【簡単】GitのGUIクライアント「Sourcetree」の使い方
Gitの予備知識が無いままに突然、Gitを使っているプロジェクトに入ってしまった。とにかく一刻も早くそのプロジェクトがGit上で管理している資材を見たいんだ!という急いでいる人向けのコンテンツです。
結論:SourcetreeというGUIのGitクライアントを使えばすぐだよ!
では、始めましょう!
とある開発現場でのワンシーン。バリバリと開発をこなすエンジニアに現在開発中のプログラム資材の一式をください、と言うと、こんな返しがあるかもしれません。

とりあえず、GitLabに最新資材入ってるからクローンして

GitLab? ギットラボ?
クローン? 羊?

資材管理といえば、CVS、SVNだと思ったけど、GitLab?
なんだ? どうすれば最新のプログラムが見れるんだ!?
これ、どちらも私の体験談です。ちなみに着任したばかりのPMは私です。いやーお恥ずかしい。長い間、古い開発現場に幽閉されており、CVSやSVNは使っていたんですが、Gitはなにそれ?状態でちょっと苦労しましたので、最初のとっかかり部分だけ書きたいと思います。
この記事を読めば、とりあえず、Gitを知っている人たちとちょっと話ながら仕事が進められる状態になる、というところに目標としますので、浅く書きます。
気になったところは深堀りお願いします。また、話を簡素化するため、敢えて大雑把に説明しており、詳しい方が見ると厳密には違うんだよなーというものもあるかもしれませんが、その点はご容赦ください。

とりあえず、難しい説明を読んでいる時間はない。今すぐに動く必要があるから手短に知りたい!というかつての私のニーズを叶えるものですので、あくまでここは入り口です。
Gitってなに?
読み方はギットです。CVSやSVN同様、バージョン管理システムです。プログラムやリソースファイルを管理できます。ファイルサーバとの違いは、更新履歴管理機能がついているので、誰がどこをどう編集したか分かったり、同じファイルを各自で編集しても大丈夫なような仕組みが備わっています。
Git、GitHub、GitLabは同じ物?別物?
Gitは概念、その概念で実装された代表的なホスティングサービスが、GitHubやGitLabです。だいたいはこのどちらかを使っていると思います。アカウントを作れば利用可能です。
企業や組織内ではセキュリティの観点からインターネットに公開されているホスティングサービスを利用せず、自前でこれらのサービスを組織内で立ち上げている場合もあります。接続情報は組織内の管理者に確認してください。
個人的には GitLabです。
社内サーバに社内専用ホスティングサービスを作ったことがあり、いざインターネット上で大事な資材を管理するなんてダメだ、と言われてもサービス自体を自前で組織内部に構築できます。当ブログで記事でもやり方を紹介しています。
GitHubでもできると思うのですが、GitLabが簡単にできたので、それ以来GitLab推しです。
GitHub

GitLab


ここから先は、私が贔屓にしているGitLabで説明します。
GitHubもだいたい似たような感じで操作できると思います。
とりあえずGitにアップされているファイルを見たい
ブラウザ上で直接見る
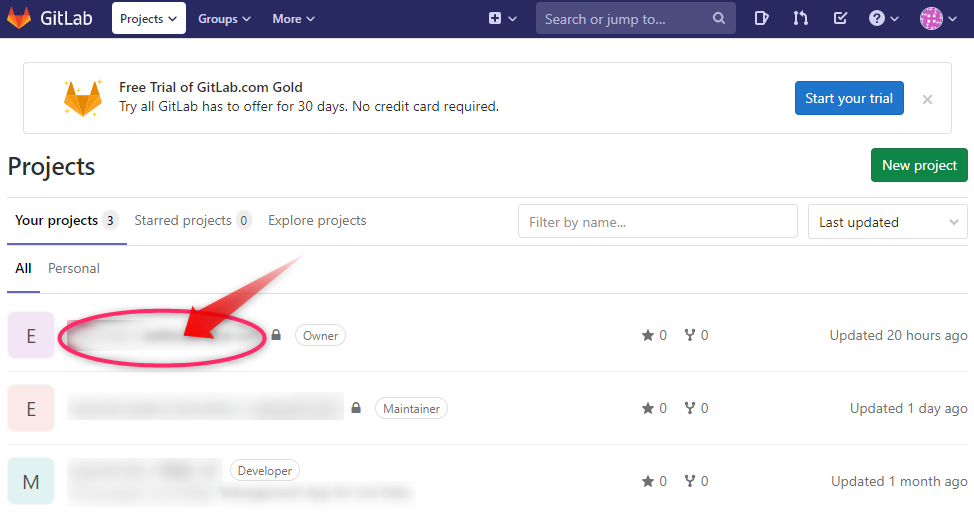
ブラウザでサービスサイトにログインすると、まずはプロジェクトを選択する画面が表示されますので、ターゲットのプロジェクトのリンクをクリックします。

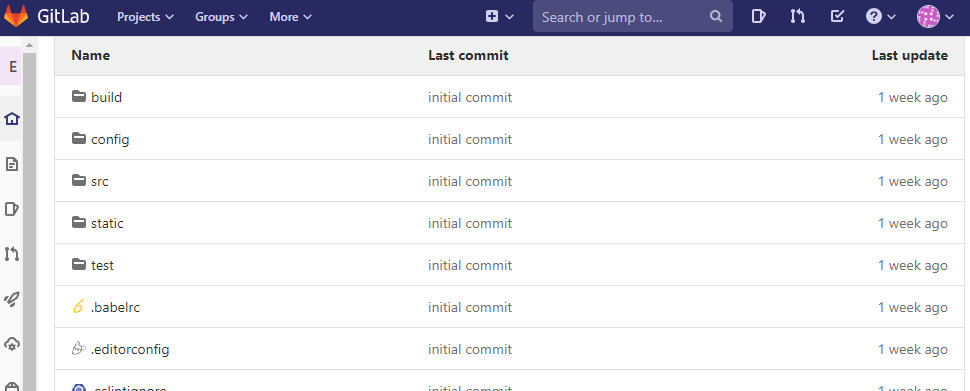
プロジェクトの中身が表示されたら、下へスクロールすると、Git上にアップされている資材がブラウザ上で表示されます。リンクをクリックすると、ファイルの中身も表示できます。

GitLabから最新の資材一式を入手する(ZIP形式)
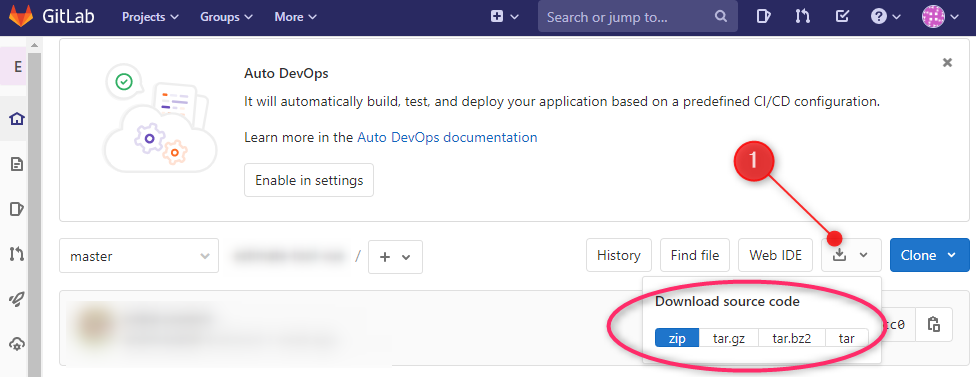
ブラウザ上では見づらいので、ダウンロードしたい。そんな時は、プロジェクトのファイル一式を圧縮ファイルでダウンロードすることができます。
①のダウンロードボタンを押して、圧縮ファイルの形式を選択すると、指定した形式でダウンロードすることが出来ます。あとは圧縮ファイルを解凍して中身を確認してください。

GitLabから最新の資材一式を入手する(クローン)
見るだけではなく、自分も資材に対して変更をしていくなら、クローン一択です。
クローンというのは、GitLabから指定したプロジェクトファイルを一式ローカルのGitにコピーすることです。CSVやSVNで言うところのチェックアウトです。
GitはCUIなので、コマンドで操作するのが基本なのですが、この記事を読んでいるということはお急ぎでしょうし、Gitコマンドをいちいち覚えている暇はないので、GUIのツールをインストールしましょう。
正統派はコマンドかもしれません。コマンドでもすべてのGit操作は出来ますが、多岐にわたって別れたブランチを視覚的に表現してくれるのはGUIツールのよいところです。Git初心者におすすめします。
GUIクライアント「Sourcetree」のセットアップ
おすすめのGUIクライアントは、ATLASSIANのSourcetreeです。
SourceTreeのインストール
Sourcetreeのダウンロード
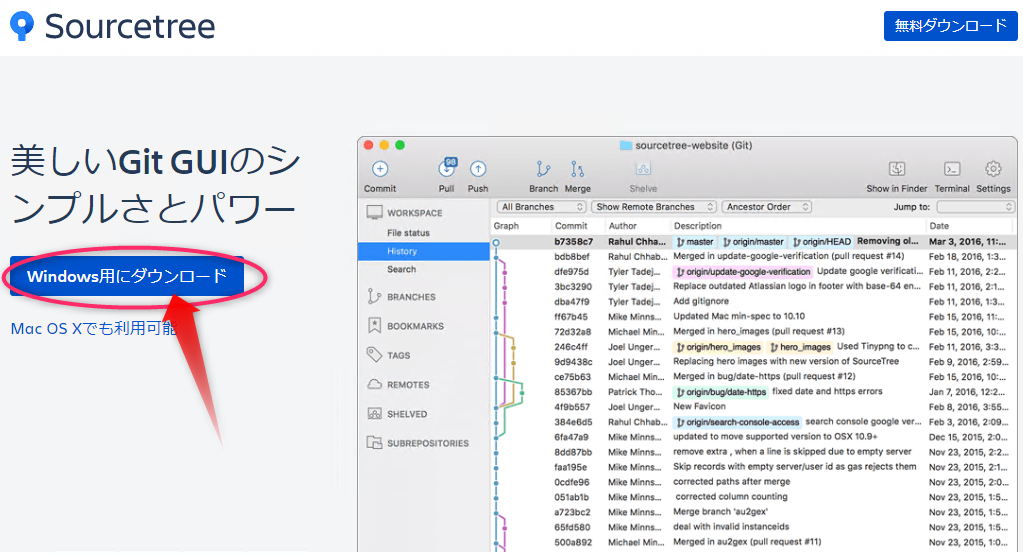
ATKASSIANのWebサイトから入手します。

ダウンロードボタンをクリックします。同意確認のポップアップが表示されたら、同意するにチェックを付けて、ダウンロードボタンをクリックします。

Sourcetreeのインストール
SourceTreeSetup-3.3.9.exe がダウンロードできたら実行します。3.3.9の部分はバージョン番号なので、今後変わっていくと思いますので、その時の最新版をダウンロードしてください。
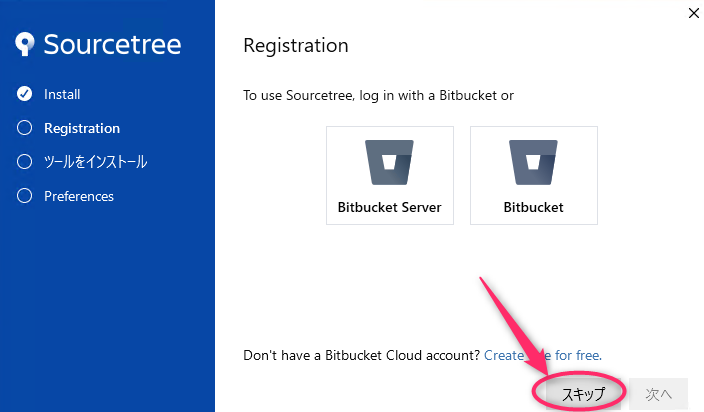
今回は既にGitLabで資材管理されているプロジェクトで、そのチームに加わって最新のプログラム一式を持ってきたいという前提ですので、登録は不要ですので、スキップします。

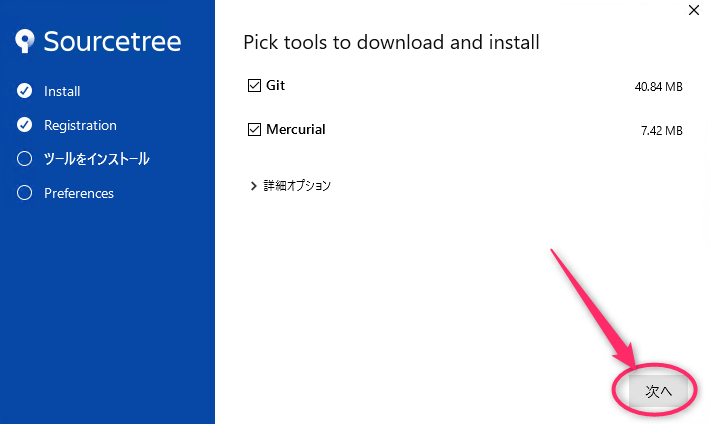
チェックが2つついていることを確認し、次へ進みます。
ここでGitクライアントを自動でインストールされますので、これとは別にGitクライアントのCUIの個別インストールは不要です。

GitクライアントのCUIツールが自動で落ちてきます。そのまま待つのみです。SourcetreeはGUIのツール名で、実際Gitの操作はCUIのGitクライアントコマンド実行しています。

待っていればインストールは完了しますので、次へ進みます。

今回はとりまプロジェクト資材をサクッと入手するのが目的ですので、SSHキーの読み込みは、後でやりましょう。「いいえ」を選択します。

Sourcetreeを使ってみる
プロジェクトのクローン
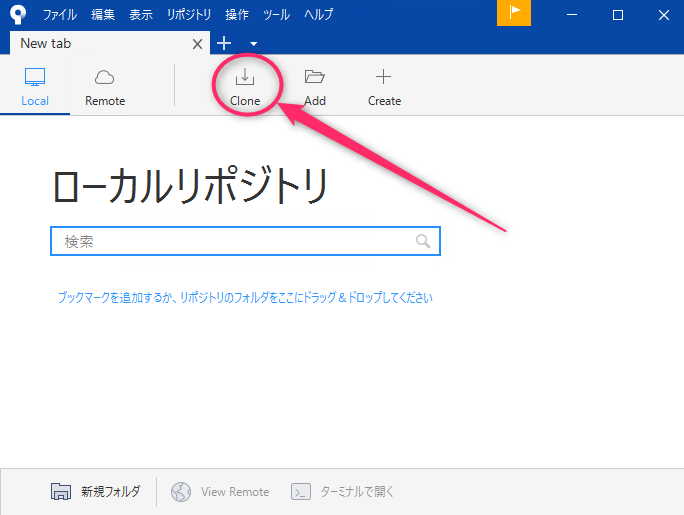
Sourcetreeのメインウインドウが起動します。さて、ここからがようやく目的のプロジェクトをクローンします。
一式ダウンロードする場合は、ZIPなどの圧縮ファイルでダウンロードできます。解凍すればフォルダ階層を維持した状態でファイルシステム上に展開できます。
一方、クローンするとローカルリポジトリという領域にダウンロードすることが出来ます。どちらもローカル環境にプロジェクトファイルを一式持ってくるところは同じですが、クローンした場合はGitの管理下に入ります。
Gitの管理下にあると何が良いのかと言うと、そのファイルをローカルで修正してそのままコミットすることができます。また、他者の変更も差分で入手できたり、競合した場合はマージをすることもできます。
つまり、プロジェクトファイルを一式取得して、その後自分も変更を加えていく、継続的に最新資材を入手したい場合は、クローンしてください。
まずは、Cloneボタンをクリックします。

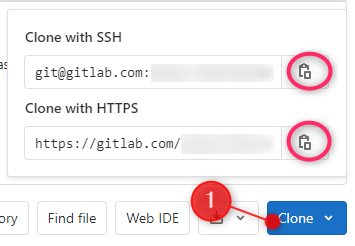
クローンするには、それ用のリンクが必要です。これは、対象プロジェクトのGitLabサイトから入手できます。 ①のCloneボタンをクリックすると、SSHかHTTPSのいずれかを選択できます。

どちらでも良いのですが、SSHの場合はキーファイルの設定等があり少々面倒ななので、今回はHTTPSにします。リンクの右側にコピーボタンがあるので、クリックすると、リンク文字列がクリップボードにコピーされます。
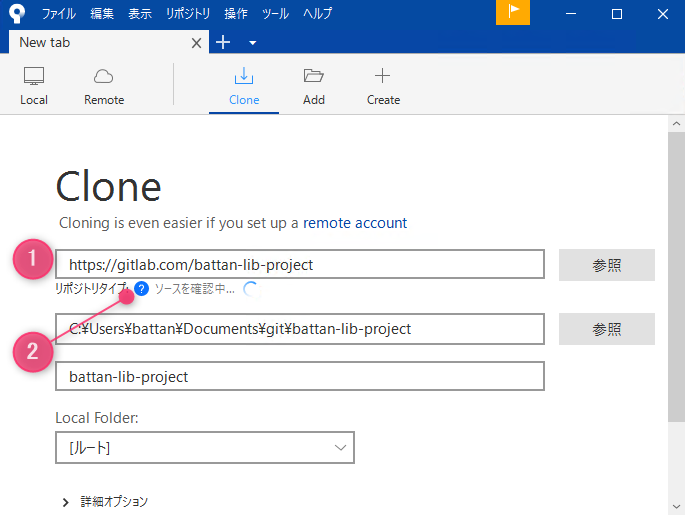
さて、リンクを①の入力欄にペーストします。フォーカスが外れると、有効なリンクかどうか確認が始まります。確認状況は②のところに表示されます。
確認が始まらない場合は、?の部分をクリックすると動きます。

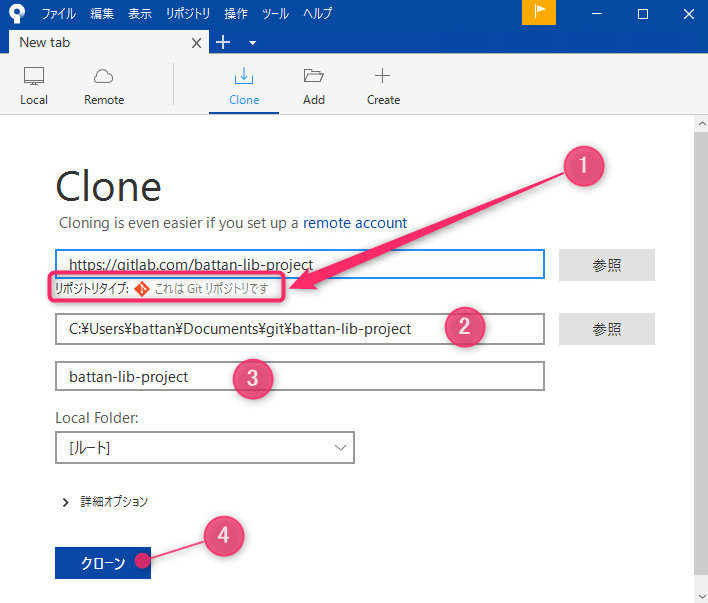
リンクが正しい場合は、次の①のように「これかGitリポジトリです」と表示されます。
②はパソコン側の保存先のパスです。①が正しく認識されると自動で入力されますが、適切な場所を設定した方がよいです。
③はプロジェクト名です。ここも自動でセットされます。こちらはそのままでよいと思います。
設定が完了したら、④のクローンボタンをクリックすると、GitLabからプロジェクトのファイル一式がパソコンのローカルリポジトリにコピーされます。

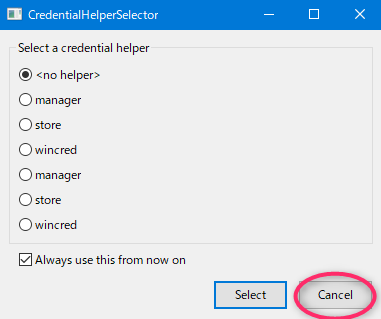
途中、このようなダイアログが表示されるかもしれません。何回か出るかもしれませんが、すべてキャンセルでよいです。

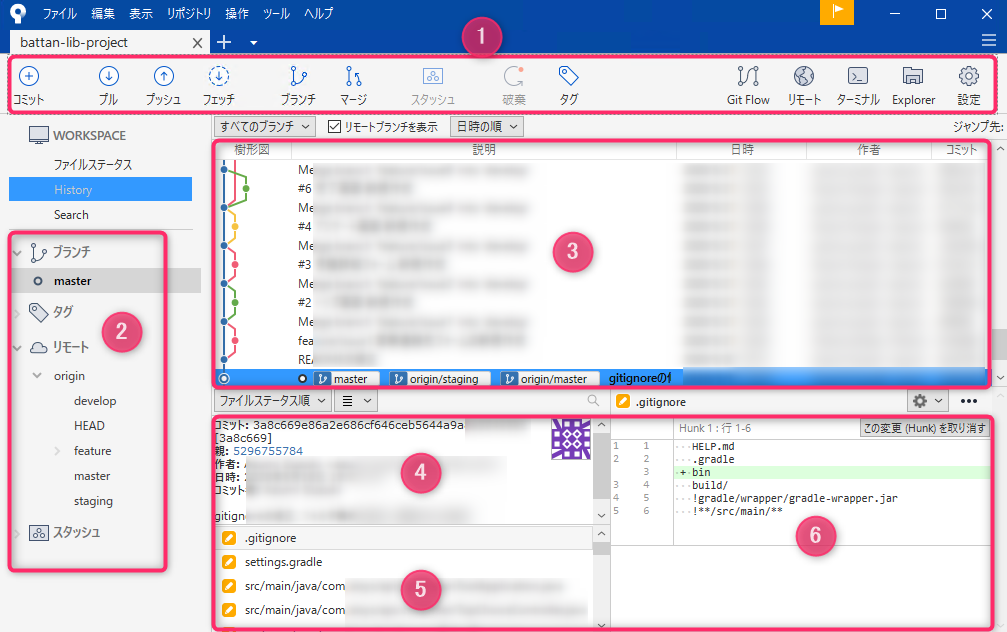
メイン画面のざっくり説明
この画面が表示されると、GitLabからプロジェクトの資材一式をローカルにクローンが完了した状態です。
Sourcetreeはいろいろなことが出来ます。ここでは、まず最低これだけは覚えておけば、しばらく時間が稼げるので、その間にきちんとGitの勉強しましょう、というスタンスで超絶ざっくり説明します。

Git操作エリア
①はGit操作コマンド群です。最初は、プルとフェッチだけ知ってればOKです。
誰かが最新資材をアップしたから、確認して~っていう時は、「プル」。
プルしても出てこない場合は、「フェッチ」するとその後プルできるものが見つかることがありますので、これでとりあえず最新資材を同期することができます。
ローカル、リモートブランチ切り替えエリア
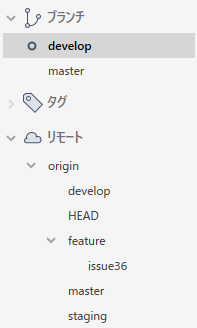
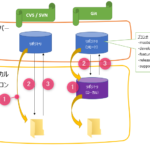
②はGit固有なので、CVSやSVNからの人はつまづくところの1つです。「リモート」の「origin」がサーバ側の最新資材が格納されているところだと思ってください。その中に、develop、masterなどのブランチがあります。一般的に開発最新資材はdevelopに置いてあります。
ローカル側は、ブランチの下に表示されます。現在は、◯ masterとなっていますので、ローカル側ではmasterブランチのコピーを参照している状態となります。
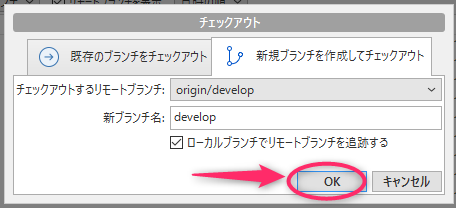
例えば、リモートのdevelopの資材をローカルに持ってくる方法は、developをダブルクリックをすると、次のような画面が表示されます。とりあえず、そのままOKで大丈夫です。

これでローカルの資材はmasterの資材からdevelopの資材に切り替わりました。
◯印がついているものがローカルで参照しているブランチです。

さて、リモートをもっとよく見ていくと、masterとdevelopの他にもいくつかありますね。これらはブランチの名前です。ダブルクリックすることで、好きなブランチに切り替えることができます。
Gitでプロジェクトを作成した直後は、masterブランチしかありません。自分または誰かがブランチを作ると表示されます。

今修正対応しているissue36を見てー
なんて言われた時は、issue36をダブルクリックすれば、対応中のissue36の資材がローカルに落ちてきます。

ちなみにfeautureというのは、先のブランチモデルGit-Flowだと機能追加ですので、機能追加対応で36番目の問題対応中のブランチ、というイメージです。
樹形図表示エリア
③はどのブランチがどう成長しているのか、どこで本流に戻ったかなどをビジュアル的に認識できる樹形図というものです。
もはやこの樹形図を見るためにGUIのSourcetreeを使うと言っても過言ではないでしょう。いつどんな修正がどこのブランチに入ったのか、そのブランチはきちんと本流にマージされたかどうか確認したりする時によく見ます。
特に本流のdevelopにマージされずにほったらかしのブランチとか探しやすくてなんど命拾いしたことか。
詳細表示エリア
④で「誰が」「いつ」、⑤は「なにを」、⑥は「どのように」が詳しく分かります。これをいっぺんに確認できるのはGUIならではです。
まとめ
いかがでしたでしょうか。とりあえず、この辺までわかれば、一旦最新の資材が手元で確認できる状態になると思います。
Gitスタートの方は、特に違和感なく、このまま知識を深めて行ってもらえば良いと思います。
CVSやSVNからの方は、もやもやが残っていると思います。私がCVSからGitに挑戦した時には、バージョン管理システムだから、CVSやSVNと大体同じでしょ!? というノリでいたのですが、かなり毛色が違うため、苦戦しました。
CVSやSVNと比較すると見えてくる部分があると思います。その観点で知りたい方は是非この記事をご覧ください。
自己学習で限界を感じている方は、オンラインでレッスンを受けられるサービスもありますよ。
<PR>

エンジニアはもはやGitを避けて通れない状態です。かつてバリバリに開発していた時代のバージョン管理はCVS、SVNだったので、最初Gitには抵抗がありましたが、使ってみると便利です。私のお気に入りの本をいくつか紹介します。
まずGitの概念を学習するには、有名なこの一冊です。サルでもわかるので人間の我々が理解できないはずがありません。
実際に使うシーンに合わせた説明やSourceTreeについても書かれています。こんな時どうすればよいかという点も書かれておりわかりやすい一冊です。

 この記事にはプロモーションが含まれていることがあります
この記事にはプロモーションが含まれていることがあります



コメント