Visual Studio Codeのインストール方法と日本語化
開発環境はEclipse推しだったのですが、最近、Visual Studio Code (VSCode) が軽いという話を聞いてちょっと乗り換えてみようかなと思っています。
Visual Studio Codeのダウンロード
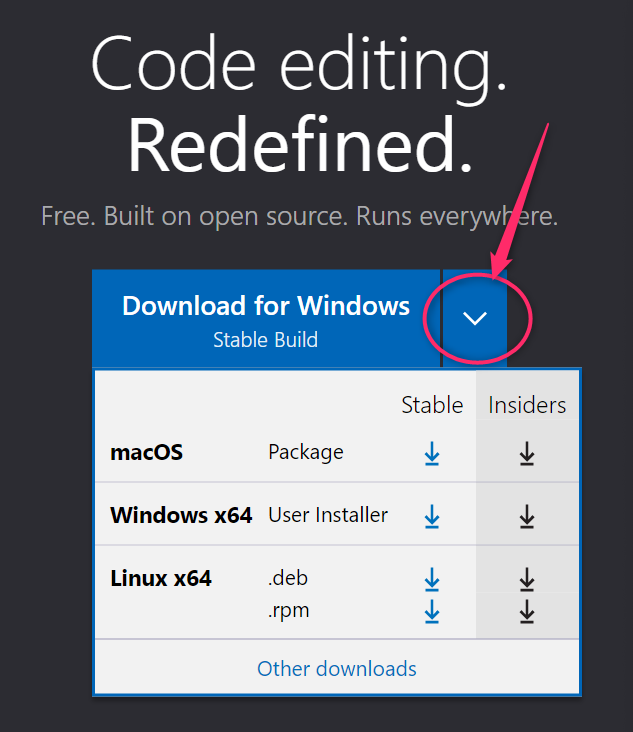
公式サイトからダウンロードします。

Visual Studio Codeのインストール
使っているOSに合わせてダウンロードします。
私と同じWindowsユーザの方は、Windows x64のStable Buildをダウンロードしてください。

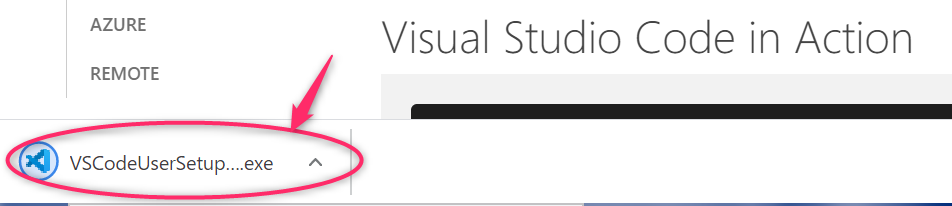
ダウンロードが完了したら、セットアップファイルを実行します。

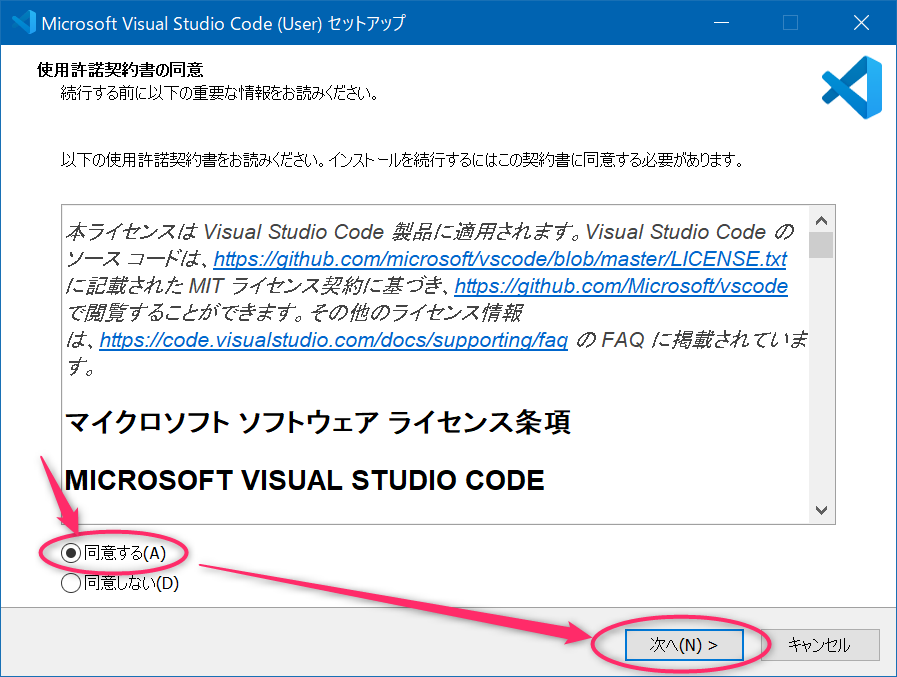
お約束の利用規約には同意して次へ行きましょう。

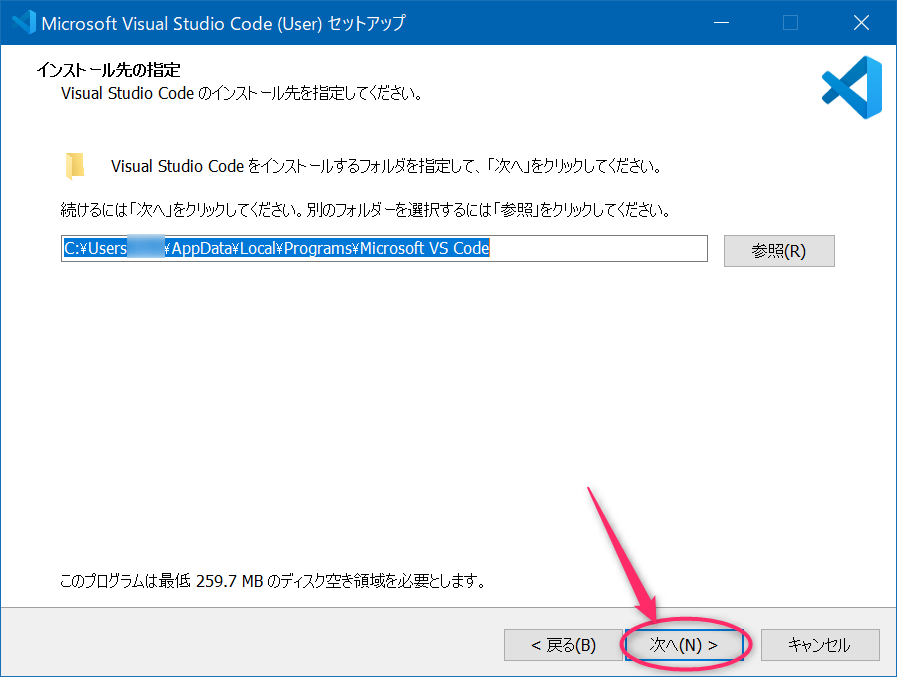
インストール先はどこでもよいです。特にこだわりがなければ、そのままでも良いと思います。

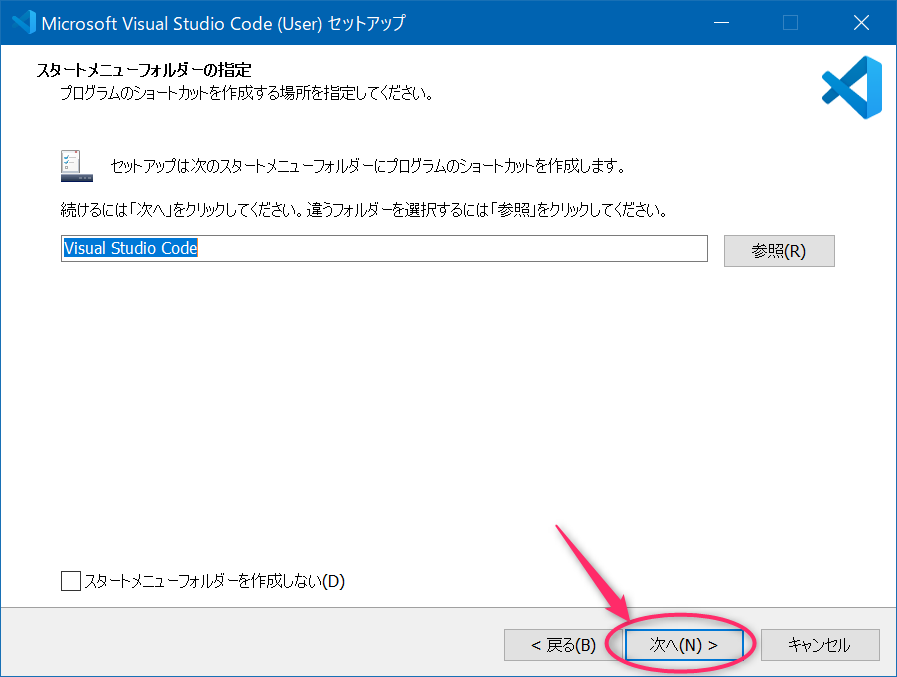
ショートカットも特にこだわりがなければこのまま次へ行きましょう。

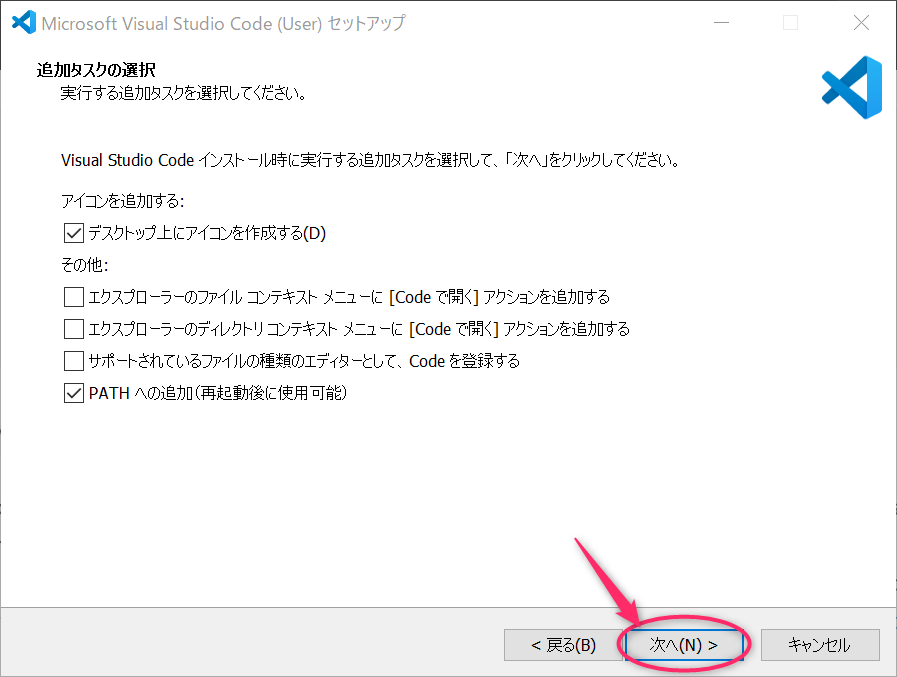
ここで少しカスタマイズできます。私の場合はデスクトップにアイコンを作るぐらいです。
ファイルを選択してVisual Studio Codeを起動したい場合は、エクスプローラーのコンテキストメニューに追加しておくと便利です。

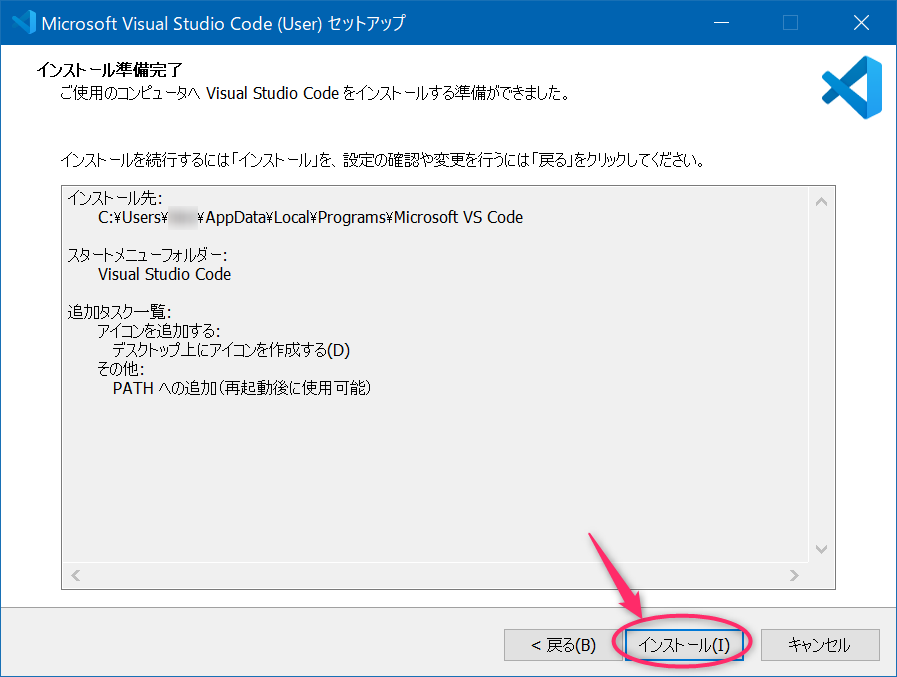
セットアップ内容を確認したら、インストールボタンを押します。

あとは待つだけです。

これでインストールが完了です。

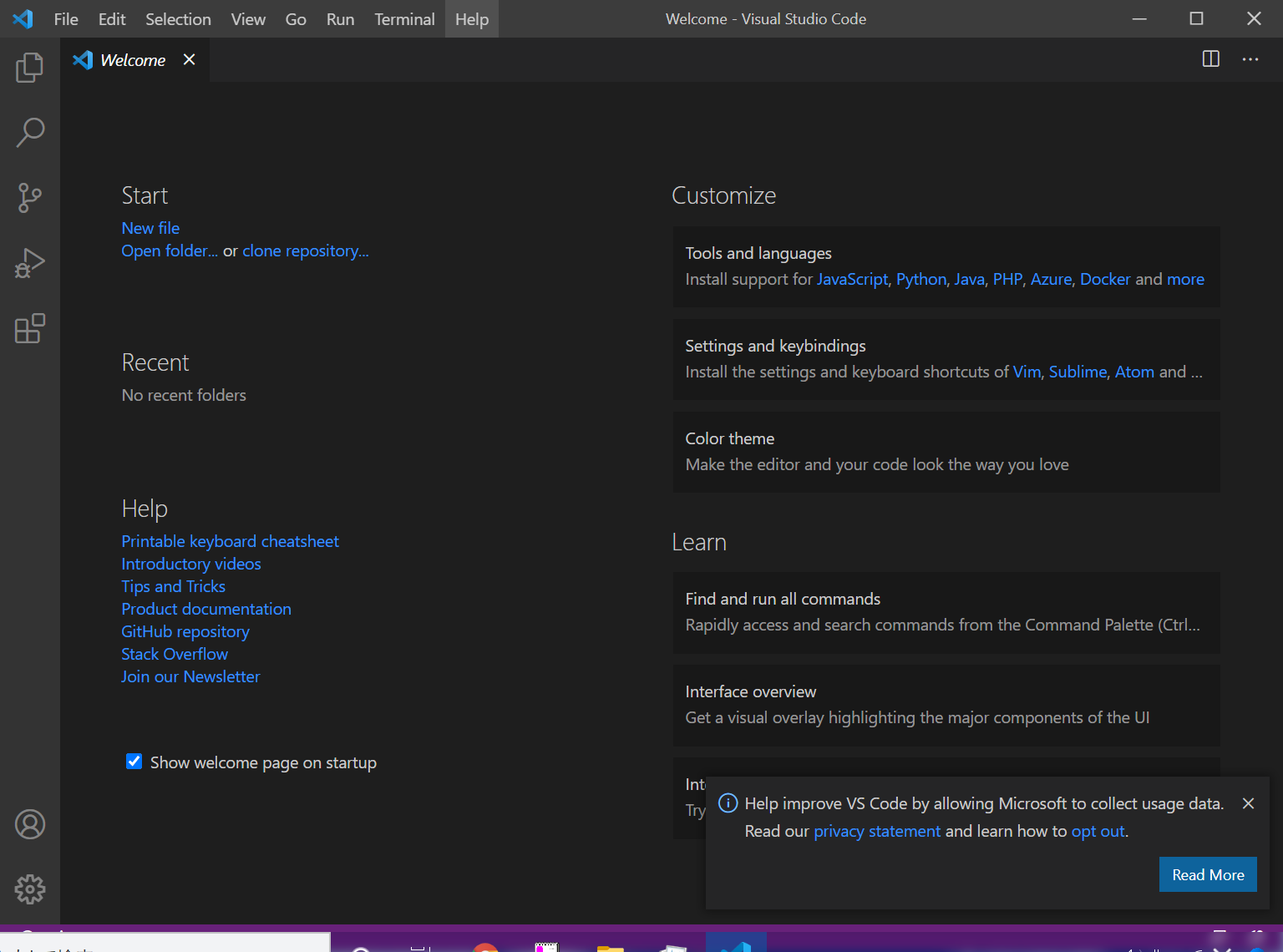
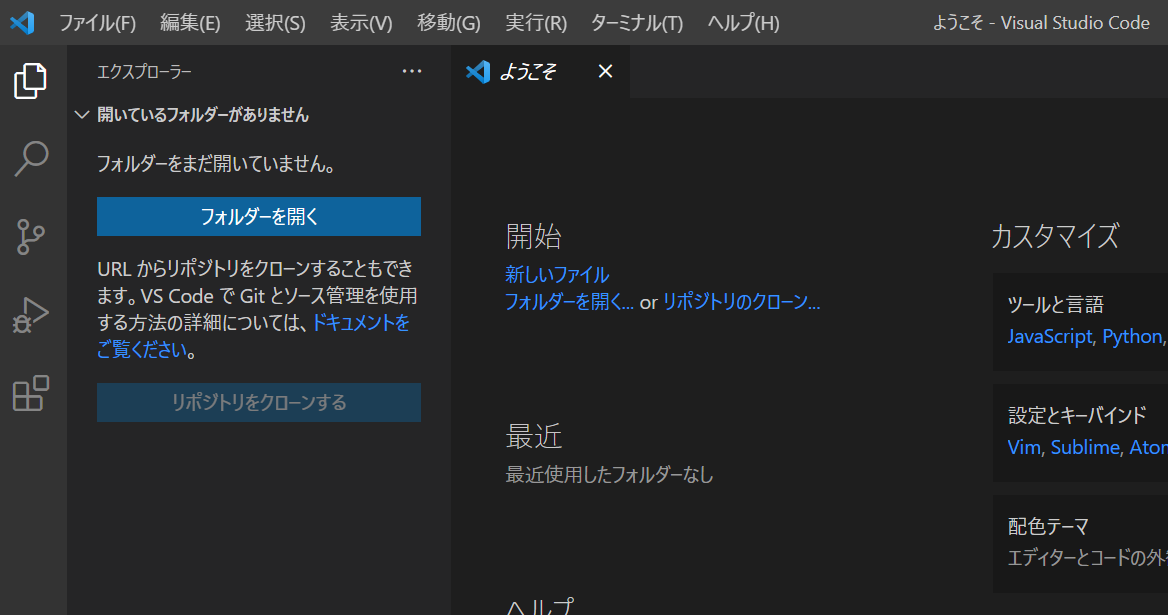
さっそくVisual Studio Codeを起動してみましょう。
はい、これまたお約束の英語ですね。私は英語だと一気に使う気が失せてしまうので、まずは日本語に変更ですね。

日本語化
Visual Studio Codeの日本語化は簡単です。
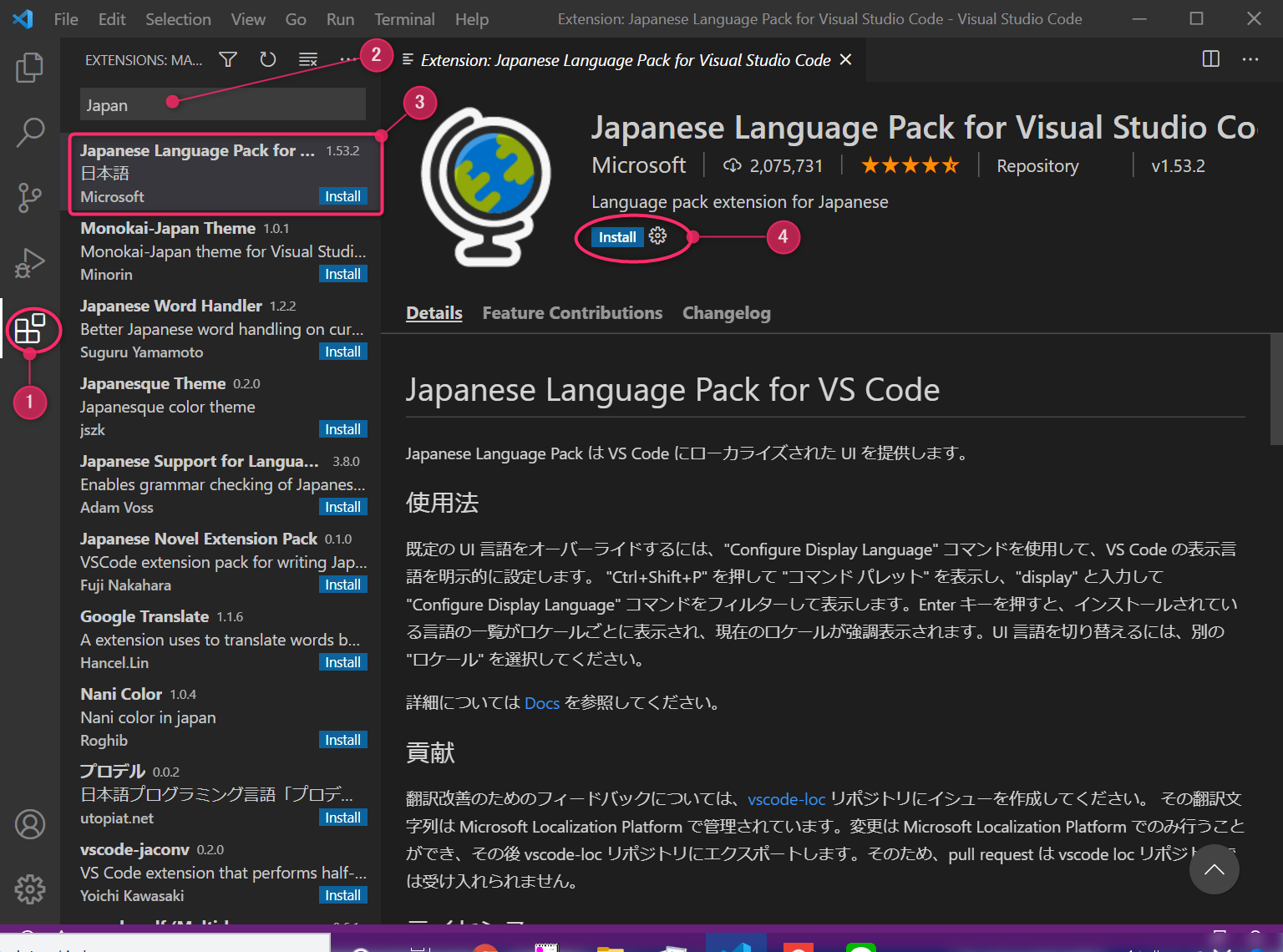
Visual Studio Codeは拡張可能が豊富に用意されており、マーケットプレースから機能を追加することが可能です。
日本語パックもマーケットプレースにあるので、ここからセットアップすることができます。
- このマークをクリックすると、マーケットプレースが表示されます。
- リストにたくさん出てくるので、「Japan」で検索します。
- Japanese Language Packがリストに表示されたらクリックします。
- 右側にインストールボタンが表示されるので、クリックします。

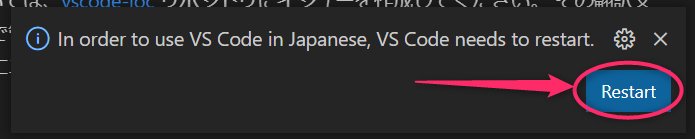
Visual Studio Codeの画面右下にRestartボタンが表示されたら、Visual Studio Codeを再起動します。

はい、日本語化完了です。さあ、バリバリ開発を楽しんでいきましょう!!


 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります


コメント