが表示されれば、無事起動完了です。
Exceptionのスタックトレースが表示される場合は前回の環境記事、コントローラー、HTMLテンプレートを作成部分を再確認してください。
_ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.5.0-SNAPSHOT)
2021-02-20 16:00:40.040 INFO 25164 --- [ restartedMain] com.example.battan.BattanApplication : Starting BattanApplication using Java 11.0.10 on raptor with PID 25164 (C:\work\devlop\battan\target\classes started by battan in C:\work\devlop\battan)
2021-02-20 16:00:40.044 INFO 25164 --- [ restartedMain] com.example.battan.BattanApplication : No active profile set, falling back to default profiles: default
2021-02-20 16:00:40.130 INFO 25164 --- [ restartedMain] .e.DevToolsPropertyDefaultsPostProcessor : Devtools property defaults active! Set 'spring.devtools.add-properties' to 'false' to disable
2021-02-20 16:00:40.131 INFO 25164 --- [ restartedMain] .e.DevToolsPropertyDefaultsPostProcessor : For additional web related logging consider setting the 'logging.level.web' property to 'DEBUG'
2021-02-20 16:00:41.774 INFO 25164 --- [ restartedMain] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat initialized with port(s): 8080 (http)
2021-02-20 16:00:41.792 INFO 25164 --- [ restartedMain] o.apache.catalina.core.StandardService : Starting service [Tomcat]
2021-02-20 16:00:41.793 INFO 25164 --- [ restartedMain] org.apache.catalina.core.StandardEngine : Starting Servlet engine: [Apache Tomcat/9.0.43]
2021-02-20 16:00:41.923 INFO 25164 --- [ restartedMain] o.a.c.c.C.[Tomcat].[localhost].[/] : Initializing Spring embedded WebApplicationContext
2021-02-20 16:00:41.924 INFO 25164 --- [ restartedMain] w.s.c.ServletWebServerApplicationContext : Root WebApplicationContext: initialization completed in 1791 ms
2021-02-20 16:00:42.158 INFO 25164 --- [ restartedMain] o.s.s.concurrent.ThreadPoolTaskExecutor : Initializing ExecutorService 'applicationTaskExecutor'
2021-02-20 16:00:42.441 INFO 25164 --- [ restartedMain] o.s.b.d.a.OptionalLiveReloadServer : LiveReload server is running on port 35729
2021-02-20 16:00:42.510 INFO 25164 --- [ restartedMain] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 8080 (http) with context path ''
2021-02-20 16:00:42.525 INFO 25164 --- [ restartedMain] com.example.battan.BattanApplication : Started BattanApplication
in 2.986 seconds (JVM running for 3.616)ブラウザで確認
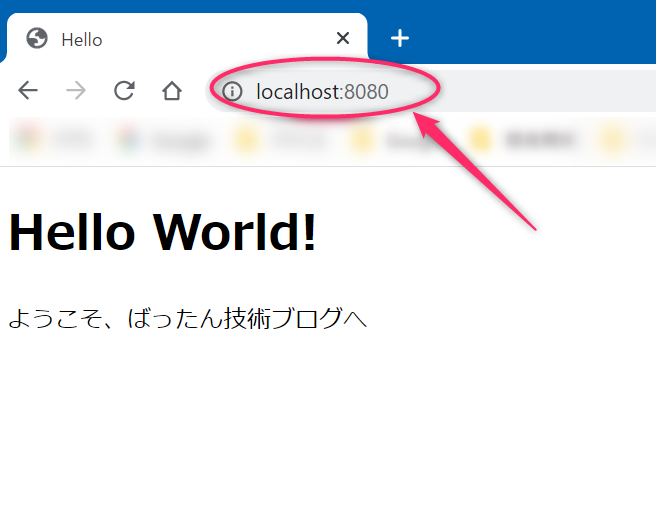
ブラウザを起動して、http://localhost:8080 で表示してみましょう。
うまく動けばこのようにコントローラーでセットした文字列をHTMLテンプレートに埋め込んだものが表示されると思います。

プログラミングは独学ではなかなか難しい時もあります。そんな時はプログラミングスクールで教わってしまうのも上達への近道です。

トラブル編
接続が拒否されました
画面はGoogle Chromeでの見え方です。これは、SpringBootのTomcatコンテナが起動できていないので、実行時にエラーが発生している可能性が高いです。

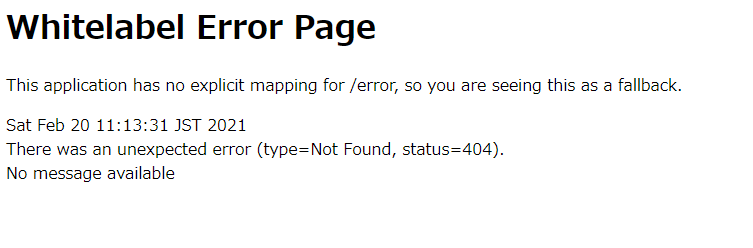
Whitelabel Error Page
コントローラーでエラーが発生しているか、@Controllerを付けたクラスがない場合によく出ますので、その辺りを確認してみてください。

おまけ:ざっくり解説
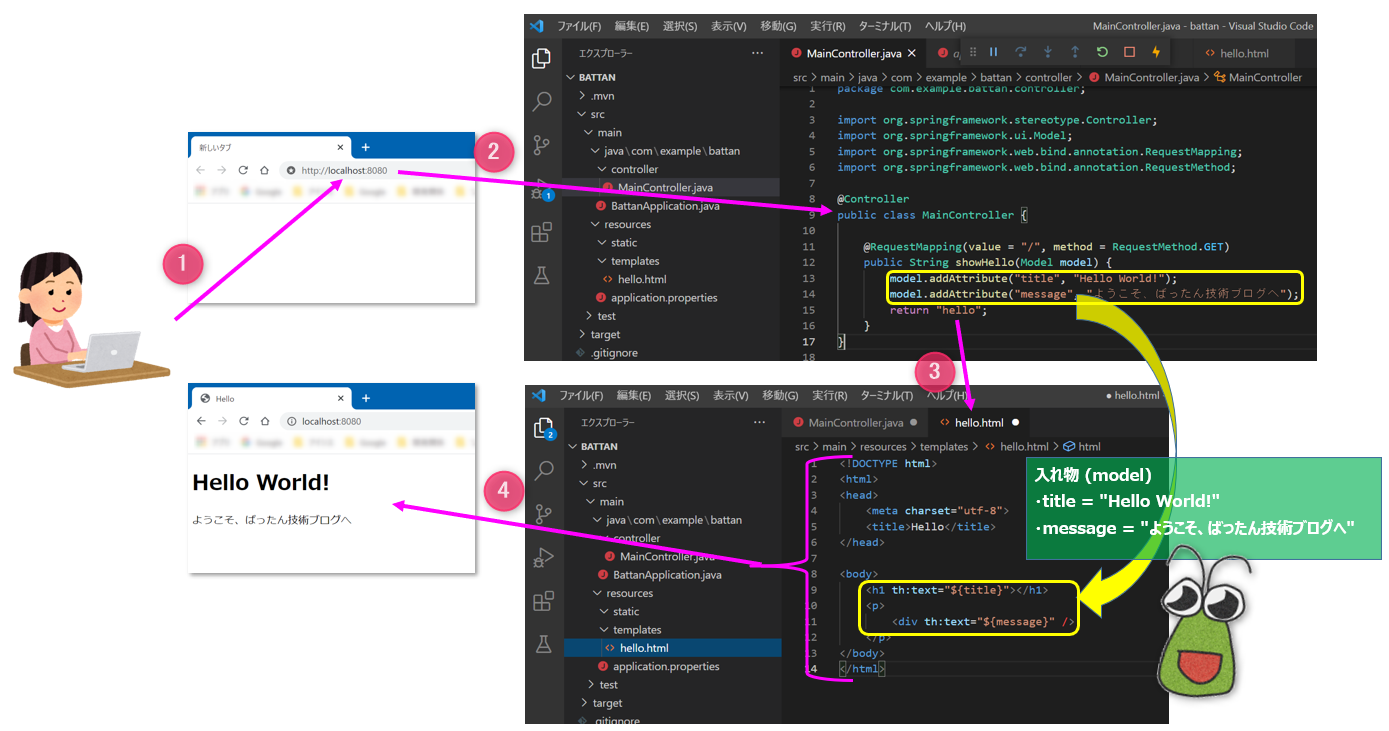
仕組みがちょっと気になる方向けに一連の流れを一枚の絵にしてみました。ちょっと画像が大きくなりすぎてしまい字が潰れて見にくい場合は、画像をクリックすると原寸表示できます。
- ブラウザから、http://localhost:8080 でSpring Bootにアクセスする
- URIのパターンにマッチするコントローラーのメソッドが呼ばれる
- modelに動的に変化させたいものをセットしてHTMLテンプレートを指定する
- 指定されたHTMLテンプレートにコントローラーからの値が埋め込まれてブラウザに表示される
こんな流れです。


ばったんのオススメ書籍紹介コーナー!
もっと詳しく知りたい!という方には、やはり技術本がオススメです。技術本はきちんと体系立てて説明されていますので、Webの情報を細切れで探すより、学習効率が良いです。さあ、Webアプリを作ろう!!
もっと詳しく知りたい!という方には、やはり技術本がオススメです。技術本はきちんと体系立てて説明されていますので、Webの情報を細切れで探すより、学習効率が良いです。さあ、Webアプリを作ろう!!
自己学習で限界を感じている方は、オンラインでレッスンを受けられるサービスもありますよ。
<PR>


 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント