オンラインで試験問題を出す方法①問題作成~配信
新型コロナの影響で学校に集まれないため、オンライン授業も少しずつ始まってきました。最悪、コロナが終息しない場合は、オンラインでの授業が続く可能性もゼロではなくなってきました。
オンラインで授業ができるなら、学力テスト、試験問題もオンラインでやってしまいましょう。
オンラインテストができるサービスもたくさんありますが、お金がかかります。
これから紹介するGoogleフォームを使って作る方法なら、先生オリジナルの問題や、生徒に対するアンケートなんかも無料で作って配信できてしまいます。
どうやってオンラインでテストするの?
テスト問題をワードやエクセルで作って各家庭に電子データを送って回答を入力してもらったものを返信してもらって採点する、というのは先生も生徒も大変なので、そんなことはせず、Google Formを使って実施してみましょう。

オンラインでテストもできたらいいけど、テスト問題を表示したり、回答の入力欄を作ったりと、いろいろ難しいんじゃないの?

Googleフォームを使うとプログラミングなどの特別な知識がなくても問題を入力していくだけでテスト問題が作れるよ!

どんな感じのものが作れるのか見てみたいんだけど・・・

1時間ぐらいでサクッと作ってみたから見てみて。

おお、テスト問題がパソコン上で回答できるね。でもこれ作るの簡単なの?

作り方を順番に説明していくから、この記事が読み終わる頃にはオリジナルのオンライン試験問題が作れてるよ。きっと。
Googleフォームを使う
寸劇にお付き合い頂きありがとうこざいました。それではさっそく本題に入っていきます。
GoogleフォームはGoogleが提供しているサービスで、不特定多数の人に対して、アンケート、質問、テストができ、その結果の集計までできてしまうのです。
作るのが難しいんじゃないの? そんなことはありません。テンプレートができているので、聞きたいことを設定していくだけでできあがってしまうのです!!
これを使わない手はありません。
- ブラウザ(GoogleChrome)
- Googleアカウント(出題する方は必須、回答する方は不要)
Googleフォームでテストを出題するメリットは?

具体的にGoogleフォームで試験を実施するメリットを教えて欲しい

今回、記事を書くのに使った範囲内で気がついたメリットをまとめてみたよ
- 紙は使わないので、印刷もしないので地球に優しくコストも削減
- 紙を使わないため、生徒に一人ひとりに配る必要もない
- パソコン一台とネット環境があれば、テスト実施に関わる作業が自宅でもできる
- テストの解答を回収する必要なし。パソコン上で解答が確認できる
- テストの解答結果は自動で集計されるので、解答の傾向を分析するための情報自動で集まる(グラフ化してくれる)
- 一度作ったテスト問題はコピー、改良できるので一度ベースを作ると次回以降が楽
使い方(問題を作成して配信する)
始める
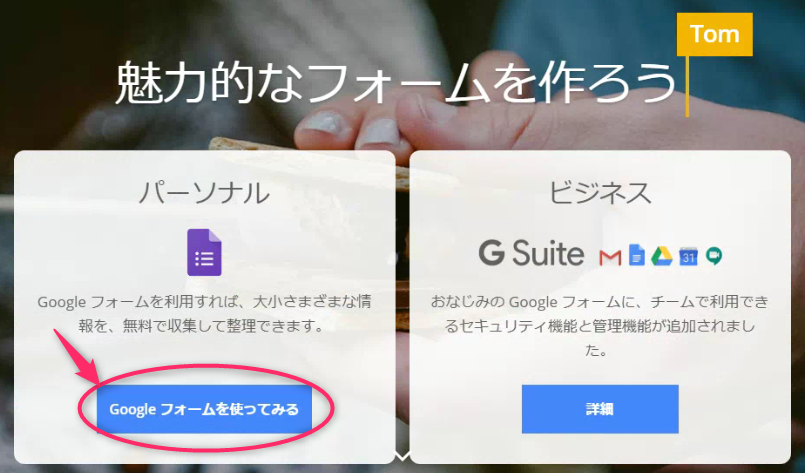
初めてアクセスすると、このような画面が表示されます。今回は有料サービスのGSuiteは使っていない前提で進みます。
Googleフォームを使ってみる、をクリックします。

フォームの準備
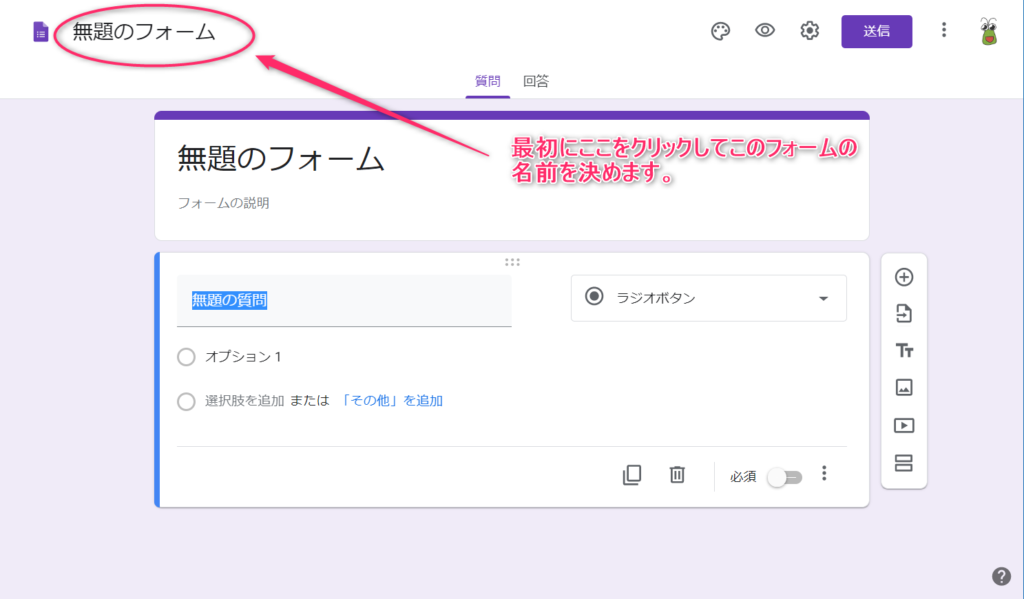
Googleフォームを開くと、このような画面が表示されます。この画面で問題をどんどん作っていきましょう。
まずは、左上の「無題のフォーム」をクリックして、このフォームの名前をつけます。名前をつけて保存するイメージです。

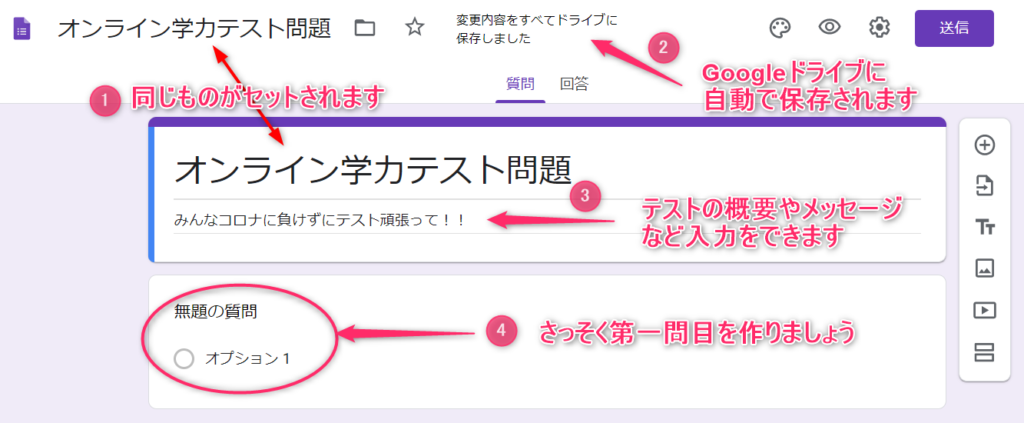
今回は「オンライン学力テスト問題」とします。
- フォーム名とタイトル名は一緒になります。
- Googleフォームは、自動的にGoogleドライブに保存されます。
- テストの概要やメッセージなど入力できます。しなくてもOKです。
- 問題を作成します。

問題を入力する
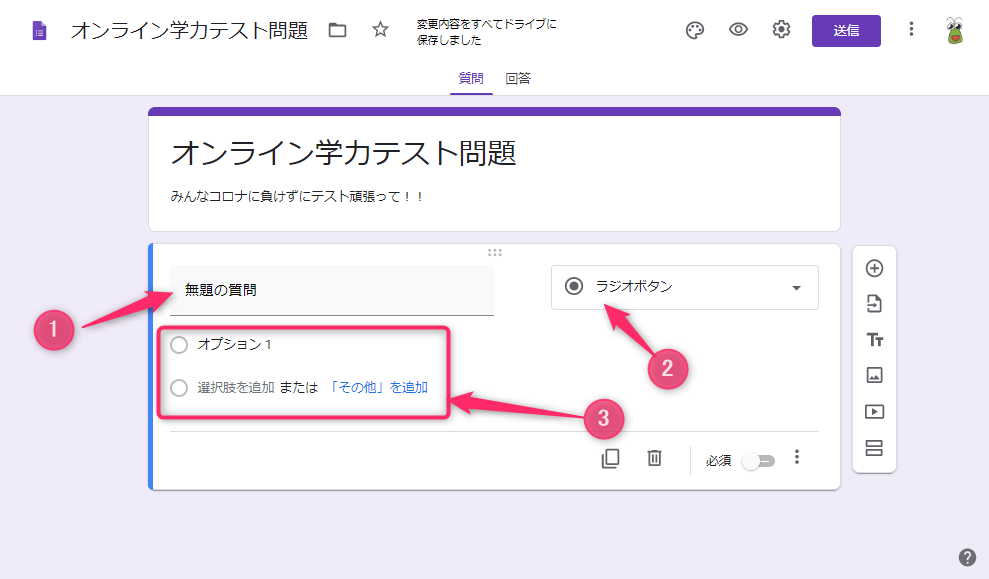
- 問題を入力します。
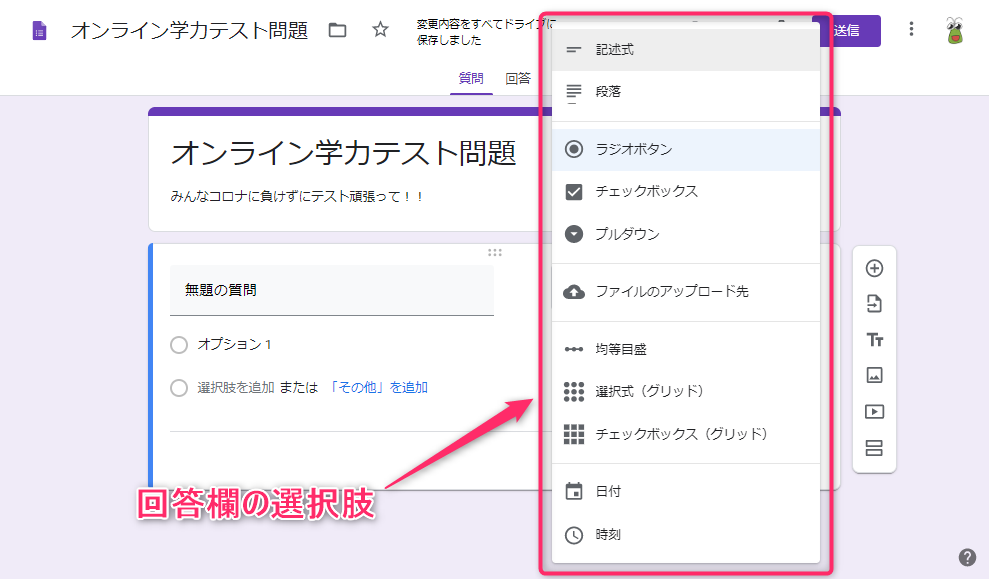
- 回答の形式を選択します。
- 選択した回答形式に応じた回答入力欄を作成します。

回答形式を選択する

いくつか実際に試してみます。
記述式
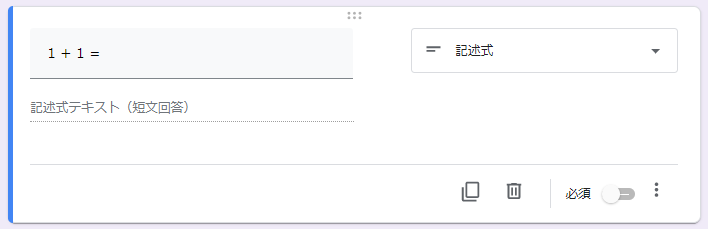
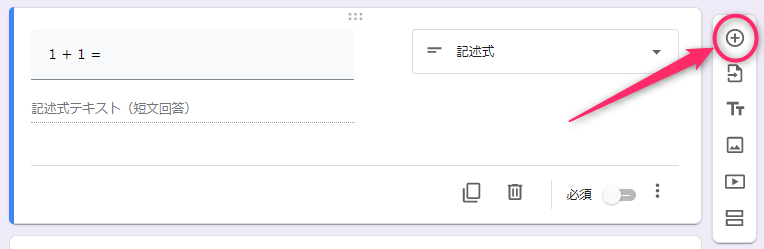
計算問題の1+1を記述式で出題してみます。
回答形式は「記述式」を選択すると、それに合った形の回答入力欄が表示されます。

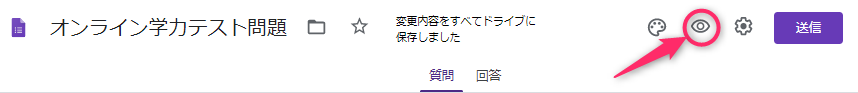
問題を作成したら、どのように表示されるかプレビューで確認しましょう。
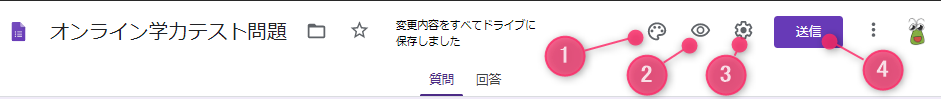
プレビューは画面上部のこのアイコンをクリックします。

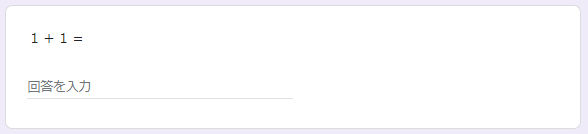
問題の入力画面は、このように表示されるということがプレビューで確認できます。
回答を入力の部分は、キーボードで直接入力できるようになっています。

記述式(ヒント表示追加)
問題を追加するには、プラスのアイコンをクリックします。下に問題が追加されます。

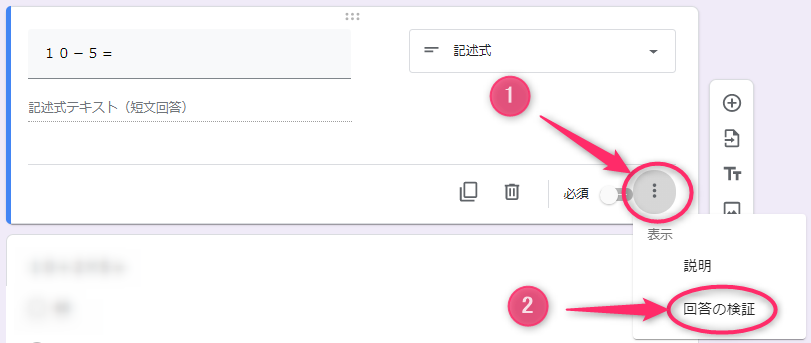
次の問題は例えば、10-5にします。右下の︙をクリックし、「回答の検証」をクリックします。

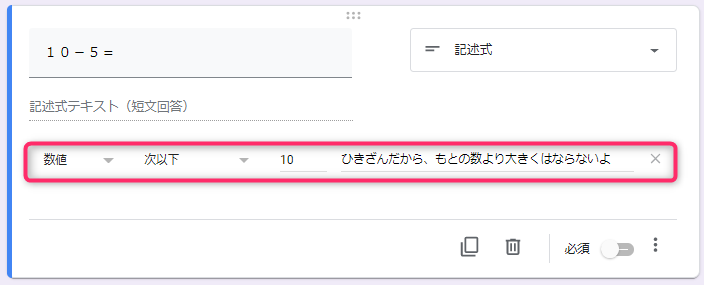
問題の枠が拡張され、検証の内容を入力する欄が表示されます。例えば、引き算なので、元の数より大きくなることはないので、10以上の回答を入力された場合は、ヒントを表示してあげることにします。

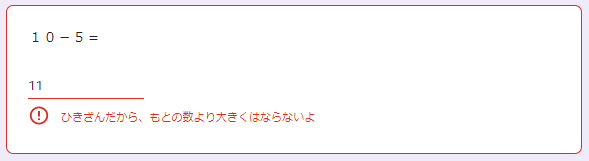
プレビューで実際に指定した検証条件以外を入力を行うと、このようにメッセージを表示してくれます。
実力テストでは使わず、授業の理解度確認テストで使うと指導する手間が省けますね。

選択方式(単一選択)ラジオボタン型
選択問題も作ることが出来ます。
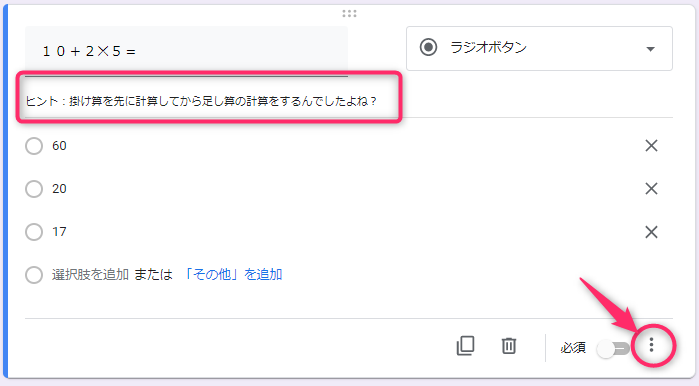
回答形式は「ラジオボタン」を選択します。
選択肢入力エリアが表示されますで、ここで選択肢をいくつか作ります。
右下の︙をクリックして「説明」をクリックすると、問題に説明を追加することができます。このようにヒントを出すこともできます。

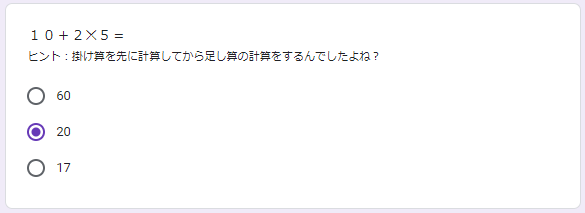
プレビューして出題イメージを確認すると、このように表示されます。選択肢はラジオボタン形式で選択して回答することができます。

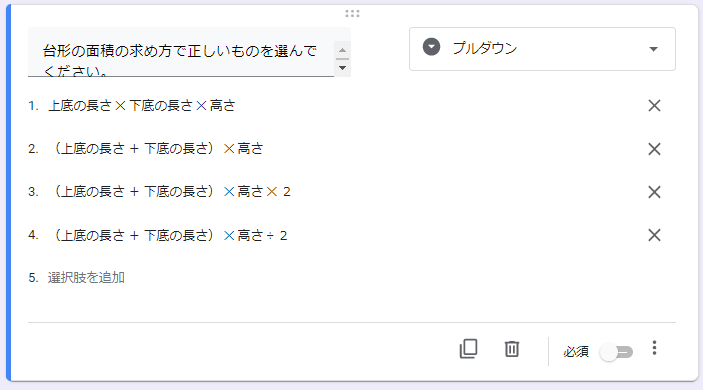
選択方式(単一選択)プルダウン型
紙のテスト問題だと先のラジオボタン型になりますが、電子ならではの見せ方として、プルダウン型があります。

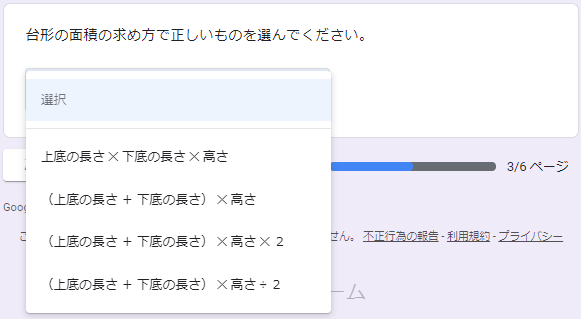
実際の回答時には、このように選択肢がポップアップされて表示されます。問題数が多い場合は、こちらの方がコンパクトでよいかもしれません。

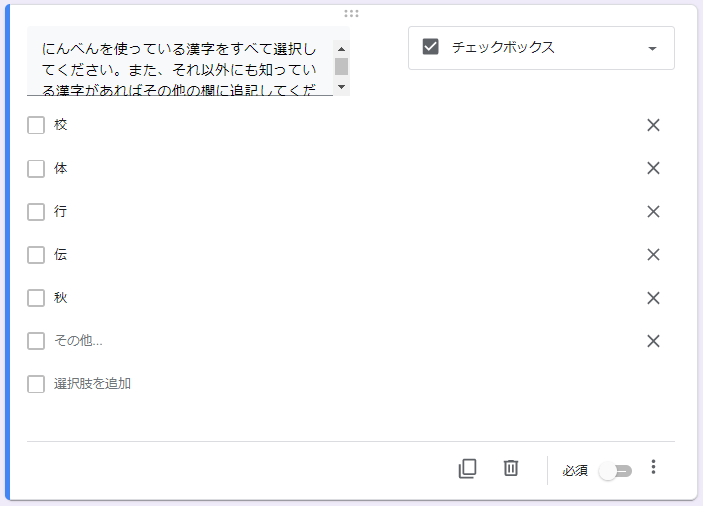
選択方式(複数選択)
複数選択肢がある問題もこのように作成できます。先ほどの回答の検証を使えば、チェックをつけた数でヒントを出すこともできます。
また、選択肢にないものを追加で質問することも可能です。この問題の場合は、選択肢以外にも知ってるものがあればその他欄に自由入力を求めています。

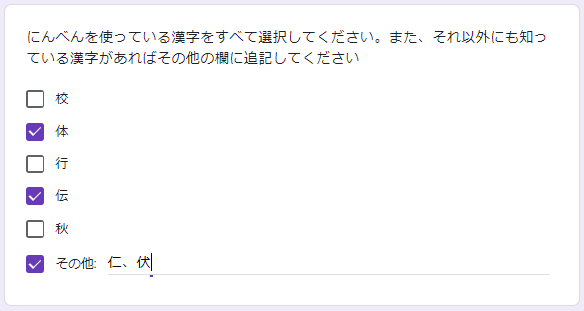
回答欄はこのような形になります。

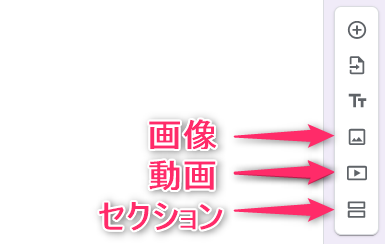
画像や動画を使った問題の作り方
問題の右側に表示されるツールボックスからそれぞれ指定することが可能です。

