前回はJMeterのインストール方法から簡単な使い方まで紹介しました。この記事は前回の続きですので、まだご覧になっていない方はこちらからどうぞ。
今回はJMeterの重要ポイント、テストシナリオの簡単な作り方を紹介します。
プロキシサーバの準備をする
プロキシサーバを準備すると言うとちょっと敷居が高そうに聞こえますが、大丈夫です。JMeterに内蔵されていますので、追加でなにかをインストールする必要はありません。
JMeterのシナリオの作り方はいくつかあります。前回は、HTTPリクエストを手動で作成して設定をしましたが、テスト対象の画面や機能が増えると、ものすごい手間がかかります。
またJMeterはブラウザのように、関連する画像ファイル等のリソース類を自動でリクエストしません。
例えば、1つのHTMLページアクセスに画像が30個使っていた場合、HTML取得のリクエストの他、画像30個分のHTTPリクエストオブジェクトを作る必要があります。
これが10画面あったら、10ページ✕30画像で300個のHTTPリクエストオブジェクトを作る必要がでてきてしまいます。

気が遠くなりましたね。でも大丈夫です。JMeterには、ブラウザで操作するだけですべてのHTTPリクエストをシナリオとして記録する機能があります!
その機能が、HTTPプロキシサーバです。
HTTPプロキシサーバを設定して起動する
プロキシサーバとは、一言で言うと、ブラウザからWebサーバにリクエストを送る時に間に入って代理で通信する役割を持つサーバーです。プロキシサーバにはいろいろな種類があるのでここでは詳しい説明は割愛します。
JMeterのHTTPプロキシサーバは、通常のプロキシサーバー同様、HTTPリクエストとレスポンスを中継しますが、その際にHTTPリクエスト内容を記録して、JMeterのシナリオを作ることができます。
では、さっそくやってみましょう。
シナリオの記録先のコントローラを作成
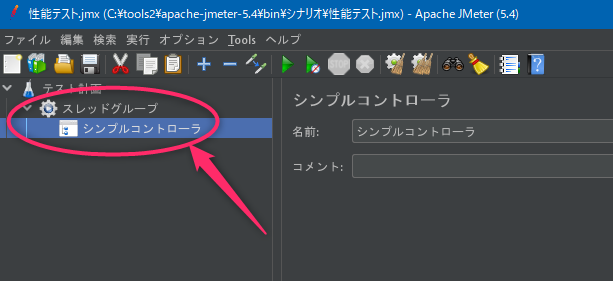
まずは、HTTPプロキシサーバが記録したシナリオを記録する先のコントローラを作成します。
前回同様、スレッドグループを一つ作成し、その中にシンプルコントローラを追加します。

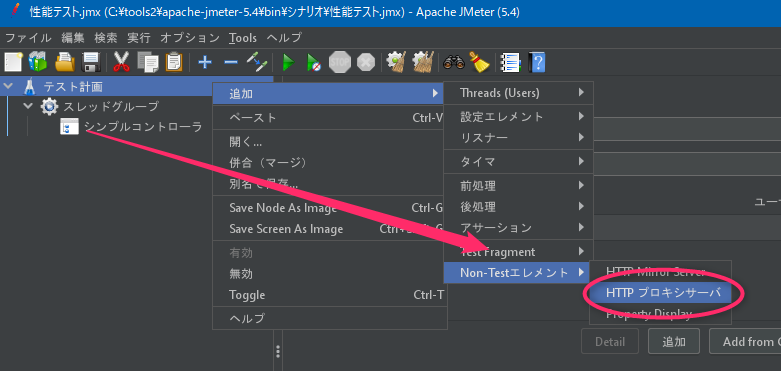
HTTPプロキシサーバを追加
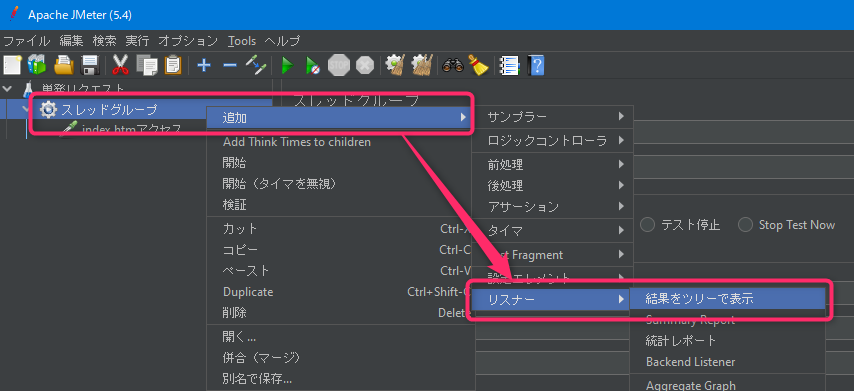
一番左上のテスト計画を右クリックして、下のように順番に辿っていくとNon-Testエレメントの中にHTTPプロキシサーバがありますので、それをクリックします。
スレッドグループ内ではなく、一番上位のテスト計画(名称は違う場合があります)を右クリックしないと出てきませんので注意してください。
左側のツリーにHTTPプロキシサーバが追加されれば成功です。

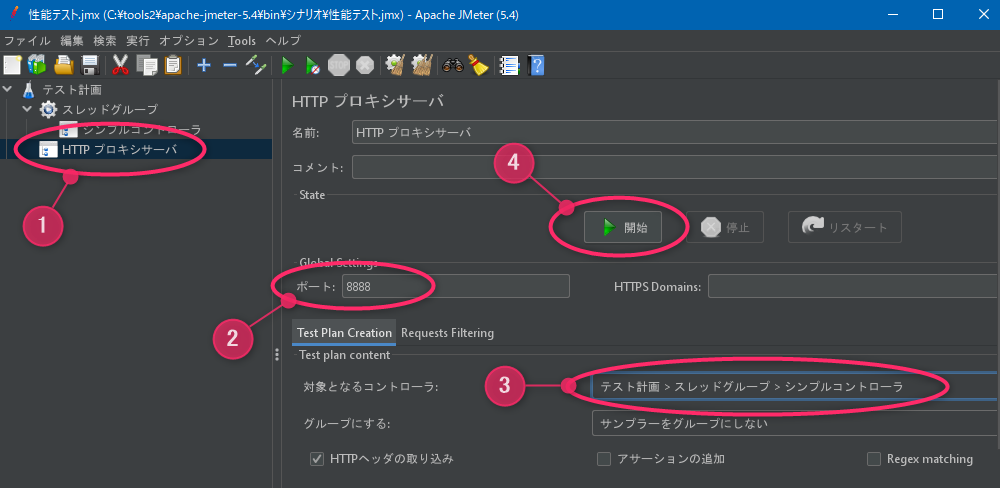
HTTPプロキシサーバの設定
次にHTTPプロキシサーバの設定をして、起動します。
- ツリーに追加されたHTTPプロキシサーバをクリックします。
- プロキシサーバのポートを指定します。何でも良ければデフォルトの8888で問題ありません。
- シナリオの記録先のコントローラを指定します。先に追加したシンプルコントローラを指定します。
- 設定ができたら、開始ボタンを押します。Windowsファイアウォールの設定画面が表示されたら、アクセス許可しておいてください。

Webサイトアクセスをプロキシサーバ経由に設定する
ここは一般的なプロキシサーバ経由にするかどうかの設定になりますので、JMeterは関係ありません。
OSやブラウザによってやり方が異なりますので適宜設定してください。参考までに私の環境での設定を紹介します。Windows10でGoogle Chromeを使っている場合は、次の手順で変更できます。
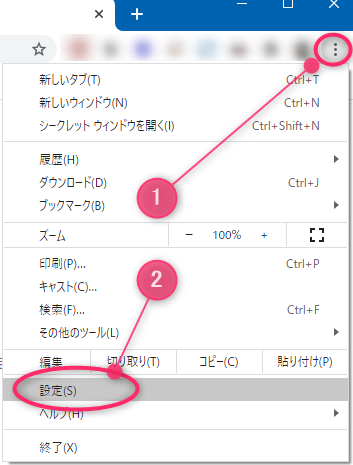
Chromeの右上の①「︙」をクリックして②設定をクリックします。

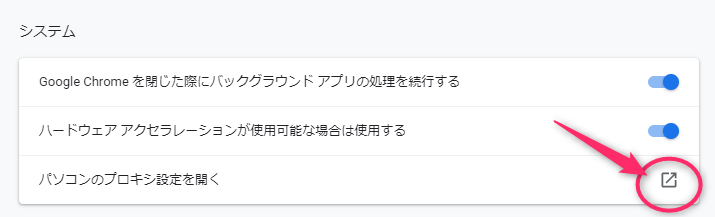
設定画面が開いたら、システムのセクションにあるパソコンのプロキシ設定を開きます。

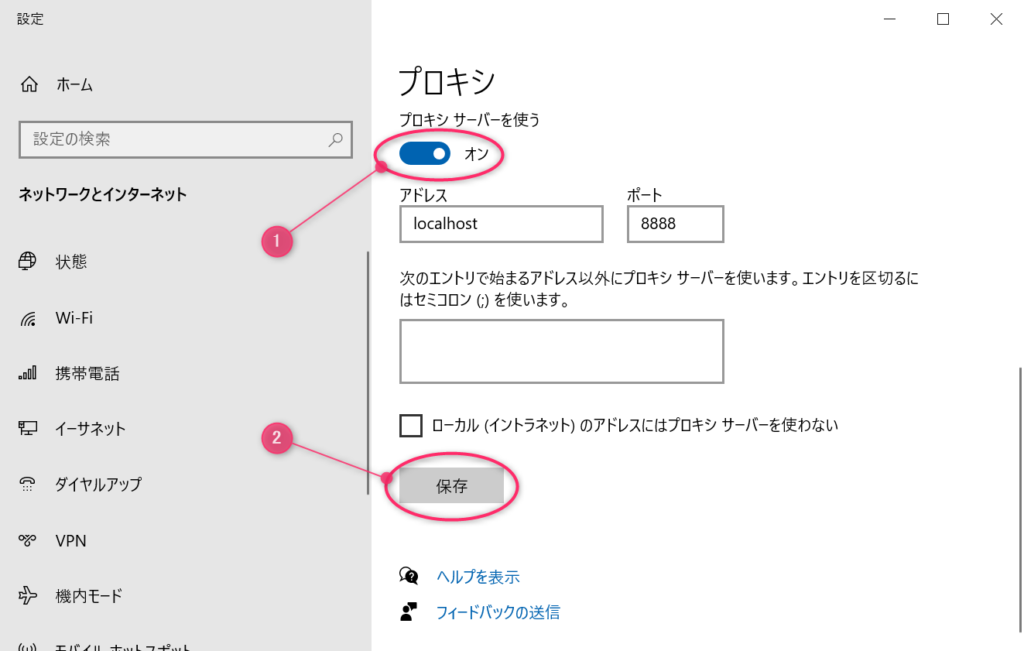
Windows10のプロキシ設定画面が開きますので、①のつまみをオンに設定して②保存します。これで設定完了です。
JMeterのプロキシサーバの設定でポート番号を8888以外に設定している場合は、ポート番号もそれに合わせて変更します。

プロキシサーバを利用してJMeterのシナリオ記録する
テストシナリオを考える
前回同様、ローカルに立ち上げた私の昔のホームページを使って、シナリオの記録をやってみます。
まずはブラウザでアクセスします。localhostだとシナリオの記録ができなかったので、IPでアクセスします。IPが分からないという方は、こちらを参照して今のIPアドレスを指定してください。

さて、どのようなシナリオにするか決めます。
今回は、次の4つのページを見るという一連の動作を一つのシナリオとして記録してみます。
- トップページ
- BT Gallery
- BGM List
- link
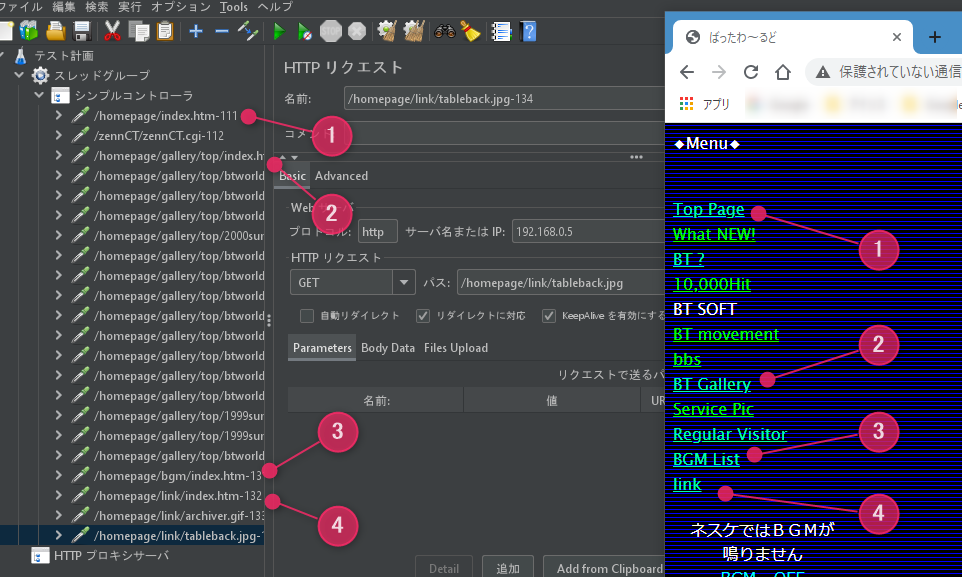
実際にブラウザを操作する
シナリオの記録
作ったシナリオ通りにブラウザの画面を操作します。①~④までのリンクを順番にクリックすると、JMeterのシンプルコントローラ上にHTTPリクエストが記録されていきます。

記録したシナリオを整える
自動で記録したシナリオには、シナリオを実行する際に不要なHTTPアクセスも記録されていますので、取り除くとよいでしょう。いくつか整えるポイントを紹介します。
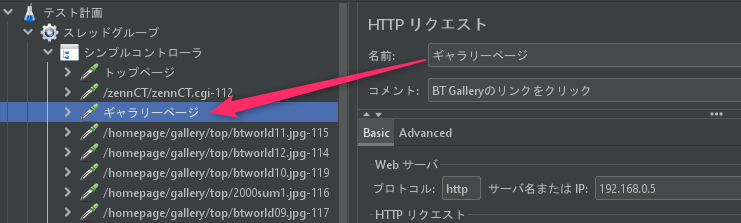
名前をわかりやすくする
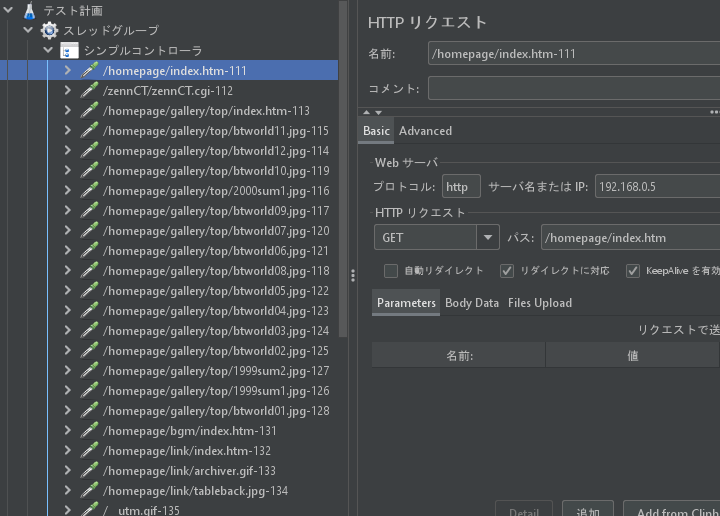
左側のツリー欄に一連のHTTPアクセスが並んでいます。別にこのままでもよいのですが、あとで見た時にどれがどのアクセスか分かりにくいので、主要なアクセスは名前を付けておくとよいでしょう。

名前を変更すると、ツリー上にも反映されますので、どんな操作をした時のものなのかわかりやすくなります。

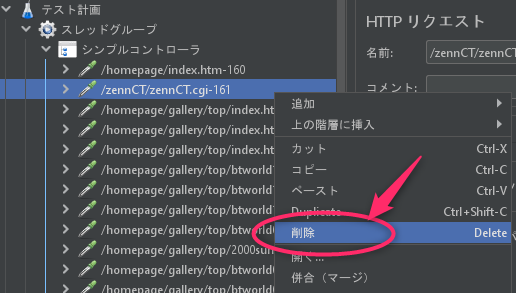
不要なリクエストをシナリオから削除
私のホームページだと来訪者カウンタのリンクが記録されてしまいました。もう機能していないみたいですので、シナリオから削除します。
削除したいHTTPリクエストを選択して、右クリックから削除を実行するとシナリオから除去できます。

ちなみに自サイト内の画像ファイルなどのリソースへのアクセスは消さないでください。
ブラウザの場合はレスポンスのHTMLを解析して自動で必要なリソースの取得を行いますが、JMeterではそこまでやらないため、残しておかないと正確な性能テストになりません。
テストシナリオを実行する
それでは、作ったテストシナリオを実行してみましょう。
前回同様、リスナーを追加します。

無事に実行できましたか?
負荷の掛け具合の調整は前回の記事を参考にしてみてください。
まとめ
JMeterのシナリオは、JMeter上でコツコツと手作りするのではなく、今回のようにJMeterのプロキシサーバの機能を使ってシナリオを一気に記録してしまい、そのあと整理するという流れで作ると速いと思います。
今回は簡単なWebサイトでのシナリオ作成方法について紹介しました。Webサイトの場合はステートレスなのでシナリオの整理が簡単なのですが、Webシステムとなると話は別です。
セッションの維持、画面間でのパラメータの引き渡しなどがあり、シナリオを記録した後にいろいろ手直しをしないと動きません。
次回は、その辺について書いてみたいと思います。素敵なJMeterライフを! ではまた!
システム開発に性能テストは不可欠です。ほとんどのシステム開発現場で性能テストを実施しましたので、JMeterの使い方は習得しておいて損はありません。むしろ推奨します。
そして求められる性能が出せない場合は、チューニングしましょう。ここまでがワンセットです。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります




コメント