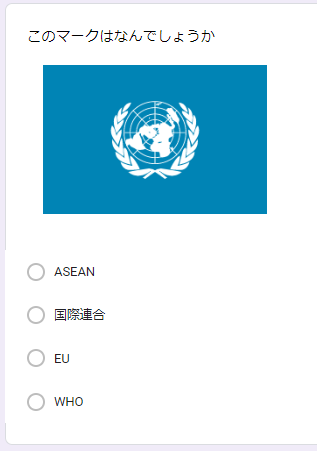
画像は問題文や解答欄の選択肢にも使えます。

セクションのセット
セクションとは、作成した問題をブロックごとにまとめる機能です。今回、国語や算数の問題が入り混じっていますので、セクションを追加することで見栄えがよくなります。
また、セクションの単位で画面が切り替わりますので、テスト問題に合わせて適切にセクションを分けることで作る側も回答する側もわかりやすくなります。
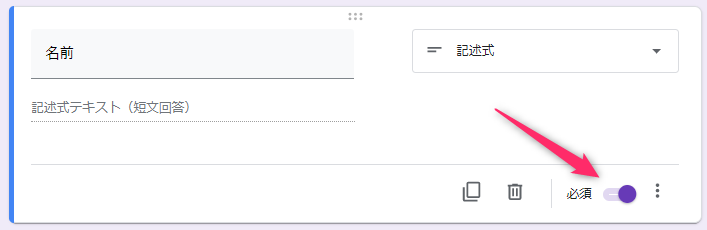
テスト問題なので、名前を入力する項目を追加してみましょう。ちなみに名前欄は入力必須にしたいので、矢印の部分をオンに設定します。

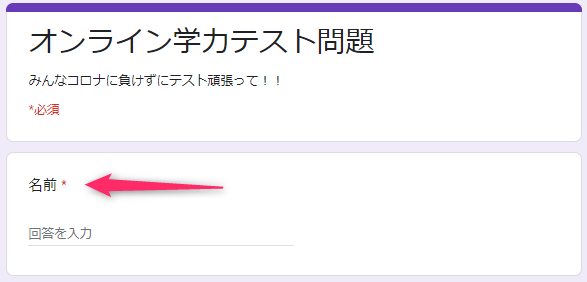
必須入力設定にすると、問題上に必須入力マークが追加されます。もちろん、問題にも設定可能です。

フォーム全体の設定

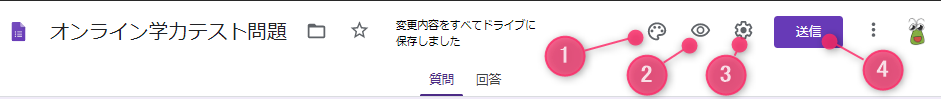
1は画面の配色やフォントが選択できます。ヘッダ画像も設定ができるので、学校のロゴなどを表示すると見栄えが良いと思います。
2はプレビュー機能。試験問題と回答欄の仕上がりを確認します。
3は設定画面。今回は「全般」と「プレゼンテーション」の部分を確認します。メールアドレスを入力欄を追加する場合は、「メールアドレスを収集する」にチェックをつけてください。メールアドレスの入力が必須になりますので、こちらから連絡が取れる状態を作りたい場合はチェックが必要です。
回答を一度だけに限定したい場合は、回答者もGoogleアカウントが必要でログインして回答する必要があります。
設定-全般

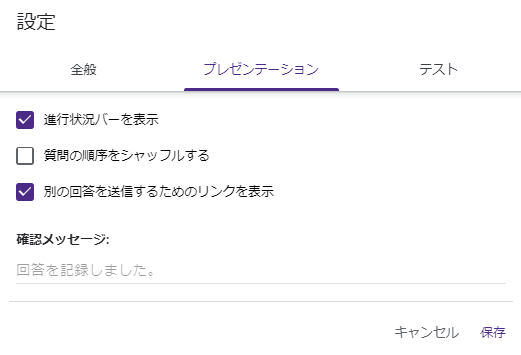
設定-プレゼンテーション
セクションを複数作った場合は、セクションごとに回答ページがウィザード形式で進んでいきます。何ページ中の何ページまで進んだか画面に表示したい場合は、「進行状況バーを表示」にチェックを付けます。
テスト等で回答を一度だけにしたい場合は、別の回答を送信するためのリンクは非表示にしておいた方がよいかもしれません。

設定-テスト
今回はテストについては割愛します。次回紹介します。
テスト問題の配信
さて、問題も完成したので、いよいよ作ったテストを配信しましょう。テストのプリントを配るイメージです。

画面上部の④送信ボタンをクリックします。
配信方法は、3種類あります。最初に紹介するメールが手軽で確実だと思います。相手のメールアドレスがわからない場合などは、リンクのみ生成してメール以外の手段(チャット、SNS)で配信することもできます。
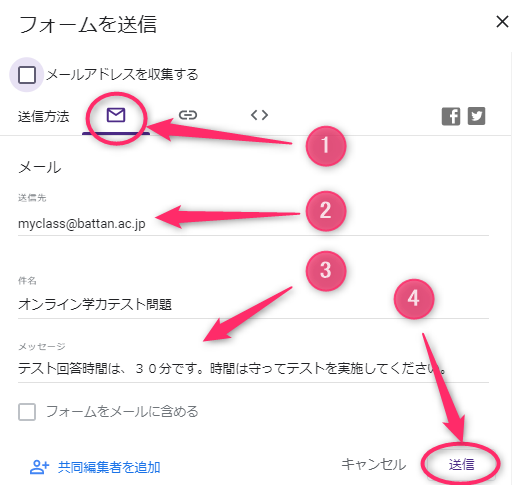
メールで配信
メールで通知できます。メーリングリストがある場合は同時に多人数に送れるので便利です。クラスの生徒全員を登録しているメーリングリストがあれば、それを指定することで全員にもれなく配信可能です。
- メールのマークをクリックします。
- 送信先のメールアドレス、またはメーリングリストを指定します。カンマで区切ると複数のメールアドレスが指定可能です。
- メッセージも表示できます。テストを実施する際の注意事項とか書くと良いでしょう。
- 送信ボタンをクリックしてメールを送信します。

メールを受信すると、このようなメールが表示されます。フォームに記入するをクリックすると、問題が表示されます。

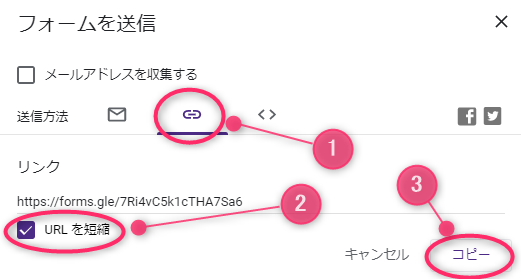
URLを発行
メールアドレスがわからない場合やSNSで配信する場合は、これがよいでしょう。
- クリップのマークをクリックします。
- 自動的にリンクのURLが生成されます。そのままだと文字列が長いので、「URLを短縮」にチェックを入れると短縮URLに切り替わります。短縮しても接続先は同じなので、短縮した方が取り扱いやすいのでおすすめです。
- コピーボタンをクリックすると、クリップボードに接続用のURL文字列がコピーされますので、SNS等を使って相手に配信してください。

サイト埋め込み用HTML生成
これはあまり使う機会はないかもしれませんが、例えば学校のホームページに埋め込んで表示することも可能です。
例えば、今回作った問題をこのブログに埋め込むとこんな感じになります。外枠を統一デザインにしたWebページに埋め込めば独自性を演出できます。
実際にオンラインでテスト配信!
では、せっかくなので、もう少しテスト問題として作り込んで、オンラインで出題してみましょう。

このような問題ができました。
テスト期間は一週間。今日が5/18なので、5/23に解答チェックしましょう!
常時解答できる状態にしておきますので、自由に入力して頂いて問題ありません。
但し、個人情報の入力はお控えください。
次回予告
問題を作って配信するところまで書いたのですが、予想以上にボリュームが多くなってしまいました。パッと見シンプルな機能だったのでそんな書くことないかなーと思ったんですが、隅々までみると結構ある・・・
そんなわけで、続きは次回に持ち越します。今回は問題を作成して配信しましたので、次回は配信したテストが戻ってきたところから書きたいと思います。
お疲れさまでした!
続きの解答編をアップしました。
オンラインで配信したテスト問題の解答をどのように回収して確認するのか紹介しています。是非御覧ください。
Googleフォームをもっと理解して使いこなしたい方は是非こちらをどうぞ。
他の先生が作らないようなオンライン試験問題を作って、生徒を驚かせてしまいましょう!
テスト以外にも、生徒や保護者へのアンケートもGoogleフォームを使うとオンラインでできてしまいます。アンケートは自動で集計してグラフで見せてくれるので手間いらず。きっともっと早く使っていれば・・となりますよ。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント